Panther 从一位小白走来,虽然现在也还是小白,但是我取之于民,不定时将自己所学到的都分享给大家,在上一篇博客中有讲到thingsboard的多设备共显,这里讲一下tb的使用地图和表可视化资产数据
群里随时通知最新tb教程,可进行技术交流;不定期无偿分享tb插件或者部件库等等相关教程及程序源码
|
QQ群
|
QQ号
|
|
China Thingsboard
|
726442610
|
这里只是简单的显示效果 好不好看的不重要,过程超级详细
这里呢是从tb官网的视频上学习的这里贴出连接,大家去看视频更直观
https://thingsboard.io/docs/guides/

one
创建资产+关系+设备
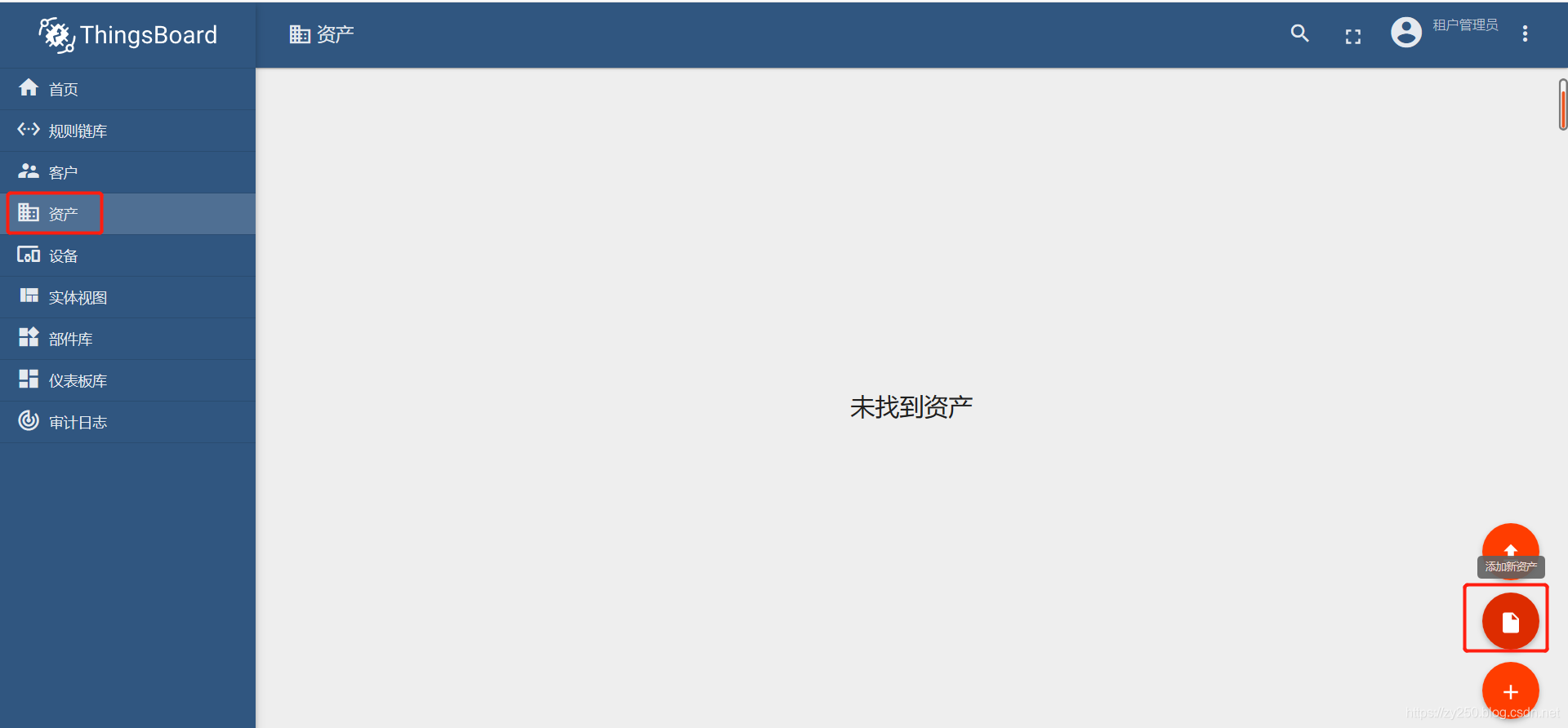
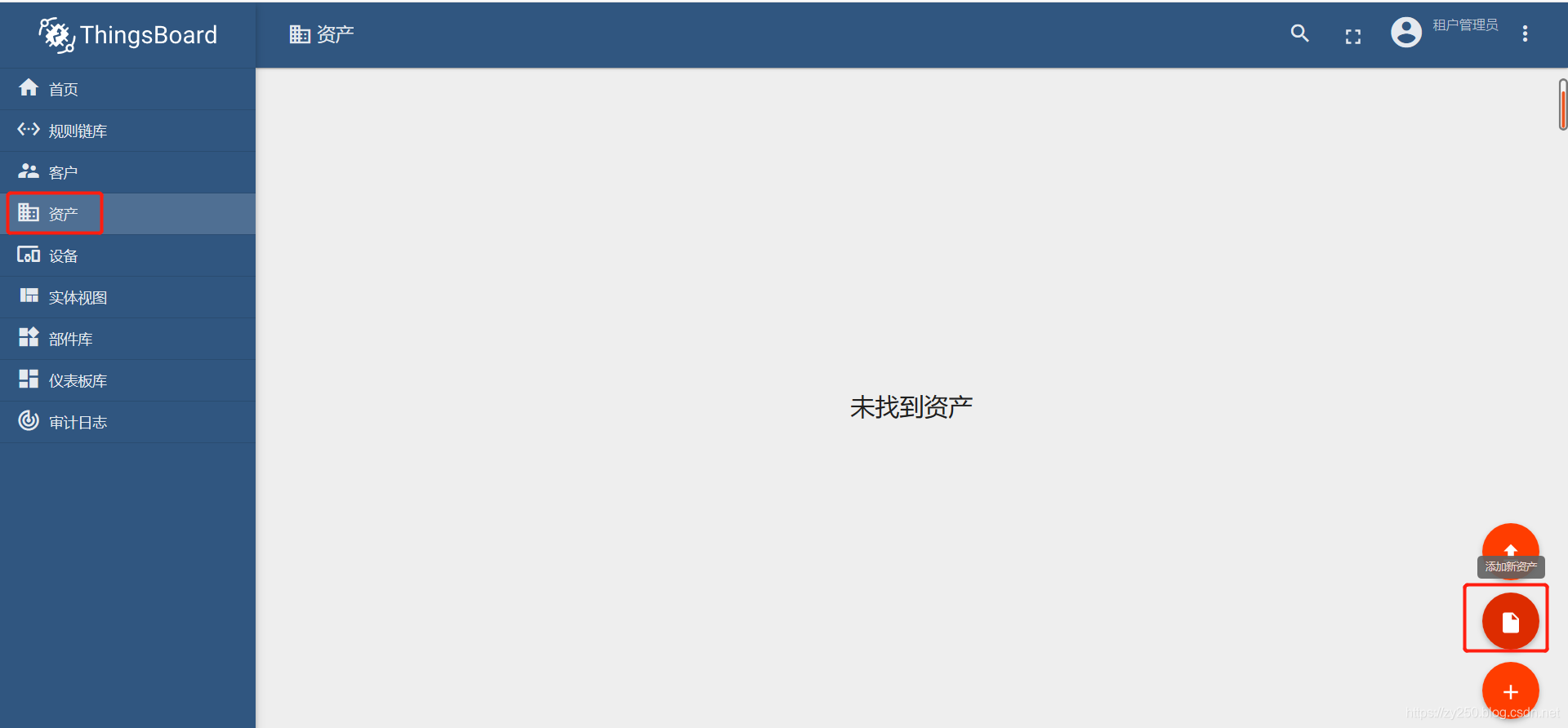
资产 – 新增 – 添加资产


同理添加三个资产

接着点击资产 District A – 会弹出页面选择 RELATIONS关联 – 点击加号

添加资产

同理添加 Building B

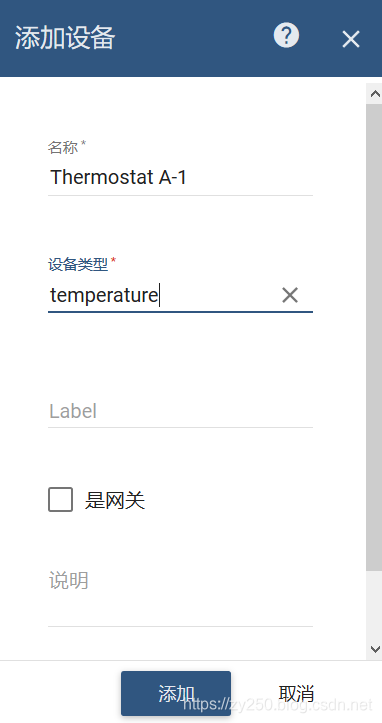
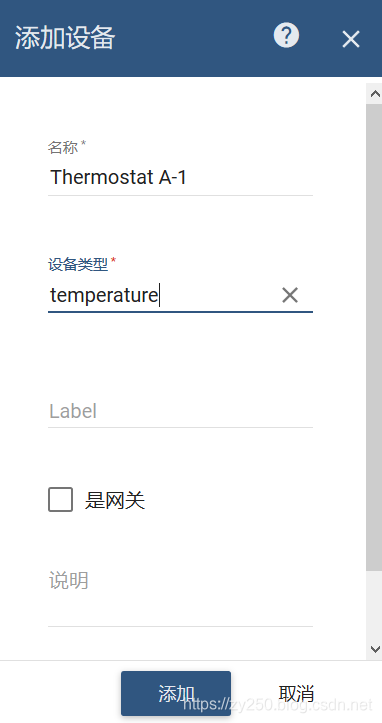
左侧导航栏切换到设备 – 添加设备(如果大家第一次创建是没有我的这些设备的)


同理再添加两台 (这里与视频中的名称不一致 Meter)
Enregy meter A-1 设备类型为 energy sensor
Water meter A-1 设备类型为 water sensor

再次切换到左侧导航栏 Assets 资产
选择 Building A

依次选择关联 – 添加


依次添加三台设备
Thermostat A-1
Enregy meter A-1
Water meter A-1

步骤2:添加服务器属性
ASSETS – 切换到左侧导航栏资产 --选择 Building A

选择属性 – 添加

添加 address

添加 latitude

添加 longitude

添加成功

同理 Building B

步骤3: 创建仪表板并添加地图小部件
切换到左侧导航栏 DASHBOARDS 仪表板 – 新建
同样的如果大家第一次新建是没有 仪表板的

添加仪表板 Guide Dashboard

进入编辑模式

选择仪表板状态管理

仪表板状态编辑

改个名

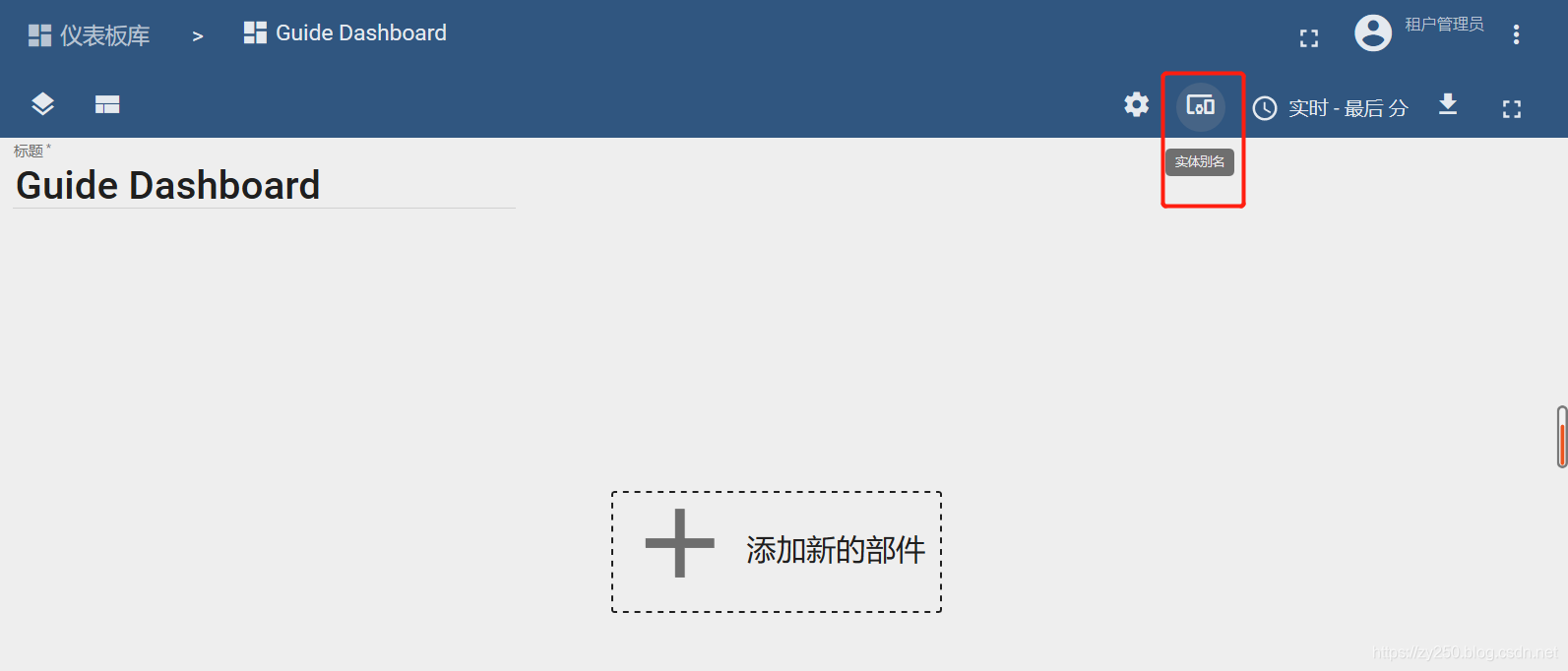
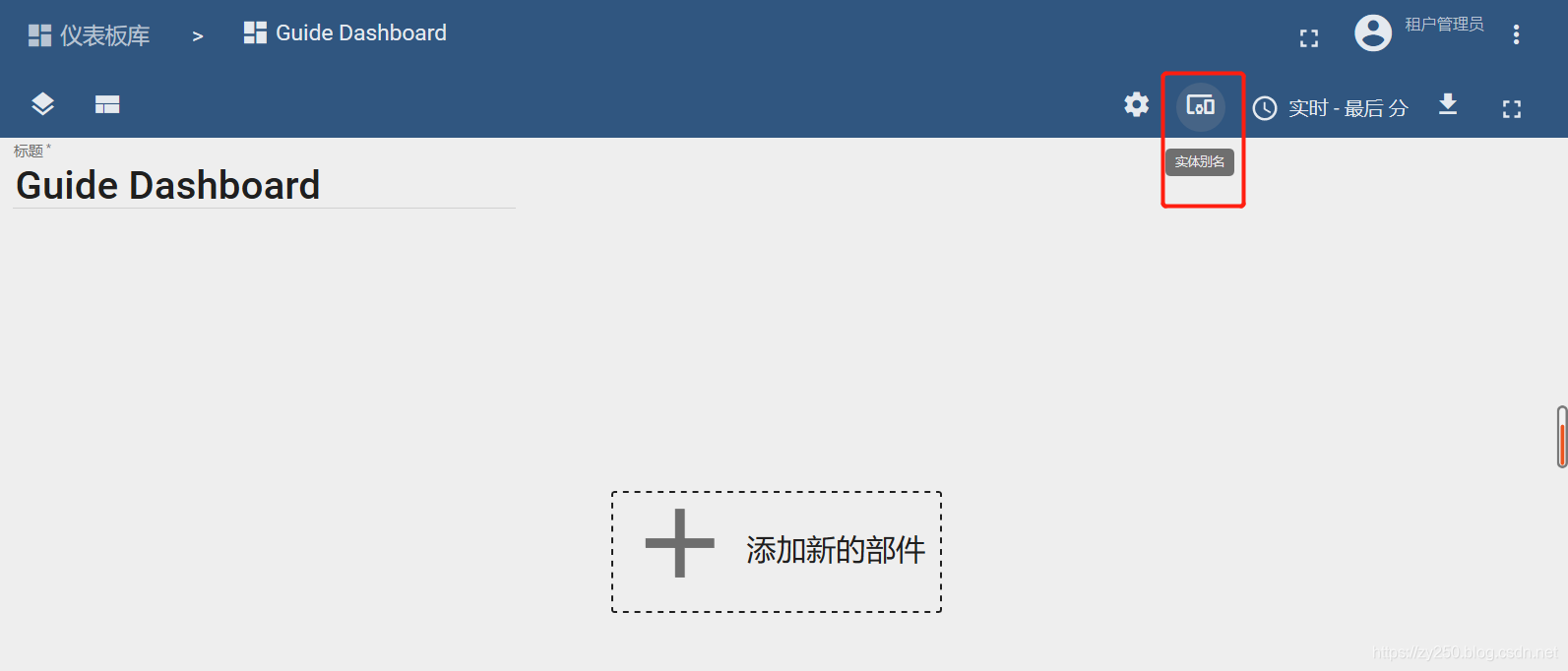
设置实体别名

添加别名


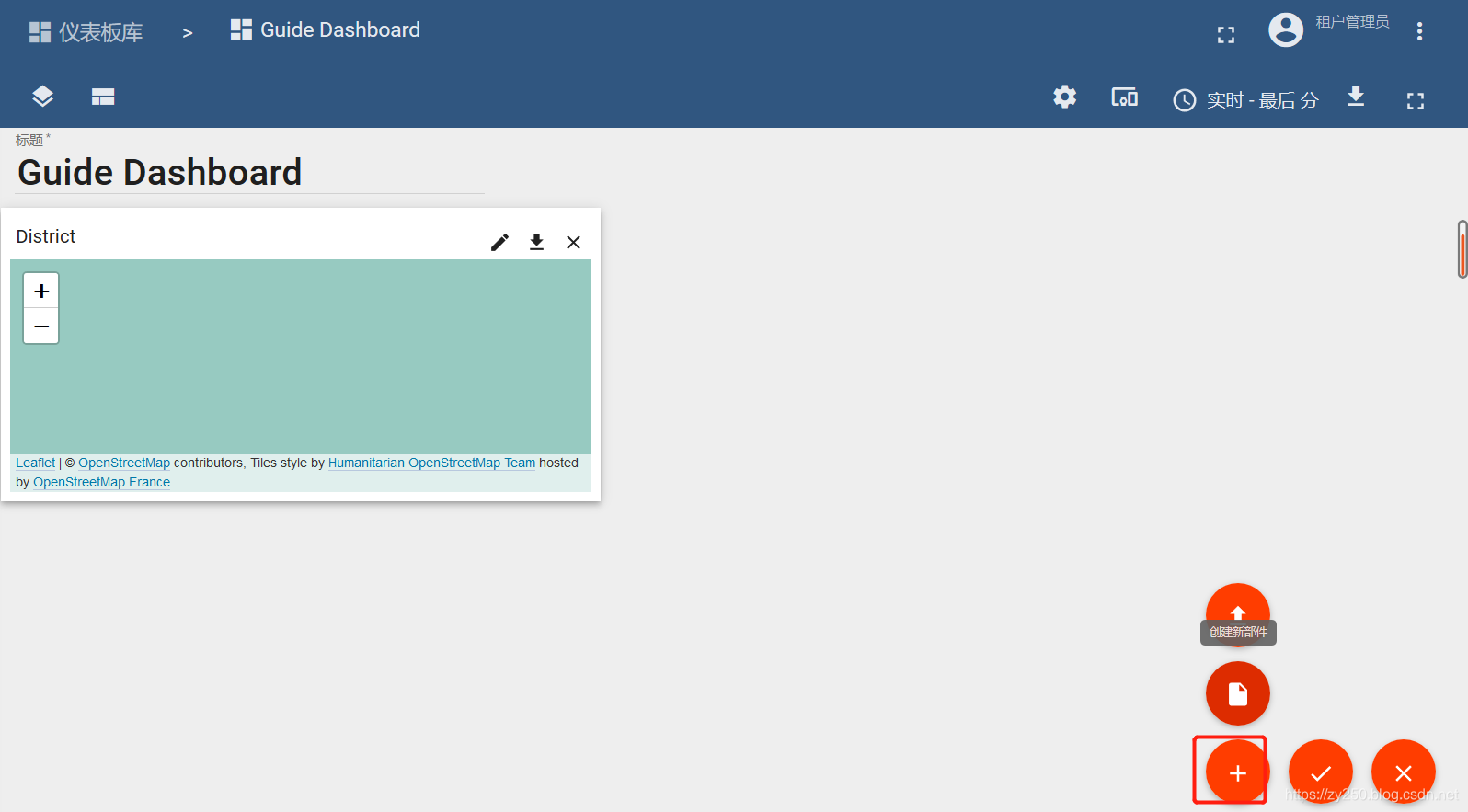
保存 – 选择 – 添加新部件

选择部件 – maps – 最新值 – OpenStreeMapp

添加相应的数据 – 添加






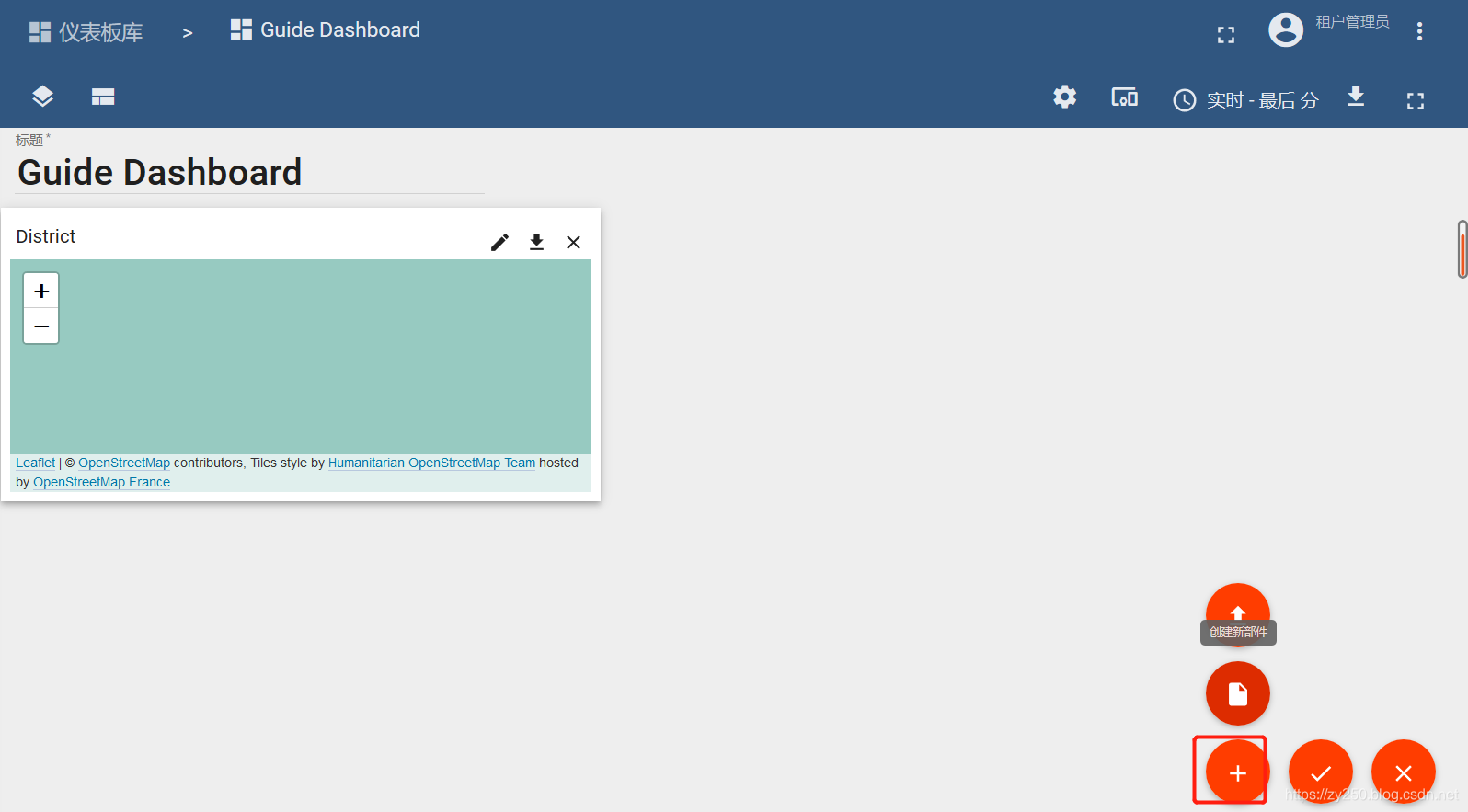
步骤4:添加实体表小部件
切换到 左侧仪表板 选择Guide Dashboard – 编辑 – 添加 – 创建新部件(这个时候我们的设备已经显示出来了,你需要缩小缩小然后找到他,蓝色的都是大海)

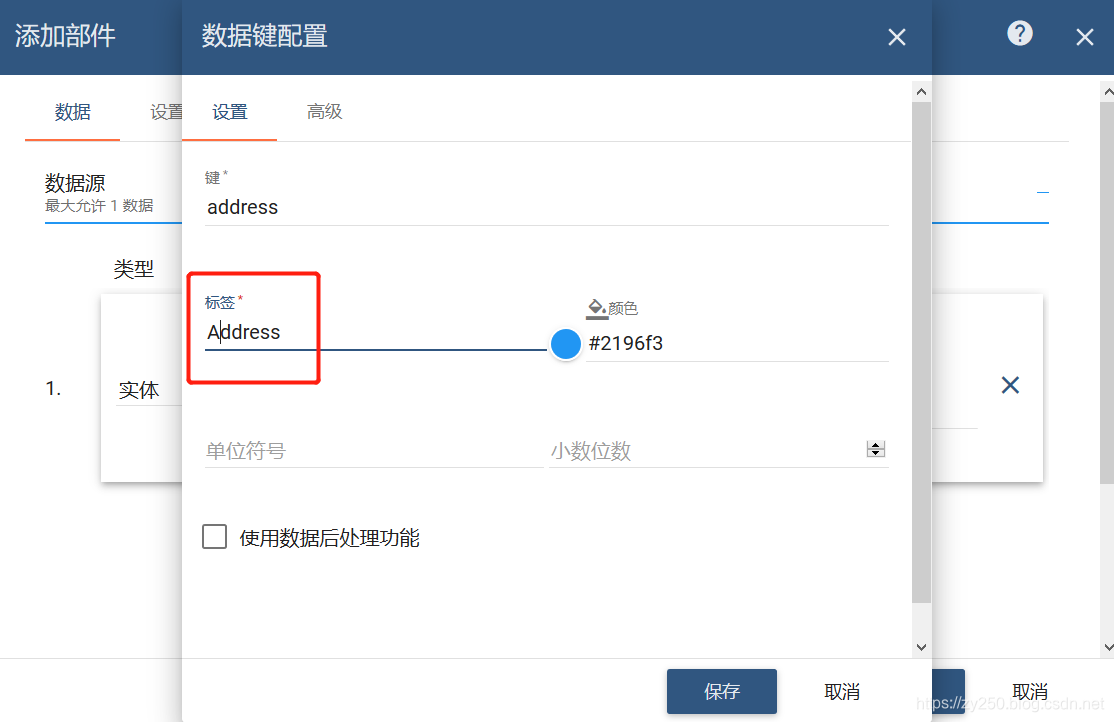
选择部件 – cards – 最新值 – 实体 – 点击


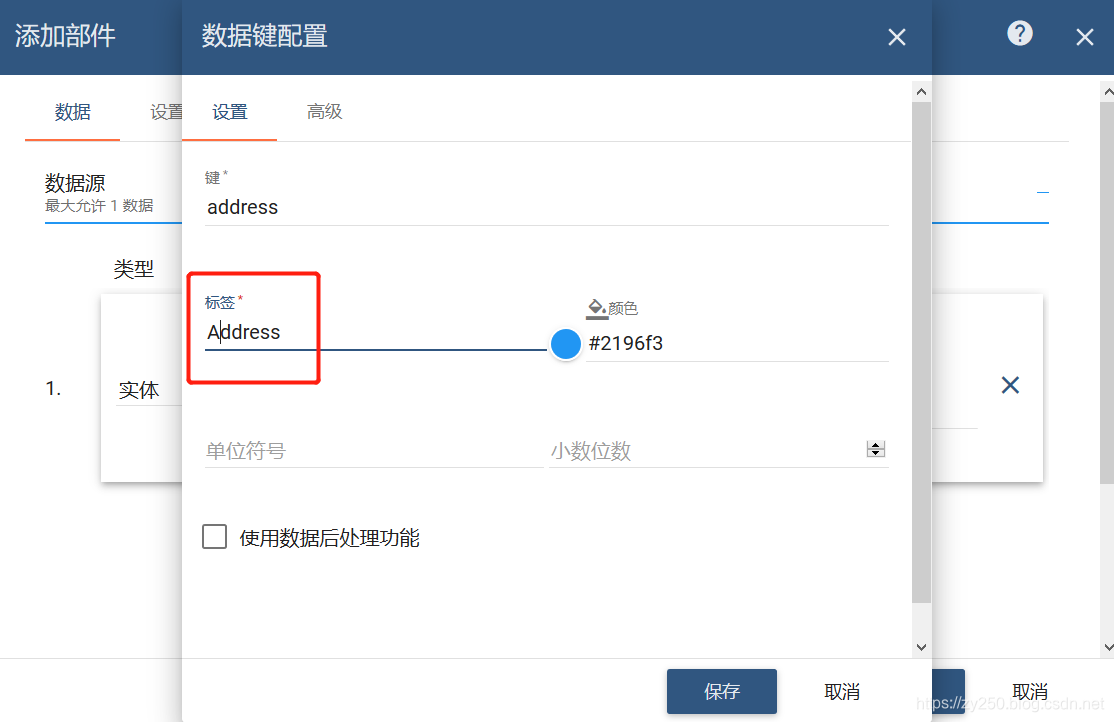
这里是我配置错误的第二次(应该修改标签而不是键)


我这里总结一下我出错的两个地方
错误1

错误2

欧克 到这里大家的可视化地图仪表板就已经配置完成
data = [('湖北', 9074),('浙江', 661),('广东', 632),('河南', 493),('湖南', 463),
('安徽', 340),('江西', 333),('重庆', 275),('江苏', 236),('四川', 231),
('山东', 230),('北
ThingsBoard使用leaflet加载地图,而且大部分地图相关的方法都封装在
ui-ngx/src/app/modules/home/components/widget/lib/maps/leaflet-map.ts
如:添加标记 设置经纬度 删除标记
学习如何结合使用可缩放矢量图形(SVG)和开源D3JavaScript库创建数据可视化。形状、颜色和布局可能对从业务角度理解海量数据有很大的帮助。一个示例场景演示了如何使用SVG和D3来根据社交媒体的浏览指标创建...社交媒体站点(比如Twitter、Facebook和YouTube)提供了全面的Web服务接口来公开它们的功能。例如,YouTubeDataAPI支持应用程序将视频上传到YouTube,或播放一个网站上现有的YouTube视频。现在这些站点也在开发分析API。举例而言,YouTubeAnalyticsAPI向编程客户端提供了查看次数和喜欢次数(numberoflikes)等统计数
查询资产A/B/C下面的所有设备,包括资产下的资产中的设备,且设备不能重复统计。
查询资产A/B/C下面的所有设备总数
查询资产A/B/C下面的所有设备离线总数和在线总数
查询租户/客户下的设备离线总数和在线总数(不关联资产,同于
Thingsboard提供非常强大的可视化部件,除了图表、地图车联网外,还有控制部件,通过mqtt rpc可以轻松实现平台 -- 设备端 设备到平台双向数据传输及控制。
Thingboard 连接设备分为直连设备和网关连接设备两种,先说下直连设备怎么rpc双向控制。
官网有一个风力发电机、风向控制的例子,https://thingsboard.io/docs/user-guide/rule-engine-2-0/tutorials/rpc-request-tutorial/,这个比较复杂,且官方几个说明
打开设备面板(Devices)点击右下角“+”
填写并保存设备名称(例如,“SN-001”)。下文中被称作$DEVICE_NAME。设备名称必须是唯一的。建议根据惟一的序列号或其他设备标识符填写设备名称。单击“添加”按钮将向面板添加相应的设备卡。
点击上一步骤中创建的“de...
DHT11 温湿度传感器 x1
10k欧姆电阻 x1
搭建MQTT服务器:搭建MQTT服务选择开源软件Mosquitto,下载地址及各系统安装方法见https://mosquitto.org/download/
此实例安装于Mac系统,利用brew
中文社区:http://thingsboard.org.cn
The goal of this guide is for you to collect and visualize some IoT device data using ThingsBoard. This guide will let you:
Provision your device
Manag...
要使用pgAdmin 4和PostGIS进行数据表的地图可视化,您需要执行以下步骤:
1. 安装PostgreSQL和PostGIS。您可以从官方网站(https://www.postgresql.org/download/)下载PostgreSQL,安装时请确保选择安装PostGIS扩展程序。
2. 启动pgAdmin 4并连接到您的PostgreSQL数据库。
3. 在pgAdmin 4中打开查询工具(Query Tool)并输入以下命令创建一个包含地理空间数据的新表:
CREATE TABLE spatial_table (
id SERIAL PRIMARY KEY,
name TEXT,
geom GEOMETRY(Point, 4326)
4. 在新表中插入一些数据。例如:
INSERT INTO spatial_table (name, geom)
VALUES ('New York City', ST_SetSRID(ST_MakePoint(-73.935242, 40.730610), 4326)),
('Los Angeles', ST_SetSRID(ST_MakePoint(-118.243683, 34.052235), 4326)),
('Chicago', ST_SetSRID(ST_MakePoint(-87.629798, 41.878114), 4326)),
('Houston', ST_SetSRID(ST_MakePoint(-95.369803, 29.760427), 4326));
5. 在pgAdmin 4中打开一个新的查询工具窗口并输入以下SQL语句来显示地图:
SELECT name, ST_AsText(geom) AS geometry
FROM spatial_table;
6. 单击查询工具栏上的“Execute”按钮以执行查询。查询结果将在结果窗口中显示。
7. 在结果窗口中,单击“Download”按钮将结果保存为CSV文件。
8. 打开QGIS(https://qgis.org/en/site/)并创建一个新项目。
9. 从QGIS的菜单栏中选择“Layer”>“Add Layer”>“Add Delimited Text Layer”。
10. 选择刚才保存的CSV文件并设置相关参数。确保选择正确的坐标系(CRS)。
11. 单击“Add”按钮,QGIS将加载CSV文件并显示一个新的图层。
12. 您现在可以在QGIS中创建地图并对数据进行可视化了。