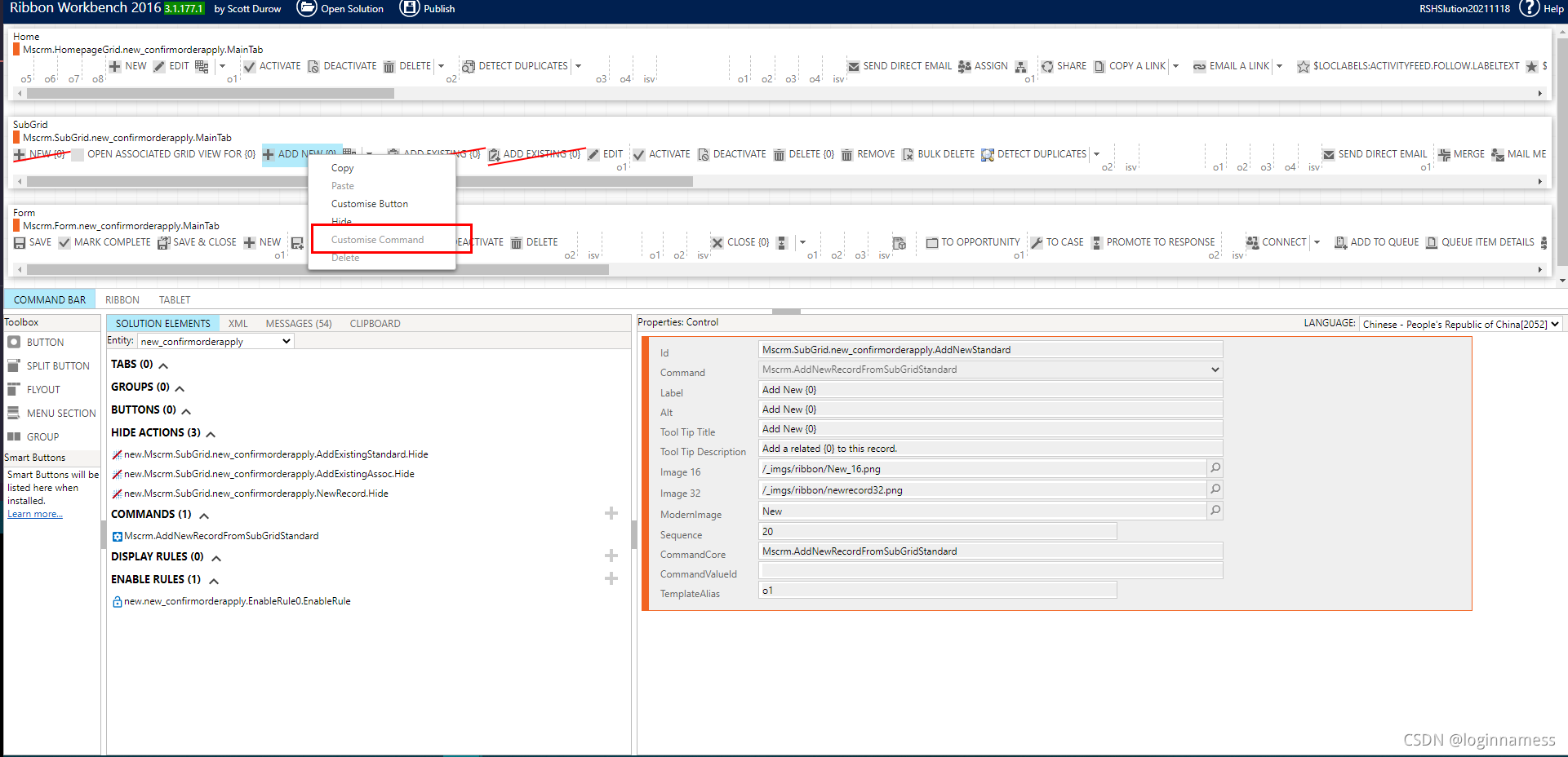
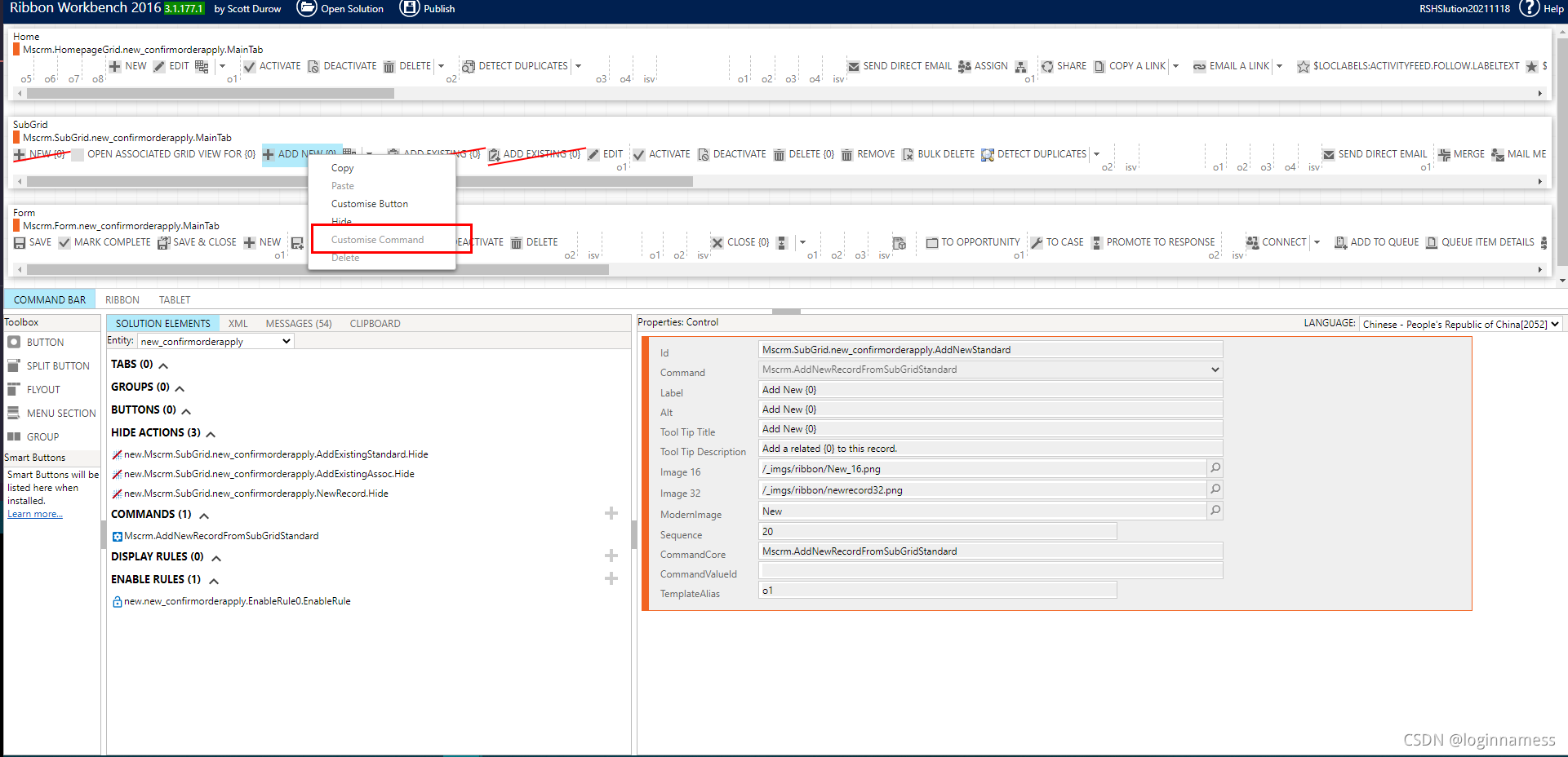
将子网格对应实体添加到解决方案中后用Ribbon Workbench打开。找到该实体的Subgrid 命令栏,对【ADD NEW {0}】 和 【ADD EXISTING {0}】两个按钮都做同样操作。
右击,选择【Customize Command】菜单项目,我的截图是灰色的是因为我之前点击过了,你没有点击过的话应该是可以选择的。
可以看到这两个按钮的id分别类似 Mscrm.SubGrid.new_orderitems.AddNewStandard 和 Mscrm.SubGrid.new_orderitems.AddExistingStandard 。
1、先是自定义一个command命令

2、选择自己自定义js 填写显隐方法 js可以直接获取页面上的内容以下是我的js
//新增按钮的显隐
function newAdd_Command_enable(primaryControl) {
var flag = false;
var contracttype = Xrm.Page.getAttribute("new_contracttype").getValue();
var contractstatus = Xrm.Page.getAttribute("new_contractstatus").getValue();
console.log(contracttype);
console.log(contractstatus);
if ((contracttype == 100000000 || contracttype == 100000001) && (contractstatus == 100000002 || contractstatus == 100000003)) {
flag = true;
return flag;
3、发布后就可以回到页面去看看 效果
由此可判断操作
系统
、软件服务类型、版本等
如:目标
系统
开放了137、13
9
、445,端口可以判断目标
系统
为Windows
系统
目标
系统
开放了22这样的端口很可能为Linux
系统
os探测:
弱口令探测
2
.
扫描分类:
开放扫描:TCP全连接,反
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复221或者2
0
16
0
43
0
可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是www
.
luoyong
.
me。
我们首先来看看窗体中的
子
网格
默认的
添加
按钮
的行为,我这里点击了一下
子
网格
旁边的 加号 图标,在
子
网格
的第一行记录出现了搜索框,是可以进行搜索的,用 * 作为通配符可以进行搜索,当然也可
.
.
.
Dynamics
365
可编辑
子
网格
提示获取
子
网格
数据获取实体数据(循环出来)实例总结
可编辑
子
网格
的
创建
的详细步骤可以去这个网址看看https://www
.
cnblogs
.
com/LanHai12/p/14
0
747
9
9
.
html
(注:foreach循环的操作无法在F12中直接进行,可以使用debugger调试的方法来查看所获取到的值)
获取
子
网格
数据
通过以下的操作,我们就可以将
子
网格
中的数据通过foreach循环将每一条都显示出来(注:stugrade为
子
网格
的唯一名称)
//获取的为当前页面
本节开始讲
Dynamics
CRM的窗体排版和设计,窗体也就是我们实际可以看到的表单界面。
Dynamics
CRM提供了一套独立的表单模板设计引擎,可以很方便的为开发者提供无代码开发,只需要简单的拖动和配置就可以完成一个表单的创作。
首先我们定位到实体对于的窗体功能下
上图就是窗体的操作页,首先是窗体的
创建
。我们新
创建
一个实体后
系统
会默认给我们
创建
四个窗体。
根据
窗体类型的不同大致可以分为四种
.
.
.
setInterval(function () {
var showChartPaneButton = window
.
parent
.
document
.
getElementById("ShowChartPane");
var openEntityDashboard = window
.
parent
.
document
.
getElementById("OpenEntityDashboard");
if (
.
.
.
Dynamic
365
子
网格
编辑控制列可编辑
DOCS告诉我们了怎么配置
子
网格
编辑,直接上链接,这里就不阐述了。 链接
我今天的重点是,咱们在项目中,肯定会遇到这种需求,在特定的单据状态下,允许编辑
子
网格
的某几个字段,这时候,就得咱们发挥代码编写能力了。
直接上代码
//
子
网格
控制
function onrowselect(executionContext) {
debugger;
// 发货状态
var ffs_status = Xrm
.
Page
.
getAttribute("f