在重构vue-element-admin的时候发现引入element描述列表
<el-descriptions>
失败报错,而且已经全局注册。最后发现是element-ui的版本问题

在package.json中的"dependencies"中版本是2.13.2,而我在引入时用的是2.15.5,如下图:

"element-ui": "2.13.2",
进行更新,命令如下:
npm uninstall element-ui
npm i element-ui -S
然后可以发现package.json中的"dependencies"中版本更新为"element-ui": "^2.15.5"
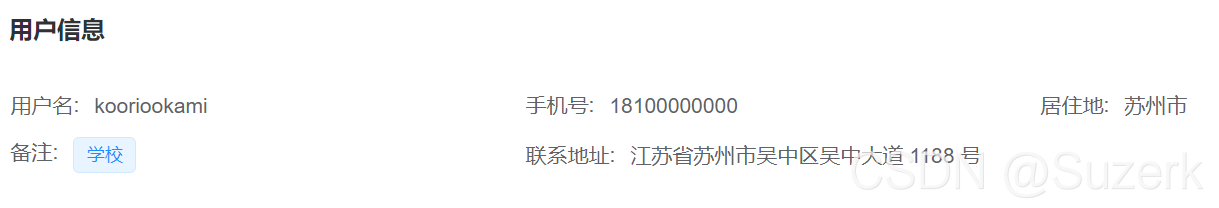
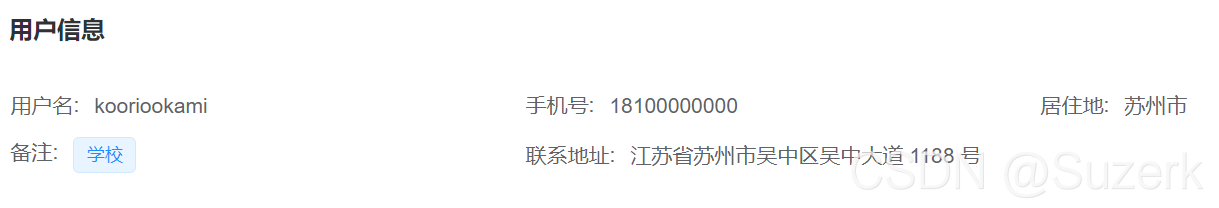
页面加载出:

3,确认本地版本与教程版本不一致,升级指定版本。在package.json所在文件夹下,按下shift,右击鼠标,点击“在此处打开Powershell窗口”,输入:npm install element-ui@2.15.14 --save,按下回车即可。4,再次查看本地版本:在package.json这个文件里,已成功升级。5,回到浏览器,刷新页面,查看内容已正常显示,且无报错信息。升级本地element-ui版本。
适用于edX的UBC对等教学工具
注意:这是一项进行中的工作
在过去的20年中,对等教学已成为高等教育中广泛采用的教学技术。 这是一系列旨在更有效地利用课堂时间(通常是演讲)的方法的基石,而不是简单地将其用作内容的教学演示。 此类方法通常被广泛地归类为“互动参与”策略,或者最近被归类为“翻转课堂”方法。
Freeman等人在最近的荟萃分析中令人信服地证明了互动参与策略的学习和保留优势,该分析分析了225种已发表的跨不同STEM学科和课程环境的研究。 Smith等人在2009年进行的一项研究(科学323,122(2009))直接与同伴指导(尤其是同伴讨论对提高学生在课堂上提出的概念性问题的表现)的效果有关,证明这种效果来自加强学习,而不是只是同伴的影响。 2014年,埃里克·马祖尔(Eric Mazur)获得了首届密涅瓦大学奖,以表彰其在提高高等教育水平方面的同peer指导。
在工具提示上显示有关附魔的描述。
这个mod使用简单的格式来描述结界。 您可以通过向您的语言文件添加翻译键来使用该格式添加对此mod和其他版本的支持。 格式为enchantment.MODID.ENDID.desc= 。
Maven依赖
如果您使用管理依赖项,则将以下内容添加到build.gradle文件中。 确保用正确的版本替换该版本。 所有版本都可以查看。
repositories {
maven {
url 'https://maven.blamejared.com'
dependencies {
// Example: compile "net.darkhax.enchdesc:EnchantmentDescriptions-1.16.4:5.0.4"
compile "net.darkhax
原因:版本问题。<el-descriptions>是到了element-ui 2.15.6才开始更新的,很多可能是开始做项目时用的是2.13.2版本,所以加载<el-descriptions>会出错。
解决办法; 把element-ui更新到最新版本即可。
npm uninstall element-ui 卸载
npm i element-ui -S 安装
vue报错Unknown custom element:<el-descriptions> did you register the component
在使用了后,发现没生效,在浏览器控制台里发现了这个错误,百度上搜索了下,说是饿了么框架版本太低原因,仔细看了下package.json中的element-ui是2.13.2版本,然后看了下饿了么组件官网对el-descriptions的版本要求是2.15.4。3、若想安装element-ui 最新版本,请使用以下命令。所以就升级element-ui版本解决了该问题。2、安装element-ui 2.15.6版本。1、先卸载element-ui。
原因:版本问题。是到了element-ui 2.15.6才开始更新的,很多可能是开始做项目时用的是2.13.2版本,所以加载会出错。
解决办法; 把element-ui更新到最新版本即可。
卸载原来版本:npm uninstall element-ui
安装最新版本:npm i element-ui -S
建议:element- ui已经出Vue 3.x了,强烈建议升级到vue 3。
前端vue报错:Unknown custom element: <el-descriptions> - did you register the component correctly?
原因:版本问题。<el-descriptions>是到了element-ui 2.15.6才开始更新的,很多可能是开始做项目时用的是2.13.2版本,所以加载<el-descriptions>会出错。
解决办法; 把element-ui更新到最新版本即可。
npm uninstall...
项目在引入element描述列表 Descriptions 时报错,报错的根源是element-ui的版本问题。在package.json中dependencies里element-ui版本是"2.13.2",而这个组件支持的版本是“2.15.6”。
项目里element-ui版本
npm uninstall element-ui
npm i element-ui -S
如果遇到这种问题,很可能你是刚接手到的一个二手项目,然后你的项目中的饿了么版本是低版本或者覆盖了源码的一些组件功能
要么按照原来开发人员的方式写,要么有能力就修改下源码或者覆盖源码
你也可以,laozi就是牛X,重新写或者换个ui框架
如果你找到了可以升级ui框架但不影响原来老版本的开发方式,请不吝赐教(我已经被老版本烦透了)