如何用 MAUI 在Windows 和 Linux 绘制 PPT 图表
我在做一个图表工具软件,这个软件使用 MAUI 开发。我的需求是图表的内容需要和 PPT 的图表对接,需要用到 OpenXML 解析 PPT 内容,读取到 PPT 图表元素的内容,接着使用 MAUI 渲染层绘制图表元素。图表工具软件需要在 Windows 平台和 Linux 平台上运行。在 Windows 下,我采用 WPF 应用,用来辟谣说 MAUI 不支持 WPF 应用。在 Linux 选用 Ubuntu 系统,采用 GTKSharp 应用加上 Skia 渲染对接 MAUI 框架。 【大家若需要学习资料,或技术交流,可通过个人说明处号码找到我】
图表工具软件的开发架构如下,可以看到只有和具体平台对接的一层不相同

本文将包含两个部分,一个是解析渲染面积图图表,另一个是使用 MAUI 开发跨平台应用。解析面积图图表是用到 OpenXML 解析 PPT 的知识,本文只包含很少量的 OpenXML 的知识,我将详细的使用 OpenXML 解析 PPT 的面积图的方法放在了 dotnet OpenXML 解析 PPT 图表 面积图入门 博客里。本文的用到的解析 PPT 的代码也是从此博客里面抄的,这部分代码将不会在本文上贴出。如对 OpenXML 解析 PPT 毫无概念的伙伴,阅读本文也不会存在问题,只需要假定本文的解析 PPT 的代码是通过某个方式获取到了图表的相关信息即可,请将重点放在图表的绘制渲染,以及如何做跨平台对接上
本文使用的代码只能用来做例子,本文的解析 PPT 图表的代码只能支持本文例子里的测试文件,本文的测试文件和代码可以从本文最后获取
在开始之前,先看一下本文实现的效果
临时加更干货分享
大家能看到这里,已是对我们的支持了。 分享一组7月录制的C#零基础教程。 我们喜欢做这样的分享,它足够的基础,对新手友好。如果需要的话,就来免费领取吧!

资料免费自取:
由于内容过多不便呈现, 需要视频教程和配套源码的小伙伴, 可点击这里,添加我知乎主页个人说明处号码 免费分享
也可直接点击下方卡片: 点击后自动复制威芯号,并跳转到威芯。搜索威芯号添加,内容已做打包, 备注知乎
即可免费领取,注意查收!

兴致上来了做了张图,也是干货清单,需要的小伙伴直接来领就是了。
包含VS2022安装包 / C#基础 .NET6/WPF/Winform零基础到各类实战!

效果
这是在 PPT 的图表:

在 Windows 下,使用 Skia 绘制为图片文件,然后使用 Image 控件显示图片,界面效果如下:

以上只是将 MAUI 接入 WPF 的一个方法。不代表只能通过图片文件的方式接入,其他绘制方法请看 WPF 使用 MAUI 的自绘制逻辑
在 Linux 下,使用 Skia 对接 Gtk 框架,界面效果如下:

动态运行效果如下

接下来将告诉大家如何实现
临时加更干货分享
大家能看到这里,已是对我们的支持了。 分享一组7月录制的C#零基础教程。 我们喜欢做这样的分享,它足够的基础,对新手友好。如果需要的话,就来免费领取吧!

资料免费自取:
由于内容过多不便呈现, 需要视频教程和配套源码的小伙伴, 可点击这里,添加我知乎主页个人说明处号码 免费分享
也可直接点击下方卡片: 点击后自动复制威芯号,并跳转到威芯。搜索威芯号添加,内容已做打包, 备注知乎
即可免费领取,注意查收!

兴致上来了做了张图,也是干货清单,需要的小伙伴直接来领就是了。
包含VS2022安装包 / C#基础 .NET6/WPF/Winform零基础到各类实战!

解析绘制面积图图表
开始实现绘制 PPT 的图表之前,需要先解析图表的内容
图表的解析部分需要用到 OpenXML 知识,这部分解析的内容,在 dotnet OpenXML 解析 PPT 图表 面积图入门 博客里面有详细说明。使用 dotnet OpenXML 解析 PPT 图表 面积图入门 的方法解析出图表的内容将获取到的内容放入到 AreaChartRenderContext 类型,此类型用来提供渲染绘制使用的上下文,包括以下属性

上面代码的
ChartSpace
属性是图表元素,通过 dotnet OpenXML 解析 PPT 图表 面积图入门 博客可以了解到里面包含图表的信息。上面代码的
SlideContext
属性是我所在的团队开源的 OpenXml 解析辅助库提供的包含元素所在页面的类型,详细请看:
https://
github.com/dotnet-campu
s/DocumentFormat.OpenXml.Extensions
图表关键的信息包含类别轴上的数据,也称为横坐标轴上的数据,放在
CategoryAxisValueList
属性。系列信息集合,放在
AreaChartSeriesInfoList
属性。这两个属性是从
ChartSpace
读取,读取的方法请看 dotnet OpenXML 解析 PPT 图表 面积图入门 博客或者阅读本文用到的代码
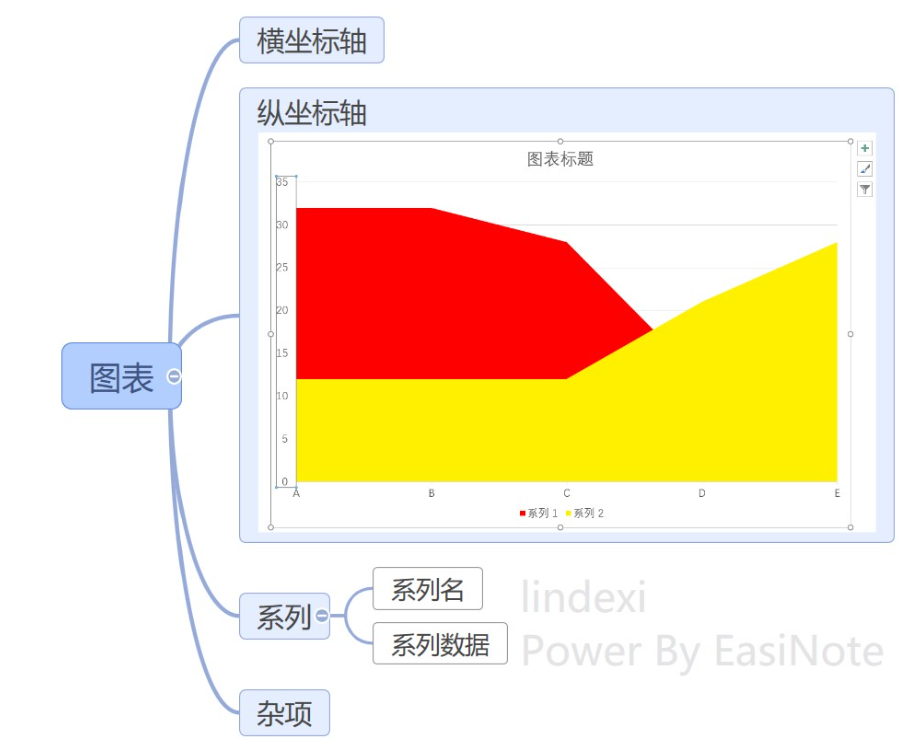
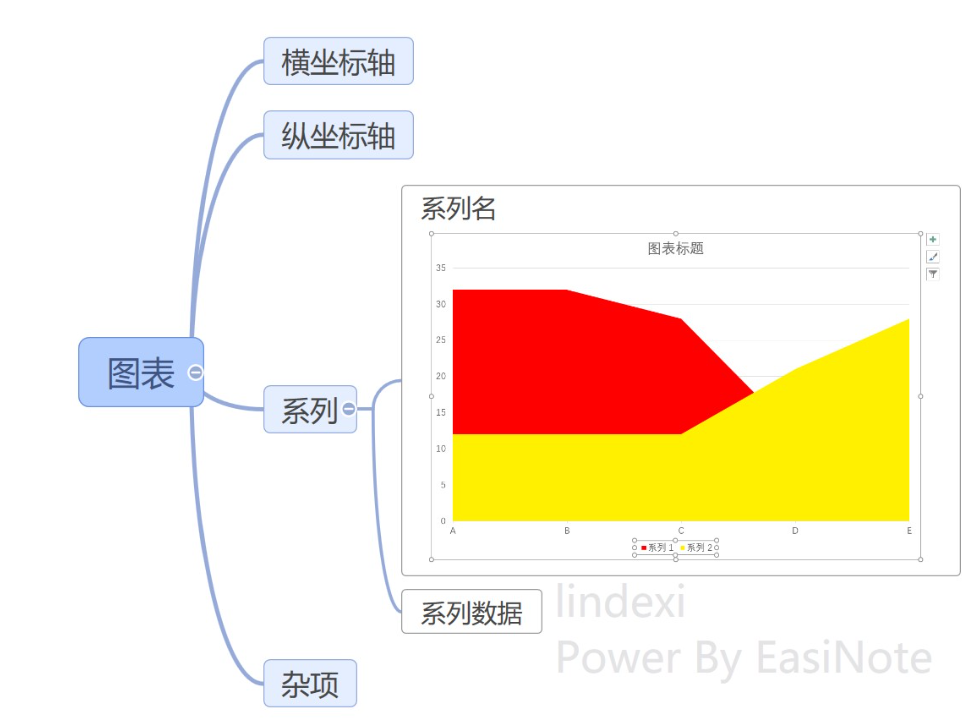
在获取到了图表的各个信息之后,即可进行绘制图表。开始进行绘制之前,还请先了解图表的各个组成部分
- 横坐标轴 类别坐标轴数据:

- 纵坐标轴:

- 数据系列:
在图表里面有数据系列的概念,每个系列的数据组成一个个的数据系列。对于大部分图表来说,数据层都是由一个个数据系列组成的
每个数据系列可以有自己的系列名称

系列名称大部分时候都放在图例里面,也就是图例里面的内容就是由系列名称提供的
在图表里面,核心就是对数据的处理,系列的数据内容就是核心的

如图,面积图有两个数据系列,通过上面的 Excel 内容可以了解到两个系列的数据分别如下
系列 1:32,32,28,12,15
系列 2:12,12,12,21,28为了让绘制逻辑更方便阅读,定义 AreaChartRender 类用来绘制图表
图表绘制 AreaChartRender 需要两个参数,一个是
AreaChartRenderContext
用来提供信息,一个是
Microsoft.Maui.Graphics.ICanvas
用来提供渲染绘制方法。在各个平台上,可以使用不同的实现对接 MAUI 的渲染,也就是
Microsoft.Maui.Graphics.ICanvas
接口可以对应不同的实现。在解析渲染模块里不耦合具体的平台渲染实现,只使用抽象的接口,定义的类型如下

图表绘制 AreaChartRender 基础的使用方法是在和 OpenXML 解析 PPT 的图表这一层对接,通过 AreaChartRenderContext 类型拿到图表的内容,创建出 AreaChartRender 对象,传递给具体的渲染层。在渲染层里,将区分平台进行渲染,各个平台定义
Microsoft.Maui.Graphics.ICanvas
的实现,传入到 AreaChartRender 的 Render 方法。在 Render 方法将绘制图表内容,即可通过抽象的
Microsoft.Maui.Graphics.ICanvas
接口,调用各个平台具体的绘制实现
使用以下代码即可使用 OpenXML 解析 PPT 的图表,获取图表内容,关于以下代码的细节逻辑,请看 dotnet OpenXML 解析 PPT 图表 面积图入门

具体的平台渲染实现部分,放在下一章。下面先在 Render 方法对接 MAUI 的抽象的
Microsoft.Maui.Graphics.ICanvas
接口,进行绘制图表。绘制图表的工作量包括绘制坐标轴信息,计算刻度线,对各个系列的绘制
本文这里采用的是绝对布局方式,相对来说用到的知识简单。缺点是很多计算都会放在下面代码,看起来比较复杂,好在计算只是小学数学的加减
下面的绘制代码只能作为本文的例子使用,很多原本需要进行排版计算的值,为了方便理解,我都使用常量,如下面代码,还请忽略这部分的细节

从 OpenXML 解析的 PPT 图表获取到的 AreaChartRenderContext 拿到图表的元素尺寸,用来作为图表绘制画布的限制尺寸
var chartWidth = (float) Context.Width.Value;
var chartHeight = (float) Context.Height.Value;
以上的数值定义全部采用 float 类型,其原因是 MAUI 为了更好的适配更多的平台,选用了 float 作为渲染绘制的参数的通用类型。这一点和 WPF 的不相同,在 WPF 或 UWP 或 WinFroms 等,通用的绘制计算都采用 double 类型。对于渲染绘制,大部分情况,使用 float 也是够用的。如果一个 double 值的范围是在 float 内,那进行 double 转 float 也是安全的。至于性能的损耗,如果不是热点代码,也可以忽略
通过以上的信息即可计算出图表的绘制范围,包括坐标和尺寸
var plotAreaOffsetX = yAxisLeftMargin;
var plotAreaOffsetY = chartTitleHeight;
var plotAreaWidth = chartWidth - yAxisLeftMargin - yAxisRightMargin;
var plotAreaHeight = chartHeight - chartTitleHeight - chartLegendHeight - xAxisBottomMargin;
这些信息属于布局信息,本文这里只是使用简单的固定数值计算,而不是跟随具体的图表数据进行计算,以上的代码比较“塑料”还请不要抄到实际项目代码。完成布局计算之后,开始绘制坐标轴信息。坐标轴信息包含了刻度信息,也就是 Y 轴的刻度。刻度信息包括了每个刻度之间的数值间隔是多少,最大值和最小值是多少的信息。我采用了玄学的计算方法 GetRatio 获取到了刻度的间隔的值,以及和这份 PPT 的图表一样固定了只有 8 条线
var rowLineCount = 8; // 这份 PPT 测试文件里只有 8 条线
// 获取数据最大值
var maxData = GetMaxValue(); // 获取刻度的值
var ratio = GetRatio(maxData, rowLineCount); // 这是一个玄学的方法。才不告诉你方法里面直接返回了一个常量
