某平台对
iframe
标签做了些许限制但是前端代码有bug导致提交不了代码, 最开始想着是不是能够在本地替换
js
文件从而绕过bug
 简单搜索后找到了
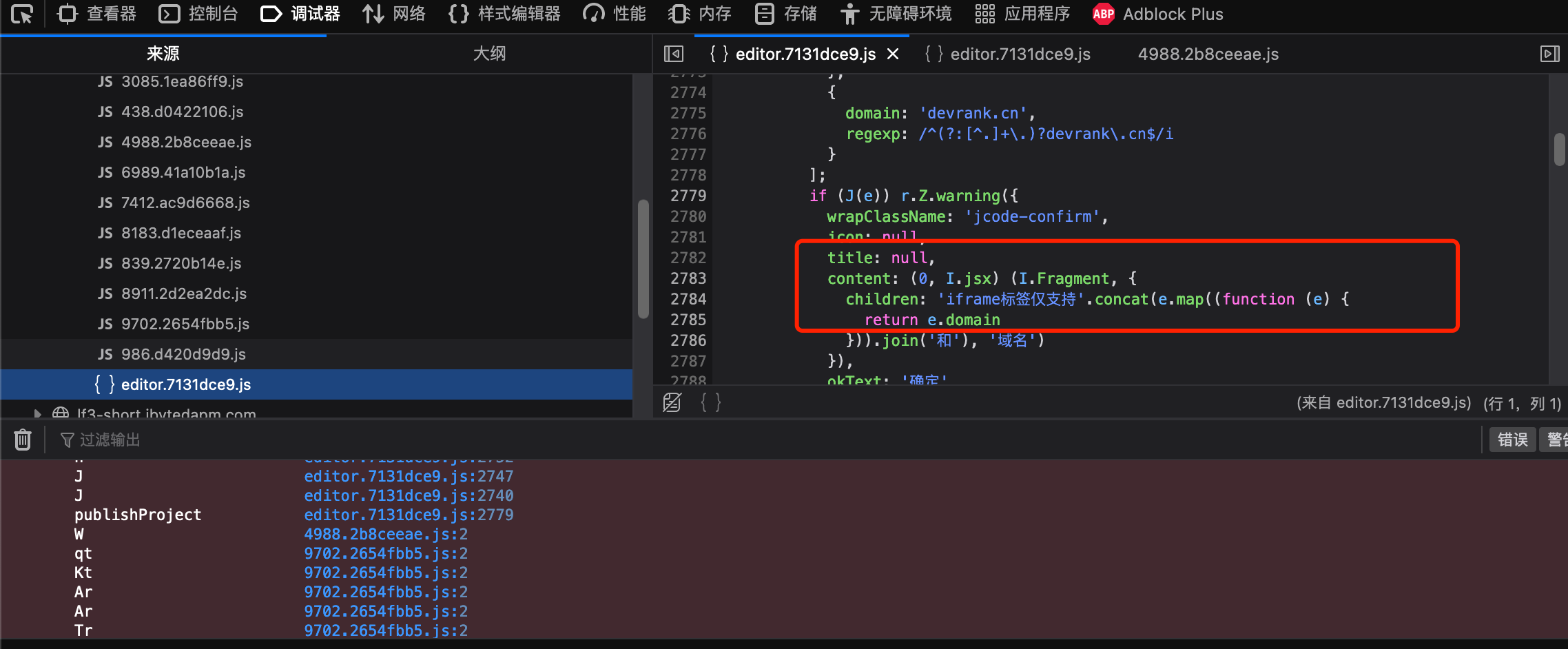
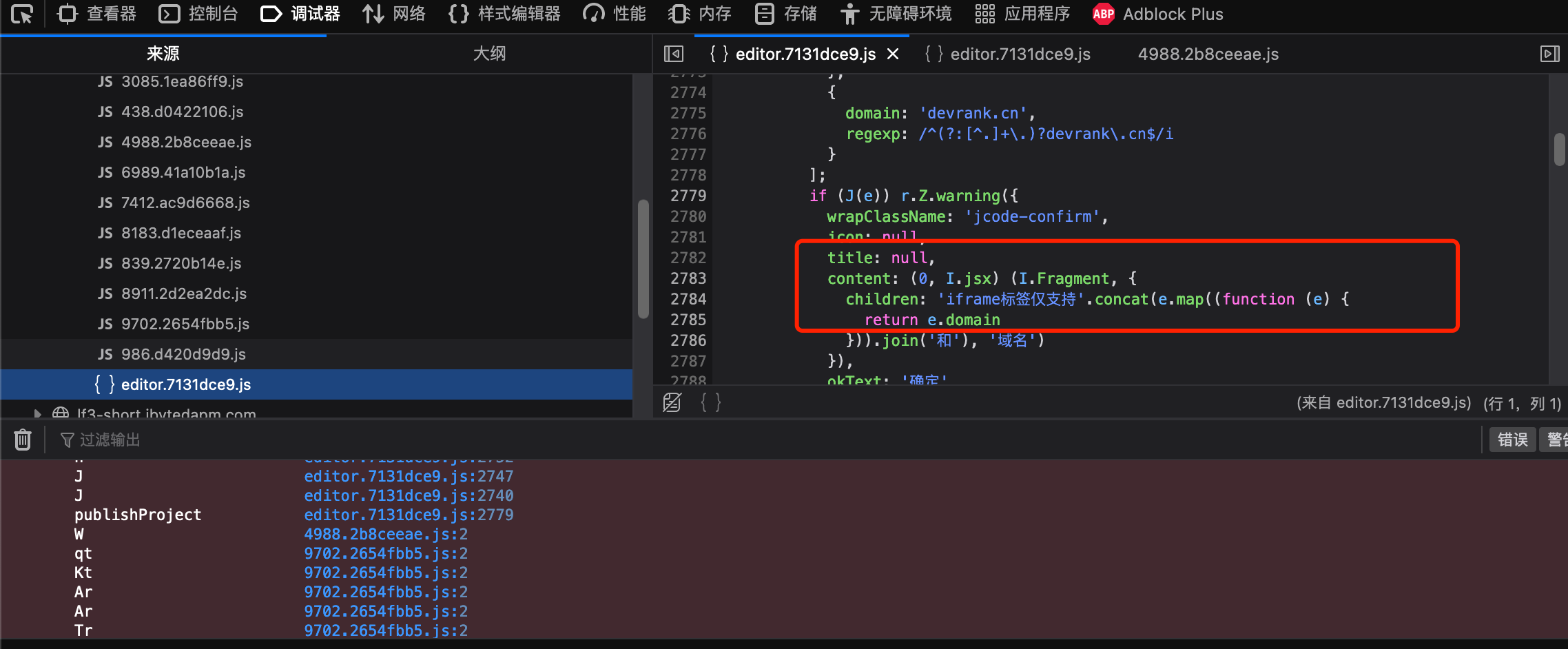
chrome浏览器F12调式,修改替换js文件
这篇博客, 简单试了下虽然能替换成功但是效果不理想, 改不了平台就只能适应平台了, 反手就改掉了自己代码里面的
简单搜索后找到了
chrome浏览器F12调式,修改替换js文件
这篇博客, 简单试了下虽然能替换成功但是效果不理想, 改不了平台就只能适应平台了, 反手就改掉了自己代码里面的
iframe
标签
我们可以使用 HTML 中的
object
标签在网页中嵌入外部资源。我们可以使用标签在我们的网页中显示另一个网页。
object
标签是 HTML 中
iframe
标签的替代品。我们可以使用标签来嵌入不同的多媒体组件,如图像、视频、音频等。
object
标签有一个属性
data
,我们可以在其中定义要嵌入的网页的 URL。我们甚至可以使用
width
和
height
属性设置容器的宽度和高度。
示例代码:
<object data="https://theuselessweb.com/"
width="800"
height="800"
type="text/html">
</object>
embed 标签类似于 object 标签,用于相同的目的。我们可以使用 object 标签在我们的网页中嵌入各种外部资源。我们可以嵌入 PDF、图像、音频、视频和网页等媒体。标签定义了一个容器,我们可以在其中嵌入我们想要的内容。object 标签是一个自闭合标签。我们可以使用 src 属性来指定要嵌入的网页的 URL。该标签有一个 type 属性来指定要嵌入的内容类型。我们可以类似地定义高度和宽度,与 object 标签相同。注意: embed标签可用于flash文件或者在使用video标签不成功的情况下使用,不兼容移动端,只支持pc端
示例代码:
<embed type="video/webm" src="video.mp4" width="10" height="10">
如果加载资源是视频的话可以使用video标签替代, video标签可以兼容移动端和PC端, 支持Ogg, MPEG4, WebM 三种格式的视频
示例代码:
<video width="10" height="10" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</vide>
- chrome浏览器F12调式,修改替换js文件
- 三种视频播放标签(video,embed,iframe)
- HTML 中 iframe 的替代方案
一、基本语法
复制代码代码如下:embed src=url说明:embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支持。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
复制代码代码如下:<embed src=”your.mid”>
二、属性设置
1、自动播放:
语法:autostart=true、false说明:该属性规定音频或视频文件是否在下载完之后就自动播放。true:音乐文件在下载完之后自动播放;false:音乐文件在下载完之后不自动播放。示例:
复制代码代码如下:<embed src=”you
- 在之前的项目中,要实现页面的跳转,用的都是iframe方法,但是带来了种种麻烦,例如在iframe中跳转到父类页面往往有各种显示问题.今天发现了一个更好的处理方法
<a href="ui-elements.html" class="active-menu"><i class="fa fa-desktop"></i> UI Elements</a>- 在引入的css文件中对active-menu的
解决com.android.ide.common.signing.KeytoolException: Failed to read key AndroidDebugKey from store问题
zj0125:
解决com.android.ide.common.signing.KeytoolException: Failed to read key AndroidDebugKey from store问题
好烦。。。:
Centos 8 配置清华centos-vault源
kainx:
Centos 8 配置清华centos-vault源
qq_46661297:
解决安卓编译时报错 “Failed to get default debug keystore location“
kinakodango:
 简单搜索后找到了
简单搜索后找到了