1.首先页面使用
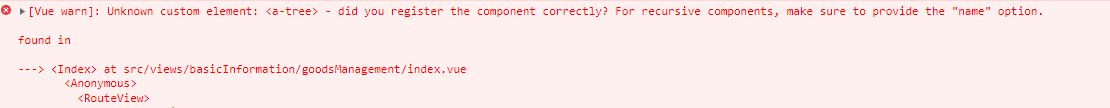
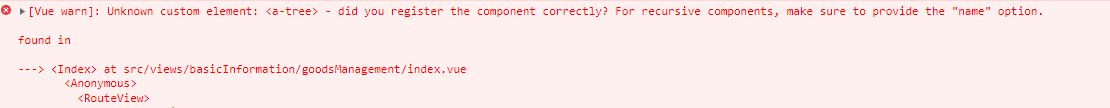
如果使用a-tree组件时报如图错误,就是没有全局引入注册问题:

需要在main.js里引入并挂载
import {Tree} from 'ant-design-vue'
Vue.use(Tree)
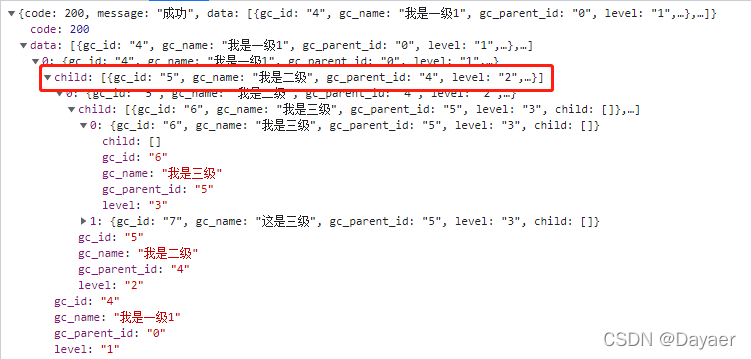
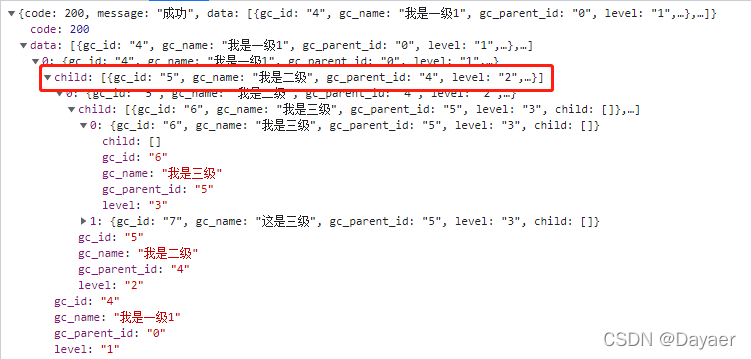
2.数据渲染
一般后端返回的数据和组件文档字段对应不上,所以需要自定义一下字段
<a-tree
:tree-data='goodsClassData'
:replaceFields='replaceFields'>
</a-tree>
export default {
data () {
return {
replaceFields:{
children:'child', title:'gc_name', key:'gc_id'
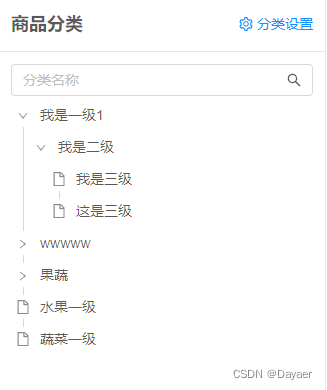
3.默认展开
我这里项目要求是默认展开第一条数据
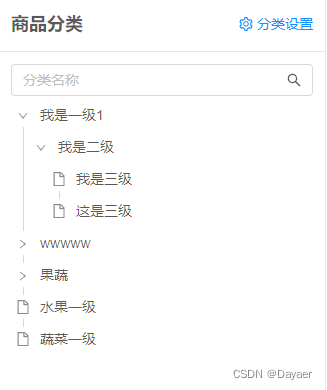
效果:

<a-tree
v-if='goodsClassData.length'
:expandedKeys='expandedKeys'
show-line
:tree-data='goodsClassData'
:replaceFields='replaceFields'>
<a-icon slot='switcherIcon' type='down' />
</a-tree>
拿第一层child的key来设置默认展开数据,this.expandedKeys = [‘5’],这时候就会默认展开第一条,一般不会写死,所以在js里动态赋值就行了

4.其他点击事件
<a-tree
v-if='goodsClassData.length'
:expandedKeys='expandedKeys'
show-line
:tree-data='goodsClassData'
:replaceFields='replaceFields'
@expand='handleExpand'
@select='onSelect'>
<a-icon slot='switcherIcon' type='down' />
</a-tree>
handleExpand(expandedKeys) {
this.expandedKeys = expandedKeys
onSelect(selectedKeys, info) {
如有其它问题,可以留言一起讨论~
npm i vue-virtual-tree
全局注册,但这会丢失类型,如果您使用打字稿,则不建议使用此方法
import { createApp } from 'vue' ;
import VirTree from 'vue-virtual-tree' ;
createApp ( App ) . use ( VirTree ) . mount ( '#app' ) ;
In components :
部分注册,您可以获得完整的类型
< template>
< div xss=removed>
< vir xss=removed>
< / div >
< / template >
defaultExpandAll
ref="treeForm"
:replaceFields="{ children: 'children', title: 'title', key
id="code">在上面的示例中,我们在 a-tree 组件中使用 `@edit` 事件来监听节点编辑事件。在上面的示例中,我们在 a-tree 组件中使用 @remove 事件来监听节点删除事件。在 handleRemove 方法中,我们通过 splice 函数将当前节点的父节点中的子节点列表删除当前节点。在上面的示例中,我们在 a-tree 组件中使用 @create 事件来监听节点创建事件。在 handleCreate 方法中,我们通过 add 函数来将新节点插入到当前节点的子节点列表中。
将扁平化数据处理为tree结构数据https://blog.csdn.net/thcoding_cat/article/details/113697354
将数据的属性处理为组件要求的属性
解决该组件的一些问题,优化
1.将数据的属性处理为组件要求的属性
使用组件提供的该属性:replaceFields="{key:'id',title:'name',children:'child...
最近在重构后台管理系统,做到角色管理这边需要给角色分配菜单权限,发现一个小点,场景是这样的:前端用的是antdv框架,里面有一个树状结构a-tree组件,它需要的v-model是子节点的数组,但是不能直接这样传给后端,因为后端需要的是子节点和父节点的数组。所以前端需要将选中的子节点和父节点一起传给后端,赋值的时侯拿到后端的子节点和父节点的数组需要过滤掉父节点将子节点的数组赋值给a-tree的v-model
简单来说,就是前端赋值的时侯将所有的菜单权限数组和后端给的已选中的数组双重循环过滤出我们想要的子节点数
架构树el-tree需要实现全部展开和全部收起功能,查阅资料借鉴别人的经验终于实现
this.$refs.tree.store 打印出来的是这样的数据,里面的expanded就是控制展开收起的功能
<div class="expand">
<el-button size="small" @click="expandHandle">{{
expandAll ? "全部收起" : "全部展开"
<a-checkbox @change="onCheckboxDeptChange"> 是否展现非监管部门 </a-checkbox>
<a-tree
:replaceFields="replaceFields"
:loadedK