在做 vue + tinymce 富文本编辑器的时候走了不少弯路,写篇文章记录一下。
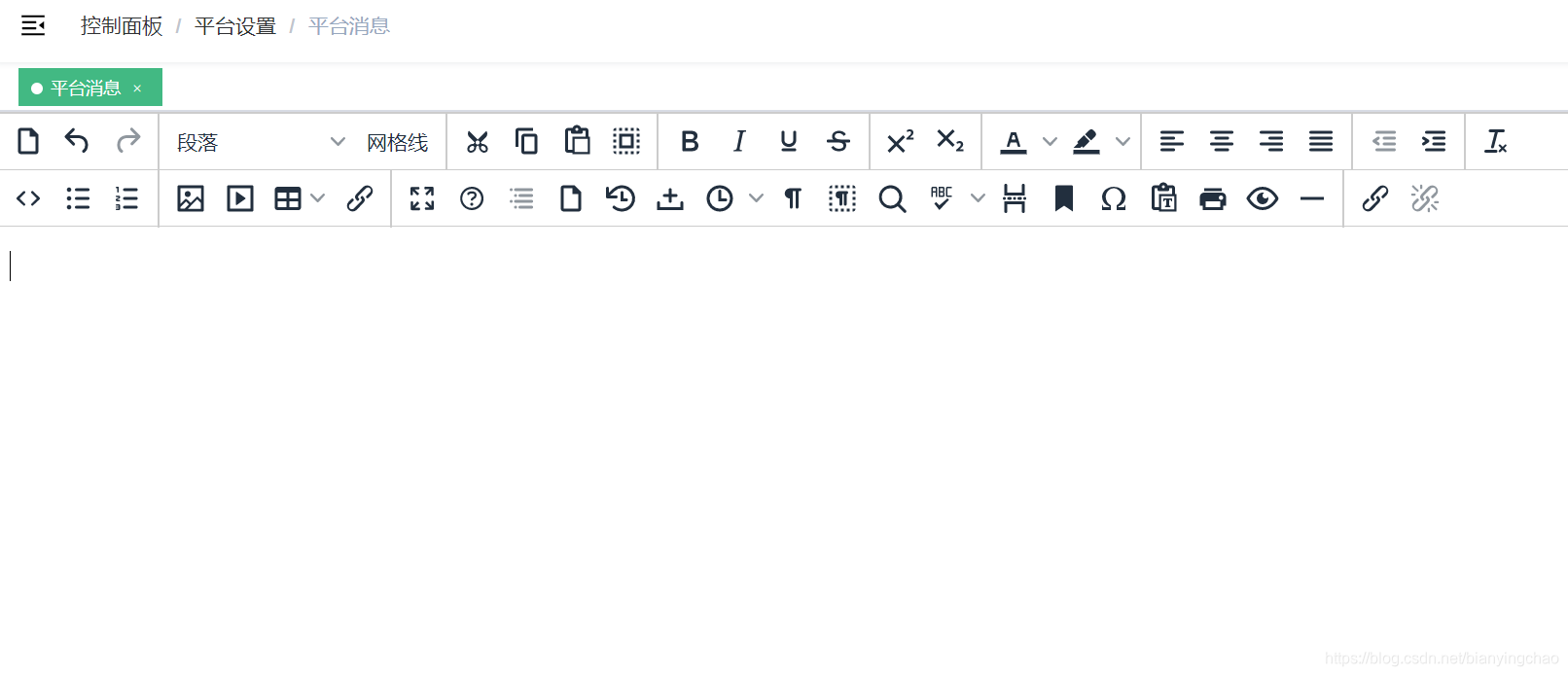
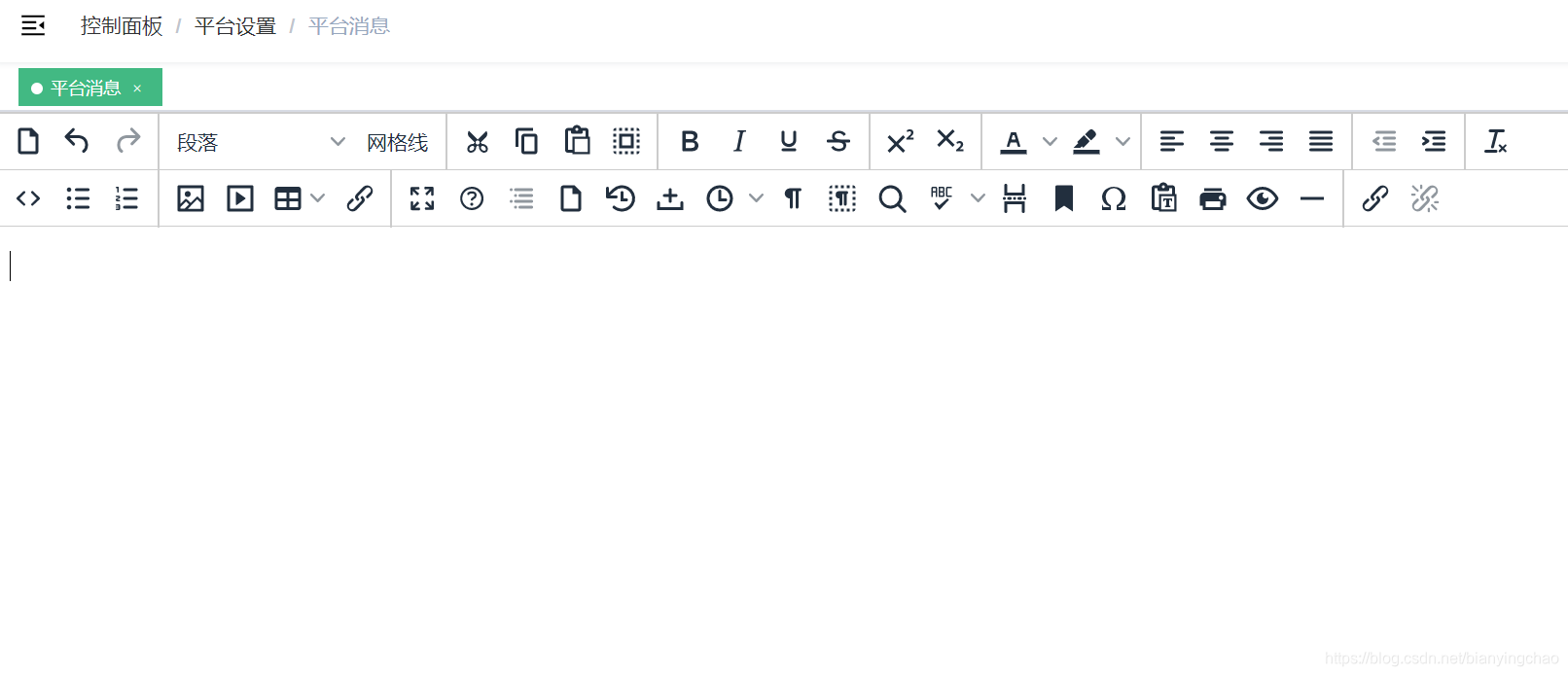
先上图看整体效果

这是上传图片的窗口,有两个模式可以选择,普通上传需要具体的文件路径,上传可以上传本地的图片。

1:安装tinymce-vue
npm install @tinymce/tinymce-vue -S
2:下载tinymce
npm install tinymce -S
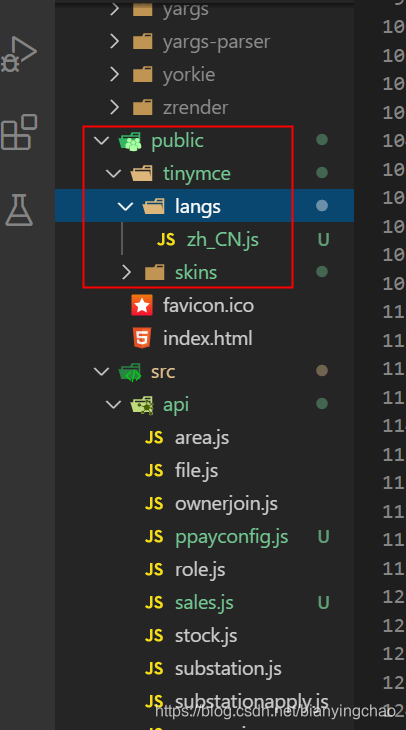
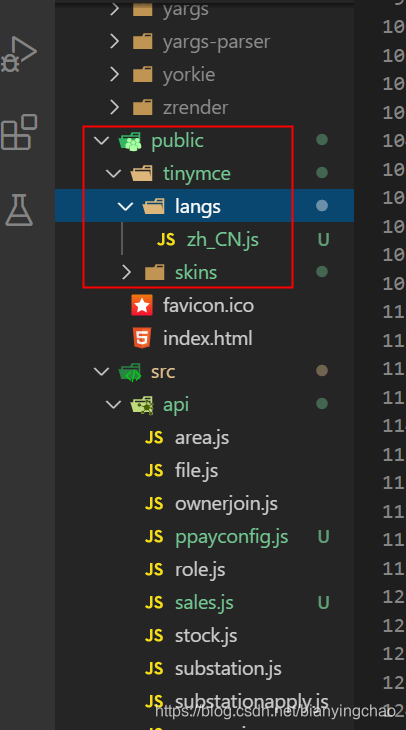
3:在public文件夹下面新建一个tinymce 文件夹,下载完之后在 node_modules文件夹中找到 tinymce/skins目录,将skins复制到public\tinymce目录下面;下载一个语言包解压一下把langs文件夹复制到tinymce文件夹下;
语言包自行下载,没梯子的话比较慢,耐心等待
tinymce 下载中文语言包
上图看结构

4:下面是 index. vue 的代码,这里重写了images_upload_handler 方法,没封装之前的,方便查看一目了然,有需要的话大家根据需要自己封装吧。里面有一个拼写检查因为用不到被我去掉了,有需要的自己加上spellchecker spellchecker 拼写检查
<template>
<textarea :id= "tinymceId" v-model="tinymceHtml"></textarea>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/link' //超链接插件
import 'tinymce/plugins/code' //代码块插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/contextmenu' //右键菜单插件
import 'tinymce/plugins/wordcount' // 字数统计插件
import 'tinymce/plugins/colorpicker' //选择颜色插件
import 'tinymce/plugins/textcolor' //文本颜色插件
import 'tinymce/plugins/fullscreen' //全屏
import 'tinymce/plugins/help' // 帮助
import 'tinymce/plugins/charmap'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/print' //打印
import 'tinymce/plugins/preview' // 预览
import 'tinymce/plugins/hr' // 水平线
import 'tinymce/plugins/anchor'
import 'tinymce/plugins/pagebreak'
import 'tinymce/plugins/spellchecker'
import 'tinymce/plugins/searchreplace'
import 'tinymce/plugins/visualblocks'
import 'tinymce/plugins/visualchars'
import 'tinymce/plugins/insertdatetime'
import 'tinymce/plugins/nonbreaking'
import 'tinymce/plugins/autosave'
import 'tinymce/plugins/fullpage'
import 'tinymce/plugins/toc'
export default {
data () {
const ide = Date.now()
return {
tinymceId: ide,
tinymceHtml:'',
DefaultInit: {
language_url:'/tinymce/langs/zh_CN.js', //导入语言文件
language: "zh_CN",//语言设置
skin_url: '/tinymce/skins/ui/oxide',//主题样式
height:600, //高度
menubar: false,// 隐藏最上方menu菜单
toolbar: true,//false禁用工具栏(隐藏工具栏)
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
statusbar: false, // 隐藏编辑器底部的状态栏
elementpath: false, //禁用下角的当前标签路径
paste_data_images: true, // 允许粘贴图像
// toolbar:['bold italic underline strikethrough blockquote|forecolor backcolor|formatselect |fontsizeselect | alignleft aligncenter alignright alignjustify | outdent indent |codeformat blockformats| removeformat undo redo ',
// 'bullist numlist toc pastetext|codesample charmap hr insertdatetime |lists image media table link unlink |code searchreplace fullscreen help ',
// ],
toolbar:[
'newdocument undo redo | formatselect visualaid | copy paste selectall| bold italic underline strikethrough |codeformat blockformats| superscript subscript | forecolor backcolor | alignleft aligncenter alignright alignjustify | outdent indent | removeformat ',
'code bullist numlist | lists image media table link |fullscreen help toc fullpage restoredraft nonbreaking insertdatetime visualchars visualblocks searchreplace pagebreak anchor charmap pastetext print preview hr | link unlink uploadimage',
plugins: ['lists image media table wordcount code fullscreen help codesample toc insertdatetime searchreplace link charmap paste hr' ,
'fullpage autosave nonbreaking visualchars visualblocks pagebreak print preview anchor' ,
mounted () {
this.init()
methods: {
init () {
const self = this
window.tinymce.init({
// 默认配置
...this.DefaultInit,
// 图片上传
images_upload_handler: function (blobInfo, success, failure){
let formData = new FormData()
console.log(blobInfo.filename())
formData.append('img',blobInfo.blob())
self.$axios.post('http://127.0.0.1:8000/upload/',formData)
.then(response =>{
console.log(response.data['url'])
if(response.data['code']==200){
success(response.data['url'])
}else{
failure('上传失败!')
// 挂载的DOM对象
selector: `#${this.tinymceId}`,
</script>
代码有一段加粗的,要注意,这里不是直接把图片转换成base64的而是直接上传到服务器的,转换成base64直接存到数据库容易出现问题比如图片很多文件很大数据库的可能会出现存不下的情况。
最后附上tinymce的工具栏配置项,核心工具直接在toolbar里面引入即可,不是核心的需要在plugins里面引用一下。
|
配置项 所属插件 描述
newdocument 核心 创建新文档
bold 核心 加粗
italic 核心 斜体
underline 核心 下划线
strikethrough 核心 删除线
alignleft 核心 居左
aligncenter 核心 居中
alignright 核心 居右
alignjustify 核心 两端对齐
alignnone 核心 清除
styleselect 核心 格式选择下拉框(缩进、行高)
formatselect 核心 段落选择下拉框(段落、标题)
fontselect 核心 字体选择下拉框
fontsizeselect 核心 字号选择下拉框
cut 核心 剪切
copy 核心 复制
paste 核心 粘贴
outdent 核心 减少缩进
indent 核心 增加缩进
blockquote 核心 引用
undo 核心 撤消
redo 核心 恢复
removeformat 核心 清除格式
subscript 核心 下标
superscript 核心 上标
visualaid 核心 网格线
insert 核心 插入的集合按钮
hr hr 水平线
bullist lists 无序列表
numlist lists 有序列表
link link 添加和修改链接
unlink link 去除链接格式
openlink link 打开选中链接
image image 添加和修改图片
charmap charmap 特殊符号
pastetext paste 粘贴纯文本
print print 打印
preview preview 预览
anchor anchor 作者
pagebreak pagebreak 分页符
spellchecker spellchecker 拼写检查
searchreplace searchreplace 搜索
visualblocks visualblocks 隐藏块级区域开关
visualchars visualchars 隐藏字符串开关.
code code 代码
help help 帮助
fullscreen fullscreen 全屏
insertdatetime insertdatetime 插入时间
media media 插入/编辑媒体文件
nonbreaking nonbreaking 不间断空格
save save 保存(ajax)
cancel save 取消保存
table table 插入/编辑表格
tabledelete table 删除表格
tablecellprops table 单元格属性
tablemergecells table 合并单元格
tablesplitcells table 拆分单元格
tableinsertrowbefore table 在当前行之前插入一个新行
tableinsertrowafter table 在当前行之后插入一个新行
tabledeleterow table 删除当前行
tablerowprops table 行属性
tablecutrow table 剪切选定行
tablecopyrow table 复制选定行
tablepasterowbefore table 在当前行之前粘贴行
tablepasterowafter table 在当前行之后粘贴行
tableinsertcolbefore table 在当前列之前插入一个列
tableinsertcolafter table 在当前列之后插入一个列.
tabledeletecol table 删除当前列
rotateleft imagetools 逆时针旋转当前图像
rotateright imagetools 顺时针旋转当前图像
flipv imagetools 垂直翻转当前图像
fliph imagetools 水平翻转当前图像
editimage imagetools 打开图像编辑对话框
imageoptions imagetools 打开图像配置对话框
fullpage fullpage 完整页面的文档属性
ltr directionality 设置编写方向从左到右
rtl directionality 设置编写方向从右到左
emoticons emoticons 表情
template template 插入模板
forecolor textcolor 文本颜色
backcolor textcolor 背景颜色
restoredraft restoredraft 恢复到最新的自动保存草稿
insertfile moxiemanager 引入文件
a11ycheck a11ychecker 检查访问性
toc toc 插入目录
quickimage inlite 插入本地图像
quicktable inlite 插入2X2的表格
quicklink inlite 插入连接| |
在做 vue + tinymce 富文本编辑器的时候走了不少弯路,写篇文章记录一下。先上图看整体效果这是上传图片的窗口,有两个模式可以选择,普通上传需要具体的文件路径,上传可以上传本地的图片。下面说一下具体的实现1:安装tinymce-vuenpm install @tinymce/tinymce-vue -S2:下载tinymcenpm install tinymce -S3:在下载的时候我们在public文件夹下面新建一个tinymce 文件夹,下载完之后在 node_mod
vue富文本编辑器vue-quill-editor.js quill版本1.3.6
使用教程 :
vue-quill-editor富文本编辑器使用方法,最全,含部分源码解读,含图片上传,如果页面有多个富文本,图片上传解决方案
https://blog.csdn.net/cplvfx/article/details/125557966
1、前端引用代码
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<metahttp-equiv="Co...
首先使用Tinymce富文本组件这里不说–>自行百度
我实现的方式 使用js去操作获取class然后给他添加单击事件,同时也把所有src地址全部放在一个数组里面,最后点击的时候去遍历一下数组获取下标,就能是实现了
下面是我的代码(我这里采用了组件递归,所以看着比较麻烦,单组件的就没这么复杂)
外层组件1
<template>
<el-card v-if="showHandler" class="box-card">
<div slot="header" cl
文本编辑器插件:1.将tinymce文件夹全部复制到webContent下2.tinymce/js目录下放 jquery等三个js文件3.语言包:tinymce/js/tinymce/langs目录下放zh_CN.js
4.测试:新建test.jsp 在页面中写一个<textarea></textarea> 在页面引入js文件
并在页面加入一段javascript...
最近在用TinyMce做网页编辑器的时候,发现一个很纠结的问题 ,上传图片的时候只能一张一张上传 ,本着懒人不做重复事情的原则,于是想着怎么可以修改一下工具的js代码可以实现一次性上传多图片的目的,话不多说,先看效果:
选择中文件打开后会上传操作,上传成功后会讲图片插入到编辑器:
说说步骤吧:
首先是要为 Browse for an image 上传文件按钮添加 multiple 多文件选...
以前用百度的UE,代码陈旧,有很多定制化的需求改起来很费劲,后来发现国外有个一直在维护的TinyMCE编辑器,功能强大,便转跳到这个坑里了。
目前遇到的坑:富文本编辑器里上传了本地视频之后,会默认给替换成一个img标签,如下:
<img class="mce-object mce-object-video" src="data:image/gif;base64,R0lGODlhAQABAIA...
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/silver/theme'
import 'tinymce/plugins/paste'
3. 编写模板
在模板中,使用 `v-model` 指令来绑定富文本编辑器的内容:
<template>
<textarea v-model="content"></textarea>
</template>
4. 初始化 tinymce
在组件的 `mounted` 钩子中,初始化 tinymce:
mounted() {
tinymce.init({
selector: 'textarea',
plugins: ['paste'],
toolbar: 'undo redo | bold italic | alignleft aligncenter alignright | code',
height: 500,
setup: editor => {
editor.on('init', () => {
editor.setContent(this.content)
editor.on('input', () => {
this.content = editor.getContent()
在 `selector` 中指定需要绑定富文本编辑器的元素,这里是 `textarea`。`plugins` 和 `toolbar` 分别指定需要加载的插件和工具栏按钮。`height` 指定编辑器的高度。`setup` 中的代码用来监听编辑器的 `init` 事件和 `input` 事件,实现内容的双向绑定。
5. 销毁 tinymce
在组件的 `beforeDestroy` 钩子中,销毁 tinymce:
beforeDestroy() {
tinymce.remove()
这样就可以在 Vue 项目中使用 tinymce 富文本编辑器了。