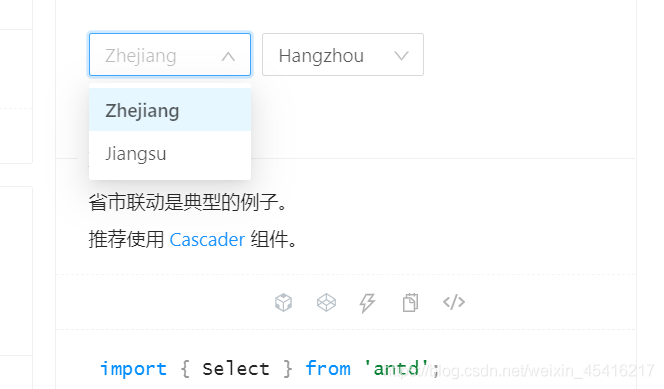
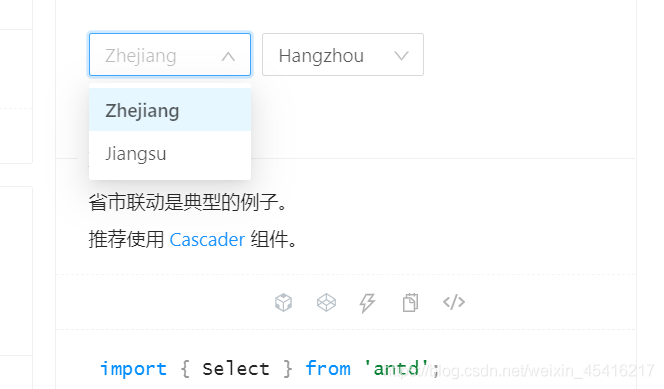
1、预期实现效果

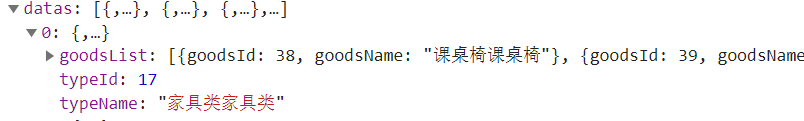
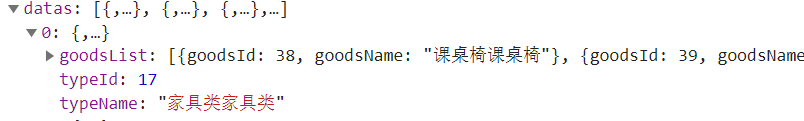
2、这是后台返回数据模式

3、思路:
根据
typeId
选择来获取绑定到第二个下拉框的数据选择
4、实现步骤
-
开始的时候对typeId进行定义初始化-

-
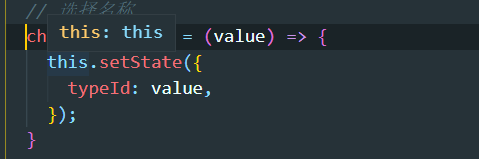
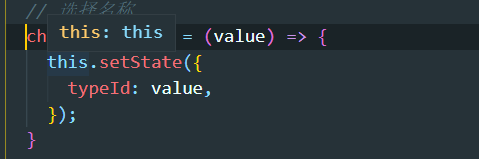
给第一个下拉框绑定回调事件,更新当前的typeId值

-
根据typeId 去循环遍历第第二个选择框数据
const goodsNames = (goodsListType || []).map((item) => {
if (typeId === item.typeId) {
return item.goodsList.map((item2, index2) => {
return <Option key={DataUtils.generateKey(index2)} value={item2.goodsId}>{item2.goodsName}</Option>
<Select
defaultValue="请选择"
style={{ width: '200px', marginTop: '20px', marginLeft: '-5px' }}
onChange={this.changeTypeName}
{(goodsListType || []).map((item, index) => {
return (
<Option value={item.typeId} key={DataUtils.generateKey(index)}>{item.typeName}</Option>
})}
</Select>
</Col>
<Col span={8}>
<Select
defaultValue="请选择"
style={{ width: '200px', marginTop: '20px' }}
onChange={this.changeGoodsName}
{goodsNames}
</Select>
</Col>
1、预期实现效果2、这是后台返回数据模式3、思路:根据typeId选择来获取绑定到第二个下拉框的数据选择4、实现步骤开始的时候对typeId进行定义初始化-给第一个下拉框绑定回调事件,更新当前的typeId值根据typeId 去循环遍历第第二个选择款数据 // 获取物品名称 const goodsNames = (goodsListType || [])....
触发select1,触发select2,再触发select1,此时select2里面的值变成了上次一选中的value 值,而不会被清空。
解决办法:
使用Select 里面的value属性,来进行清空
<Form style={{padding:'20px','boxSizing':'border-box'}}>
<Select defaultValue={packag
我们都知道antd的select多选时,如果下拉框宽度不足,则自动浮动到下一行将下拉框撑大,但是这回影响到页面的整体布局。
我们期望的效果是,下拉框只显示一行的值,超出一行的部分自动隐藏。
下面有2种方案来实现这个效果。
1.利用浮动原理
设置下拉框的最大高度为一行的高度,然后超出的部分隐藏。
.ant-select-selection--multiple {
max-height: 32px;
overflow: hidden;
这种方式存在的弊端是如果有2个选项,一个很短一个很长,那么只能看到很短的值,长值被隐藏,会剩余很大的空白。
2.flex布局
// async: false,
success: function (data) {
$.each(data, function (index, admin) { //循环后台返回的json数据
//new Option.
import React, {Component} from 'react';
import {Select, Divider, Input, Typography, Space} from 'antd';
import {PlusOutlined} from '@ant-design/icons';
const {Option} = Select;
class DropdownToAdd extends Component {
state = {
items: ['jack'.
antd-virtual-select是一个基于Ant Design设计的虚拟下拉选择器组件。这个组件主要解决在有大量选项时,传统的下拉选择器会导致页面渲染缓慢和性能下降的问题。
antd-virtual-select的特点包括:
1. 虚拟滚动:组件采用虚拟滚动技术,只渲染可见区域的选项,大大提升了渲染效率和性能。
2. 高度自定义:支持自定义选项样式、自定义渲染选项内容,以及自定义选项内容过滤规则,满足各种个性化需求。
3. 异步加载:支持异步加载选项,可以根据用户输入实时加载匹配的选项,提升用户体验。
4. 懒加载:支持懒加载选项,只有在下拉列表被打开的时候才会加载选项数据,减小了初始渲染时的负载。
5. 键盘导航:支持使用键盘上下箭头导航选项,提供了更好的交互体验。
6. 多选支持:支持多选模式,可以同时选择多个选项。
使用antd-virtual-select可以提升页面的性能和用户体验,尤其适用于有大量选项的下拉选择器场景。通过使用该组件,可以有效减少页面渲染时间和内存占用,并提供更好的用户交互体验。