android:orientation //方向
layout_constraintGuide_begin //引导线距顶部或左边框的距离
layout_constraintGuide_end //引导线距底部或右边框的距离
layout_constraintGuide_percent //所占百分比
横线帮助纵向定位,纵线帮助横向定位。
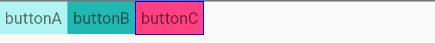
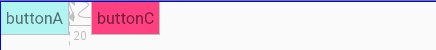
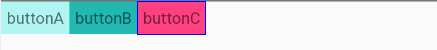
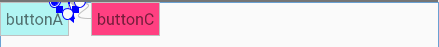
当控件B ,View.visible 或者 View.invisible时,设置的数值,看不出任何效果 ,即边距无效;当控件B ,View.visible 或者 View.invisible时,设置的数值 相对于控件B有效;当控件B ,View.Gone时,设置的数值,就相对于控件A有效了。当控件B ,View.Gone时,设置的数值,就相对于控件A有效了。通过上面的解释,应该已经清楚了,‘’B 在 A 的右边“ ,就是。当前控件的 Top ,相对于 parent 的Top进行约束;
很久没写文章了,但是针对今天这篇文章还是值得记录下,供大家参考学习,目前布局中用ConstraintLayout(简称cons)应该很常见了,至于为什么要用这个布局,我想大家用过的都知道cons没有出现之前稍微复杂点的界面就各种嵌套,对于维护,修改也不是很方便。cons它作用就是控件与控件直接约束,不需要额外的嵌套。好了说下今天的正题:
1.首先了解下cons中的Margin属性:
cons中用Margin属性必须有个条件就是约束,比如你要设置marginStart=15dp.那么你必须有个横向约束,要
在ConstraintLayout中,如果设置了一个控件(A)依赖于另一个控件(B),当控件B设置为GONE时,A控件的位置就会发生变化。为了保持适当的效果,需要设置此种情况下A控件相对于父控件的距离。
解决方案:
通过如下属性设置依赖控件为GONE时相对父控件的距离:
1 layout_goneMarginStart
2 layo...
Android 几种布局设置Gone时注意事项需要实现的功能RelativeLayout相对布局设置goneLinearLayout线性布局设置GoneConstraintLayout约束布局设置Gone总结
需要实现的功能
在Android ui 中我们需要经常实现这种样式的布局,大家拿到UI设计的图稿中,第一反应会去想怎么做,怎么实现。
上图中比较常见的布局可以用
LinearLayout(线性)
RelativeLayout (相对)
以及Google推荐的ConstraintLayout (约束
ConstraintLayout简介
ConstraintLayout从发布到现在也得有两年的时间了,但是目前在项目中却很少用到他。今天闲下来记录一下,以后可以用来解决一些布局的嵌套问题。
ConstraintLayout是RelativeLayout的升级版本,但是比RelativeLayout更加强调约束,它能让你的布局更加扁平化,一般来说一个界面一层就够了。
而且它可以直接在布局编辑...
在较新版本的Android Studio中新建项目默认使用 ConstraintLayout进行布局的。
ConstraintLayout是一个允许您以灵活的方式定位和调整小部件的ViewGroup。
注意: ConstraintLayout作为支持库提供,您可以在API级别9(Gingerbread)开始的Android系统上使用。
1.3约束布局
约束布局ConstraintLayout 是一个ViewGroup,可以在Api9以上的Android系统使用它,它的出现主要是为了解决布局嵌套过多的问题,提升性能,更好的适配,以灵活的方式定位和调整小部件。从 Android Studio 2.3 起,官方的模板默认使用 ConstraintLayout。
形式:拖拽、代码
(1)相对定位left = start right = end
ConstraintLayout具有RelativeLayout的能力,可以将一个控件置于相对于另一个
ConstraintLayout的普及让Android的开发者们能更方便地进行布局,但如何在代码中设置ConstraintLayout的约束呢?网上的资料不太详细,在这里归纳总结一下。
ConstraintSet
这个类在官方文档上是这样描述的:
This class allows you to define programmatically a set of constra...