相关文章推荐
|
|
冷静的豌豆 · shell脚本等待5秒执行命令 - CSDN文库· 1 年前 · |
|
|
慷慨的枕头 · 如何用 PowerBI DAX ...· 2 年前 · |
|
|
茫然的键盘 · Word 2016 ...· 2 年前 · |
|
|
帅气的水桶 · antd 如何同时获取一个select ...· 2 年前 · |
|
|
坚韧的花生 · 浅析Preload/Prefetch性能优化 ...· 2 年前 · |
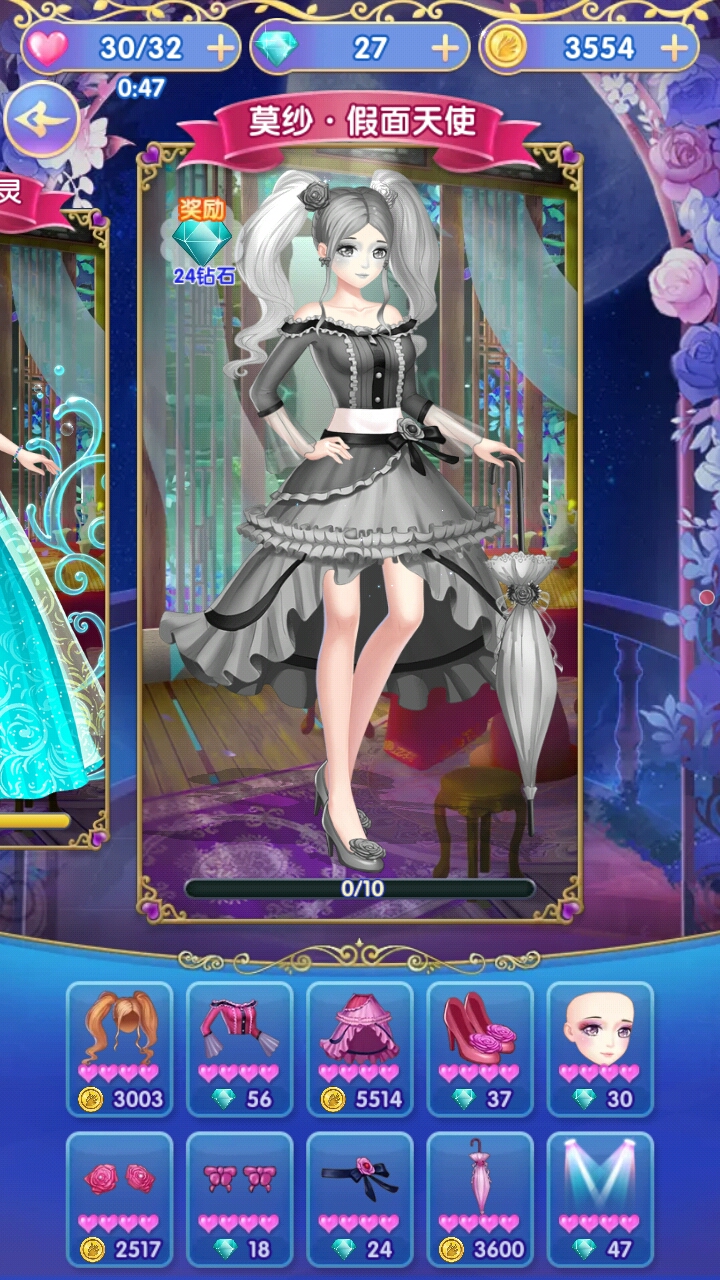
 由于最近才更新,并没有集齐套装!但是这样看也是非常优雅呢!大家都知道莫沙是一名偶像,人人都非常喜欢他,但他却有一个天大的秘密。不知道你们到底有谁知道呢?
由于最近才更新,并没有集齐套装!但是这样看也是非常优雅呢!大家都知道莫沙是一名偶像,人人都非常喜欢他,但他却有一个天大的秘密。不知道你们到底有谁知道呢?









 就像是一个可爱的布娃娃一般,裙子上有着可爱的爱心。掩露出自己心中的秘密,手上提着娃娃洋雨伞。套装充满了欧式风情。深受大家的喜爱。现在快点下载游戏,努力获取吧!
就像是一个可爱的布娃娃一般,裙子上有着可爱的爱心。掩露出自己心中的秘密,手上提着娃娃洋雨伞。套装充满了欧式风情。深受大家的喜爱。现在快点下载游戏,努力获取吧!