本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步💪~
如果大家喜欢,可以点赞或留言💕
~~,谢谢大家⭐️⭐️⭐️
~
文章首发于
https://juejin.cn/post/7085536087078076430
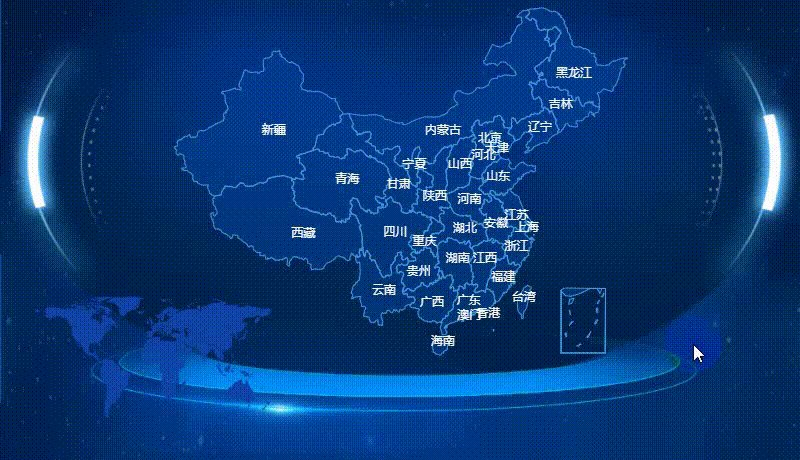
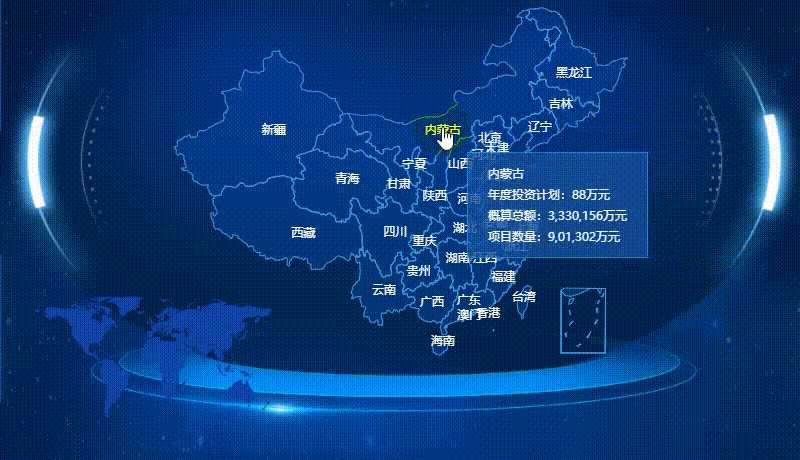
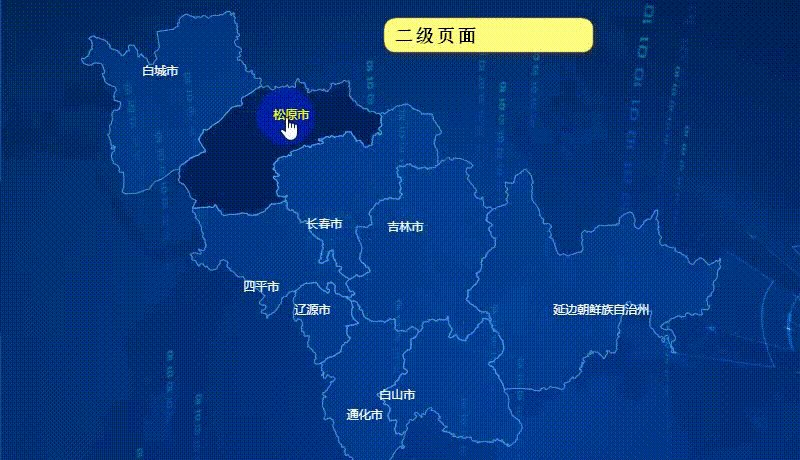
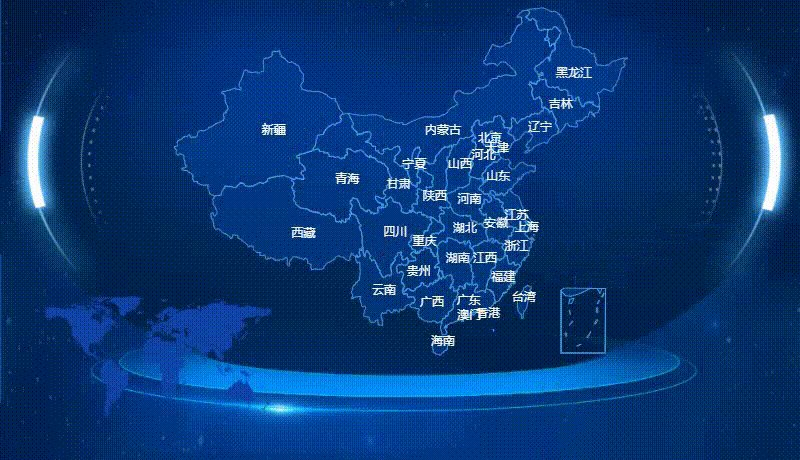
需求:世界地图和中国切图可以互相切换,点击一级中国地图跳转带下钻二级页面(这里的下钻到市级地图是在二级页面显示)
效果图如下:
为了大家能更清楚的看到具体效果,做了一个动图展示

我这里采用的是echars地图实现,技术栈是vue
准备工作
需要引用几个文件echars.js、china.js、world.js、geoAtlasJson.js
<!-- 中国地图 -->
<script src="../../static/modify_echarts-4.7.0/china.js"></script>
<!-- 世界地图 -->
<script src="../../static/modify_echarts-4.7.0/world.js"></script>
<script src="../js/geoAtlasJson.js"></script>
一级页面部分
HTML部分
创建两个容器,分别放置中国地图和世界地图
<div>
<div class="chinaMap" ref="chinaMap"></div>
<div class="miniWorldMap" ref="miniWorldMap"></div>
</div>
data数据部分
data: function () {
return {
chinaMap: "",//中国地图
worldMap: "",//世界地图
worldoption: {},
chinaoption: {},
mounted: function () {
setTimeout(() => {
this.$nextTick(function () {
this.chinaConfigure();
this.worldConfigure();
}, 0)
},
中国地图配置部分
methods: {
// 中国地图配置代码
chinaConfigure() {
this.chinaMap = echarts.init(document.querySelector('.chinaMap'));
//1.中国地图
var chinaMap = "../../static/echartsMapjsondata/json/province/china.json";
//2.台湾省地图
var taiWanMap = "../../static/echartsMapjsondata/json/province/taiwan.json";
//3.海南省地图
var haiNanMap = "../../static/echartsMapjsondata/json/province/hainan.json";
//4.安徽省地图
var anHuiMap = "../../static/echartsMapjsondata/json/province/anhui.json";
//5.江西省地图
var jiangXiMap = "../../static/echartsMapjsondata/json/province/jiangxi.json";
//6.湖南省地图
var huNanMap = "../../static/echartsMapjsondata/json/province/hunan.json";
//7.云南省地图
var yunNanMap = "/echartsMapjsondata/json/province/yunnan.json";
//8.贵州省地图
var guiZhouMap = "../../static/echartsMapjsondata/json/province/guizhou.json";
//9.广东省地图
var guangDongMap = "../../static/echartsMapjsondata/json/province/guangdong.json";
//10.福建省地图
var fuJianMap = "../../static/echartsMapjsondata/json/province/fujian.json";
//11.浙江省地图
var zheJiangMap = "../../static/echartsMapjsondata/json/province/zhejiang.json";
//12.江苏省地图
var jiangSuMap = "../../static/echartsMapjsondata/json/province/jiangsu.json";
//13.四川省地图
var siChuanMap = "../../static/echartsMapjsondata/json/province/sichuan.json";
//14.重庆市市地图
var chongQingMap = "../../static/echartsMapjsondata/json/province/chongqing.json";
//15.湖北省地图
var huBeiMap = "../../static/echartsMapjsondata/json/province/hubei.json";
//16.河南省地图
var heNanMap = "../../static/echartsMapjsondata/json/province/henan.json";
//17.山东省地图
var shanDongMap = "../../static/echartsMapjsondata/json/province/shandong.json";
//18.吉林省地图
var jiLinMap = "../../static/echartsMapjsondata/json/province/jilin.json";
//19.辽宁省地图
var liaoNingMap = "../../static/echartsMapjsondata/json/province/liaoning.json";
//20.天津市市地图
var tianJinMap = "../../static/echartsMapjsondata/json/province/tianjin.json";
//21.北京市市地图
var beiJingMap = "../../static/echartsMapjsondata/json/province/beijing.json";
//22.河北省地图
var heBeiMap = "../../static/echartsMapjsondata/json/province/hebei.json";
//23.山西省地图
var shanXiMap = "../../static/echartsMapjsondata/json/province/shanxi.json";
//24.陕西省地图
var shanXi2Map = "../../static/echartsMapjsondata/json/province/shanxi1.json";
//25.宁夏回族自治区省地图
var ningXiaMap = "../../static/echartsMapjsondata/json/province/ningxia.json";
//26.青海省地图
var qingHaiMap = "../../static/echartsMapjsondata/json/province/qinghai.json";
//27.西藏自治区地图
var xiZangMap = "../../static/echartsMapjsondata/json/province/xizang.json";
//28.黑龙江省地图
var heiLongJiangMap = "../../static/echartsMapjsondata/json/province/heilongjiang.json";
//29.内蒙古自治区地图
var neimengGuMap = "../../static/echartsMapjsondata/json/province/neimenggu.json";
//30.甘肃省地图
var ganSuMap = "../../static/echartsMapjsondata/json/province/gansu.json";
//31.新疆维吾尔自治区省地图
var xinJiangMap = "../../static/echartsMapjsondata/json/province/xinjiang.json";
//32.广西壮族自治区地图
var guangxiMap = "../../static/echartsMapjsondata/json/province/guangxi.json";
var mapJson = [
name: "台湾",
json: taiWanMap,
name: "海南",
json: haiNanMap,
name: "安徽",
json: anHuiMap,
name: "江西",
json: jiangXiMap,
name: "湖南",
json: huNanMap,
name: "云南",
json: yunNanMap,
name: "贵州",
json: guiZhouMap,
name: "广东",
json: guangDongMap,
name: "福建",
json: fuJianMap,
name: "浙江",
json: zheJiangMap,
name: "江苏",
json: jiangSuMap,
name: "四川",
json: siChuanMap,
name: "重庆",
json: chongQingMap,
name: "湖北",
json: huBeiMap,
name: "河南",
json: heNanMap,
name: "山东",
json: shanDongMap,
name: "吉林",
json: jiLinMap,
name: "辽宁",
json: liaoNingMap,
name: "天津",
json: tianJinMap,
name: "北京",
json: beiJingMap,
name: "河北",
json: heBeiMap,
name: "山西",
json: shanXiMap,
name: "陕西",
json: shanXi2Map,
name: "宁夏",
json: ningXiaMap,
name: "青海",
json: qingHaiMap,
name: "西藏",
json: xiZangMap,
name: "黑龙江",
json: heiLongJiangMap,
// name: "内蒙古自治区",
name: "内蒙古",
json: neimengGuMap,
name: "甘肃",
json: ganSuMap,
name: "新疆",
json: xinJiangMap,
name: "广西",
json: guangxiMap,
//设置初始地图
var mapname = this.chinaMap;
var data = [
{ _id: "台湾", value: 1, NDTZJH: 188, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "北京", value: 2, NDTZJH: 488, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "天津", value: 3, NDTZJH: 288, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "河北", value: 4, NDTZJH: 388, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "山西", value: 5, NDTZJH: 188, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "内蒙古", value: 6, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "辽宁", value: 7, NDTZJH: 488, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "吉林", value: 8, NDTZJH: 588, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "黑龙江", value: 9, NDTZJH: 688, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "上海", value: 10, NDTZJH: 788, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "江苏", value: 11, NDTZJH: 388, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "浙江", value: 12, NDTZJH: 58, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "安徽", value: 13, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "福建", value: 14, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "江西", value: 15, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "山东", value: 16, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "河南", value: 17, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "湖北", value: 18, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "湖南", value: 19, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "重庆", value: 20, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "四川", value: 21, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "贵州", value: 22, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "云南", value: 23, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "西藏", value: 24, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "陕西", value: 25, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "甘肃", value: 26, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "青海", value: 27, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "宁夏", value: 28, NDTZJH: 118, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "新疆", value: 29, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "广东", value: 30, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "广西", value: 31, NDTZJH: 88, GSZE: "3,330,156", count: "9,01,302" },
{ _id: "海南", value: 32, NDTZJH: 28, GSZE: "3,330,156", count: "9,01,302", },
{ _id: "白城", value: 132, NDTZJH: 128, GSZE: "3,330,156", count: "9,01,302" },
this.chinaMap.on('click', function (e) {
var chooseName = mapJson.filter((item) => {//我们根据名字来判断是否选择一种
return item.name == e.name;
//这里的chooseName是一个数组,我们需要获取到json 有兴趣可以打印
//这里是点击地图跳转到二级带下钻地图的页面,通过sessionStorage将chooseName值传给二级页面,我这里场景不同采用了sessionStorage,大家可以通过vue正常的传值方式就行。
window.sessionStorage.setItem('mapnamedata',JSON.stringify(chooseName));
window.parent.parent.location = "../group_summarize/group_summarizesec.html";
window.onresize = this.chinaMap.resize //实现地图自适应
var geoCoordMap = {
'台湾': [122, 23],
'黑龙江': [126.661669, 45.742347],
'内蒙古': [110.3467, 41.4899],
"吉林": [125.8154, 44.2584],
'北京': [116.4551, 40.2539],
"辽宁": [123.1238, 42.1216],
"河北": [114.4995, 38.1006],
"天津": [117.4219, 39.4189],
"山西": [112.3352, 37.9413],
"陕西": [109.1162, 34.2004],
"甘肃": [103.5901, 36.3043],
"宁夏": [106.3586, 38.1775],
"青海": [101.4038, 36.8207],
"新疆": [87.9236, 43.5883],
"西藏": [88.388277, 31.56375],
"四川": [103.9526, 30.7617],
"重庆": [108.384366, 30.439702],
"山东": [117.1582, 36.8701],
"河南": [113.4668, 34.6234],
"江苏": [118.8062, 31.9208],
"安徽": [117.29, 32.0581],
"湖北": [114.3896, 30.6628],
"浙江": [119.5313, 29.8773],
"福建": [119.4543, 25.9222],
"江西": [116.0046, 28.6633],
"湖南": [113.0823, 28.2568],
"贵州": [106.6992, 26.7682],
"云南": [102.9199, 25.4663],
"广东": [113.12244, 23.009505],
"广西": [108.479, 23.1152],
"海南": [110.3893, 19.8516],
'上海': [121.4648, 31.2891],
//给每个地区赋值
var convertData = function (data) {
//定义一个数组
var res = [];
//循环遍历每个区域值
for (var i = 0; i < data.length; i++) {
//获取坐标
var geoCoord = geoCoordMap[data[i]._id];
//判断是否有坐标
if (geoCoord) {
//往数组里设置值
res.push({
name: data[i]._id,
value: geoCoord.concat(i + 1),
NDTZJH: data[i].NDTZJH,//年度投资计划
GSZE: data[i].GSZE,//概算总额
count: data[i].count,//项目数量
return res;
this.chinaoption = {
backgroundColor: 'transparent',
geo: {
map: 'china',
roam: false,
zoom: 0.8,
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: '#fff'
emphasis: { // 对应的鼠标悬浮效果
show: true,
textStyle: {
color: '#fff'
itemStyle: {
normal: {
areaColor: "rgba(2,68,158, .5)",//地图颜色rgba(11, 50, 119, .5)
borderWidth: 1,//设置外层边框
borderColor: "rgba(65,154,225, 1)",//地图外边框颜色rgba(43, 196, 243, 1)
label: {
show: true,//是否显示标签
textStyle: {
color: "rgba(255,255,255,.5)"//地图文字的颜色
emphasis: {
areaColor: '#01215c',
regions: [
name: "南海诸岛",
itemStyle: {
// 隐藏地图南海诸岛
normal: {
// opacity: 0, // 为 0 时不绘制该图形
label: {
show: false // 隐藏文字
tooltip: {
trigger: 'item',
show: true,
backgroundColor: "transparent",
formatter: function (params) {
if (params.data) {
var htmlStr = '';
htmlStr += '<div class="bgboder">';
htmlStr += '<div id="city">' + params.name + '</div><div id="trans">年度投资计划:' + params.data.NDTZJH + '<span>万元</span>' + '</div><div id="trans">概算总额:' + params.data.GSZE + '<span>万元</span>' + '</div><div id="trans">项目数量:' + params.data.count + '<span>万元</span>' + '</div>';
htmlStr += '</div>';
return htmlStr;
} else {
textStyle: {
width: 300,
height: 300,
visualMap: {
type: 'piecewise',
inRange: {
color: ['#02F6F9', '#02F6F9', '#02F6F9']
pieces: [
{ min: 0, max: 99, color: 'transparent' }, //把地图小点设置成透明颜色transparent
min: 100,
max: 10000,
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [
{ offset: 0, color: 'rgba(11,28,92,0)' },
{ offset: 0.8, color: 'rgba(10,94,137, 0.5)' },
{ offset: 1, color: 'rgba(2, 246, 249, 1)' }
globalCoord: false // 缺省为 false
show: false,
textStyle: {
color: '#ffffff',
fontSize: 16
series: [
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(data),
this.chinaMap.setOption(this.chinaoption);
window.onresize = () => {
this.chinaMap.resize()
window.addEventListener('resize', () => {
this.chinaMap.resize()
},
世界地图配置部分
// 世界地图
worldConfigure() {
this.worldMap = echarts.init(document.querySelector('.miniWorldMap'));
this.worldoption = {
series: [
name: 'World Population (2010)',
type: 'map',
mapType: 'world',
clickable: false,
// selectedMode:true,
silent: true,
// zoom:2,//地图放大1.2倍
// roam: true,
itemStyle: {
normal: {
areaColor: '#1044A9',
borderColor: 'none'
emphasis: {//对应的鼠标悬浮效果
show: true,
itemStyle: { areaColor: '#1044A9' }
label: {
show: false,
emphasis: {
show: false
data: [
{ name: 'Afghanistan', value: 28397.812 },
{ name: 'Angola', value: 19549.124 },
{ name: 'Albania', value: 3150.143 },
{ name: 'United Arab Emirates', value: 8441.537 },
{ name: 'Argentina', value: 40374.224 },
{ name: 'Armenia', value: 2963.496 },
{ name: 'French Southern and Antarctic Lands', value: 268.065 },
{ name: 'Australia', value: 22404.488 },
{ name: 'Austria', value: 8401.924 },
{ name: 'Azerbaijan', value: 9094.718 },
{ name: 'Burundi', value: 9232.753 },
{ name: 'Belgium', value: 10941.288 },
{ name: 'Benin', value: 9509.798 },
{ name: 'Burkina Faso', value: 15540.284 },
{ name: 'Bangladesh', value: 151125.475 },
{ name: 'Bulgaria', value: 7389.175 },
{ name: 'The Bahamas', value: 66402.316 },
{ name: 'Bosnia and Herzegovina', value: 3845.929 },
{ name: 'Belarus', value: 9491.07 },
{ name: 'Belize', value: 308.595 },
{ name: 'Bermuda', value: 64.951 },
{ name: 'Bolivia', value: 716.939 },
{ name: 'Brazil', value: 195210.154 },
{ name: 'Brunei', value: 27.223 },
{ name: 'Bhutan', value: 716.939 },
{ name: 'Botswana', value: 1969.341 },
{ name: 'Central African Republic', value: 4349.921 },
{ name: 'Canada', value: 34126.24 },
{ name: 'Switzerland', value: 7830.534 },
{ name: 'Chile', value: 17150.76 },
{ name: 'China', value: 1359821.465 },
{ name: 'Ivory Coast', value: 60508.978 },
{ name: 'Cameroon', value: 20624.343 },
{ name: 'Democratic Republic of the Congo', value: 62191.161 },
{ name: 'Republic of the Congo', value: 3573.024 },
{ name: 'Colombia', value: 46444.798 },
{ name: 'Costa Rica', value: 4669.685 },
{ name: 'Cuba', value: 11281.768 },
{ name: 'Northern Cyprus', value: 1.468 },
{ name: 'Cyprus', value: 1103.685 },
{ name: 'Czech Republic', value: 10553.701 },
{ name: 'Germany', value: 83017.404 },
{ name: 'Djibouti', value: 834.036 },
{ name: 'Denmark', value: 5550.959 },
{ name: 'Dominican Republic', value: 10016.797 },
{ name: 'Algeria', value: 37062.82 },
{ name: 'Ecuador', value: 15001.072 },
{ name: 'Egypt', value: 78075.705 },
{ name: 'Eritrea', value: 5741.159 },
{ name: 'Spain', value: 46182.038 },
{ name: 'Estonia', value: 1298.533 },
{ name: 'Ethiopia', value: 87095.281 },
{ name: 'Finland', value: 5367.693 },
{ name: 'Fiji', value: 860.559 },
{ name: 'Falkland Islands', value: 49.581 },
{ name: 'France', value: 63230.866 },
{ name: 'Gabon', value: 1556.222 },
{ name: 'United Kingdom', value: 62066.35 },
{ name: 'Georgia', value: 4388.674 },
{ name: 'Ghana', value: 24262.901 },
{ name: 'Guinea', value: 10876.033 },
{ name: 'Gambia', value: 1680.64 },
{ name: 'Guinea Bissau', value: 10876.033 },
{ name: 'Equatorial Guinea', value: 696.167 },
{ name: 'Greece', value: 11109.999 },
{ name: 'Greenland', value: 56.546 },
{ name: 'Guatemala', value: 14341.576 },
{ name: 'French Guiana', value: 231.169 },
{ name: 'Guyana', value: 786.126 },
{ name: 'Honduras', value: 7621.204 },
{ name: 'Croatia', value: 4338.027 },
{ name: 'Haiti', value: 9896.4 },
{ name: 'Hungary', value: 10014.633 },
{ name: 'Indonesia', value: 240676.485 },
{ name: 'India', value: 1205624.648 },
{ name: 'Ireland', value: 4467.561 },
{ name: 'Iran', value: 240676.485 },
{ name: 'Iraq', value: 30962.38 },
{ name: 'Iceland', value: 318.042 },
{ name: 'Israel', value: 7420.368 },
{ name: 'Italy', value: 60508.978 },
{ name: 'Jamaica', value: 2741.485 },
{ name: 'Jordan', value: 6454.554 },
{ name: 'Japan', value: 127352.833 },
{ name: 'Kazakhstan', value: 15921.127 },
{ name: 'Kenya', value: 40909.194 },
{ name: 'Kyrgyzstan', value: 5334.223 },
{ name: 'Cambodia', value: 14364.931 },
{ name: 'South Korea', value: 51452.352 },
{ name: 'Kosovo', value: 97.743 },
{ name: 'Kuwait', value: 2991.58 },
{ name: 'Laos', value: 6395.713 },
{ name: 'Lebanon', value: 4341.092 },
{ name: 'Liberia', value: 3957.99 },
{ name: 'Libya', value: 6040.612 },
{ name: 'Sri Lanka', value: 20758.779 },
{ name: 'Lesotho', value: 2008.921 },
{ name: 'Lithuania', value: 3068.457 },
{ name: 'Luxembourg', value: 507.885 },
{ name: 'Latvia', value: 2090.519 },
{ name: 'Morocco', value: 31642.36 },
{ name: 'Moldova', value: 103.619 },
{ name: 'Madagascar', value: 21079.532 },
{ name: 'Mexico', value: 117886.404 },
{ name: 'Macedonia', value: 507.885 },
{ name: 'Mali', value: 13985.961 },
{ name: 'Myanmar', value: 51931.231 },
{ name: 'Montenegro', value: 620.078 },
{ name: 'Mongolia', value: 2712.738 },
{ name: 'Mozambique', value: 23967.265 },
{ name: 'Mauritania', value: 3609.42 },
{ name: 'Malawi', value: 15013.694 },
{ name: 'Malaysia', value: 28275.835 },
{ name: 'Namibia', value: 2178.967 },
{ name: 'New Caledonia', value: 246.379 },
{ name: 'Niger', value: 15893.746 },
{ name: 'Nigeria', value: 159707.78 },
{ name: 'Nicaragua', value: 5822.209 },
{ name: 'Netherlands', value: 16615.243 },
{ name: 'Norway', value: 4891.251 },
{ name: 'Nepal', value: 26846.016 },
{ name: 'New Zealand', value: 4368.136 },
{ name: 'Oman', value: 2802.768 },
{ name: 'Pakistan', value: 173149.306 },
{ name: 'Panama', value: 3678.128 },
{ name: 'Peru', value: 29262.83 },
{ name: 'Philippines', value: 93444.322 },
{ name: 'Papua New Guinea', value: 6858.945 },
{ name: 'Poland', value: 38198.754 },
{ name: 'Puerto Rico', value: 3709.671 },
{ name: 'North Korea', value: 1.468 },
{ name: 'Portugal', value: 10589.792 },
{ name: 'Paraguay', value: 6459.721 },
{ name: 'Qatar', value: 1749.713 },
{ name: 'Romania', value: 21861.476 },
{ name: 'Russia', value: 21861.476 },
{ name: 'Rwanda', value: 10836.732 },
{ name: 'Western Sahara', value: 514.648 },
{ name: 'Saudi Arabia', value: 27258.387 },
{ name: 'Sudan', value: 35652.002 },
{ name: 'South Sudan', value: 9940.929 },
{ name: 'Senegal', value: 12950.564 },
{ name: 'Solomon Islands', value: 526.447 },
{ name: 'Sierra Leone', value: 5751.976 },
{ name: 'El Salvador', value: 6218.195 },
{ name: 'Somaliland', value: 9636.173 },
{ name: 'Somalia', value: 9636.173 },
{ name: 'Republic of Serbia', value: 3573.024 },
{ name: 'Suriname', value: 524.96 },
{ name: 'Slovakia', value: 5433.437 },
{ name: 'Slovenia', value: 2054.232 },
{ name: 'Sweden', value: 9382.297 },
{ name: 'Swaziland', value: 1193.148 },
{ name: 'Syria', value: 7830.534 },
{ name: 'Chad', value: 11720.781 },
{ name: 'Togo', value: 6306.014 },
{ name: 'Thailand', value: 66402.316 },
{ name: 'Tajikistan', value: 7627.326 },
{ name: 'Turkmenistan', value: 5041.995 },
{ name: 'East Timor', value: 10016.797 },
{ name: 'Trinidad and Tobago', value: 1328.095 },
{ name: 'Tunisia', value: 10631.83 },
{ name: 'Turkey', value: 72137.546 },
{ name: 'United Republic of Tanzania', value: 44973.33 },
{ name: 'Uganda', value: 33987.213 },
{ name: 'Ukraine', value: 46050.22 },
{ name: 'Uruguay', value: 3371.982 },
{ name: 'United States of America', value: 312247.116 },
{ name: 'Uzbekistan', value: 27769.27 },
{ name: 'Venezuela', value: 236.299 },
{ name: 'Vietnam', value: 89047.397 },
{ name: 'Vanuatu', value: 236.299 },
{ name: 'West Bank', value: 13.565 },
{ name: 'Yemen', value: 22763.008 },
{ name: 'South Africa', value: 51452.352 },
{ name: 'Zambia', value: 13216.985 },
{ name: 'Zimbabwe', value: 13076.978 }
this.worldMap.setOption(this.worldoption);
window.onresize = () => {
this.worldMap.resize()
window.addEventListener('resize', () => {
this.worldMap.resize()
this.chgMap();//切换地图函数
},
切换地图函数配置
// 切换地图
chgMap() {
var worldBox = document.querySelector(".miniWorldMap");
var flag = true;
var _this = this;
worldBox.onclick = function () {
if (flag) {
_this.chinaMap.clear();//清空图表
_this.chinaMap.setOption(_this.worldoption);//把中国地图切换为世界地图
_this.worldMap.clear();//清空图表
//把中国地图上的文字隐藏
_this.chinaoption.geo.label.normal.show = false;
_this.chinaoption.geo.label.emphasis.show = false;
_this.chinaoption.tooltip.show = false;//隐藏提示悬浮框
_this.chinaoption.geo.itemStyle.emphasis.areaColor = 'rgba(2,68,158, .5)';
_this.worldMap.setOption(_this.chinaoption);//把世界地图切换为中国地图
_this.worldMap.off('click');
flag = false;
} else {
_this.chinaMap.clear();
_this.chinaMap.setOption(_this.worldoption);
_this.chinaoption.geo.label.normal.show = true;//把中国地图上的文字重新展示
_this.chinaoption.geo.label.emphasis.show = true;
_this.chinaoption.tooltip.show = true;//隐藏提示悬浮框
_this.chinaoption.geo.itemStyle.emphasis.areaColor = '#01215c';
_this.chinaMap.setOption(_this.chinaoption);//把中国地图切换为世界地图
_this.worldMap.clear();//清空图表
_this.worldMap.setOption(_this.worldoption);//把世界地图切换为中国地图
_this.worldMap.off('click');
flag = true;
二级页面部分
二级页面主要是中国地图下钻的部分以及展示一些其他html元素等
HTML部分
二级页面首先还得创建个容器来放置地图
<div class="chinaMap" ref="chinaMap"></div>
data数据部分
data: function () {
return {
mapname: "",//地图name
mapnamejson: "",//地图json
chinaMap: "",//中国地图
chinaoption: {},
},
二级页面下钻地图部分
mapname、mapnamejson主要是为了可以灵活的对应省份下面的地图
mounted: function () {
this.mapnamefun();
methods: {
//获取一级页面传过来的值并赋值
mapnamefun() {
var chooseName = JSON.parse(window.sessionStorage.getItem('mapnamedata'));
this.mapname = chooseName[0].name;
this.mapnamejson = chooseName[0].json;
// 中国地图配置代码
chinaConfigure() {
this.chinaMap = echarts.init(document.querySelector('.chinaMap'));
//定义一个全局变量,用来统计每个省有几个市
let num = 0;
//1.中国地图
var chinaMap = "../../static/echartsMapjsondata/json/province/china.json";
//2.台湾省地图
var taiWanMap = "../../static/echartsMapjsondata/json/province/taiwan.json";
//3.海南省地图
var haiNanMap = "../../static/echartsMapjsondata/json/province/hainan.json";
//4.安徽省地图
var anHuiMap = "../../static/echartsMapjsondata/json/province/anhui.json";
//5.江西省地图
var jiangXiMap = "../../static/echartsMapjsondata/json/province/jiangxi.json";
//6.湖南省地图
var huNanMap = "../../static/echartsMapjsondata/json/province/hunan.json";
//7.云南省地图
var yunNanMap = "/echartsMapjsondata/json/province/yunnan.json";
//8.贵州省地图
var guiZhouMap = "../../static/echartsMapjsondata/json/province/guizhou.json";
//9.广东省地图
var guangDongMap = "../../static/echartsMapjsondata/json/province/guangdong.json";
//10.福建省地图
var fuJianMap = "../../static/echartsMapjsondata/json/province/fujian.json";
//11.浙江省地图
var zheJiangMap = "../../static/echartsMapjsondata/json/province/zhejiang.json";
//12.江苏省地图
var jiangSuMap = "../../static/echartsMapjsondata/json/province/jiangsu.json";
//13.四川省地图
var siChuanMap = "../../static/echartsMapjsondata/json/province/sichuan.json";
//14.重庆市市地图
var chongQingMap = "../../static/echartsMapjsondata/json/province/chongqing.json";
//15.湖北省地图
var huBeiMap = "../../static/echartsMapjsondata/json/province/hubei.json";
//16.河南省地图
var heNanMap = "../../static/echartsMapjsondata/json/province/henan.json";
//17.山东省地图
var shanDongMap = "../../static/echartsMapjsondata/json/province/shandong.json";
//18.吉林省地图
var jiLinMap = "../../static/echartsMapjsondata/json/province/jilin.json";
//19.辽宁省地图
var liaoNingMap = "../../static/echartsMapjsondata/json/province/liaoning.json";
//20.天津市市地图
var tianJinMap = "../../static/echartsMapjsondata/json/province/tianjin.json";
//21.北京市市地图
var beiJingMap = "../../static/echartsMapjsondata/json/province/beijing.json";
//22.河北省地图
var heBeiMap = "../../static/echartsMapjsondata/json/province/hebei.json";
//23.山西省地图
var shanXiMap = "../../static/echartsMapjsondata/json/province/shanxi.json";
//24.陕西省地图
var shanXi2Map = "../../static/echartsMapjsondata/json/province/shanxi1.json";
//25.宁夏回族自治区省地图
var ningXiaMap = "../../static/echartsMapjsondata/json/province/ningxia.json";
//26.青海省地图
var qingHaiMap = "../../static/echartsMapjsondata/json/province/qinghai.json";
//27.西藏自治区地图
var xiZangMap = "../../static/echartsMapjsondata/json/province/xizang.json";
//28.黑龙江省地图
var heiLongJiangMap = "../../static/echartsMapjsondata/json/province/heilongjiang.json";
//29.内蒙古自治区地图
var neimengGuMap = "../../static/echartsMapjsondata/json/province/neimenggu.json";
//30.甘肃省地图
var ganSuMap = "../../static/echartsMapjsondata/json/province/gansu.json";
//31.新疆维吾尔自治区省地图
var xinJiangMap = "../../static/echartsMapjsondata/json/province/xinjiang.json";
//32.广西壮族自治区地图
var guangxiMap = "../../static/echartsMapjsondata/json/province/guangxi.json";
var mapJson = [
name: "台湾",
json: taiWanMap,
name: "海南",
json: haiNanMap,
name: "安徽",
json: anHuiMap,
name: "江西",
json: jiangXiMap,
name: "湖南",
json: huNanMap,
name: "云南",
json: yunNanMap,
name: "贵州",
json: guiZhouMap,
name: "广东",
json: guangDongMap,
name: "福建",
json: fuJianMap,
name: "浙江",
json: zheJiangMap,
name: "江苏",
json: jiangSuMap,
name: "四川",
json: siChuanMap,
name: "重庆",
json: chongQingMap,
name: "湖北",
json: huBeiMap,
name: "河南",
json: heNanMap,
name: "山东",
json: shanDongMap,
name: "吉林",
json: jiLinMap,
name: "辽宁",
json: liaoNingMap,
name: "天津",
json: tianJinMap,
name: "北京",
json: beiJingMap,
name: "河北",
json: heBeiMap,
name: "山西",
json: shanXiMap,
name: "陕西",
json: shanXi2Map,
name: "宁夏",
json: ningXiaMap,
name: "青海",
json: qingHaiMap,
name: "西藏",
json: xiZangMap,
name: "黑龙江",
json: heiLongJiangMap,
// name: "内蒙古自治区",
name: "内蒙古",
json: neimengGuMap,
name: "甘肃",
json: ganSuMap,
name: "新疆",
json: xinJiangMap,
name: "广西",
json: guangxiMap,
//下钻地图假数据,这里只造了吉林省下面的一些数据
var data = [
{ name: "白城市", value: 1, ndtzjh: 128, gsze: "3,330,156", xmsl: "9,01,302" },
{ name: "松原市", value: 2, ndtzjh: 22, gsze: "3,330,156", xmsl: "9,01,302" },
{ name: "呼伦贝尔市", value: 3, ndtzjh: 128, gsze: "3,330,156", xmsl: "9,01,302" },
{ name: "包头市", value: 4, ndtzjh: 22, gsze: "3,330,156", xmsl: "9,01,302" },
{ name: "长春市", value: 4, ndtzjh: 22, gsze: "3,330,156", xmsl: "9,01,302" },
{ name: "吉林市", value: 4, ndtzjh: 22, gsze: "3,330,156", xmsl: "9,01,302" },
window.onresize = this.chinaMap.resize //实现地图自适应
var _this = this;
$.getJSON(_this.mapnamejson, function (geoJson) {
// console.log(geoJson.features)
var geoCoorddata = geoJson.features;
echarts.registerMap(_this.mapname, geoJson);//调用我们通过json对象注册的地图
_this.chinaMap.hideLoading();//文件加载的动画
var geoCoordMap = {};
geoCoordMap = geoCoorddata.reduce((res, { properties: { cp, name } }) => (res[name] = cp, res), {});
// console.log(geoCoordMap)
//给每个地区赋值
var convertData = function (data) {
//定义一个数组
var res = [];
//循环遍历每个区域值
for (var i = 0; i < data.length; i++) {
//获取坐标
var geoCoord = geoCoordMap[data[i].name];
//判断是否有坐标
if (geoCoord) {
//往数组里设置值
res.push({
name: data[i].name,
value: geoCoord.concat(i + 1),
ndtzjh: data[i].ndtzjh,//年度投资计划
gsze: data[i].gsze,//概算总额
xmsl: data[i].xmsl,//项目数量
return res;
_this.chinaoption = {
backgroundColor: 'transparent',
geo: {
// map: 'china',
map: _this.mapname,
roam: false,
zoom: 1,
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: '#fff'
emphasis: { // 对应的鼠标悬浮效果
show: true,
textStyle: {
color: '#fff'
itemStyle: {
normal: {
areaColor: "rgba(2,68,158, .5)",//地图颜色rgba(11, 50, 119, .5)
borderWidth: 1,//设置外层边框
borderColor: "rgba(65,154,225, 1)",//地图外边框颜色rgba(43, 196, 243, 1)
label: {
show: true,//是否显示标签
textStyle: {
color: "rgba(255,255,255,.5)"//地图文字的颜色
emphasis: {
areaColor: '#01215c',
regions: [
name: "南海诸岛",
itemStyle: {
// 隐藏地图南海诸岛
normal: {
// opacity: 0, // 为 0 时不绘制该图形
label: {
show: false // 隐藏文字
tooltip: {
trigger: 'item',
show: true,
backgroundColor: "transparent",
formatter: function (params) {
// console.log(params)
if (params.data) {
var htmlStr = '';
htmlStr += '<div class="bgboder">';
htmlStr += '<div id="city">' + params.name + '</div><div id="trans">年度投资计划:' + params.data.ndtzjh + '<span>万元</span>' + '</div><div id="trans">概算总额:' + params.data.gsze + '<span>万元</span>' + '</div><div id="trans">项目数量:' + params.data.xmsl + '<span>万元</span>' + '</div>';
htmlStr += '</div>';
return htmlStr;
} else {
textStyle: {
width: 300,
height: 300,
visualMap: {
type: 'piecewise',
inRange: {
color: ['#02F6F9', '#02F6F9', '#02F6F9']
pieces: [
// { min: 0, max: 99, color: 'transparent' }, //把地图小点设置成透明颜色
{ min: 0, max: 99, color: 'transparent' }, //把地图小点设置成透明颜色
min: 100,
max: 10000,
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [
{ offset: 0, color: 'rgba(11,28,92,0)' },
{ offset: 0.8, color: 'rgba(10,94,137, 0.5)' },
{ offset: 1, color: 'rgba(2, 246, 249, 1)' }
globalCoord: false // 缺省为 false
show: false,
textStyle: {
color: '#ffffff',
fontSize: 16
series: [
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(data),
_this.chinaMap.clear()
_this.chinaMap.setOption(_this.chinaoption);
window.onresize = () => {
this.chinaMap.resize()
window.addEventListener('resize', () => {
this.chinaMap.resize()
},
注:中国配置地图里的引用多个json文件,大家可以提取出来会更好,我这里没有做,大家还有什么的好的建议或者更好的方法可以提出来,以供大家参考学习,持续进步成长。
最后感谢大家阅读,如果喜欢可以点赞或留言💕
~~,谢谢大家⭐️⭐️⭐️
~