GUI 图型界面的实现。
使用的主要包:
import javax.swing.*
与
import java.awt.*
容器:是用来容纳其他组件的特殊组件。
1 顶层容器:JFrame JApplet JDialog JWindow
2 中间容器:JPanel JScrollPane JSplitPane JDesktopPane JToolBar
3 特殊容器:JInternalFrame JLayeredPane JRootPane 在GUI中起特殊作用的中间层
注意:只有顶层容器可以独立的显示出来,其他容器需要放在顶层容器中才能显示出来。一个容器可以通过调用add()方法为该容器添加组件。为此Java引入了布局管理器(LayoutManager),来确定组件按照布局管理器的格式来布局。
创建 GUI 步骤
1 创建顶层容器。
2 指定容器的布局管理器。
3 用add()方法添加各种创建好的组件。
方法:
1 setTitle(String title) : 设置窗体标题也可在创建对象时作为参数命名。
2 setLayout(new 布局管理器类型): 创建布局管理器。
3 add(组件名称):添加组件。
4 setBounds(int x , int y , int width , int height) : 设置窗体的显示:x , y 显示的位置,width , height 窗体的大小。
5 setVisable(Boolean b):设置窗体是否显示。
6 setDefaultCloseOperation(int operation) :
a: “0”或JFrame
.
DO_NOTHING_ON_CLOSE:不执行任何操作。
b: “1”或JFrame
.
HIDE_ON_CLOSE:隐藏该窗体。此时没有关闭程序,只是将程序界面隐藏
c: “2”或JFrame
.
DISPOSE_ON_CLOSE:隐藏并释放该窗体。但继续运行应用程序,释放了窗体中占用的资源。
d: “3”或JFrame
.
EXIT_ON_CLOSE: 使用 System exit 方法退出应用程序。
例:
import java.awt.*;
import javax.swing.*;
public class Test{
public static void main(String[] args) throws Exception{
JFrame frame = new JFrame("My name is JFrame");//创建对象,并命名与setTitle方法相同
frame.setLayout(new BorderLayout());//设置布局格式
JButton button = new JButton();//创建按钮对象
frame.add(button);//添加按钮对象
frame.setBounds(300,200,400,200);//出现的位置与大小
frame.setVisible(true);//是否可见
frame.setDefaultCloseOperation(3);//退出的方式 与JFrame.EXIT_ON_CLOSE 相同
}
中间容器:面板 JPanel JScrollPane JSplitPane
1 如果不使用面板,则只有一种布局管理器,无法实现分区与分块。
2 一些布局格式只能放有限个组件,无法满足需求通过面板可以增加组件量。
3 可以引入带滚动条(JScrollPane)和可分割(JSplitPane)的面板。
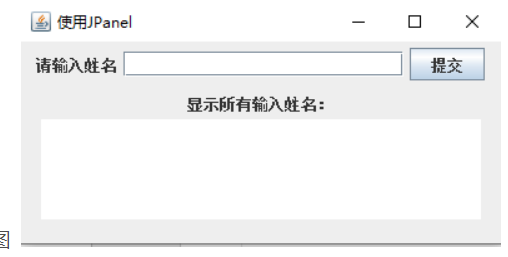
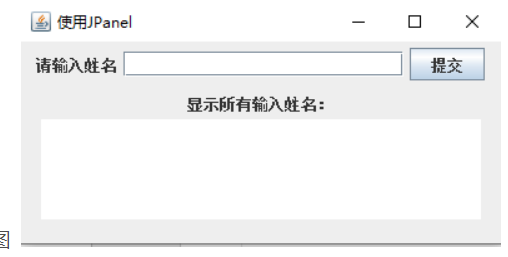
例 JPanel
import java.awt.*;
import javax.swing.*;
public class Test{
public static void main(String[] args) throws Exception{
//顶层容器的设计
JFrame frame = new JFrame("使用JPanel");
frame.setLayout(new BorderLayout());
frame.setBounds(500,200,400,200);
frame.setDefaultCloseOperation(3);
//中间容器的上层对象设计
JPanel topPanel = new JPanel();
frame.add(topPanel,BorderLayout.NORTH);
JLabel show = new JLabel("请输入姓名");//创建提示标签
JTextField input = new JTextField();//创建输入框
input.setEditable(true);//输入框设置为可编辑
input.setHorizontalAlignment(SwingConstants.LEFT);//输入框格式设计
input.setColumns(20);//输入框的列数设置
JButton button = new JButton("提交");//创建提交按钮
topPanel.add(show);
topPanel.add(input);
topPanel.add(button);
//中间容器的下层对象设计
JPanel bottomPanel = new JPanel();
frame.add(bottomPanel,BorderLayout.CENTER);
JLabel show2 = new JLabel("显示所有输入姓名:");//创建提式标签
JTextArea output = new JTextArea();//创建输出框
output.setRows(5);//输出框行数设置
output.setColumns(32);//输出框列数设置
output.setEditable(false);//输出框设置为禁止编辑
bottomPanel.add(show2);
bottomPanel.add(output);
//最后设置能否可见
frame.setVisible(true);
}
效果图

注意:最后在写setVisible否则组件无法一开始就显示出来。
JScrollPane提供4个常用方法:
1 setViewportView( Component view ): 设置在滚动面板中的显示的组件对象。
2 setWheelScrollingEnabled(boolean arge):设置滚动面板的滚动条是否支持鼠标的滚动轮。
3 setHorizontalScrollBarPolicy(int policy):设置水平滚动条的显示策略。
4 setVerticalScrollBarPolicy(int policy):设置垂直滚动条的显示策略。
JSplitPane提供4个常用方法:
1 setOrientation(int orientation):用于设置面板分割方式即水平分割参数(HORIZNTAL_SPLIT)垂直分割(VERTICAL_SPLIT)。
2 setDividerLocation(double proportionalLocatio):用于设置面板的分割比例,即左右或上下的区域占比。
3 setLeftComponent(Component comp):为面板左侧(或上侧)添加组件。
4 setRightComponent(Component comp):为面板右侧(或下侧)添加组件。
布局: java.awt.*
1 使用布局管理器,则其对应的各组件的大小位置已经被布局管理器所管理,用户无法设置这些属性。
2 如果用户想自己控制组件的大小和位置,可取消布局管理器,即调用 setLayout(null) 将布局管理器设置为空。
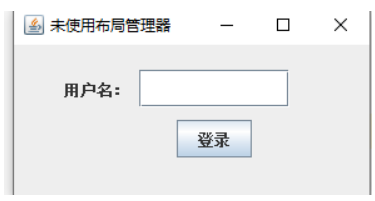
布局管理器:
1 若不使用 setLayout(null) 则 setBounds(int x , int y , int width , int height) ,可以设置组件在容器中的位置,大小。
import javax.swing.*;
import java.awt.*;
public class Test{
public static void main(String[] args) {
JFrame frame = new JFrame("未使用布局管理器");
frame.setDefaultCloseOperation(3);
frame.setLayout(null);//不适用布局管理器
//创建用户标签并设置其起始位置与大小
JLabel label = new JLabel("用户名:");
label.setBounds(40,20,80,30);
//创建用户名输入框,并设置起始位置与大小
JTextField textField = new JTextField();
textField.setEditable(true);//能否输入
textField.setHorizontalAlignment(SwingConstants.LEFT);//左对齐输入
textField.setColumns(20);//20列
textField.setBounds(100,20,120,30);
//创建登录按钮,并设置起始位置与大小
JButton button = new JButton("登录");
button.setBounds(130,60,60,30);
//添加到容器
frame.add(label);
frame.add(textField);
frame.add(button);
//设置容器的大小并显示
frame.setBounds(400,200,300,160);
frame.setVisible(true);
}
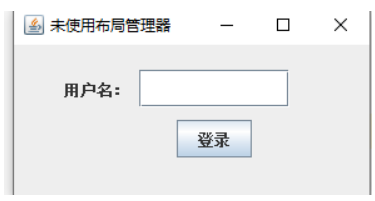
效果图:

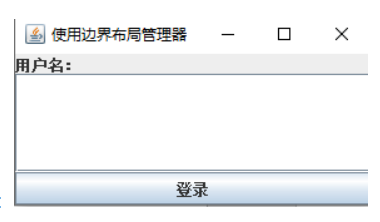
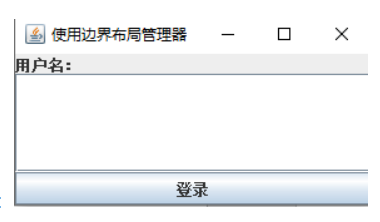
2 边界布局管理器 :BorderLayout
JFrame默认的布局管理器,将容器划分为5个部分:容器顶层(NORTH),容器底层(SOUTH),容器中心(CENTER),容器左侧(WEST),容器右侧(EAST)。可通过add方法控制其位置 : frame.add(northLabel , BorderLayout
.
NORTH); 来控制其位置。 此外还有setHgap(int hgap) 与setVgap(int vgap)来设置,各区域水平与垂直距离,以像素为位。
import javax.swing.*;
import java.awt.*;
public class Test{
public static void main(String[] args) {
JFrame frame = new JFrame("使用边界布局管理器");
frame.setDefaultCloseOperation(3);
frame.setLayout(new BorderLayout());//使用边界布局管理器
//创建用户标签并设置其起始位置与大小
JLabel label = new JLabel("用户名:");
label.setBounds(40,20,80,30);//不在起作用
//创建用户名输入框,并设置起始位置与大小
JTextField textField = new JTextField();
textField.setEditable(true);//能否输入
textField.setHorizontalAlignment(SwingConstants.LEFT);//左对齐输入
textField.setColumns(20);//20列
textField.setBounds(100,20,120,30);//不在起作用
//创建登录按钮,并设置起始位置与大小
JButton button = new JButton("登录");
button.setBounds(130,60,60,30);//不在起作用
//添加到容器
frame.add(label,BorderLayout.NORTH);//容器顶层
frame.add(textField,BorderLayout.CENTER);//容器中心
frame.add(button,BorderLayout.SOUTH);//容器底层
//设置容器的大小并显示
frame.setBounds(400,200,300,160);
frame.setVisible(true);
}
效果图:

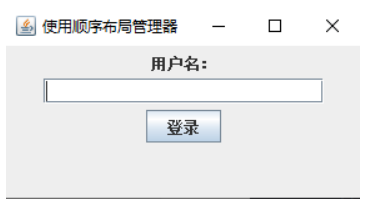
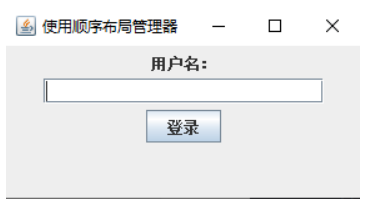
3 顺序布局 : FlowLayout
JPanel默认的布局管理器,布局策略:在一行上排列组件,当该行没有足够的空间时,则换行显示,当容器的大小改变时,组件将自动重排。该类默认居中显示,但可通过setAlignment(int aling)方法来设置对其方式,即参数:(LEFT) 靠左显示,(RIGHT) 靠有显示,(CENTER)默认居中显示。同样还有setHgap(int hgap) 与setVgap(int vgap)来设置,各区域水平与垂直距离。
import javax.swing.*;
import java.awt.*;
public class Test{
public static void main(String[] args) {
JFrame frame = new JFrame("使用顺序布局管理器");
frame.setDefaultCloseOperation(3);
frame.setLayout(new FlowLayout());//使用顺序布局管理器
//创建用户标签并设置其起始位置与大小
JLabel label = new JLabel("用户名:");
label.setBounds(40,20,80,30);//不在起作用
//创建用户名输入框,并设置起始位置与大小
JTextField textField = new JTextField();
textField.setEditable(true);//能否输入
textField.setHorizontalAlignment(SwingConstants.LEFT);//左对齐输入
textField.setColumns(20);//20列
textField.setBounds(100,20,120,30);//不在起作用
//创建登录按钮,并设置起始位置与大小
JButton button = new JButton("登录");
button.setBounds(130,60,60,30);//不在起作用
//添加到容器
frame.add(label);
frame.add(textField);
frame.add(button);
//设置容器的大小并显示
frame.setBounds(400,200,300,160);
frame.setVisible(true);
}
效果图:

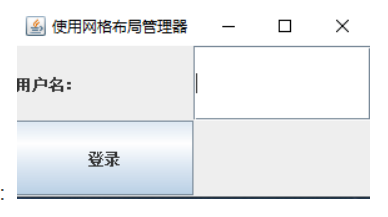
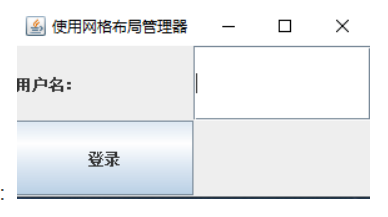
4 网格布局:GridLayout
使容器中的各组件呈M行×N列的网格状分布。各组件的排列方式为:从上到下,从左到右。设置网格布局行数和列数时,行数或者列数可以有一个为零。构造方法:GridLayout(int rows, int clos) a 若 (rows > 0 , cols = 0);容器将先按行排列组件,当组件数>rows时自动增加一列; b 若 (rows = 0 , cols > 0);容器将先按列排列组件,当组件数>cols时自动增加一行; c 若 (rows > 0 , clos > 0);容器将先按行排列组件,当组件数>rows时自动增加一列; 同样还有setHgap(int hgap) 与setVgap(int vgap)来设置,各区域水平与垂直距离。
import javax.swing.*;
import java.awt.*;
public class Test{
public static void main(String[] args) {
JFrame frame = new JFrame("使用网格布局管理器");
frame.setDefaultCloseOperation(3);
frame.setLayout(new GridLayout(2,2));//使用网格布局管理器
//创建用户标签并设置其起始位置与大小
JLabel label = new JLabel("用户名:");
label.setBounds(40,20,80,30);//不在起作用
//创建用户名输入框,并设置起始位置与大小
JTextField textField = new JTextField();
textField.setEditable(true);//能否输入
textField.setHorizontalAlignment(SwingConstants.LEFT);//左对齐输入
textField.setColumns(20);//20列
textField.setBounds(100,20,120,30);//不在起作用
//创建登录按钮,并设置起始位置与大小
JButton button = new JButton("登录");
button.setBounds(130,60,60,30);//不在起作用
//添加到容器
frame.add(label);
frame.add(textField);
frame.add(button);
//设置容器的大小并显示
frame.setBounds(400,200,300,160);
frame.setVisible(true);
}
效果图:

5 卡片布局CardLayout
布局策略:将容器分为若干层,将个组件按层放入,每次只能看到一层,在调用add()方法添加组件时,除了提供组件对象外,第二个参数要为组件指定一个字符串名称。若要查看某一个组件,可调用show(frame
.
getContentPane() , String name)方法查看。还提供了next , previous , first , last用于控制查看的次序。通常会将面板按照卡片布局插入。