matomo 原名(piwik)主要用于统计用户访问记录,其原理是在宿主系统(有统计需求的系统)应用上放置探针,即系统对接,在不影响宿主系统正常运营的条件下,统计各种主要的指标,以达到数据分析和再加工的目的。
matomo官网
Matomo/Piwik中文网地址
内有vue-matomo简单介绍以及demo.
简单介绍完毕,正文开始!!!
首先引入vue-matomo
npm i vue-matomo
在 main.js中配置
import VueMatomo from 'vue-matomo'
Vue.use(VueMatomo, {
host: `你自己的matomo地址`,
siteId: '这个值页需要去matomo上去申请',
router: router,
requireConsent: false,
enableLinkTracking: true,
trackInitialView: false,
trackerFileName: 'piwik',
debug: true,
userId:'当前用户登录Id,可根据需求来设置,非必传,也可以在用户登录成功之后设置'
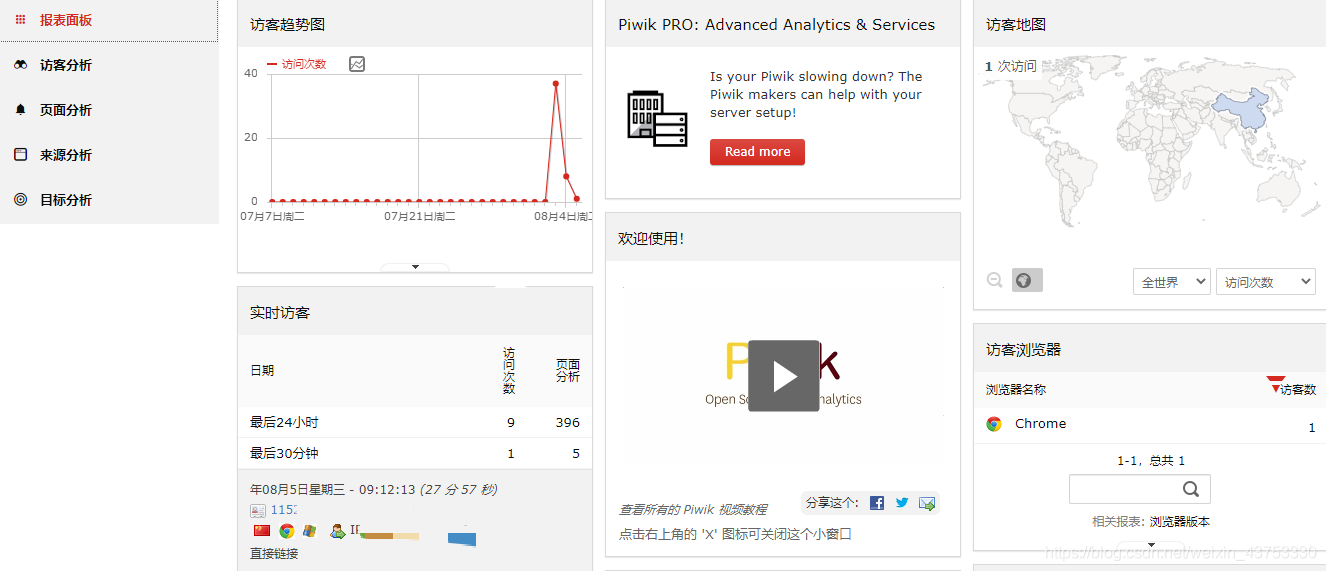
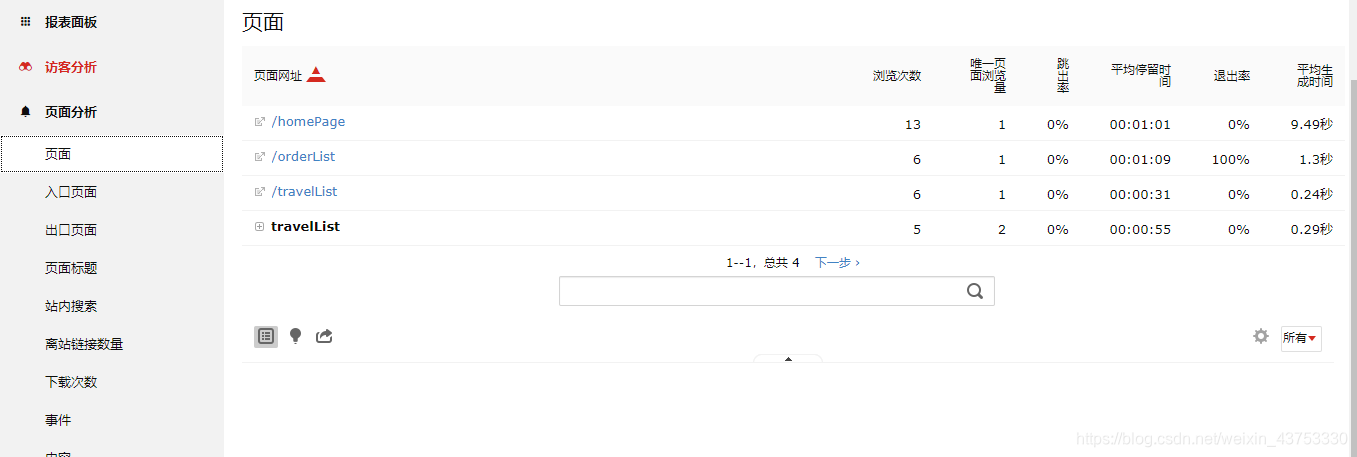
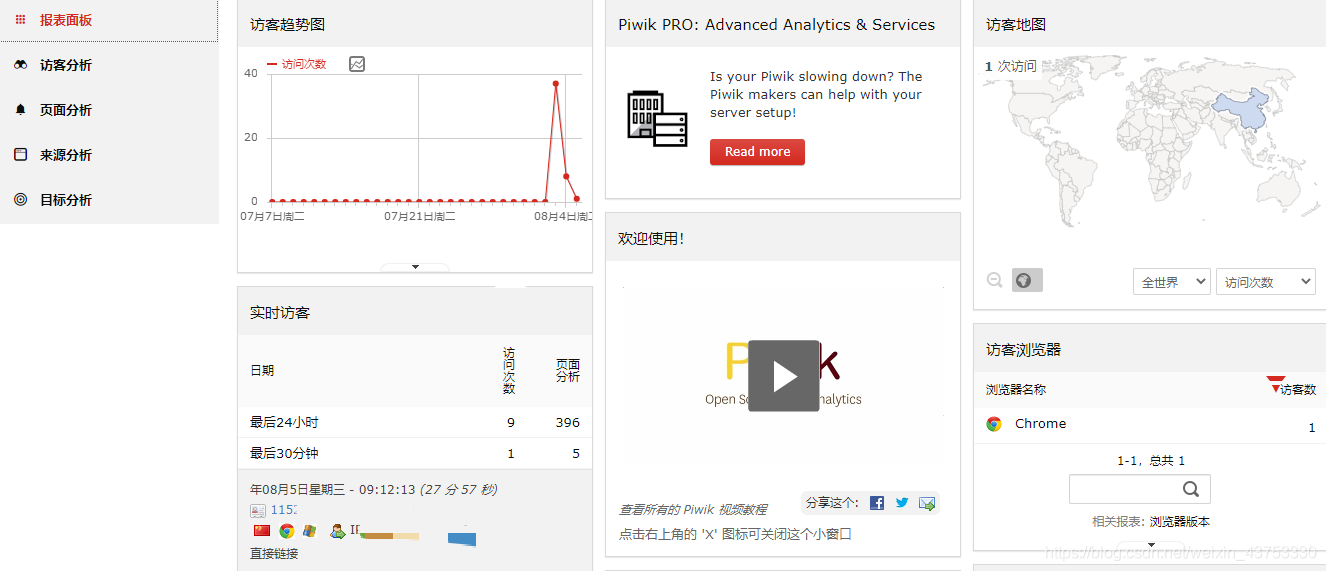
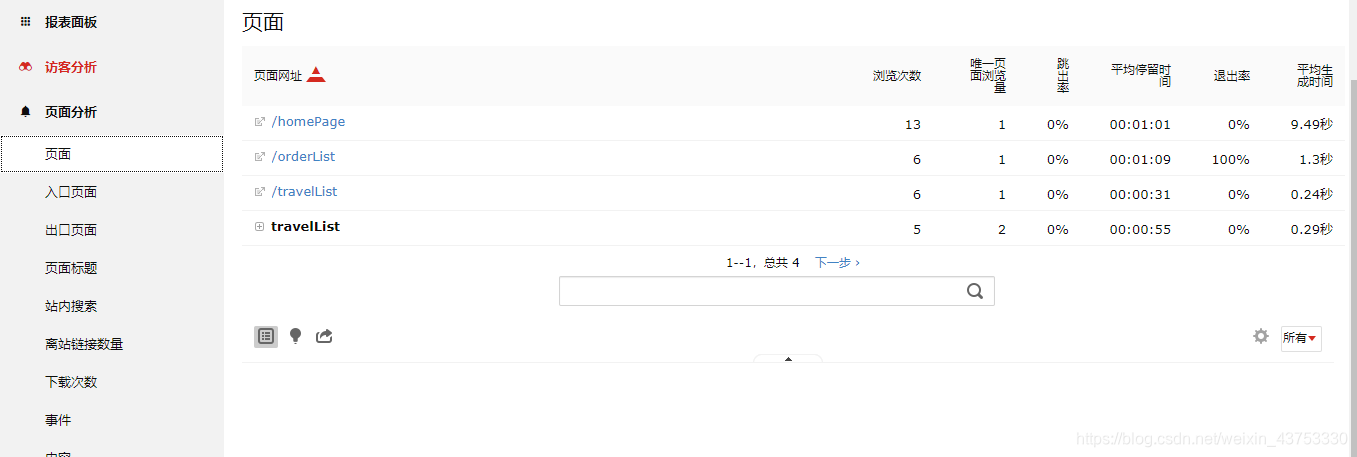
到此,就已经可以监听到页面访问、加载时间、访问次数、访问时间、实时访客等等数据。如图:



页面标题展示的就是在项目中router中设置的title.
需要注意的是如果有路由传值值太长的话会matomo会监听不到并报414,就不能根据router自动注册了。
我的解决办法是在app.vue中监听router,然后设置
watch: {
$route (to, from) {
this.$matomo.setCustomUrl('设置页面地址,可使用location.href,注意,如果使用的路由模式是hash模式,需要把url中的#号截取掉')
this.$matomo.trackPageView(to.meta.title)
Ok,以上就完成了前端埋点。如果需要监听点击事件的话,在点击事件方法内添加matomo方法为:
this.$matomo.trackEvent(category, action, [name], [value])
点击查看更多参数
matomo 原名(piwik)主要用于统计用户访问记录,其原理是在宿主系统(有统计需求的系统)应用上放置探针,即系统对接,在不影响宿主系统正常运营的条件下,统计各种主要的指标,以达到数据分析和再加工的目的。matomo官网Matomo/Piwik中文网地址 内有vue-matomo简单介绍以及demo.简单介绍完毕,正文开始!!!首先引入vue-matomonpm i vue-matomo在 main.js中配置import VueMatomo from 'vue-matomo'Vue.
<!-- Include after Vue -->
<!-- Local files -->
< script src =" vue-matomo/dist/vue-matomo.js " > </ script >
<!-- From CDN -->
< script src =" https://unpkg.com/vue-matomo " > </ script >
捆绑器(Webpack,汇总)
import Vue from 'vue'
import VueMatomo from 'vue-matomo'
Vue . use ( VueMatomo , {
// Configure your m
matomo是一款很好用的统计访问量的系统,包括浏览量,访问地址,代码监控,页面操作等都有统计。目前国内很少有公司用到matomo,我也是偶然机会接触到它了,在此记录一下
Matomo环境配置
Matomo官网
Matomo/Piwik中文网地址 内有vue-matomo简单介绍以及demo.
Matomo官网搭建所需环境要求
Nginx搭建
Php搭建
Mysql搭建
全部搭建完成并启动成功后,然后下载matomo安装包
https://matomo.org/download/
Vue.use(VueMatomo, {
host: 'http://matomo.na.xyz', // 这里配置你自己的piwik服务器地址和网站ID
siteId: 3,//siteId值
// 根据router自动注册
import VueMatomo from 'vue-matomo'
Vue.use(VueMatomo, {
host: 'http://xxx.xxx.x.xxx', // 你自己的matomo地址
siteId: 1,//siteId值,这个值页需要去matomo上去申请
// 根据router自动注册,需要注意的是如果有路由传值值太长的话matomo会监听不到并报414,就不能使用此方法了。解决:app....
最近项目中有需要在table中放入input 实现增、删、查、改。写了个简单的小demo记录一下。
<el-table :data="tableData" border stripe style="width: 100%;">
<el-table-column prop="name" label="姓名">
<template s...
昨天写了个table中放入input的小例子,今天闲暇之余又琢磨了下带有验证的。
主要注意两个地方就行,动态生成 el-form-item的 prop 以及给el-form-item设置rules属性。
话不多说,直接上代码!
html部分
<el-form :model="formData" ref="formData">
<el-table :data="fo...
你可以使用 vue-simple-uploader 插件来实现 Vue3 中的大文件上传功能。下面是一个简单的示例代码:
首先,安装 vue-simple-uploader 插件:
```bash
npm install vue-simple-uploader --save
然后,在需要使用上传功能的组件中引入插件并配置:
```javascript
import Vue from 'vue';
import VueSimpleUploader from 'vue-simple-uploader';
Vue.use(VueSimpleUploader, {
chunkSize: 1024 * 1024, // 设置分片大小,默认为1MB
concurrentUploads: 3, // 设置并发上传数,默认为3
retryCount: 3, // 设置上传重试次数,默认为0
export default {
// ...
接下来,你可以在组件中使用 `<vue-simple-uploader>` 标签来实现大文件上传:
```html
<template>
<vue-simple-uploader
ref="uploader"
:url="uploadUrl"
@file-added="handleFileAdded"
@file-progress="handleFileProgress"
@file-success="handleFileSuccess"
@file-error="handleFileError"
@upload-started="handleUploadStarted"
@upload-completed="handleUploadCompleted"
<button @click="startUpload">开始上传</button>
</vue-simple-uploader>
</template>
<script>
export default {
data() {
return {
uploadUrl: 'http://your-upload-url', // 设置上传接口地址
methods: {
handleFileAdded(file) {
console.log('文件添加成功:', file);
handleFileProgress(file, progress) {
console.log('上传进度:', progress);
handleFileSuccess(file, response) {
console.log('上传成功:', response);
handleFileError(file, error) {
console.log('上传失败:', error);
handleUploadStarted() {
console.log('上传开始');
handleUploadCompleted() {
console.log('上传完成');
startUpload() {
this.$refs.uploader.upload(); // 调用上传方法
</script>
以上代码是一个简单的大文件上传示例,你可以根据需要自定义处理文件上传的各个事件。参考文档和示例代码以便更好地理解和使用 vue-simple-uploader 插件:https://github.com/simple-uploader/vue-simple-uploader