Visual Studio Code (简称 VS Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,在十多年的编程经历中,我使用过非常多的的代码编辑器(包括 IDE),例如 FrontPage、Dreamweaver、EditPlus、EmEditor、Notepad++、VIM、Sublime Text、Xcode 等等。它们都是很优秀的编辑器,尤其是
Sublime Text
,十分适合 web 开发。
VS code有着 软件设计理念和它背后的团队,从软件架构、资金资源和开发经验来看,
VS Code 团队超过了有史以来任何一个编辑器团队
。
-
VS Code 基于
Electron
,是跨平台开源编辑器的主流方向,并且使用
TypeScript
解决了性能诟病;
-
VS Code 由 Monaco 发展而来,其架构师为大名鼎鼎的「GoF 设计模式」作者之一
Erich Gamma
;
-
微软在 Visual Studio 项目中积累了
长达二十年的编辑器 IDE 设计经验
;
-
VS Code 借鉴了大量 Sublime Text优秀特性与插件生态。

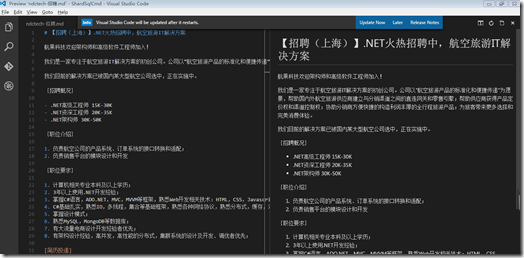
这么优秀的编辑器,下载下来安装完,和Sublime Text真不是一般的像,而且内置支持Markdown

仅仅当作编辑器显然不满足,他有着丰富的插件,在公司内网要使用代理才能安装插件,VScode可以设置代理,文档在
https://code.visualstudio.com/Docs/supporting/faq#_proxy-server-support
的
HTTP configuration。设置代理是没有GUI界面的,貌似Sublime Text也不是GUI的配置,真是像极了。
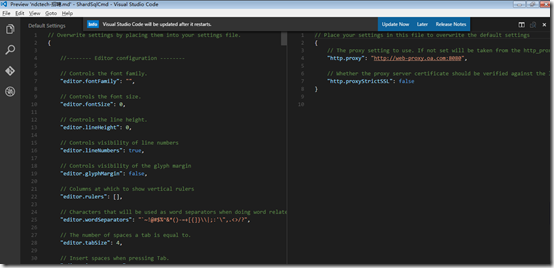
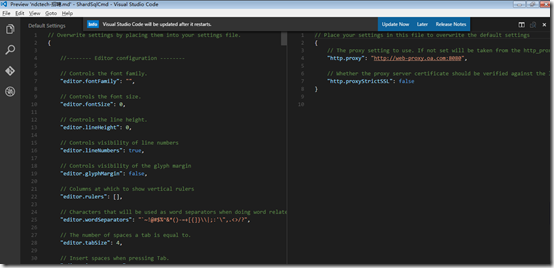
通过文件-》首选项-》用户设置 打开所有的配置项,覆盖HTTP configuration项:

其中的”web-proxy.oa.com:8080”是自己机器所在网络的代理地址。设置完之后,就可以正常使用在线安装插件的功能了。
欢迎大家扫描下面二维码成为我的客户,扶你上云