第三步:创建包结构com.github.wxpay.sdk,然后创建一个类继承WXPayConfig
实现抽象类中的方法,将配置类中的小程序ID、商户号、商户秘钥一一填入,getWXPayDomain()为固定写法
第四步:在启动类中注入上一步的配置类和RestTemplate,RestTemplate是用来发送请求的
*
@return
public
static
String
convertToString
(InputStream inputStream)
throws
IOException
{
ByteArrayOutputStream outSteam =
new
ByteArrayOutputStream();
byte
[] buffer =
new
byte
[
1024
];
int
len =
0
;
while
((len = inputStream.read(buffer)) != -
1
) {
outSteam.write(buffer,
0
, len);
outSteam.close();
inputStream.close();
String result =
new
String(outSteam.toByteArray(),
"utf-8"
);
return
result;
三、实现小程序支付步骤
第一步:获取openid
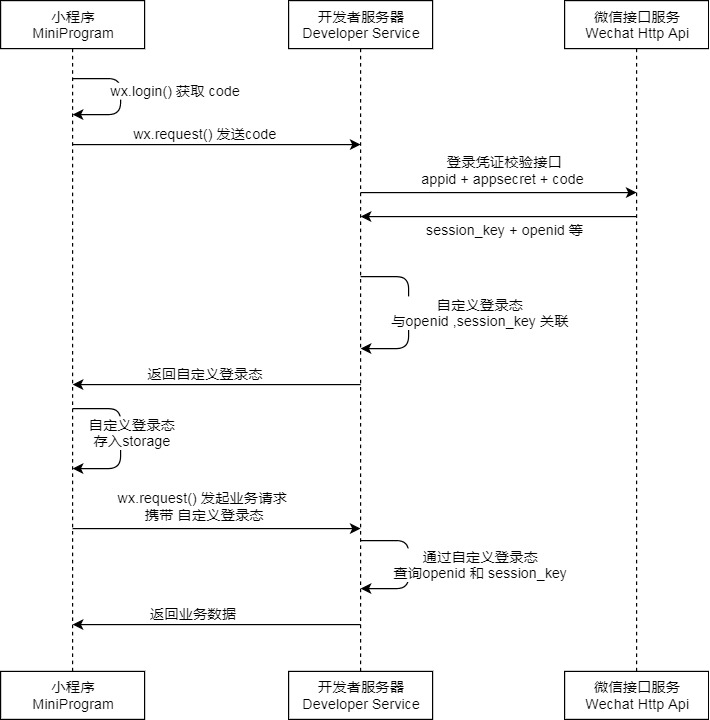
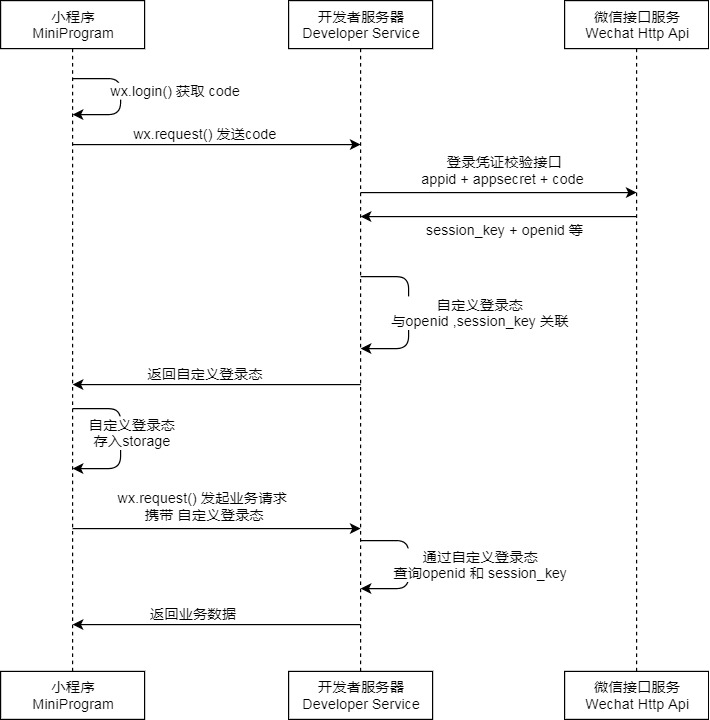
登录流程图
 在微信小程序登录时,调用登录API获取登录凭证(code),通过code获取用户登录信息,包含用户的唯一标识(openid)和本次登录的会话秘钥(session key),将openid存入缓存
小程序端:
在微信小程序登录时,调用登录API获取登录凭证(code),通过code获取用户登录信息,包含用户的唯一标识(openid)和本次登录的会话秘钥(session key),将openid存入缓存
小程序端:
wx.login({
success (res) {
if (res.code) {
wx.request({
url: 'https://localhost:9091/wx/login/' + res.code,
success: function(res) {
if(res.data.openid){
wx.setStorage({
key:"openid",
data: res.data.openid
wx.showToast({
title: '登录成功',
icon: 'success',
duration: 2000
} else {
console.log('登录失败!' + res.errMsg)
@RequestMapping("/wx")
@RestController
public class WXPayController {
@Autowired
private RestTemplate restTemplate;
@PostMapping("/login/{code}")
public String wxLogin(@PathVariable("code") String code) {
String url = MyWxPayConfig.get_openid_url
+ "?appid=" + MyWxPayConfig.appid
+ "&secret=" + MyWxPayConfig.appSecret
+ "&js_code=" + code
+ "&grant_type=authorization_code";
String jsonData = this.restTemplate.getForObject(url, String.class);
return jsonData;
第二步:生成商户订单
在点击支付后,调用后台的新增订单接口,返回订单的编号(代码略...)
生成商户订单,获取订单编号后,将订单编号和金额作为参数,传入小程序端的支付方法wxPay(),wxPay是自定义的方法
小程序端:
provider: 'wxpay',
timeStamp: res.data.object.timeStamp,
nonceStr: res.data.object.nonceStr,
package: res.data.object.package,
signType: res.data.object.signType,
paySign: res.data.object.paySign,
success: function (res) {
console.log('success:' + JSON.stringify(res));
fail: function (err) {
console.log('fail:' + JSON.stringify(err));
}else{
wx.showToast({
title: res.data.msg,
icon: 'none',
@GetMapping("/pay")
@ResponseBody
public Result pay(HttpServletRequest request,@RequestParam String openid, @RequestParam String orderNo, @RequestParam Double totalMoney) throws Exception {
String ip = request.getHeader("x-forwarded-for");
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("Proxy-Client-IP");
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getHeader("WL-Proxy-Client-IP");
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = request.getRemoteAddr();
if (ip.indexOf(",") != -1) {
String[] ips = ip.split(",");
ip = ips[0].trim();
return wxPayService.wxPay(openid, orderNo, totalMoney, ip);
@Override
public Result wxPay(String openid, String orderNo, Double totalMoney, String ip) {
try {
Map<String, String> paraMap = new HashMap<String, String>();
paraMap.put("openid",openid);
paraMap.put("body", "*****");
paraMap.put("out_trade_no", orderNo);
BigDecimal payMoney = new BigDecimal("0.01");
BigDecimal fen = payMoney.multiply(new BigDecimal("100"));
fen = fen.setScale(0, BigDecimal.ROUND_UP);
paraMap.put("total_fee", fen);
paraMap.put("spbill_create_ip", ip);
paraMap.put("notify_url","http://zq32586844.qicp.vip/wx/notify");
paraMap.put("trade_type", "JSAPI");
Map<String, String> map = wxPay.unifiedOrder(paraMap);
String prepayId = (String) map.get("prepay_id");
Map<String, String> payMap = new HashMap<String, String>();
payMap.put("appId", MyWxPayConfig.appid);
payMap.put("timeStamp", WXPayUtil.getCurrentTimestamp() + "");
payMap.put("nonceStr", WXPayUtil.generateNonceStr());
payMap.put("signType", WXPayConstants.HMACSHA256);
payMap.put("package", "prepay_id=" + prepayId);
String paySign = WXPayUtil.generateSignature(payMap, MyWxPayConfig.key,WXPayConstants.SignType.HMACSHA256);
payMap.put("paySign", paySign);
return ResultGenerator.genSuccessResult("调用统一下单接口,成功!", payMap);
} catch (Exception e) {
e.printStackTrace();
return ResultGenerator.genFailResult("调用统一下单接口,失败!");
这样就可以正常支付了
第四步:接收微信推送的支付结果通知
请求路径为,在配置类中留的支付成功回调url
@RequestMapping("/notify")
public void notifyLogic(HttpServletRequest request, HttpServletResponse response) {
try {
String xml = ConvertUtils.convertToString(request.getInputStream());
Map<String, String> map = WXPayUtil.xmlToMap(xml);
if ("SUCCESS".equals(map.get("result_code"))) {
response.setContentType("text/xml");
String data="<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg></xml>";
response.getWriter().write(data);
} catch (Exception e) {
e.printStackTrace();
粉丝