<script type="text/javascript">
function chooseGroup() {
var hehe = $("#village").val();
$.ajax({
url:'page/area/group',
type:'POST',
data:{"areaCode":hehe},
cache:false,
dataType:'json',
success:function(data){
var str = null;
for(var i=0; i<data.length; i++){
str += "<option value='"+data[i].areaCode+
"'>" + data[i].areaName+"</option>"
$("#group").html(str);
error : function(){
alert("可能没有充钱");
});
</script>

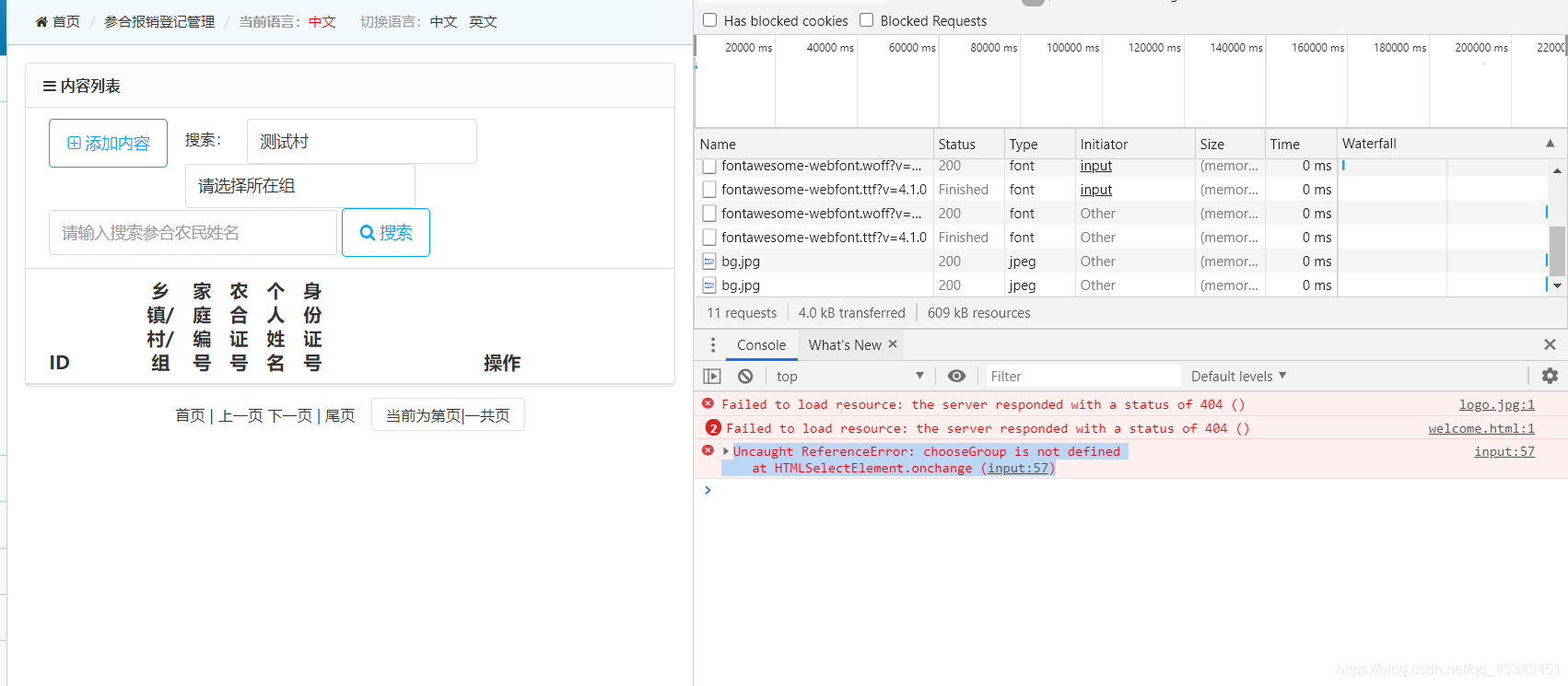
在浏览器控制报的404是前端模版有些样式没有导进去,与本文章问题没有任何联系
Uncaught ReferenceError: chooseGroup is not defined at HTMLSelectElement.onchange (input:57)
在弄二级联动的时候 点击第一个下拉框 第二个下拉框竟然没有显示出任何数据,而且报错了检查过数据库有数据、后台没有报错的情况下,按住浏览器F12发现导进去的前端样式基本没有报错。弄了一阵子之后,如果发现是自己抒写JavaScript的语法错误在这里的type类型应该text/javascript类型就可以了<script type="text/javascript"> function chooseGroup() { var hehe = $("
今天,遍历一个HashSet集合对象,想用链接绑定集合对象的值,通过POST方式提交到控制器。结果程序无反应,按F12键进入调试模式,谷歌总是提示Uncaught ReferenceError: is not defined这个错误。
原来是虽然是传递的值,但是在函数传参的时候也要加引号,加上引号后就不会提示 Uncaught ReferenceError: is not define 了...
页面初始化时,子组件mounted方法调用方法A走ajax拿数据,拿完后渲染bootstrap-table,
bootstrap-table有一列绑定自定义function,该function内自定义dom,dom元素中有onchange方法
当bootstrap-table渲染完毕后,该列为selectbox,但是点击切换selectbox方法时报
configdisable:1 Uncaught ReferenceError: storeChangeRc is not defined
html中调用js方法一直报错,找了半天,最后发现html引入外部js库的时候居然是这样写的
&lt;script src="https://code.jquery.com/jquery-3.1.1.min.js"/&gt;
真是。。。
<div class="form-check" align="center">
<input onchange="checkChange(this)" type="radio" id="checkSingleStep" class="form-check-input" value="1" name="check" checked="">
<label for="checkSingleStep">单步执行</la
报错信息:
index.html:485 Uncaught ReferenceError: show is not defined
at HTMLSelectElement.onchange (index.html:485)
所调用的方法不能放到其他方法里面,必须全局定义
bootstrap 模态框 com is not defined at HTMLDivEle
这个情况在网上找到解决方案很少,花了好几个钟头
结果换一个同意版本的 bootstrap.js 即可
一般这种情况,就是windows的 编码 污染了 bootstrap.js
换一个新的 bootstrap.js 即可
<script type="text/javascript">
window.onload = function(){
var shownum = document.getElementById("shownum");
function getnum(value) {
alert(value);
shownum...
以前按我也不太清楚 <select></select>标签的改变是怎么样的,现在明白了是onchange事件,上代码<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet&q
一般认为可以按如下方式解决:
------------------------------------------------------------------------------------------------------
https://blog.csdn.net/H...
如果直接调用上述事件,不传任何参数,则可以获取到当前选中的值(因为默认会将event参数传递过去)
你需要将select选择器 ”选中的当前元素“ 和 ”其他你需要的值“ 一起传递过去?
change ($event,“你要传递的其他值”)
html标签里的onclick功能的时候总是报错:Uncaught ReferenceError: addrow is not defined at HTMLButtonElement.onclick
错误写法一般有以下两种:function dosave(){
alert("会报错!!");
} 和var dosave = function (){
首先,这是一种 JavaScript 报错。它表明在调用一个对象 'O' 时出现了错误,因为 'O' 没有被定义。这意味着代码中引用了一个未被声明或初始化的变量,导致 JavaScript 引擎无法识别该变量。
该错误通常出现在以下情况下:
1. 拼写错误:变量名或方法名称可能被拼错了,导致 JavaScript 引擎无法找到它们。
2. 变量未被声明:如果变量未被声明或初始化,那么它将无法被识别。
3. 作用域问题:如果变量的作用域错误,即在访问某个变量时访问了无法访问该变量的区域(例如,变量定义在函数内部,但在函数外部访问),也会导致出现此错误。
为了解决此问题,我们可以执行以下步骤:
1. 检查拼写错误:仔细检查代码中的变量名和方法名称是否正确,避免拼写错误。
2. 声明变量并初始化:确保所有变量都已声明或初始化,以便 JavaScript 引擎可以找到它们。
3. 确认作用域:确保读取并访问变量的代码位于正确的作用域内。
总之,'Uncaught ReferenceError: O is not defined at HTMLDocument. <Anonymous>'是一种常见的 JavaScript 报错,需要仔细检查代码并跟踪错误的原因才能解决它。
Uncaught ReferenceError: chooseGroup is not defined at HTMLSelectElement.onchange (input:57)