后台产品设计要点总结
初衷
今年上半年,完成了一个后台产品从0到1的孵化过程——从功能定位、流程、原型,到视觉、规范,全过程经历。几乎所有内容,都是第一次接触,全部现学现用。
时间虽短,终有收获。遂将所学所得,梳理成文。
以期:
- 将这几个月的所学所做,整理成系统的输出;
- 给团队留下一点沉淀;
- 为新接触后台产品设计的同学,省下一点漫天苦找资料的时间精力。
文章框架

上篇,主要阐述“各部分设计要点”方面内容;
下篇, “后台产品” UX & UI 设计总结(下) 主要讲 “Style Guide” 相关内容。
产品定义
to B产品,后台产品
to B产品主要包括两类,一类是平台型产品,比如百度推广、微信公众平台、UCloud。
另一类是公司自己内部的平台,比如OA、CRM、WMS等,用户全部是内部员工。
而这两大类无论是哪一种,普通用户都很难接触到,除非有明确需求的用户才会接触到。
后台是指管理操作管理部分,主要是对内容,数据,元素的增删查改。
(from:《
toB和toC产品的区别
》,莉莉妮特)
to B 产品就是剥去了华丽外衣的 to C 产品,只关注最实际的价值。
产品的价值是构建完整生态,让团队的工作更加高效、快捷和方便。
做To B 产品,主要需要的能力:
公司战略或需求理解能力,能深入了解业务。虽不能至,心向往之。
强大的逻辑分析和描述能力(to B 产品经常有复杂的数据结构和逻辑关系)。
有能力抽象业务模型,建立底层数据模型&业务架构。
To B和To C在需求分析、产品设计、UI设计的方法论上并没有什么太大区别。
(from:《 to B 的产品经理和 to C 的产品经理有什么差别? to B 的产品经理的价值如何体现? 》知乎“刘飞”、“覃浩tommy”等人的回答)
以上虽然侧重说的是“产品经理”的要求,但对于to B 的“产品设计师”,我认为也应有以上方面能力的渗透。
做to B 产品设计,能力要求和主要工作,都和做 to C 产品有不小差别。
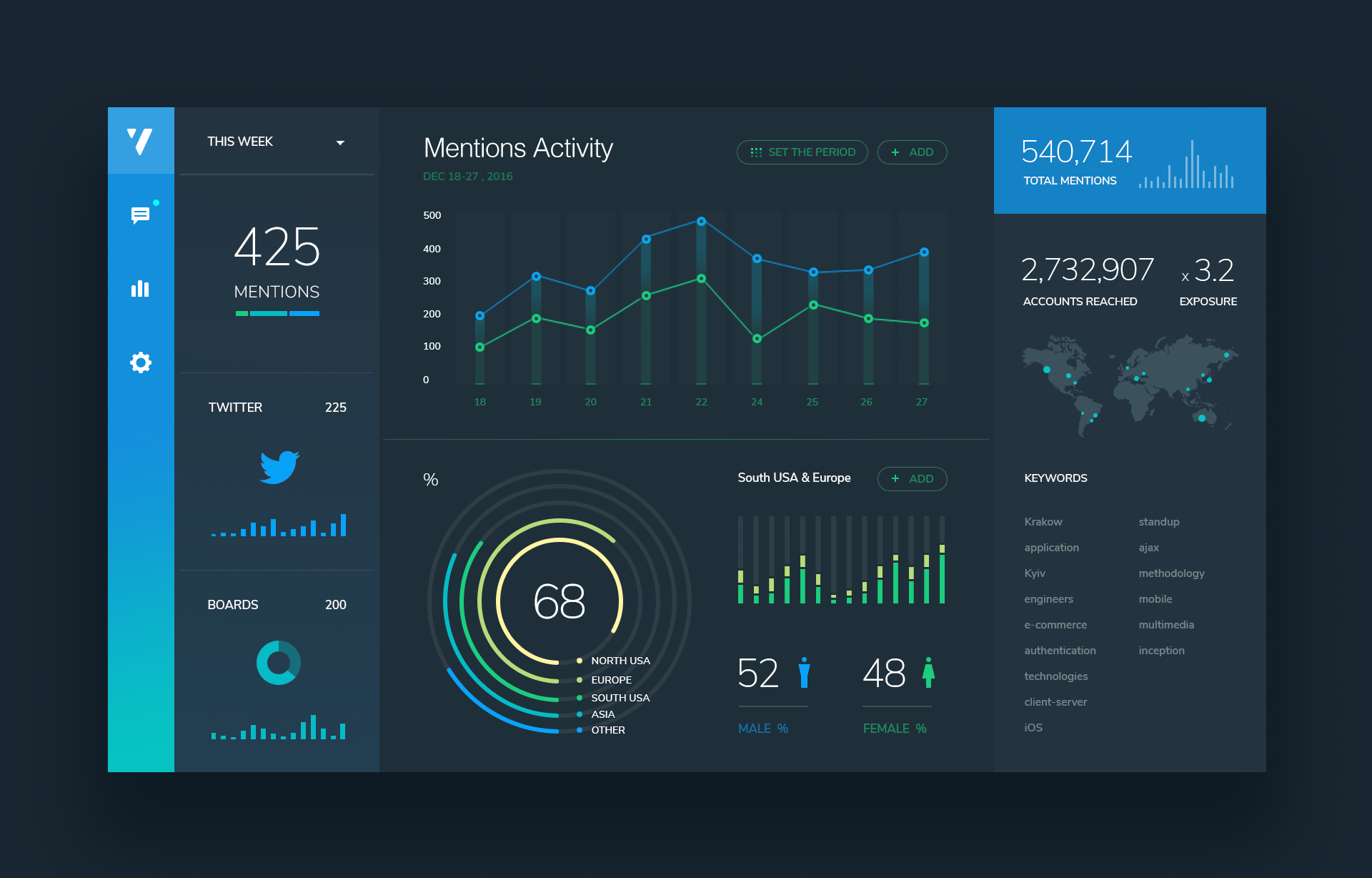
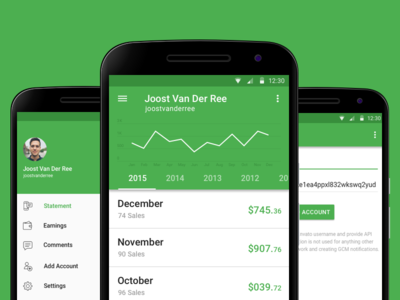
直观看,后台产品多数都以下长这样,一般都是满屏的图表、表格、输入框、按钮:

(from:
Jan Losert
)
设计流程
首要任务,是对业务的理解。然这点对于to B 产品尤为重要,且更有难度。
比如,给开发者设计一款云平台管理产品、给银行设计一款银行后台系统……等这般需求,理解起来是颇困难的。
推荐一篇文章参考:《
如何设计复杂信息架构产品
》(by:尤文文)。
在整个产品设计流程方面,我之前翻译过一篇相关文章《
产品设计 & Dashboard 设计的 26 步
》,里面做了全面整体的叙述。和to C 产品相通之处颇多,用户画像、情绪版、可交互demo原型&测试、规范交付,同样是非常重要的步骤。
当然,设计流程,会因为每种产品的不同形态,每个团队不同的工作习惯,实际条件的不同,而相差很大。
各部分设计要点
Dashboard(仪表盘)
Dashboard是其背后错综复杂系统的指标概括。
设计要点:
▲ 首先明确:Dashboard给谁看?
谁会每天会用它?老板?市场?销售?运维?……
这一步常被忽略,导致dashboards总混杂各种数据。一些和使用者有关,一些则无关。
The most effective dashboards target a single type of user and just display data specific to that ‘use case’.

(分别给市场和销售看的Dashboard。《 Designing and Building Great Dashboards - 6 Golden Rules to Successful Dashboard Design | Geckoboard 》,by: Nick Smith)
- Marketing Dashboards: 把和自己业务有关的KPI的内容放到显眼位置。
- Sales Dashboards :强调与自己小组有关的最新销售状况的数据信息。
▲ 有逻辑组织信息,善用留白。
- 将所要展示的数据梳理清楚后,思考不同数据之间,谁和谁有相关性,适合放在一起。比如,KPI数据和销售渠道放一块,财务信息统一放一起。
- 同时考虑每种信息的重要性,分层级展示。
- 只放重要的信息。别放无用的信息。
图表分类妥当后,就可以勾画草图,同时开始考虑styleguide的制作。
这个阶段,纸笔是不错的工具。

(by: Oleksii Drozdenko,Medium)
关于图表选型: 什么情况下,适合使用哪种图表?饼图、线图…分别适合表现什么?使用要点是什么?这篇文章给出了比较完整的解答:《 Designing and Building Great Dashboards - Data Visualizations 》(by: Nick Smith)
▲ 布局方式
有了方向之后,再开始用 sketch 进行从粗略到细化的排版。
关于布局方式的选用,建议提前和前端沟通,问清他们采用哪种布局方式,是“每列等宽”,还是“每行等高”。然后按栅格系统布局。

(“每行等高”布局方式, by: Unity on Dec 28- 2016,Dribbble)

(“每列等宽”布局,by: uixNinja on Nov 13, 2016,Dribbble)

(栅格系统, Engine Dashboard - Personal Account Redesign Concept,by: Artyom Khamitov, Behance)
▲ 图表颜色选择
关于数据图表的颜色选择,《
Finding the Right Color Palettes for Data Visualizations
》(by:Samantha Zhang)这篇文章进行了全面详尽有深度的探讨,并提出一些可实施的方法:
※ 首先列举了现有的数据可视化普遍问题:效用低下,颜色不够,难以区分。
※ 进而提出解决办法:
- 使用更多的色相、明度范围。(为色盲用户考虑)
- 选色遵循自然现象(比如明黄色+暗紫色,就符合落日余晖火烧云的自然景象)
- 善用不同色相的渐变色组合。
※ 最后用自己做的色板、图表举例验证说明。

(《 Finding the Right Color Palettes for Data Visualizations 》,by:Samantha Zhang)
此外,作者并提供了相关实用的工具,及延展读物,非常棒。
值得一提的一个工具是 Corlor Oracle ,用来检测自己所用的颜色,是否能让色盲色弱患者正常使用( http:// colororacle.org/ )。体量轻巧,用起来极方便。
如果目标群体绝大多数为男性,我觉得有必要考虑下。(中国男性色盲率大概7%,女性0.5%。)
▲ 动效制作
每个图表、数据元素都布局妥当之后。就可进行进一步细化了,如动效渲染。

(Designing a Sexy Dashboard,by: Oleksii Drozdenko, Medium)
▲ 补充 Tips:
- 整体布局肯定有至少一张大card,是视觉焦点的所在,也是最重要的信息。大小card错落有致,主次分明。
- 所有色彩丰富的图表,一定搭配大面积留白。彩色+大面积留白。
- 多用相似色,看起来协调,不会太乱。
- 一般每张card都有固定的样式:标题,辅助信息、查看更多。
- Card是信息的容器;一张card表达一类信息。

(by Artyom Khamitov on Dec 14- 2016,Dribbble )
Dashboard 参考文章:
- 《 Designing and Building Great Dashboards - 6 Golden Rules to Successful Dashboard Design 》(by: Nick Smith):从数据本身、用户角度出发,提出总的设计观点。
-
《
Designing a Sexy Dashboard
》(by: Oleksii Drozdenko):以市场销售为例,系统讲述dashboard的设计及思考方法。
-
《
Designing a Usable Dashboard
》(by: Rahul Gulati):结合Jakob Nielsen的《10 Usability Heuristics for User Interface Design》中提到的10个要点,从设计手法上阐述应该如何设计。更偏向通用设计,不局限于dashboard。
- ❤️《 Finding the Right Color Palettes for Data Visualizations 》(by:Samantha Zhang)关于数据图表的颜色选择,进行了全面详尽有深度的探讨,并提出一些可实施的方法。
- 《 Designing and Building Great Dashboards - Data Visualizations 》(by: Nick Smith):阐述各种图表的适用情况,如线图、饼图…分别适合变现啥?使用要点是什么。
Table(表格)
好的数据表格方便用户浏览、分析、对比、筛选、搜索、操作信息、以获得相应信息,进行相关操作。
设计要点:
▲ 对齐方式 :文字用左对齐;数字用右对齐;表头遵循数字对齐的方式;别用居中对齐。

(美国各州人口统计,维基百科)
▲ 数字选择 :采用等高表列数字(高度一样,垂直对齐)。

(《
如何优化数据表格设计
》,by: Meng)
▲ 表头 :样式与表格主体,最好有明显的视觉区分。标题文案尽量简约清晰。
▲ 分割线 :水平分割线最有用;垂直分割线有时可以用有效的对齐方式代替。别在需要垂直浏览的表格中使用斑马线。
▲ 借助图形化表达: 过多的文字却会给界面带来阅读负担,适当使用图形表达,可减少占用空间,让表格主次分明。

(在云主机名称旁边放上云硬盘的图标,用户一目了然就可看出哪些云主机挂载了云硬盘,而无需再专门加一列数据,表明云硬盘的挂载情况。from:5Tips–助力管理平台的信息设计,by: seaman320)
▲ 装饰 :尽量减少装饰;用单色。
Table 参考文章:
- ❤️《 Design better data tables 》(by: Andrew Coyle ) :用gif动图,从一系列表格的结构设计、交互模式、技术方法等方面,演示解说各种table如果想要有良好的用户体验,该从些方面考虑,如何设计,全面,直观,细致!棒!

(《
Design better data tables
》,by:
Andrew Coyle
,Medium )
-
《
如何优化数据表格设计
》(by: Meng):从细节层面:数字、对齐、分割线等,分项讲述一个优秀的表格,各部分应该如何设计。提到的诸多细节值得注意。
-
MD 设计规范参考-Data Tables
,也对table的结构、交互、尺寸细节等,做了详尽的规范说明,值得参考借鉴。
Input(表单)
在这部分的设计学习过程中,所有感触都凝为这一张图片:

(Mandatory Ice burg :D, What the heck is User Experience(UX)? ,by: Nipuna Gunathilake ,2017.9.24 )
举个例子:设计input首先都会遇到这个问题——是选用左对齐、右对齐,还是顶对齐呢?
下图是每种不同对齐方式的表单,性能对比表格。

(《
An Extensive Guide To Web Form Usability
》,
Justin Mifsud
)
由表可见,从操作速度看:顶对齐>右对齐>左对齐。
显然顶对齐表单用起来最顺畅啊~!
那么顶对齐适用于所有情况条件吗?
不尽然。
每种布局方式背后都有各自合适的使用情况和适用范围。
并不是所有时候,都需要让用户操作越快越好。
比如,在需要慎重填写重要信息的表单设计时,需要故意让用户放慢操作速度。
1. 顶对齐:最适合快速浏览操作。

(标注说明+眼动轨迹,《
设计表单的标签和输入区 表单设计的对齐方式
》,by:b3inside)
2. 右对齐: 左对齐的标签可以很容易的通览 表单 的信息,节省垂直空间。(不适合布局复杂情况,会很乱)

(标注说明+眼动轨迹,《
设计表单的标签和输入区 表单设计的对齐方式
》,by:b3inside)
举个说明:

云计算-关系型数据库的创建实例中标签都较长,且要填写的表单项数较多,综合考虑后,为了让用户在一屏环境下填完,右对齐方式更合适。
(《
5Tips–助力管理平台的信息设计
》,by: seaman320)
3. 左对齐:操作用时最久,适合布局复杂表单。

(标注说明+眼动轨迹,《
设计表单的标签和输入区 表单设计的对齐方式
》,by:b3inside)
右对齐表单不适合布局复杂情况,会很乱。所以在布局复杂的表单中一般会选择左对齐。

(《
5Tips–助力管理平台的信息设计
》,by: seaman320)
4. 标签在输入区内部( 不推荐使用)
标签消失,看不到问题,可能会忘记要回答什么

改进办法:
对于一些空间受限,内容又繁多的表单,还有一些创意的处理方法。
标签先放在预置文字位置,填写时,标签变小,升到上面。(float lable)

(by:
Matt D. Smith
,Dribbble )
总结:
- 顶对齐 :适用于简易表单,让用户快速浏览完成;
- 右对齐 :适用于稍复杂的表单,网页高度有限的话推荐这种对齐方式;
-
左对齐
:适用于填写布局复杂、有陌生数据、需谨慎填写的表单,让用户放慢阅读速度,慎重考虑输入信息。
▲ input Tips 总结:
- 合理组织表单内容 :注意表单 分组 呈现,别所有信息一股脑排下来。
- 选择合适布局方式 :左对齐/右对齐/顶对齐。
- 渐进展开额外内容 :根据使用情况,可先默认隐藏高级的、或者当时不是必须填的信息,点击可展开。
- 即时帮助和即时验证 :即时验证让长表单的填写成为一种实时有效的沟通。
- 借助图形化表达 :适当使用图形表达,可减少占用空间,让表格主次分明。如,填写visa卡信息时,用图片提示需要哪个信息,比描述更直观。

(表单信息分组呈现。by Balkan Brothers in CRM Dashboard on Jul 21, 2016,Dribbble)
Input 参考文章:
- ❤️《 Designing More Efficient Forms: Structure, Inputs, Labels and Actions 》(by: Nick Babich):从最基本层面阐述表格结构、布局、操作等方面设计。全面深入,全是实用干货!
- ❤️ Designing Perfect Text Field: Clarity, Accessibility and User Effort ,by: Nick Babich ,2016.8.4:通过正误对比,阐述 input 设计的最基本要点。
-
《
Designing More Efficient Forms: Assistance and Validation
》(by: Nick Babich):着重阐述表单中的帮助和验证。
-
《
Forms Need Validation
》(by:Andrew Coyle):同样讲表格验证的,更为细致。
-
《
10 Rules For Efficient Form Design – UX Planet
》(by: Nick Babich):表单设计的10个有效原则。
译文: http://www. uisdc.com/10-rules-effi cient-form-design
- ❤️《 Form Design for Complex Applications 》(by: Andrew Coyle ): 13种复杂表单的表达方式。gif动图,直观明了!
- 译文: https:// zhuanlan.zhihu.com/p/26 031986
-
《
Design Better Forms
》(by:
Andrew Coyle
):正误对比,普及基础设计要点。
-
《
Designing Perfect Text Field: Clarity, Accessibility and User Effort
》(by: Nick Babich):正误对比,说明怎样的form是好用的。
译文: http://www. uisdc.com/designing-per fect-text-field
-
《
5Tips–助力管理平台的信息设计
》(by: seaman320):网易UEDC关于云平台系统表单设计的总结,内容实用。找到一篇国内的相关文章很不容易呢!
-
《
设计表单的标签和输入区 表单设计的对齐方式
》(by:b3inside):详细阐述了4种不同的表单对齐方式及各自的优劣、使用情况。
Dropdown(下拉菜单)
用户不喜欢填表单。表单越长越复杂,用户全部填完的几率就越低。
Dropdown在表单中经常出现,常见的问题有:
▲ 选项过多
如果选择菜单有超过15个选项,扫描和定位就比较困难。用户体验很差。
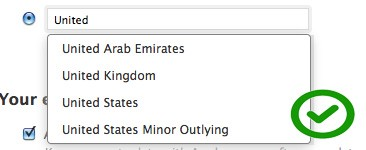
比如找国家,每次都100多个,很痛苦。

(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
这种情况下,用户一般都知道自己要找啥,所以用一个输入框+自动填写完成功能,代替选择菜单,是比较好的选择。

(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
Tip: 如果选择菜单的选项超过15个,那么考虑用输入框(孔的,或者带自动完成功能),也许更合适。
▲ 选项过少
如果选项少于7个,考虑用radio buttons。
因为选项少,用户仍需要点开才能看到所需信息,这就不合适。
比如,就俩选项。

(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
只有2个选项时,适合用 radio buttons。

用户可以立刻扫描一共几个选项,每个选项都是啥。而不需要事先点击按钮,再展开信息。
(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
▲ 菜单的标签
一个选择菜单旁应该一直配有标签。
而且在选择框内部,也得放有内容的标签(不能是“请选择”之类的),确切告诉用户,他们在选择啥。
标签应该明确清晰,完整地描述所选择的一组内容。

(在选择框外部,内部,都设置文字标签,让用户在操作之前没有困惑。《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
▲ 菜单的默认选项
如果不是绝大多数用户都会选择那一项(如90%),就别用默认选项。
否则,就是引导用户去选择错误项。因为用户在填表时速度很快,没人会仔细研究每一句话。
▲ 移动设备上的选择菜单
Mobile is a magnifying glass for your usability problems.
——Josh Brewer
选择菜单在电脑浏览器中也许没啥问题。
但在移动端,痛点就被放大,上下文环境关系很容易变模糊。

(左边:几乎每一个问题都设置下拉选择菜单;右边为每一个问题都配有一个合适的输入形式。from:
lukew
)
左图会带来很多问题:
问题1:操作的数量
这是上图左边的例子,需要的下拉菜单的数量。

(用户首先要点击,然后要不止一次的滚动屏幕,来寻找他们的目标。from: lukew )
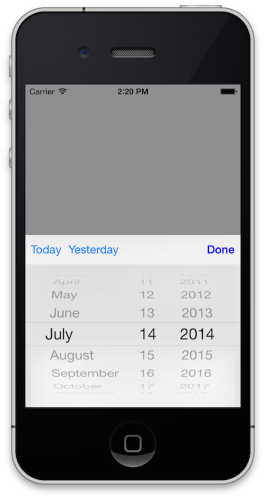
问题2:屏幕分割
“选择菜单”的UI交互形式,在移动设备上将屏幕分割成两块,体验差。
在iPhone iOS9上,选择菜单大概占了屏幕的50%。

(几乎占了屏幕一般的选择菜单项。《 UX Design: Drop-Downs in Forms 》,by: Nick Babich)
解决办法:
当设计一个满是下拉菜单的表单时,考虑下一些下拉菜单是否可以换成更合适的获得答案的表现形式。
- Radio groups / segmented controls
列出相关选项,手动选择一个。

(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
- Steppers
连续的增减数值,对小范围调整很合适。(如,选择乘客数量)

(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
- Switches
支持2个简单的,完全相反的选项。

(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
- Sliders
允许用户在一个方位中,精细地调整数值。

(《 UX Design: Drop-Downs in Forms 》,by: Nick Babich)
最重要的是,要致力于简化表格,去除所有不必要的输入框。有时一个多选菜单可以浓缩为一个输入框。这可以有效减少用户的认知负担。

(《
UX Design: Drop-Downs in Forms
》,by: Nick Babich)
Dropdown 参考文章:
-
《
UX Design: Drop-Downs in Forms
》(by: Nick Babich):
Button(按钮)
按钮是一个在产品中营造流畅使用体验的关键元素。
这部分的设计和 styleguide 关系比较密切,需要提前想好按钮的层级关系,定义好每个层级的形式,和规则。
▲ 按钮总共分5种类型
下图整理了它们各自的用法用例,以及之间的层级关系。

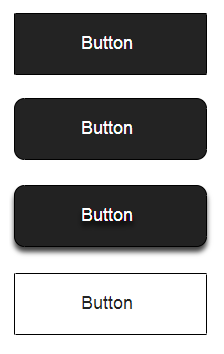
▲ 按钮状态 ——按钮是有多种状态的元素
- 常规状态(normal state):设计要点,常规状态下的按钮,务必要看起来也像个按钮。
- 焦点状态(focused state):提供一个感觉良好的视觉反馈。可以尝试一些视觉愉悦的状态切换动效。
- 按下状态(pressed state):可以加一些有实质用途的动效,同时达到令人愉悦的效果。
- 不激活状态(inactive state):分两种:直接隐藏,或以不可点形式展示(disabled state)。各有利弊,按需选择。

(hover状态切换动效,Source: CSS Buttons )

▲ 让按钮看起来像个按钮 ——使用约定俗成的按钮样式,并放置于页面中的显眼位置。

▲ 按钮上的文字标签和操作保持一致
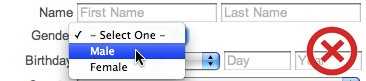
反例:

「OK」和「Cancel」在该语境 的含义不明确,用户不确定点击「Cancel」后会发生什么。
改进:
用问句中的「Remove」代替「OK」,同时危险操作用红色。

让最重要的按钮,能被一眼识别出来。(利用大小、颜色等对比手法)

▲ 移动端按钮按钮尺寸要适宜手指点击


MIT Touch Lab 研究得出,适宜手指点击的按键按钮平均尺寸为 10-14 mm ;指尖区域为 8-10 mm,所以 10mm * 10mm 的大小,是合适的可点面积。
别使用过多的按钮。否则你的 users end up doing nothing . 重点考虑最想突出的按个按钮。

按钮点击后,提供可视化 /可感知的反馈。可以使视觉的、声音的、文字提示的反馈。

一些操作按钮,如下载,不仅要提供点击反馈,还要提供进度反馈。

设计要点:
- 让按钮看起来像个按钮。
- 可点击范围最小为10*10mm;同时也要注意两个按钮之间的间距足够。
- 注意按钮的位置&顺序。通过样式、颜色、位置,突显让用户去点击的那个按钮。
- 按钮标签——明确表述按钮让用户做的事情。
- 希望强调的按钮要吸引人点击(CALL-TO-ACTION BUTTON,简称 CTA)。让最重要的那个按钮看起来就是那个最重要的一个。
按钮可以引导用户去采取希望他们采取的行动,以保证整个使用过程的流畅。
▲ 另,关于“OK-Cancel”,还是“Cancel-OK”的问题。
Win说让“OK/NO/Cancel”从左到右排列;
Mac说让下一步操作按钮在右边Cancel在左边;
Android说退回上一步的按钮放左边,下一步的放右边。
哪个系统让怎么做,就按照系统规范来吧。 这样能保持该系统下用户一致的使用习惯。其实不用过于纠结,无论怎样都不会带来使用上的灾难。把每一次交互都当成产品和一个非常忙的用户在对话,按钮在这场对话中扮演了重要的角色。

(《 Primary & Secondary Action Buttons 》,by:Nick Babich,Medium)
Button 参考文章:
-
《
Primary & Secondary Action Buttons
》(by: Nick Babich):基本的按钮UX操作概览。
-
❤️《
Button UX Design: Best Practices, Types and States
》(by: Nick Babich):这篇文章介绍了按钮的种类和状态,如何让按钮更有效,体验更好。全面细致深入。棒!
- 《 How To Design Better Buttons 》(by: Nick Babich):内容有诸多重复,查缺补漏。
-
《
7 Basic Rules for Button Design
》,by:Nick Babich
Modal(对话框)
设计要点:
- 弹出时机:别突然蹦出,怪烦人的。
- 用词贴近生活,好理解。比如“问是否删除”,别写“是/否”,要写“取消/删除”。去掉“了解更多”按钮。
- 弹窗内容要尽量少,一屏内。如果需要滚动屏幕,就别用弹窗了。
- 如果是步骤弹窗,控制步骤数,不要太多。
- 别出现弹窗触发弹窗的情况。
- 弹窗中不要有超链接文本。别点击后跳转到其他页面。
- 如果只能点弹窗右上角的小叉叉,才能关闭,那不够简单。关掉弹窗的方式可以更容易更多元,比如点击任意谈窗外空间,都可关闭。

(弹窗里不要有链接。《Design Better Cards》,by:Andrew Coyle)
Modal 参考文章:
-
❤️《
5 Essential UX Rules for Dialog Design
》(by: Nick Babich):阐述5个主要设计原则:1. 减少干扰;2. 用词尽量贴近生活;3. 尽量简化;4. 选择合适的对话框种类;5. 保持视觉的统一。
-
《
Best Practices for Modals / Overlays / Dialog Windows
》(by:Naema Baskanderi):很详细的从弹窗的定义、作用、结构组成、合适的位置、操作方式、移动设备的弹窗及作用等方面,全面详细地解读对话框如何设计。最后附上关键点、设计清单。不错的基础读物。
- MD 设计规范参考-Dialog
Breadcrumb(面包屑)
总原则:
使用面包屑导航的原则是展示网站的层级结构而不是用户的访问历史。因此,要使用基于层级地位和属性的面包屑导航,而不是基于访问路径的。

(Location Based Breadcrumb from the BestBuy)

(Path based navigation. Image credit: Oracle)
设计要点:
- 不要用面包屑导航来替代顶级导航。
- 不要给当前页面的导航文字添加链接。
- 使用分隔符 :面包屑导航中最简洁明了的分隔符便是大于号“>”。通常大于号用于基于层级地位的面包屑导航,以“父类>子类”的形式表示导航项目之间的层级关系。除了大于号以外还可以用向右箭头“→”,双大于号”>>”和斜线”/”。到底使用哪个取决于导航的类别和视觉效果。
- 设置合适的大小和padding属性 :在每一个项目之间必须有充足的间隔,否则用户理解起来会有问题。同时要保证面包屑导航不会抢了其他主要部分的风头,因此你需要让它看起来比顶级导航要低等一些。
- 不要让它们看起来很突出 :不要使用花哨的字体和亮色,这样会违背使用面包屑导航的初衷。设计面包屑导航的原则是它不能是页面加载后最吸引用户的内容。
- 不要在移动端网站上使用。
Breadcrumb 参考文章:
- 《 Breadcrumbs For Web Sites: What, When and How 》(by: Nick Babich)
译文: http:// blog.csdn.net/u01406878 1/article/details/52353098
Tooltip(文字提示)
▲ 啥时候用?
- 提示文字很少时。 如果一个按钮、标签、icon没什么必要为其写上说明文字,只需要简短说明一下即可。那么tooltip合适。
- 只用于提供辅助文字。 不可用于必要文字、主要任务。如果该段文字是必须要有的,那直接写上去,别让用户可哪找。
-
谨慎使用在极少使用的功能上。
为了不打断主要用户操作流程。也以防用的频率太少了,用户会忘记咋回事。
▲ 啥时候别用?
如果一个按钮,总得让人弹出tooltip才能使用,那么这个设计是失败的。应该放置常驻文字。
- 如果需要与提示文字产生交互,不适用。
- 移动端不适用。
▲ 设计好的是啥样?
- 容易被发现 。给需要弹出tooltip的按钮or图表设定统一的规则,培养用户的使用习惯,让用户产生有效合理的心理预期。
- 提供合适的信息。 简洁,长度适中,有帮助性,有信息含量。不能是显而易见的重复。

(《 Tooltips in UI Design 》,by: Nick Babich)
- 提示位置固定。 举个例子,在状态栏,的倒数第四个icon处,提供状态信息,那这个位置就一直提供状态信息,别动。不同的状态用不同的带提示的icon表达。

- 出现的位置要合适。

▲ 结论:
tooltips 很有用。设计上要简洁,能提供有效帮助,有一致性。
在合适的时机,出现在适当位置,提供辅助信息
参考文章:
《
Tooltips in UI Design
》(by: Nick Babich)
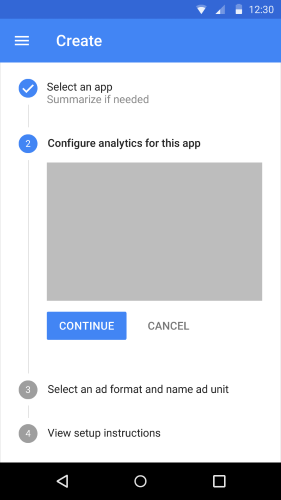
Wizard(向导)
▲ Wizard是啥?
用户为了完成一个目标,所需要的一系列步骤引导。

(from:《 Wizard Design Pattern 》,by: Nick Babich)
▲ 好处?
简化任务。跟随步骤做就好,让做决定更简单。
▲ 啥时候使用?
- 完成一件事需要很多步骤时。 Wizard能降低任务的复杂度,同时让用户感觉自己在一点点往前进行中。
- 必须按一定顺序操作,才能完成一项任务时 。降低学习成本。被强制按一定步骤进行,不会漏掉重要步骤,很少地犯错误。

(Facebook 用 wizard 建立一个应用。Wizard把所有需要的步骤用正确的顺序呈现出来。from:《 Wizard Design Pattern 》,by: Nick Babich)
▲ 啥时候别用?
- 任务本身不复杂时。
-
当用户太专业了时。
给用户提供另一种选择,让他们用自己想的方式完成任务。

(Dropbox 安装界面,允许资深用户自己选择安装方式。from:《 Wizard Design Pattern 》,by: Nick Babich)
-
当你想教导别人时。
别用wizard来呈现你的概念,用户一般使用wizard时,不会去读辅助文字。他们集中精力于完成任务。
▲ Wizard 设计要点
- 尽量让步骤数少。 2步和10步的wizard都挺傻的。3-5步比较合适。
- 让每一步骤的目的明确。 每一屏都有清楚准确的向导标题。首屏上显示整个向导目的的简短说明。
- 去掉界面上不必要的元素。 让用户专注于任务。
- 让用户清楚自己处于过程中的哪一步。
- 每一步辅以数字表示;
- 表明步骤的进行方向(从左到右 or 从上到下);
- 让当前步骤和其他步骤有所区别,标明接下来还剩几步;
- 结合一个指示说明,表示每个步骤的完成;
- 最后一步完成时,给一个热情的鼓励提示。

(《 Wizard Design Pattern 》,by: Nick Babich)
- 设置合适的默认选项。
-
提供“取消”按钮。
给frustrating users提供一个出口。
- 允许重做每一步。 用户可以修改前几部所填的信息,或者检查一下。如果用户不能退回前几步看,他们经常重新再进行一遍整个向导程序。

(《 Wizard Design Pattern 》,by: Nick Babich)
-
在向导结束之前,提供所填信息的整体汇总预览。
让用户在最后点击“完成”之前,重新检查一遍自己所输入的信息。
参考文章:
《 Wizard Design Pattern 》(by: Nick Babich)
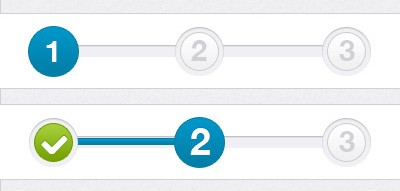
Progress Trackers(进度条)
▲ Progress Tracker 是啥?
将过程进度分解为一系列分解的,有逻辑的,有数字标号的步骤,展示出来。这些步骤将引导用户完成某项特定工作。

(《 Progress Trackers in UX Design 》,by: Nick Babich)
▲ 为什么用进度条?
- 有逻辑地把要填的信息分组;
- 让用户有一个良好的预期;
- 把复杂过程整理成可视路径。
▲ 为什么有用?
提供从开始到完成的一条清晰路径。
研究表明,如果你知道距离最后目标还有几步才,你就越有可能完成这个过程,这样,也就极大的减少了用户流失。
此外,把步骤分为几大块,浏览起来更方便,让用户觉得自己更有能力完成。

(用多步骤方式创建账户。《 Progress Trackers in UX Design 》,by: Nick Babich)
▲ 用在哪?
- 在线订购

(如今,多步骤进度条,已和在线订购紧密结合。《 Progress Trackers in UX Design 》,by: Nick Babich)
- 多步骤表单
如果一个表单,有许多信息需要填写。这时,将表单分成多个步骤,比较合适。

(《
Progress Trackers in UX Design
》,by: Nick Babich)
- Onboarding
进度条也用于引导用户了解 app 的特性、服务。(可以用点点代替数字。)

(Dropbox onboarding,《 Progress Trackers in UX Design 》,by: Nick Babich)
▲ 好的 progress tracker 应做到明确提示以下几点 :
- 哪些步骤已经完成了。(有明确的视觉反馈)
- 目前处在哪一步;
- 还有哪些步骤没完成。(目标明确)

(google 进度提示。from:《 Progress Trackers in UX Design 》,by: Nick Babich)
▲ 设计要点:
让用户有一个合适的心理预期。 在用户需要完成一个复杂的过程/一个重要的事情前,在最前面就告诉用户这将花大概多久时间精力。好让用户有一个合适的心理准备。如果让用户觉得2分钟就能完成,但实际上花了10分钟,那用户的感觉将会很糟糕。
- 永远都让用户知道自己在哪。 让用户知道要做啥,已经完成啥。
当前、将来、已完成,不同状态的视觉表现上要有明确区分。

(by: Missy Titus on Aug 30, 2012)
- 使用“ icon+文字”结合的形式 ,来描述每一步;用 数字 标明用户目前进行到哪一步。
这样每一步的顺序都很清晰。过程别太长, 3-5步 足够。

(from:Material Design)
- 合适的icons 和文字标签,能帮助用户理解他们要完成的事情。

(错误信息的icon不同形状、颜色表示。from:Material Design)
- 避免多进度条套进度条。 这会引起界面混乱。

(from:Material Design)
- 显示过程反馈。
在一个步骤保存之后,进度条有时要展“示暂时过程”的反馈信息,在一个步骤保存之后。
只有当2个步骤之间有较长时间等待的时候,使用这个反馈。

(from:Material Design)
- 设置一个有逻辑的流线。 用 箭头 显示流程方向;比单纯用线好。

(《 Progress Trackers in UX Design 》,by: Nick Babich)
-
移动端的进度条。
移动端的水平空间有限,适合用垂直过程条。每一步骤都是响应式的。

(from:Material Design)
▲ 结论
让过程条,简洁,好理解,不造成干扰。
不要忘了视觉外观也要吸引人,起到良好的引导作用。
设计好的过程进度条,能让用户专注于要完成的任务,对产品有更积极的印象。
参考文章:
《 Progress Trackers in UX Design 》(by: Nick Babich)
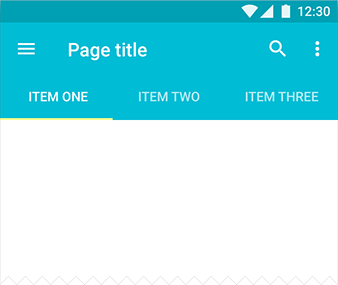
Tabs(Tab栏)

(Tab是个绝佳的隐喻。《 Tabs for Mobile UX Design 》,by: Nick Babich)
▲
好处:
让导航本身很明显;提高内容的组织性;让视觉有连贯一致性。
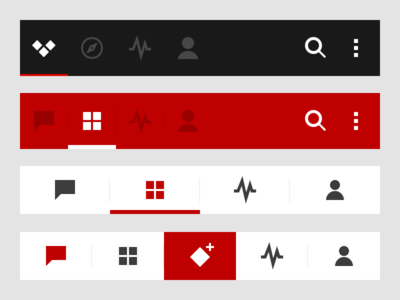
▲ Tabs 和 Navigation Bar的区别
- Navigation Bar: 1. 跳转到新页面;2. 每个按钮的页面之间没啥关系。

(Navigation Bar for iOS。《
Tabs for Mobile UX Design
》,by: Nick Babich)
- Tabs: 1. 不跳转到其他页面,仍处于同一页面;2. 每个Tab的信息是相关的。

(from:Material Design)
▲ 啥时候用?
- 一组有关联的视图
Tab就是按一定逻辑,将信息分类,这样用户就能容易预期到在所选择的tab里能找到什么内容。
Tab下的所有内容,都是在统一组织原则下,相互关联的内容。每个tab下的内容都是互不相同的。

(左边:tabs代表完全不同的几个领域;右边:tab代表store下的不同商品种类。《
Tabs for Mobile UX Design
》,by: Nick Babich)
- 平行内容
一般的,用户不需要同时看到不同tab下的详细内容。
如果有需求比较不同tab下的内容,那还是别用tab了,切来切去的,对短期记忆要求太高,体验太差。

(音乐流派pop、rock、R&B等,通常作为平行内容查看。from:Material Design)
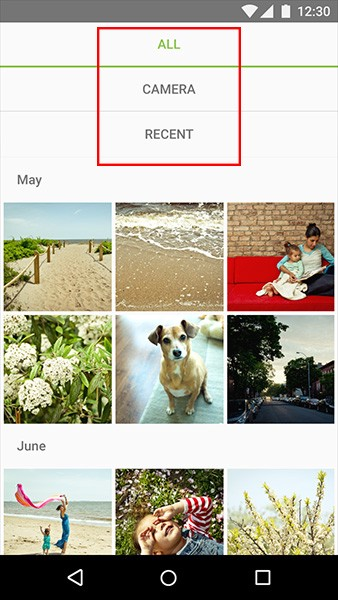
- Scope Bar Filter
当tab用作 scope bar 时,能清晰定义or分类用户想要寻找的内容。

(Scope Bar in iOS 9)
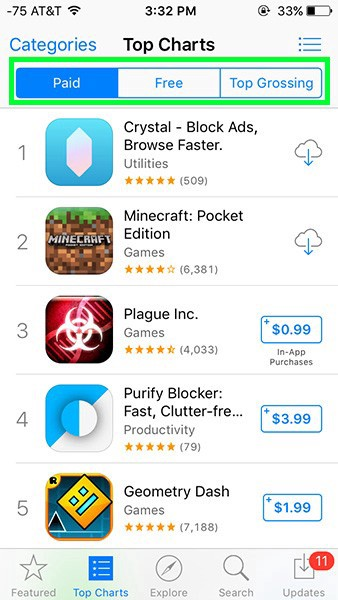
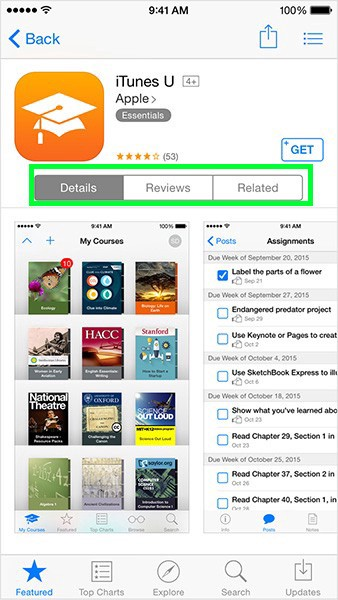
Tab也经常被用于:将有关联的数据,分部分显示。
AppStore中每个app的视图,就分为Details, Reviews and Related几个次级视图。

(Filter in iOS 9)
▲ 设计要点
- 在顶部显示
原因:通常来讲,信息层级、扫描顺序都是自上而下。Tab是标题,在屏幕中的信息层级比内容要高。所以放顶上。

(Tabs in Android application)
- 高亮显示当前选中tab
让用户清楚知道“我在哪?”
使用明显的视觉线索:不同颜色、加下滑线、字体加粗等。

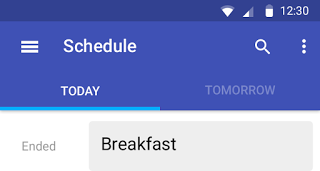
(这个tab的选中状态就不明显,很难和未选中状态区分开。《
Tabs for Mobile UX Design
》,by: Nick Babich)

(这个就很明显。《 Tabs for Mobile UX Design 》,by: Nick Babich)
- 时刻保持一个tab被选中
如果出现一个tab都没被选中的状态,用户该蒙了。
- 合理地显示tab的顺序
记住,按用户的逻辑排序,而不是你的逻辑。

(销售信息,可以按年份设置tab。《 Tabs for Mobile UX Design 》,by: Nick Babich)
- 使用有意义的文字标签
Tab应该容易被浏览,容易理解。
文案要短,有明确的意义。使用平白的语言,别用术语。
如果文案非得特别长才行,这也许就是个信号——告诉你不该使用tab。

(被截断的文案,有碍理解。from: Material Design)
- 使用icon时,需注意统一。
标签的形式,要么全用文字,要么全用icon。

(别文字、图标混着用。from: Material Design)
重要的是,使用icon,要根据其语义含义,而非外表样子。
通常,为每个导航选项都找到一个描述图标很难;文字更常用。

(反例:这些icons的意思很难读懂。《
Tabs for Mobile UX Design
》,by: Nick Babich)
- Tab别用多行显示。
Tab只应该有一行。否则,该简化你的设计。

(反例:没有一行显示的tab。《
Tabs for Mobile UX Design
》,by: Nick Babich)
- 别用嵌套Tab。
嵌套tab打乱tab的内容关系和用户的空间记忆,让用户不记得哪个tab是访问过的。

(《 Tabs for Mobile UX Design 》,by: Nick Babich)
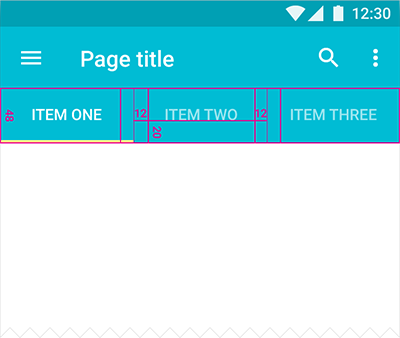
- 让Tabs 足够大
让Tab足够大,足够容易点击。

(Tab像素尺寸标注(dp),from:Material Design)
- 让未选中的tab可见。 如果没被选中的tab完全在屏幕外,可能永远都不会被点。勉强可使用 Scrollable tabs ,但也不大好,还得滚动。

(《 Tabs for Mobile UX Design 》,by: Nick Babich)
- 根据屏幕滑动的方向,隐藏tabs。 为了节省宝贵空间,向上 滑看内容时,可隐藏tab;向下滑时,重新显示。

(《 Tabs for Mobile UX Design 》,by: Nick Babich)
- 切换时,使用滑动动效。 用动效表示几个页面是并排关系的。滑动的动效还引导用户使用滑动手势在tab之间切换。

(Source: Dribbble )
- 别忘记滑动手势。 点击tab也ok,但滑动效果更好。因为滑动不需要点击屏幕顶部的某一块,在整个屏幕上滑动操作更方便。

(Source: Dribbble )
- 保持一致性。 即使tab下没内容,也别去掉tab。那样会感觉产品充满不可预期性。一直保留tab,内容为空时解释为啥空。
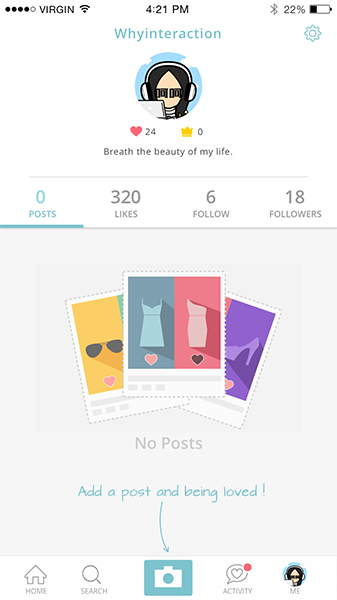
举例:如果用户没发布任何posts,那post这个tab下的空状态(
Empty state
),应显示如何添加posts。

(Modspot for Apple iOS)
参考文章:
《
Tabs for Mobile UX Design
》(by: Nick Babich)
Pagination(分页)
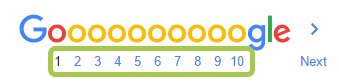
分页的重要性,取决于内容和环境。比如,对于Google,分页就很重要。
设计要点:
- 提供合理的页面长度。 长度取决于网站内容,和行业属性。对于需要查看规格的产品,如硬件、汽车零件的列表,每页数量要少点,比如每页15个。对于视觉可比的产品,如服装,每页可以放更多产品。比如淘宝每页放48个。
- 可点击区域足够大。 至少44*44 px。

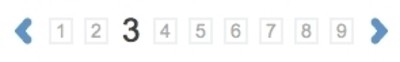
(《 Pagination Best Practices 》,by: Nick Babich)
- 清晰标明当前页。 用明显的视觉线索,回答用户经常问的关键问题“我在哪?”确保样式差别足够明显,没颜色区分时也能轻易辨别。

(《 Pagination Best Practices 》,by: Nick Babich)
- 控制分页显示的数目。 最多10个链接比较合适。如果数量很少,直接全都展示出来。

(《 Pagination Best Practices 》,by: Nick Babich)
- 注意每个页面链接之间的距离空间足够大,方便点击。

(反例:page links 之间太密了;而且两位数的links之间很难区分开。《 Pagination Best Practices 》,by: Nick Babich)
- 提供“上页”&“下页”链接。 样式上要和page links 有所区别;当只用箭头表示时,注意箭头与 page links 的间距也要加大些。

(《 Pagination Best Practices 》,by: Nick Babich)
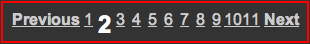
- 别用“第一页” & “最后页” 链接。 容易和‘后一页’ & ‘前一页’ 链接 混淆(太相似), 造成用户误操作。

(反例:让人困惑的“first”“previous”和“next”“last” links,《 Pagination Best Practices 》,by: Nick Babich)

(反例:即使用文字标签也不好,因为相似的链接还是挨着,《 Pagination Best Practices 》,by: Nick Babich)
多数情况下,都没必要放“第一页”&“最后页”链接。因为用户多数都按前后顺序按内容。
用户没必要从最后一页开始看内容,除非他们记得在最后页看过什么东西。
但提供“第一页”链接还是有必要的,用户看了一阵子后,会想一键回到最开始。所以将“page1”做成可点击链接常驻,是有必要的。

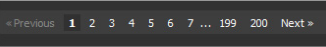
(第一页永远可点,且页面总数可见。《 Pagination Best Practices 》,by: Nick Babich)
当页面总数过多时,可以直接显示他们的数字,让用户点到第一页or最后页。

(这样“第一页”就和“前一页”不混淆了。还显示了页面总数是200。《 Pagination Best Practices 》,by: Nick Babich)
- 移动设备上可选的分页方式。 移动设备空间宝贵,不可能列出一串页面,只能提供必要关键元素:当前页面数字 & 基本导航(第一页、前一页、下一页)

(《 Pagination Best Practices 》,by: Nick Babich)
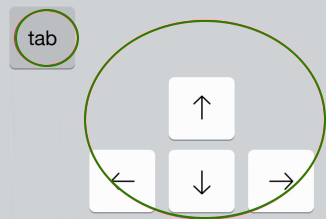
- 桌面端程序,可以用键盘控制翻页。

(《 Pagination Best Practices 》,by: Nick Babich)
- 当页面总数很少时 ,比如不超过20页。将数字全部展示出比较好。这样会鼓励用户一页页都看完。

(首末页都展示,并一直展示出当前位置。《 Pagination Best Practices 》,by: Nick Babich)
- 当页面数量巨多时, 比如超过50页。就别展示页面总数了。因为人一看这么多就根本不想看完。这时,要使用“前一页” & “后一页” 翻页按钮。

(反例:一千多页,用户根本不想看完。《 Pagination Best Practices 》,by: Nick Babich)
有个例外。当给 电商 网站/App 设计分页时,需要在分页中显示页码,以便用户可以在想买某个产品时,回到特定页面。

(《 Pagination 101 》 ,by Faruk Ateş)
上图,Flickr的分页做得不错:
- 足够大的可点击的区域;
- 容易识别当前页面;
- “上一页”“下一页”带箭头,和页码区域分离开;
- 没用“第一页”&“最后页”链接,首末页用数字链接表示。
- 将开始几页与最后几页用省略号分隔开,可以清晰看到当前页面所在部分;
- 最底下,列出照片总数。
- 能给的唯一建议就是增加点间距。但hover效果让更多的间距成为多余。
参考文章:
-
《
Pagination Best Practices
》(by: Nick Babich)
- 《 Pagination 101 》 (by Faruk Ateş)
Card (卡片式设计)
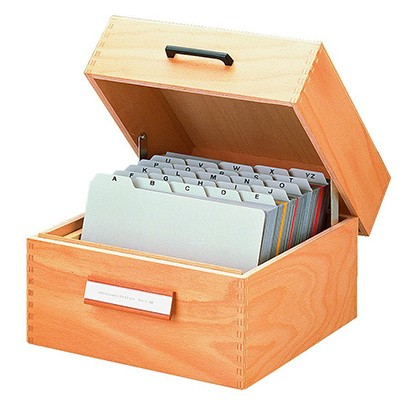
▲ 卡片是啥?
- 小小个的矩形;
- 上面有图片文字等不同元素的组合,可引导人去读更详细的信息;
- UI中的“卡片”是个非常棒的隐喻。因为可以和真实世界的卡片一样用,且都可触摸。
- UI中, 卡片就是信息的容器。一类信息打包成组,放进一张卡片,共同说明一件事。

(真实世界中的卡片:想了解的有关球员的信息,都在卡片的正反面写上了。from:
oldbaseballcards
)
▲
卡片的优势
:

《 Designing Card-Based User Interfaces 》(by: Nick Babich)
▲ 适用场景

《 Designing Card-Based User Interfaces 》(by: Nick Babich)
▲ 设计要考虑:

《 Designing Card-Based User Interfaces 》(by: Nick Babich)
▲ 注意点:

《 Designing Card-Based User Interfaces 》(by: Nick Babich)

(过度使用卡片的反例,Unbox the Web!,by:
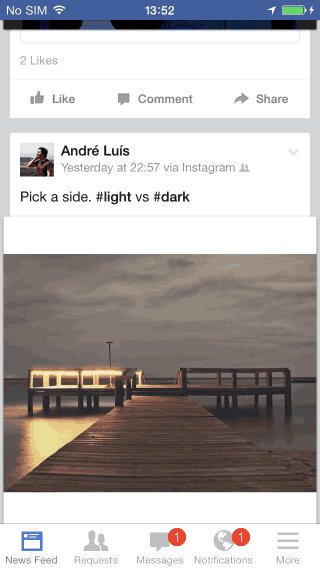
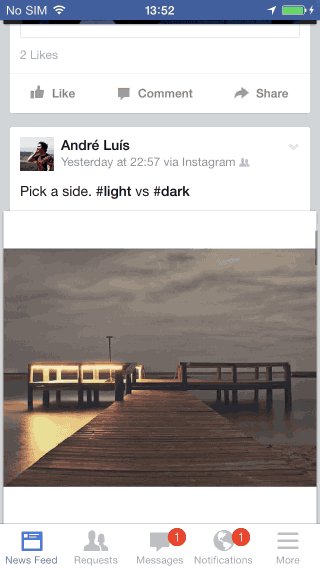
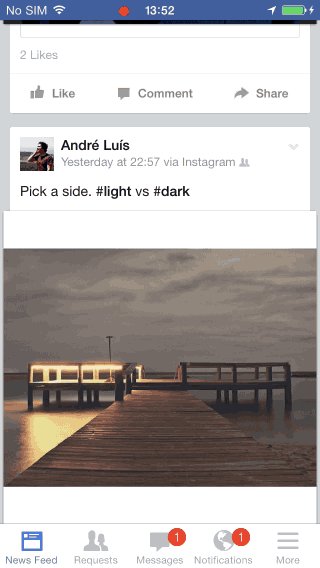
Andrew Coyle
,Medium)
▲ 结论
卡片设计,前途一片光明!
参考文章:
- ❤️《 Designing Card-Based User Interfaces 》(by: Nick Babich):从卡片的定义、优势、设计要点阐述,说及适用/不适用场景,最后结论是卡片设计前景一片光明。
这篇是10月的。Medium上发过一篇3月的。感觉这个是Medium那篇的升华版。可见Nick从未停止过思考的脚步啊。
Medium 的初版: Using Card-Based Design To Enhance UX
-
《
Design Better Cards
》(by:Andrew Coyle):解剖卡片结构,通过正误对比,列举诸多卡片设计的要点与禁忌。
- MD 设计规范参考- Card
-
《
Unbox the Web!
》(by:
Andrew Coyle
)提倡简化视觉样式的文章。观点:Visual design is the body language of content.:
-
《
Why cards are the future of the web
》(by:PAUL ADAMS):
Visual Divider( 视觉分割):
▲ 传统分割方式:

(《
Visual Dividers in Mobile UI Design
》(by: Nick Babich)
▲ 可替换的分割样式:

(《
Visual Dividers in Mobile UI Design
》(by: Nick Babich)
▲ 结论:
我们的终极目标是简化界面,让其更好用。
设计一个干净的UI,也意味着去掉所有不必要的视觉元素,包括去掉那些没必要的,只占地方的分割线。
参考文章:
《
Visual Dividers in Mobile UI Design
》(by: Nick Babich)
未完待续:
“后台产品” UX & UI 设计总结(下) :主要分享 Style Guide 制作的相关内容——原理、方法、推荐的 sketch plugins。