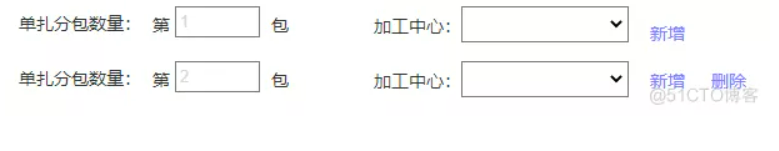
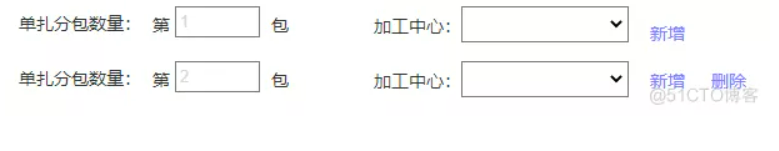
需求分析
在前端项目中 最常见得是可以增加多个表格数据得一个表单
功能思维

首先需要通过数组遍历
{data && data.map((item, index) => (
<Row style={{ marginTop: "20px" }} gutter={24}>
<Col span={4}>
<Form.Item
key={index}
labelCol={{ span: 13 }}
wrapperCol={{ span: 8, offset: 1 }}
label="缸数/匹号"
name={`batchCode-${index}`}
rules={[{ required: true, message: '请输入缸数/匹号' }]}
<Input />
</Form.Item>
</Col>
此处通过数组遍历得方法分配索引
索引处理成为数组对象
此时需要把所在得索引变成数组对象
//数组对象自己转换为数组
export function myFunc(obj: any) {
const newObj: any = {}
for (const [key, value] of Object.entries(obj)) {
const strList = key.split('-')
const groupId = strList.pop() // 拿到最后一个"-"之后的字符
const keyName = strList.join('') // 最后一个"-"之前的所有字符再加起来(理论上如果只有一个"-"可以直接key.split('-')[0]和key.split('-')[1])
if (!newObj[groupId as string]) {
newObj[groupId as string] = {}
newObj[groupId as string][keyName] = value
return Object.values(newObj)
}
这一部分就可以讲数组对象转换为数组
记住要设置一个number进行+1操作
const handleAdd = () => {
const newData = data;
newData.push({ index: number });
console.log(newData, "newData")
setNumber(number + 1)
setData(newData)
}
删除
const handleRemove = (index: number) => {
console.log(index)
const newData = data.splice(1, index)
console.log(newData, "newData")
setData(newData)
}
获取值
const res = await form.validateFields()
总结
我是歌谣 放弃很容易 坚持一定很酷 关注前端小歌谣带你进入前端巅峰交流群
看过我最近的一些文章的小伙伴应该都知道,博主最近半年时间一直在写自己的React组件库Concis,其实这也是从造轮子 -> 学习的目的去做这件事的。