-
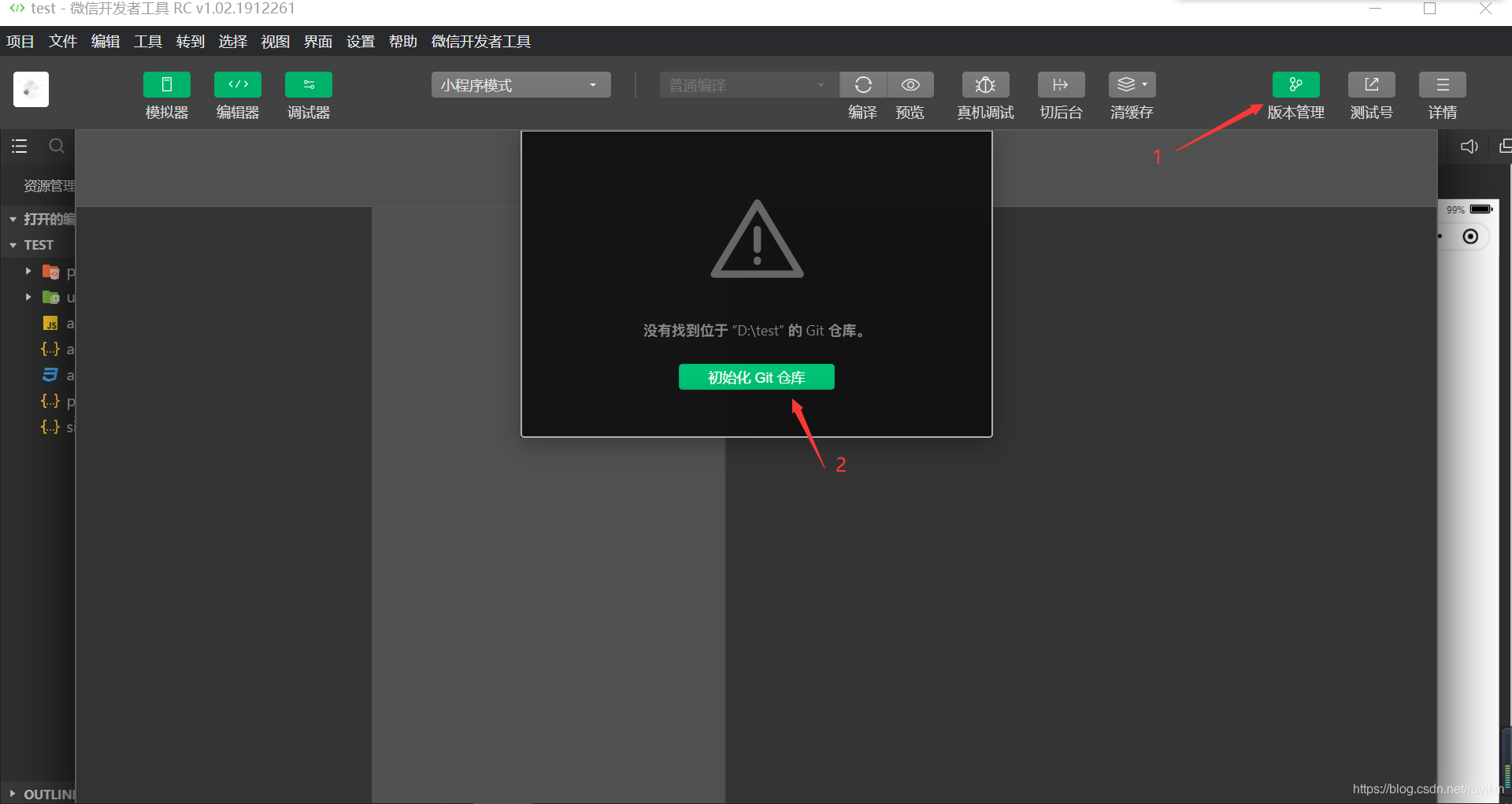
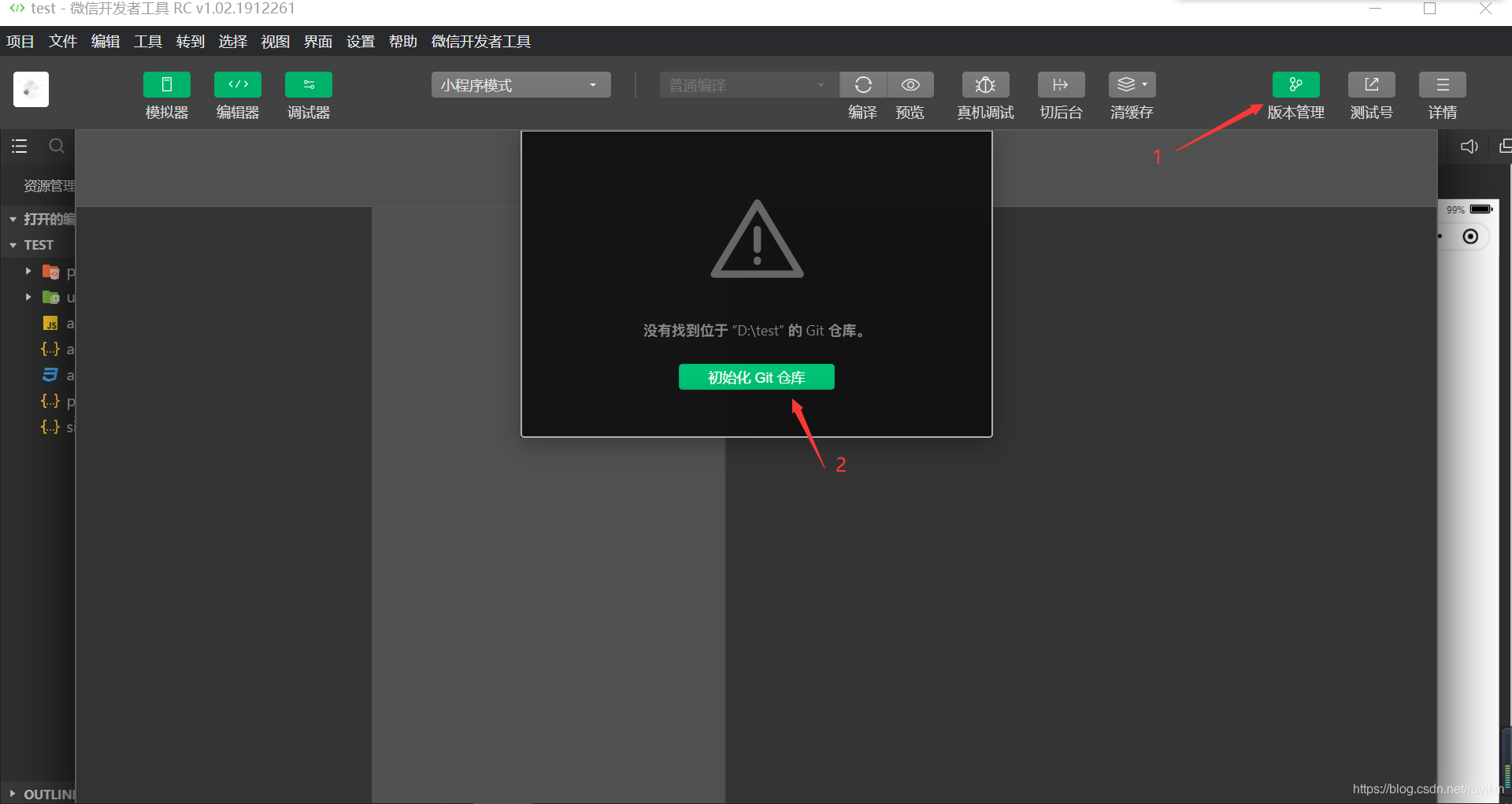
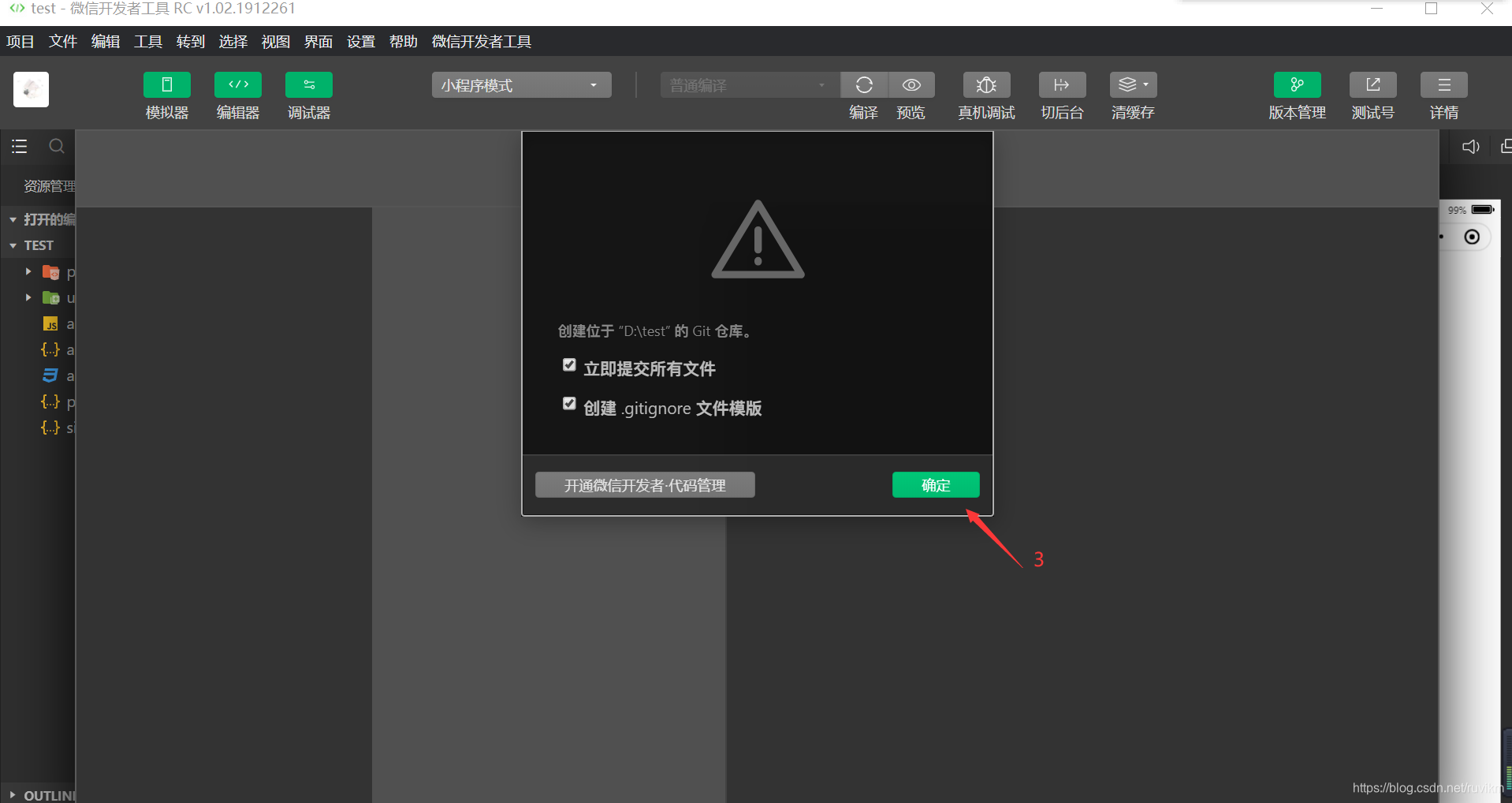
首先用IDE初始化本地的git仓库


-
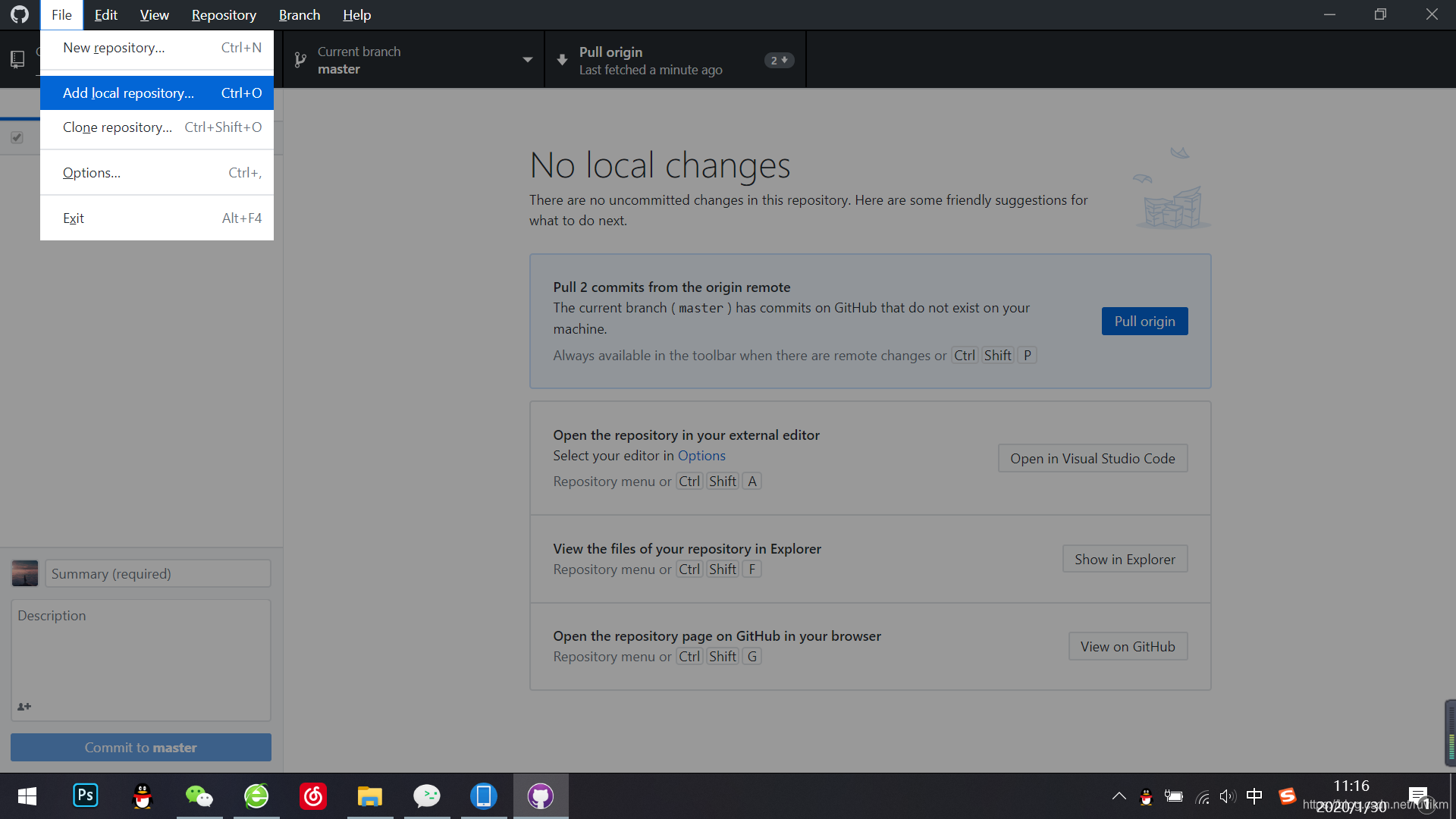
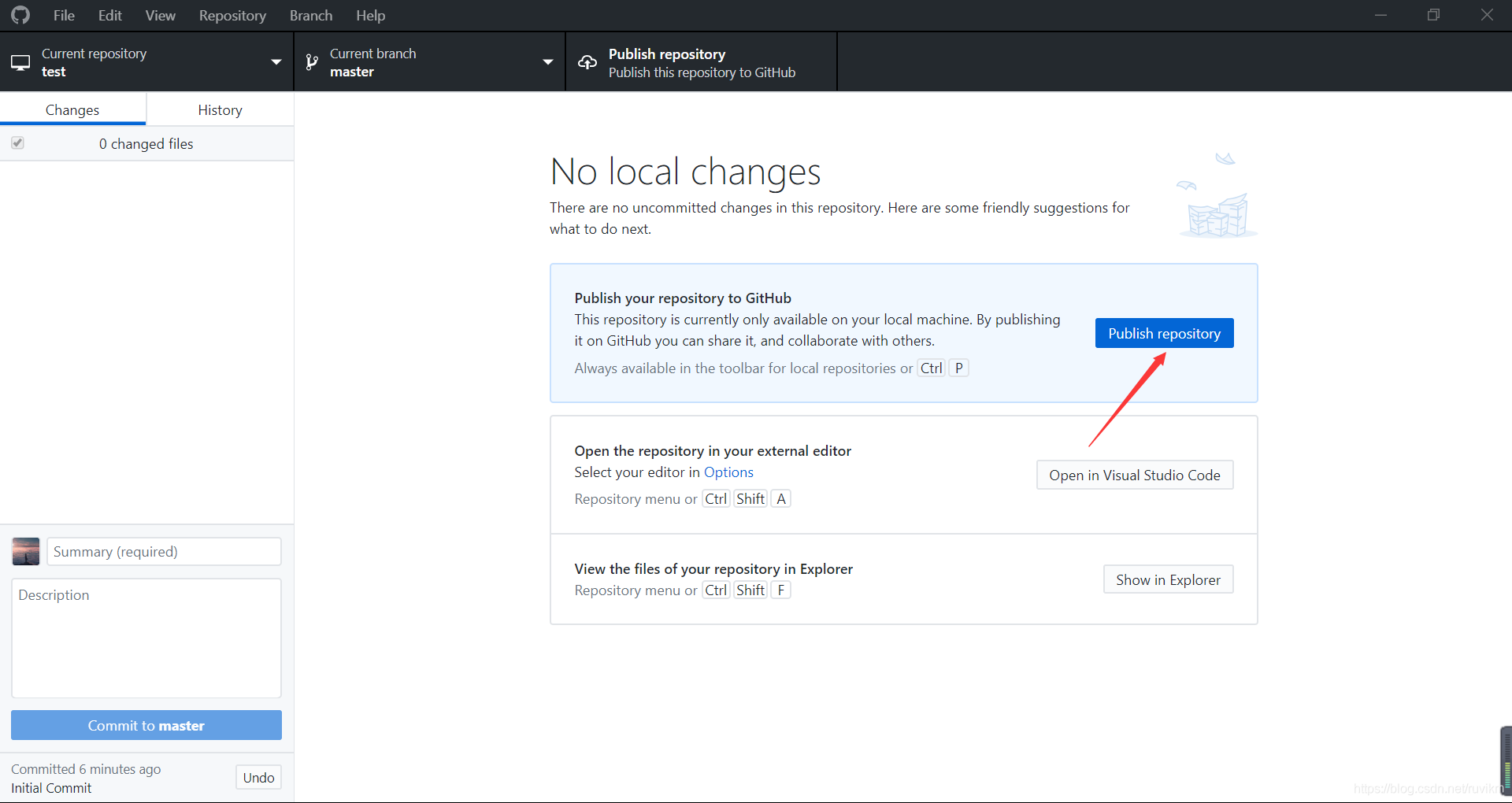
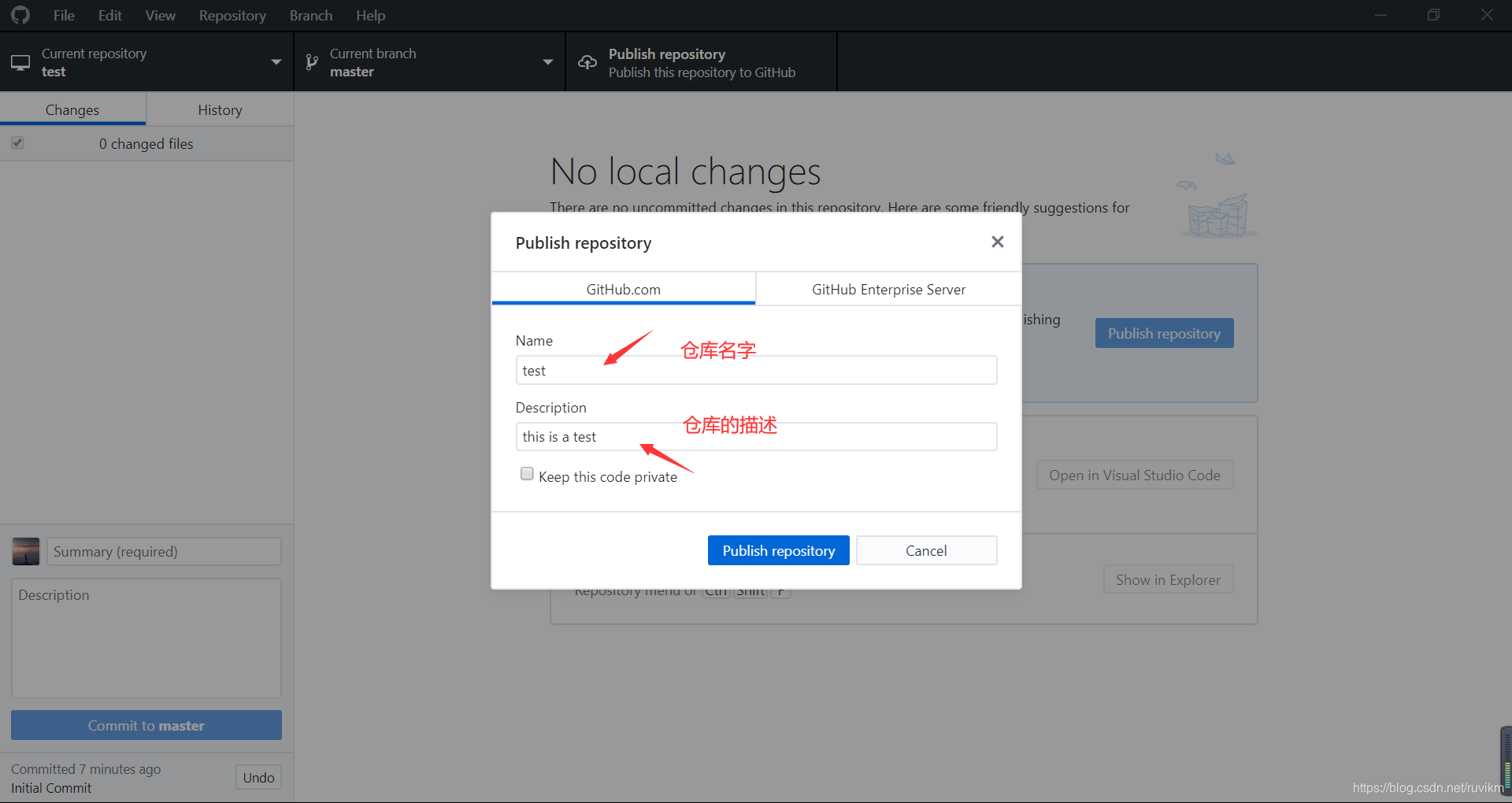
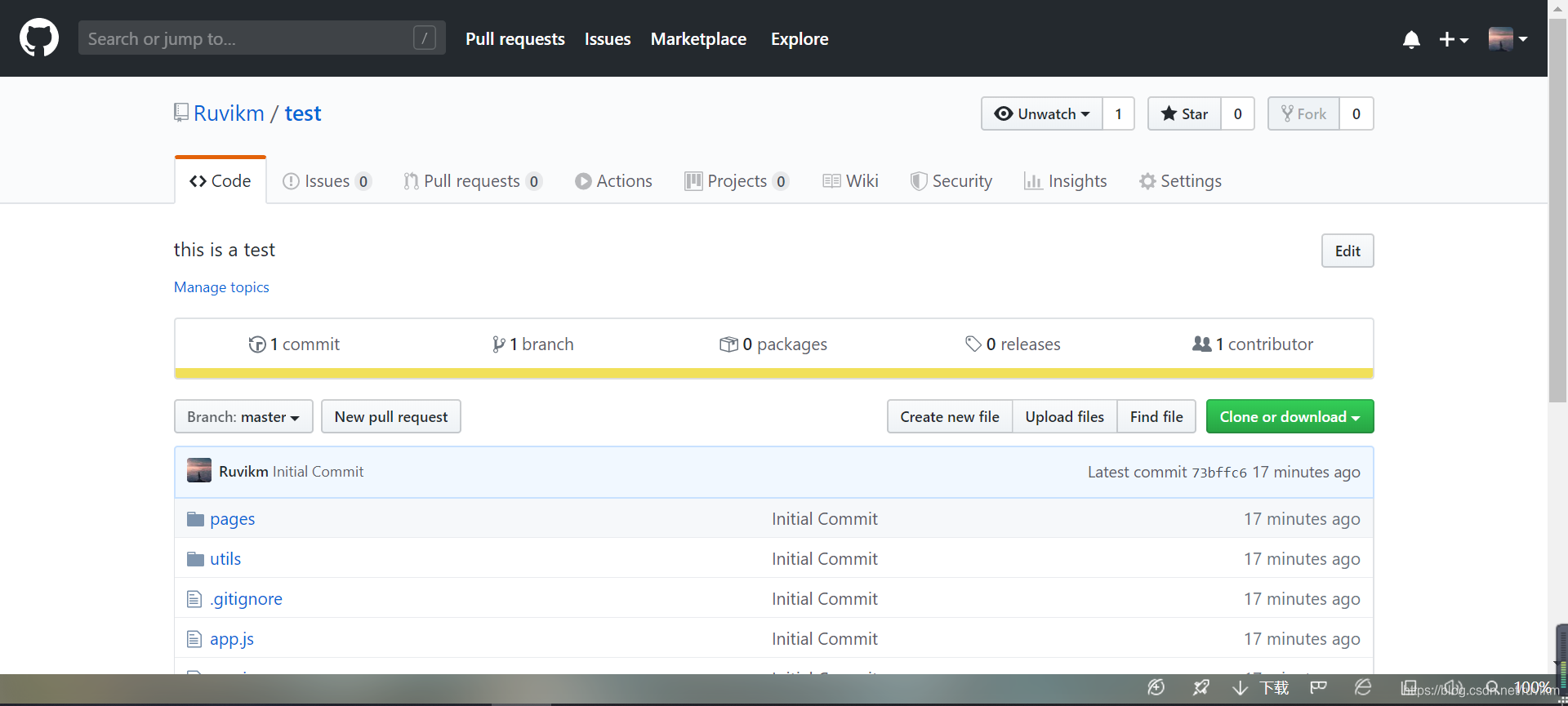
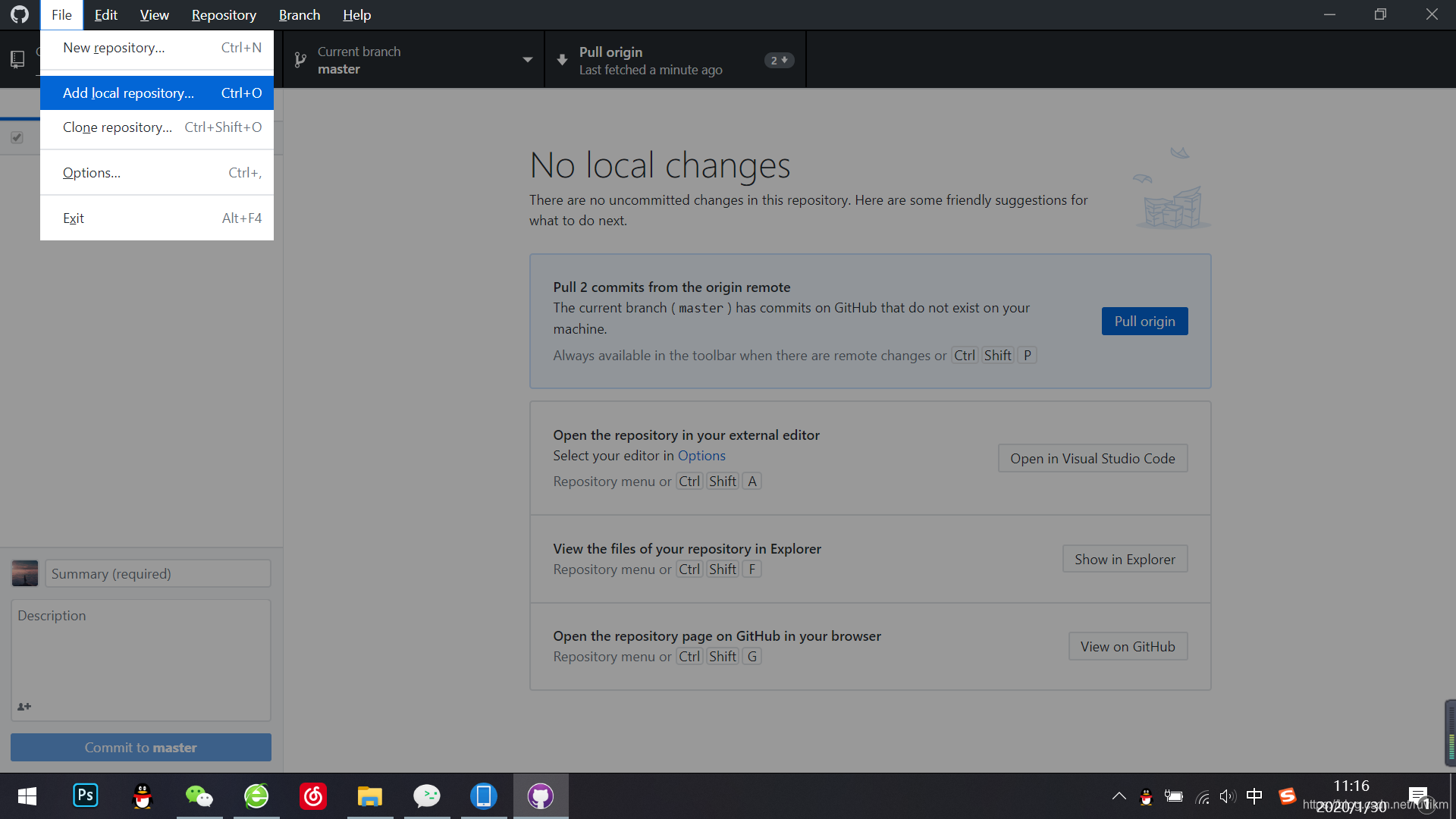
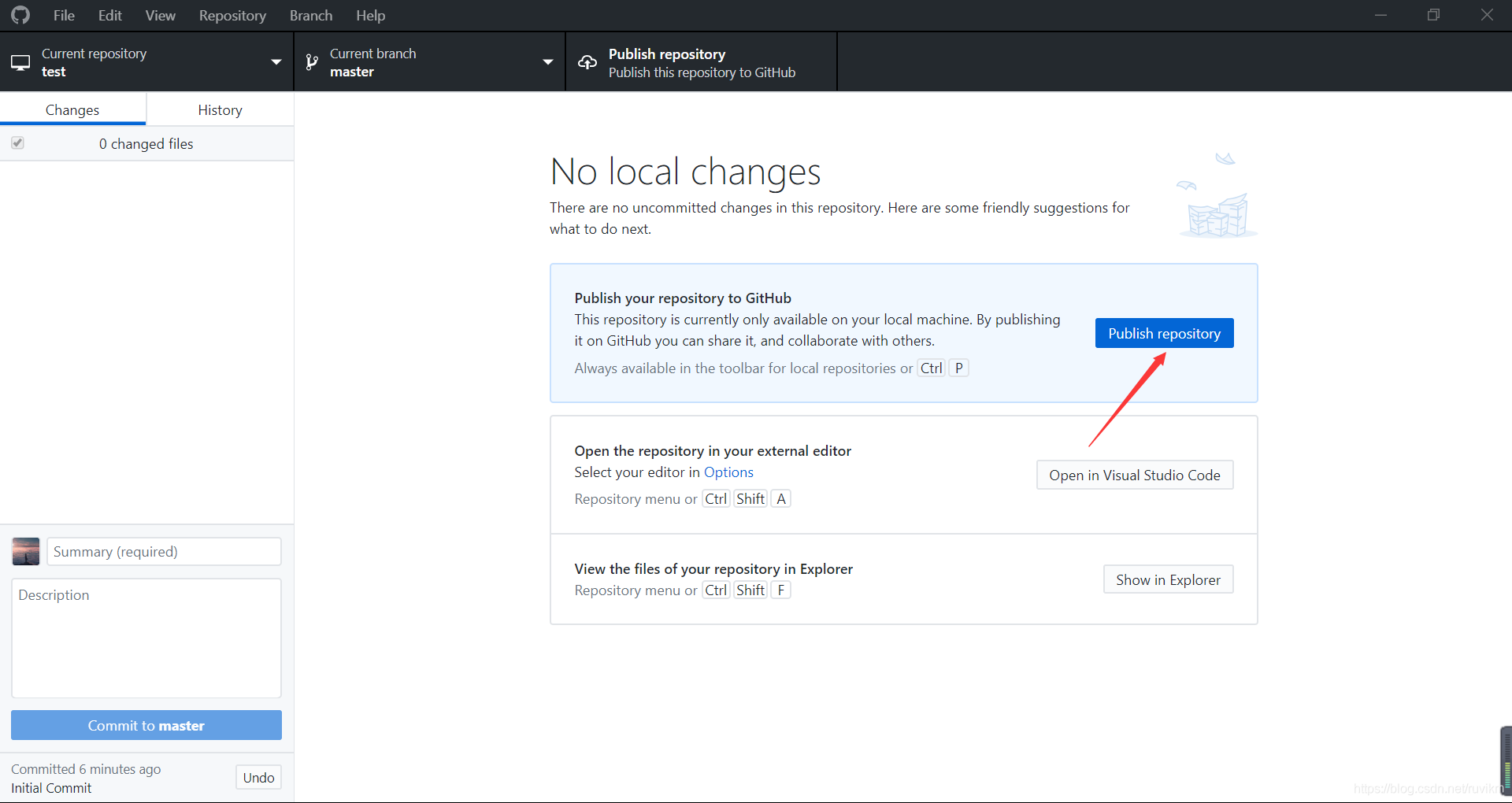
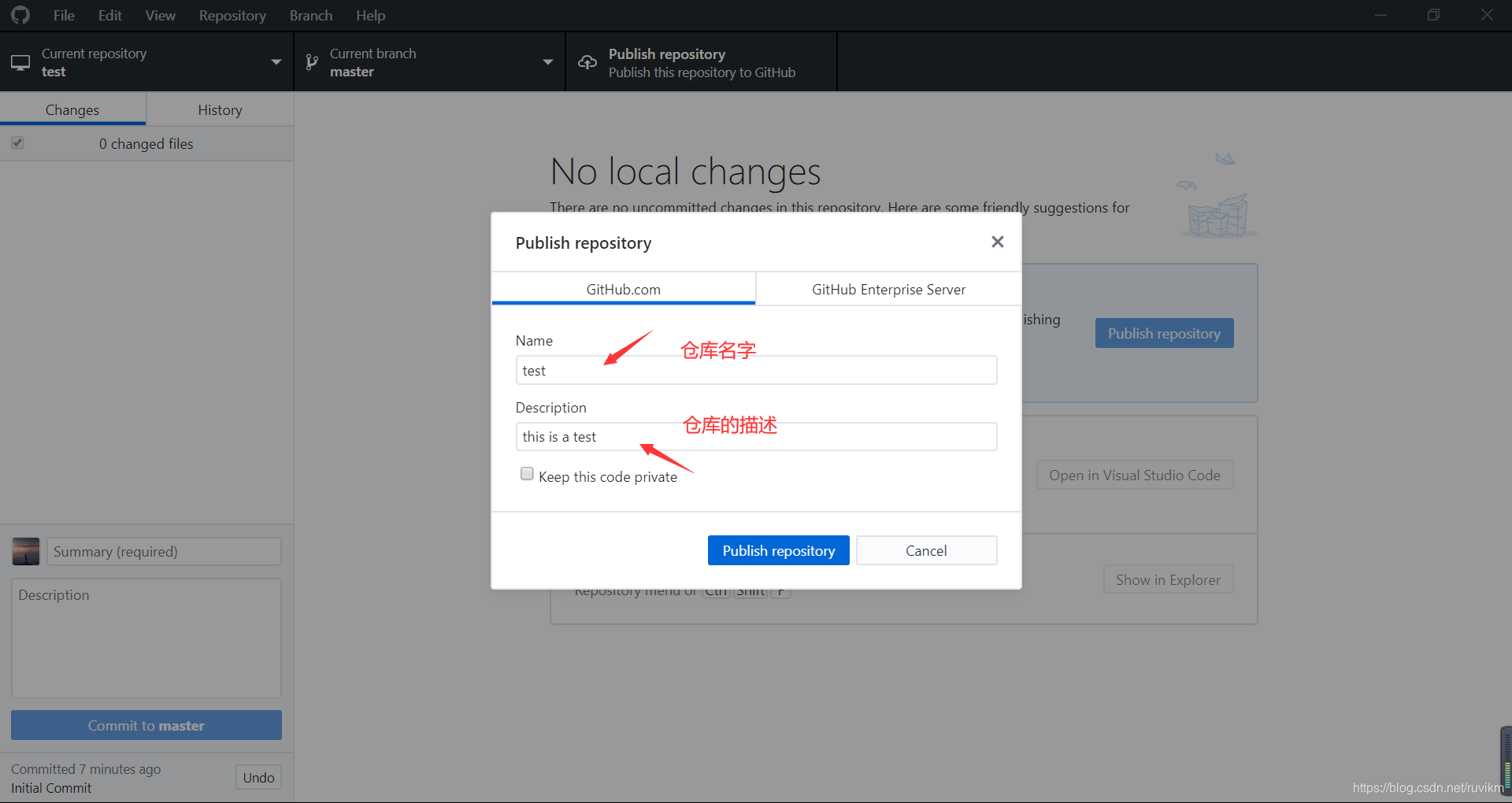
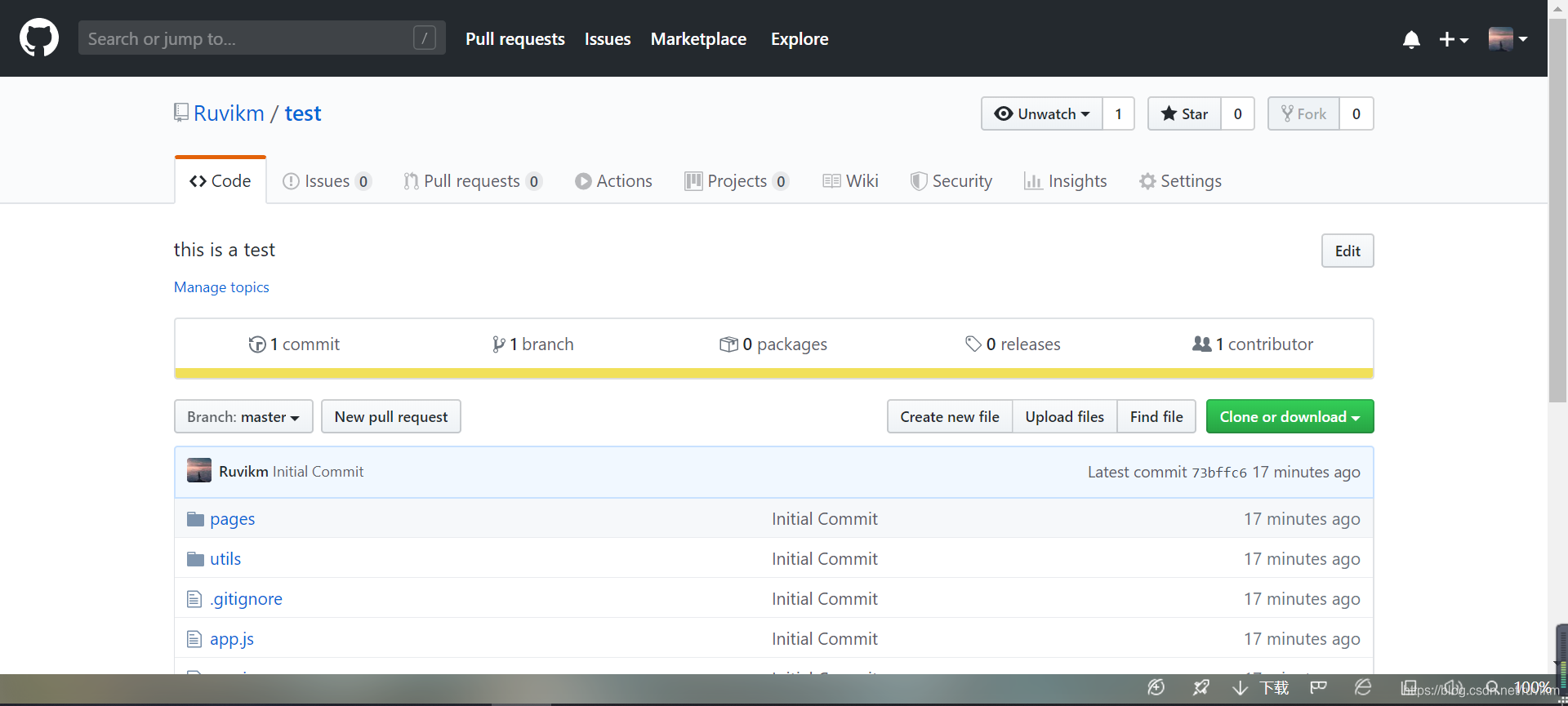
使用github-desktop客户端添加这个新建的本地git库并同时上传到新建的远程仓库中




-
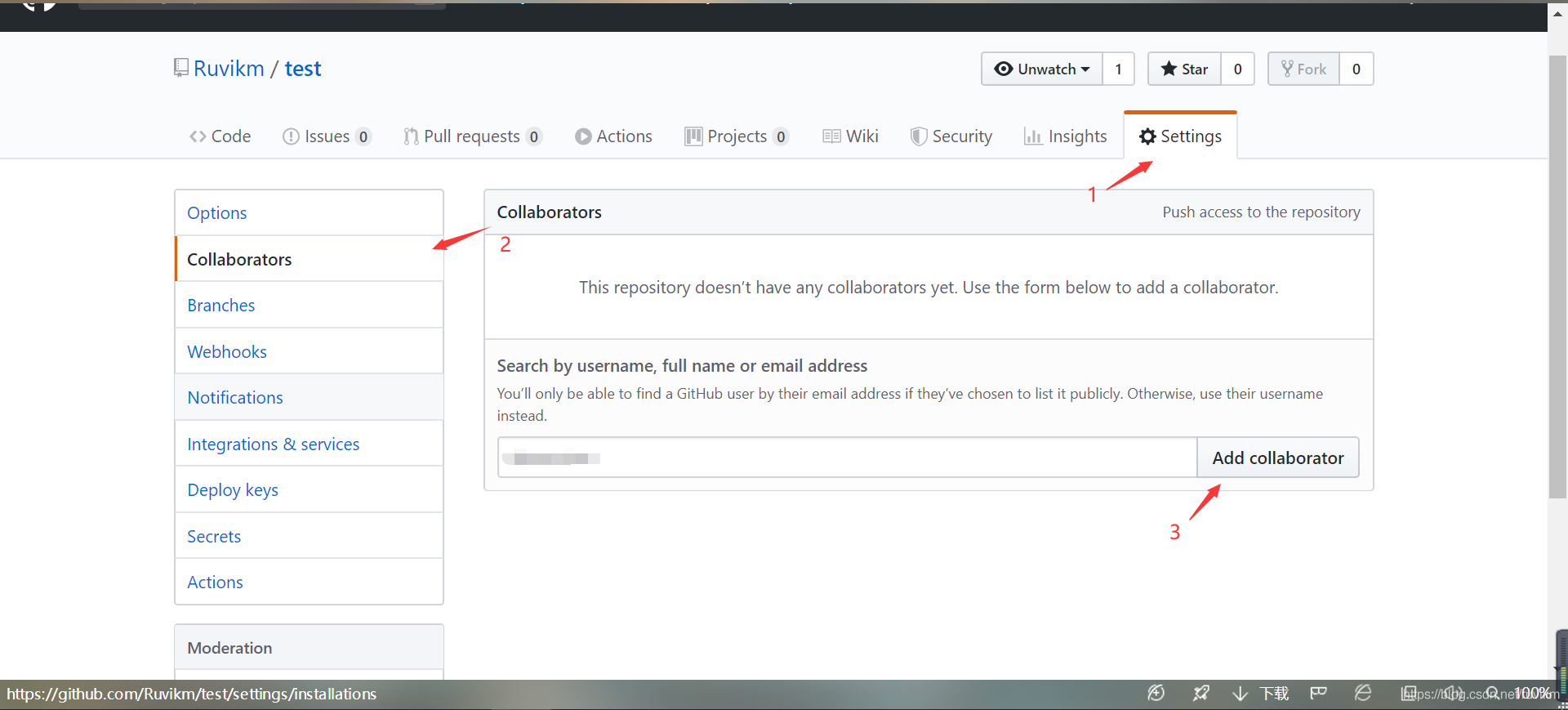
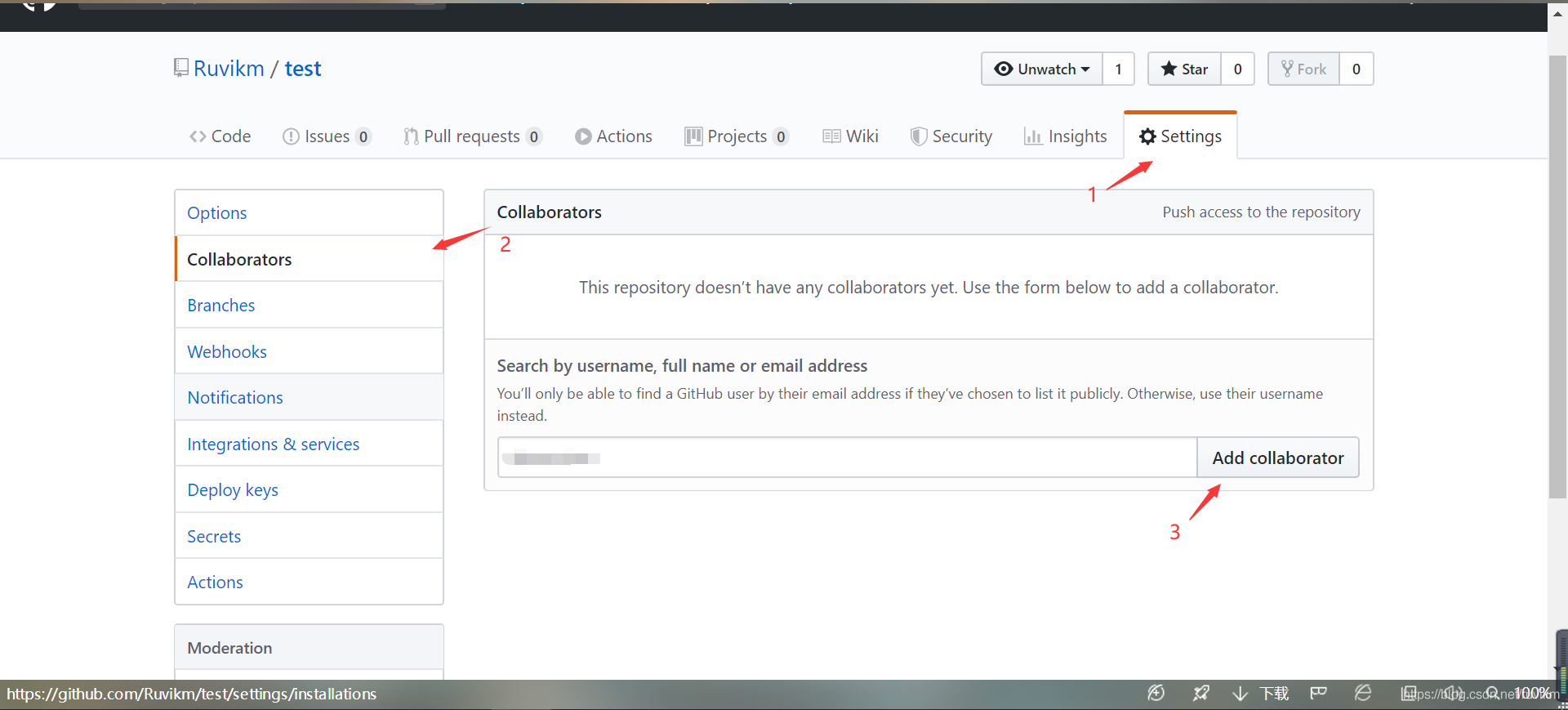
添加参与者

PS:被邀请者的必须要接受邀请才可以
二.参与者需要做的步骤
-
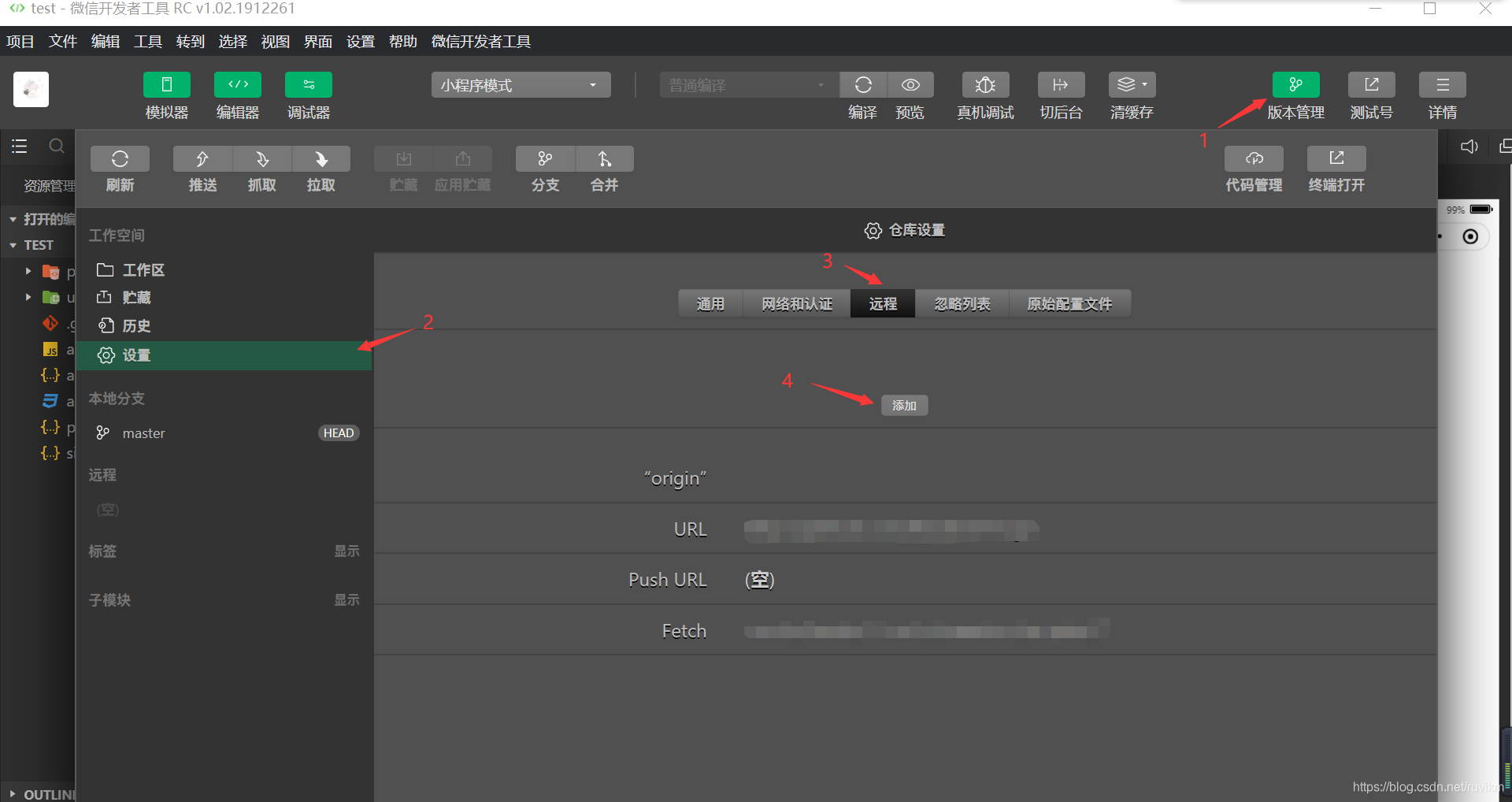
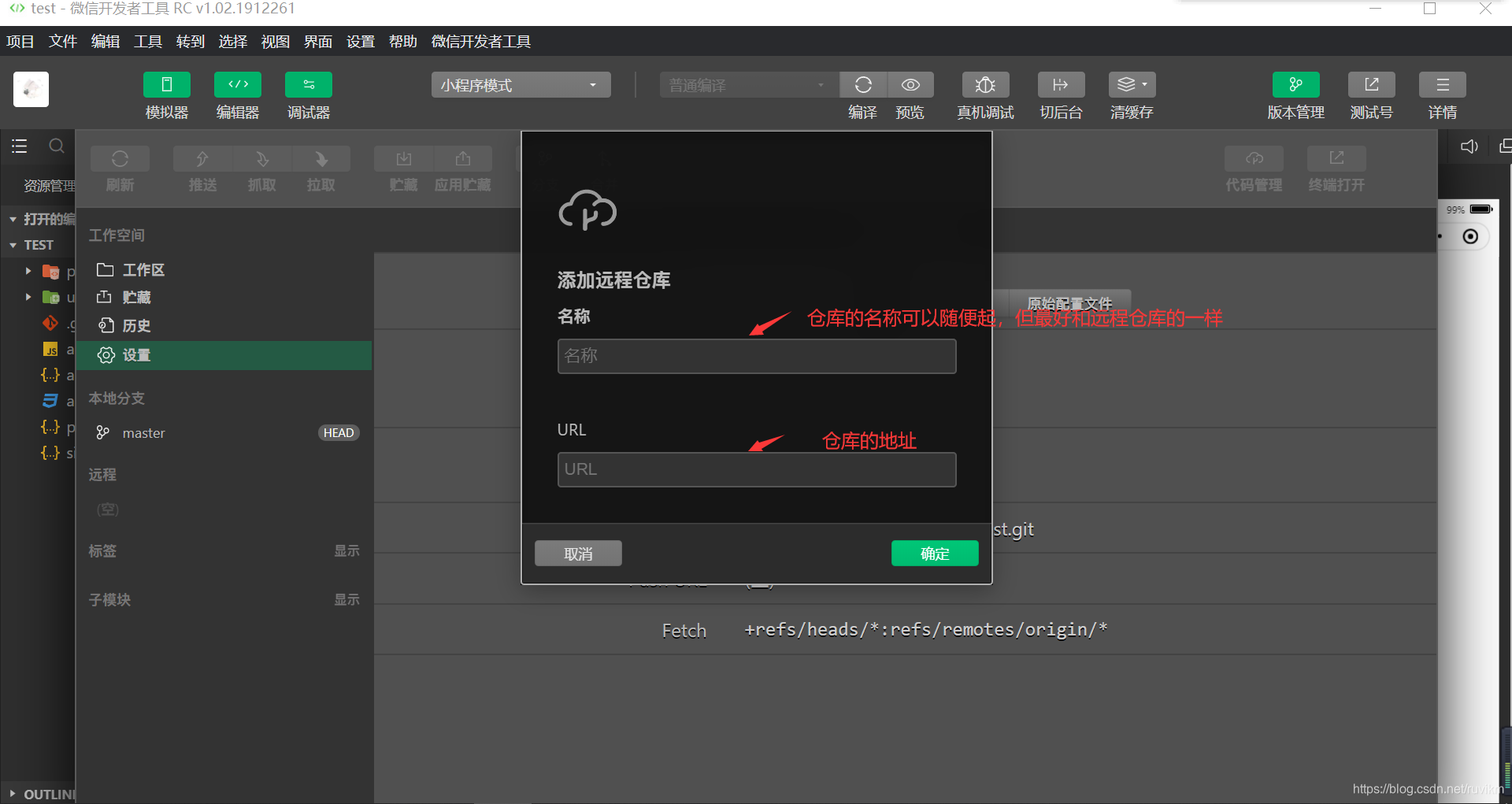
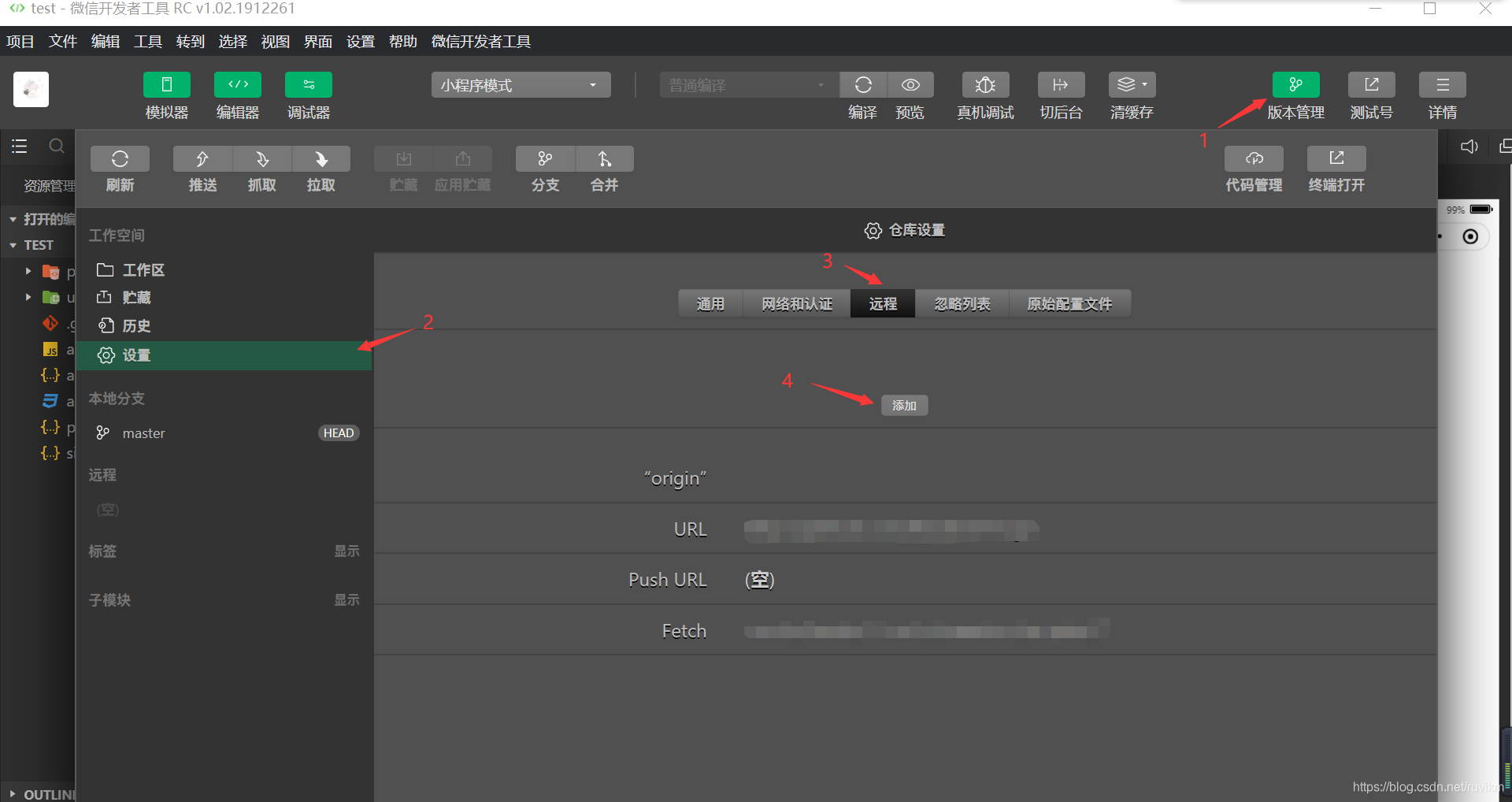
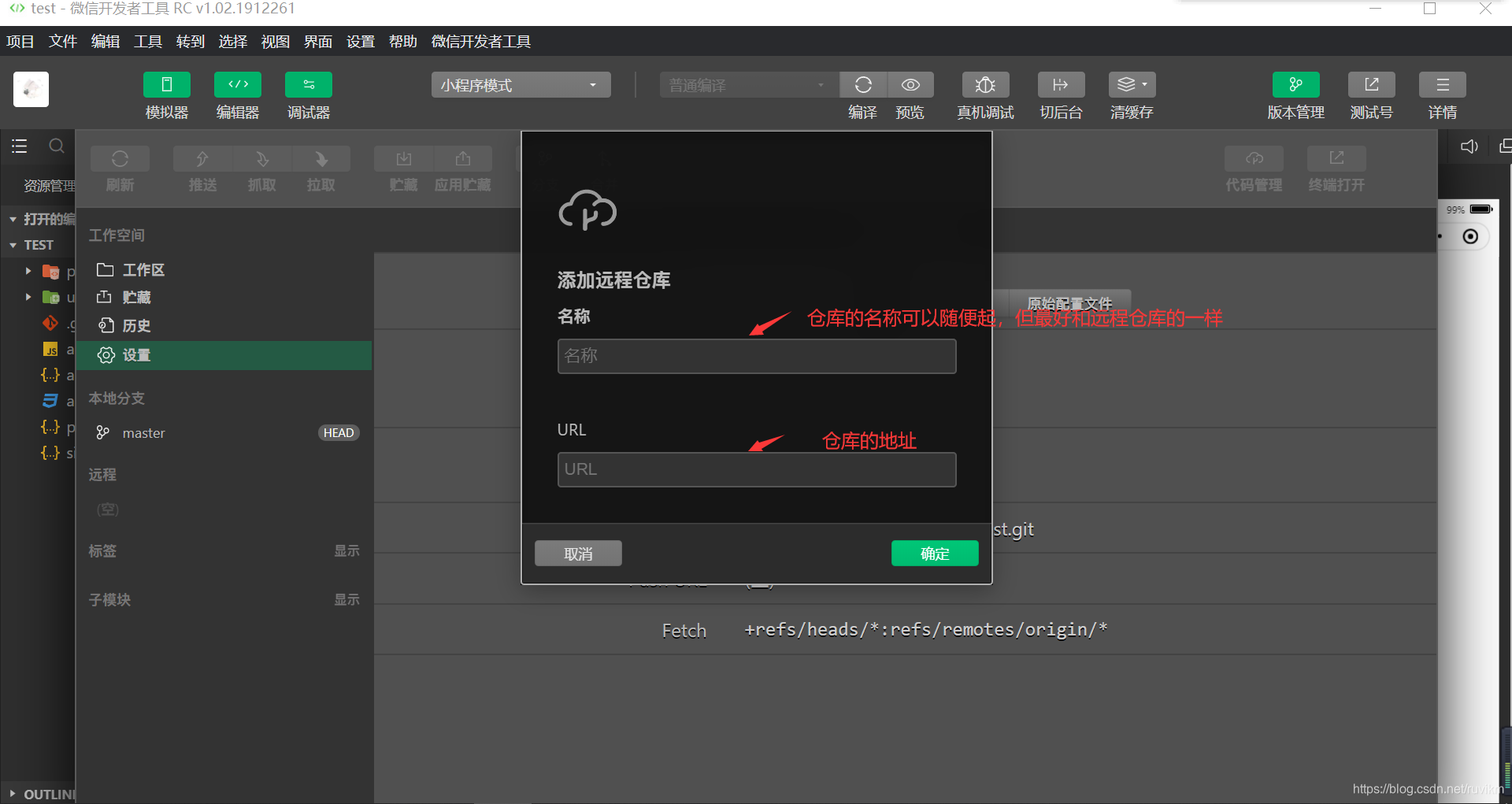
在微信小程序开发者工具里添加远程仓库



-
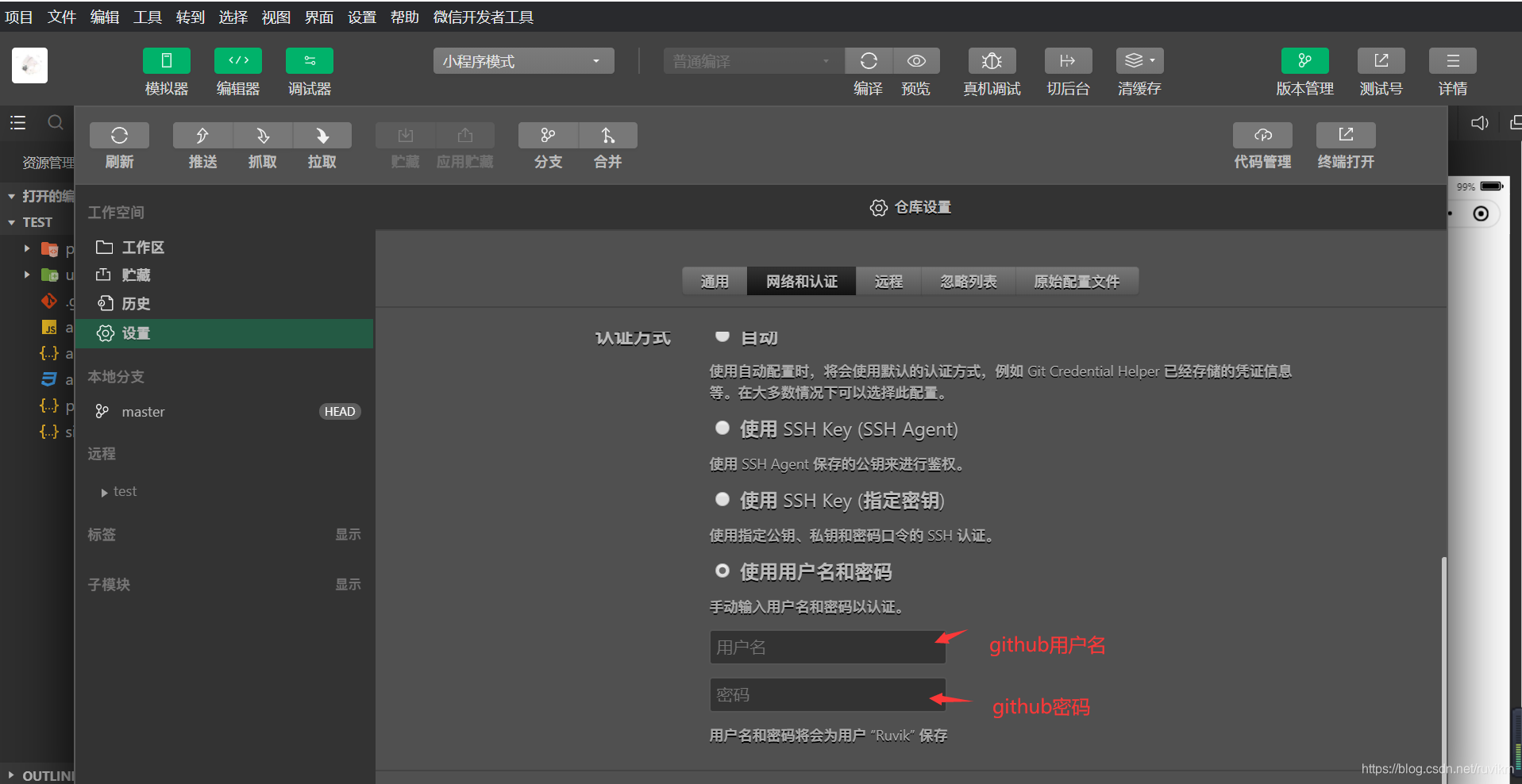
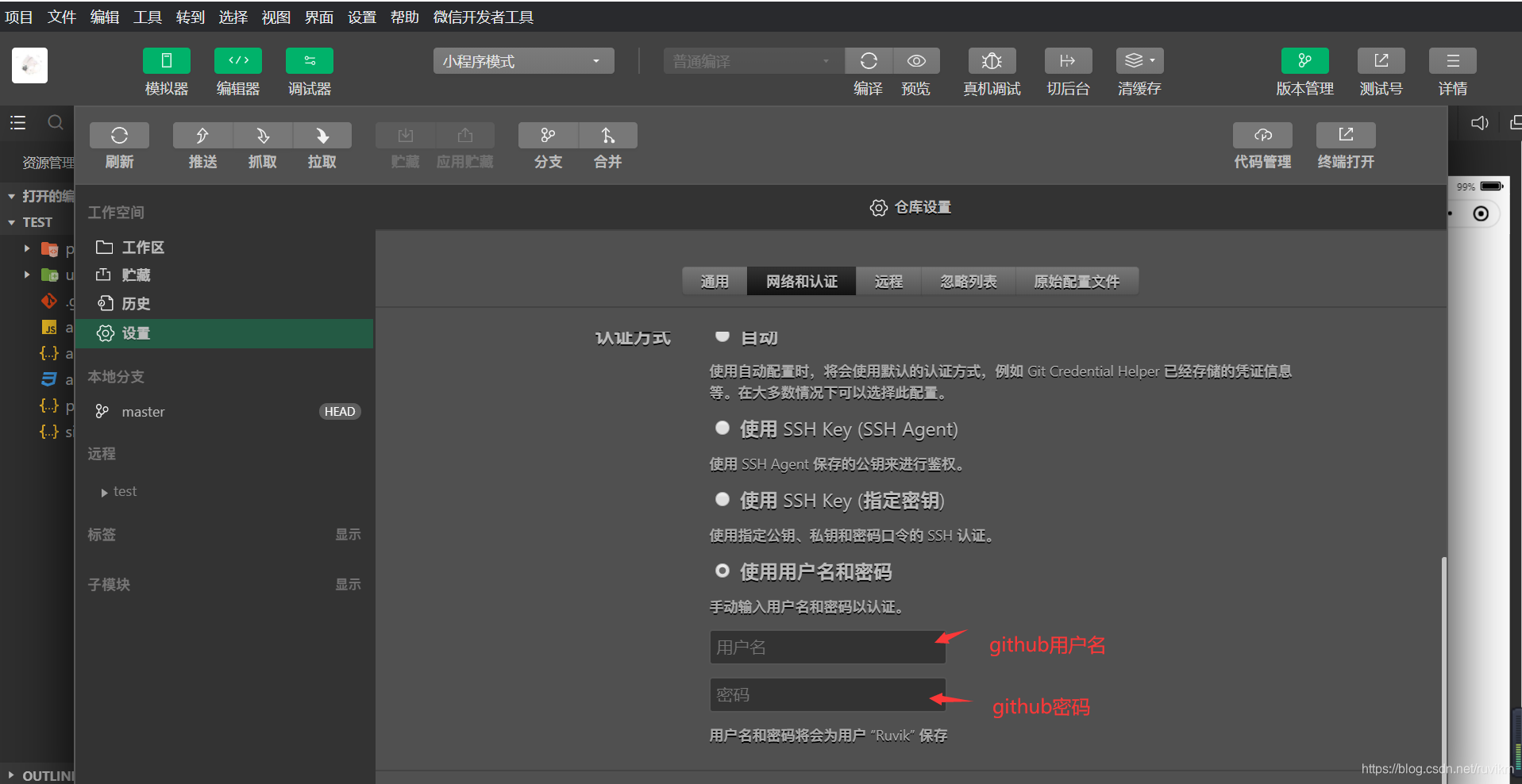
绑定自己的github账号

三.如何线上合作
-
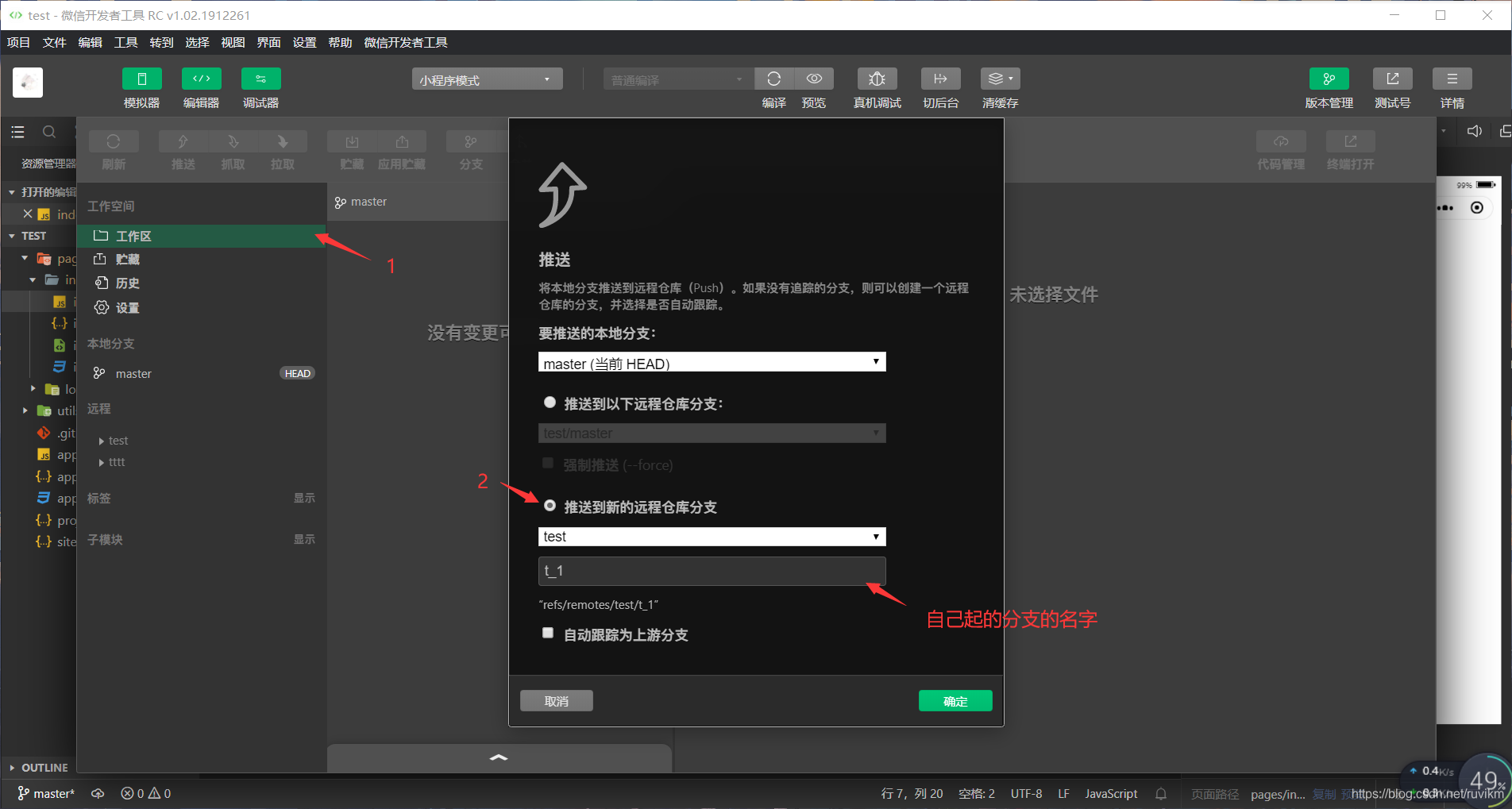
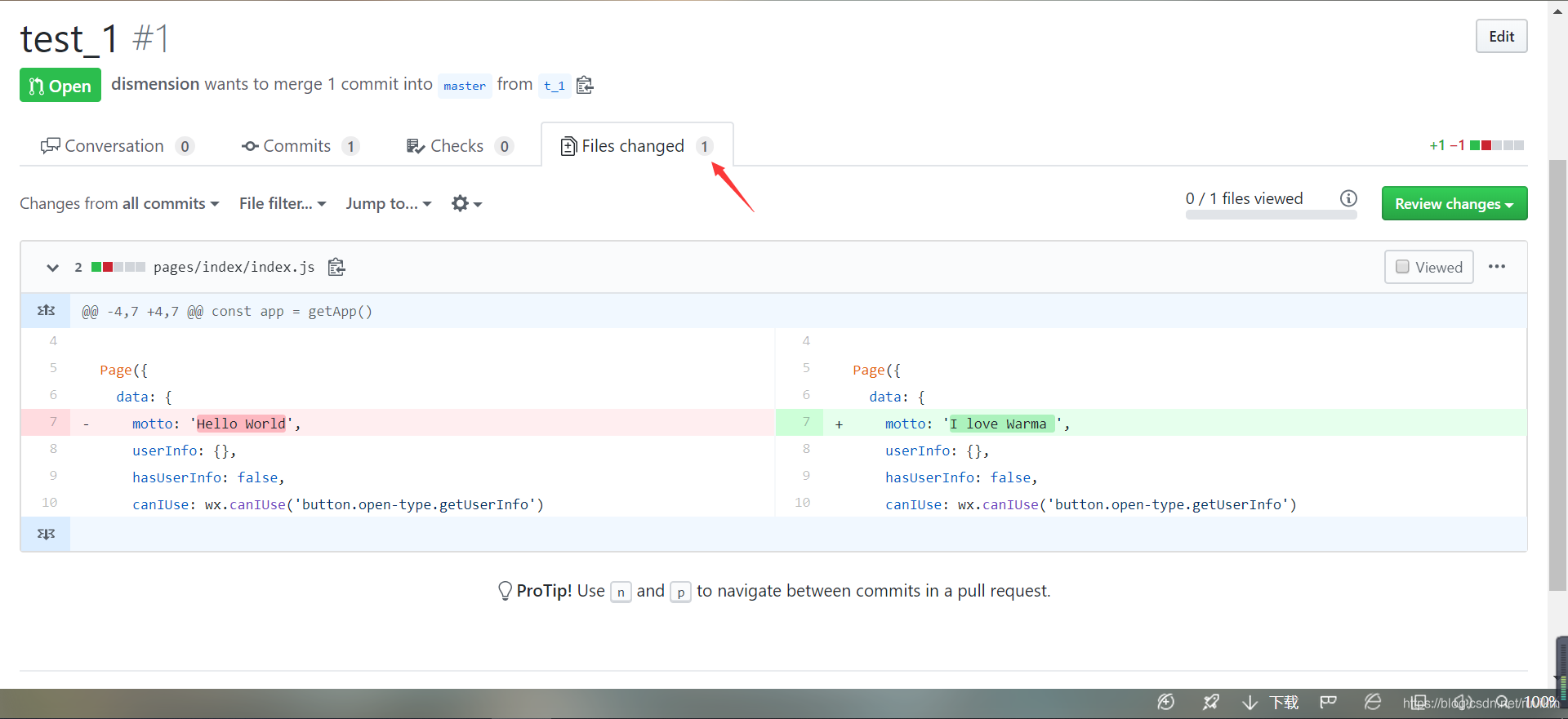
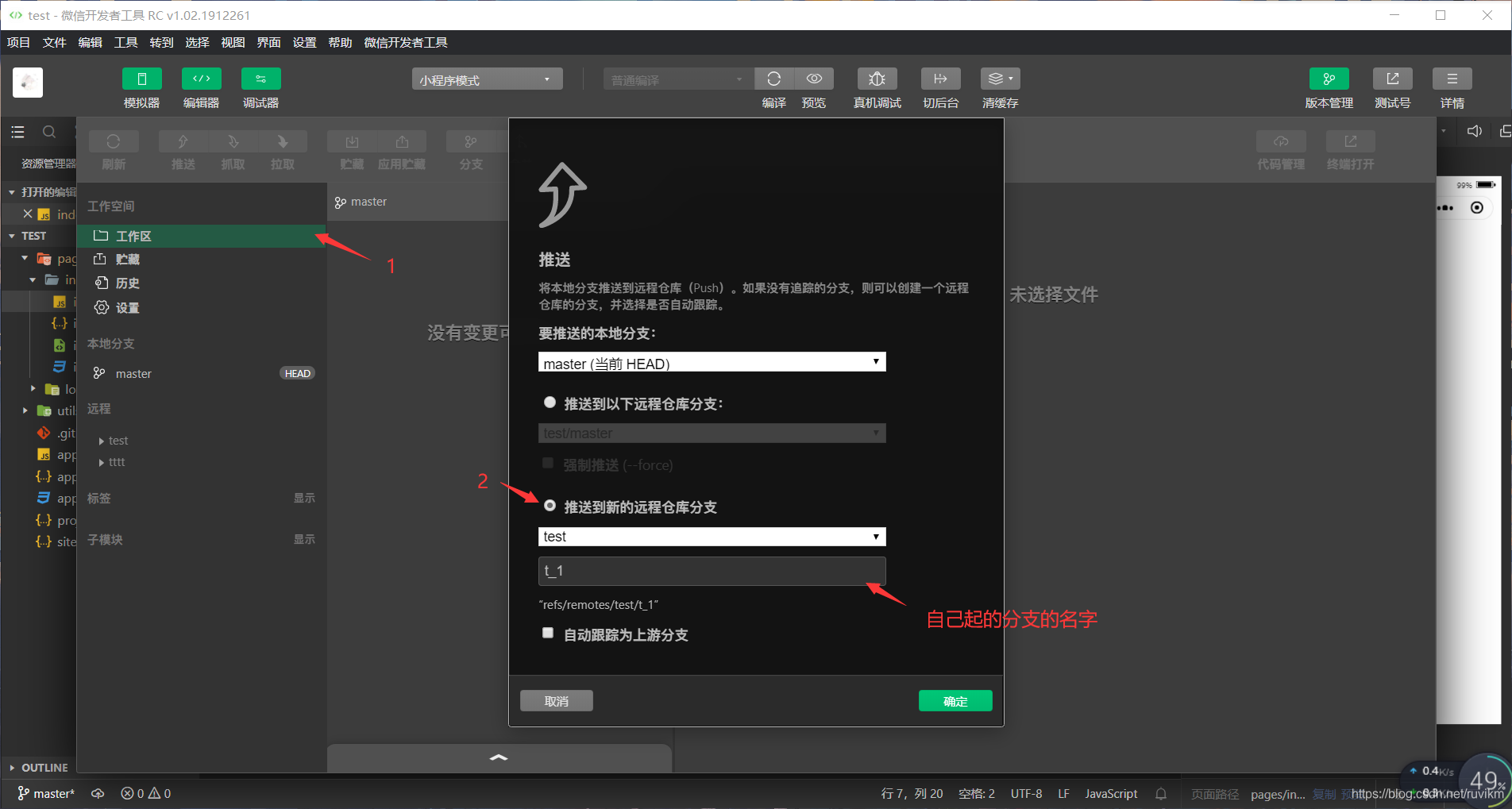
参与者在调试好了一些功能以后,提交到远程仓库的分支

-
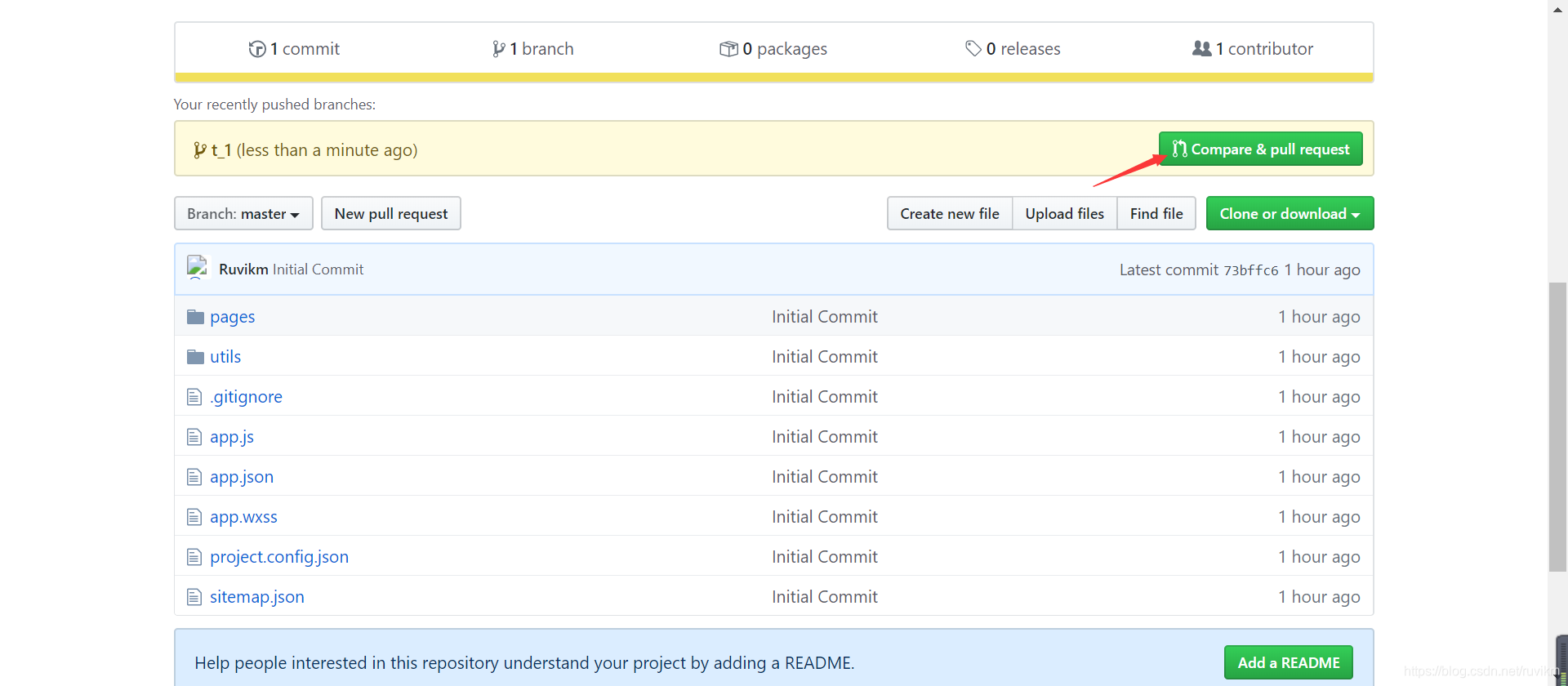
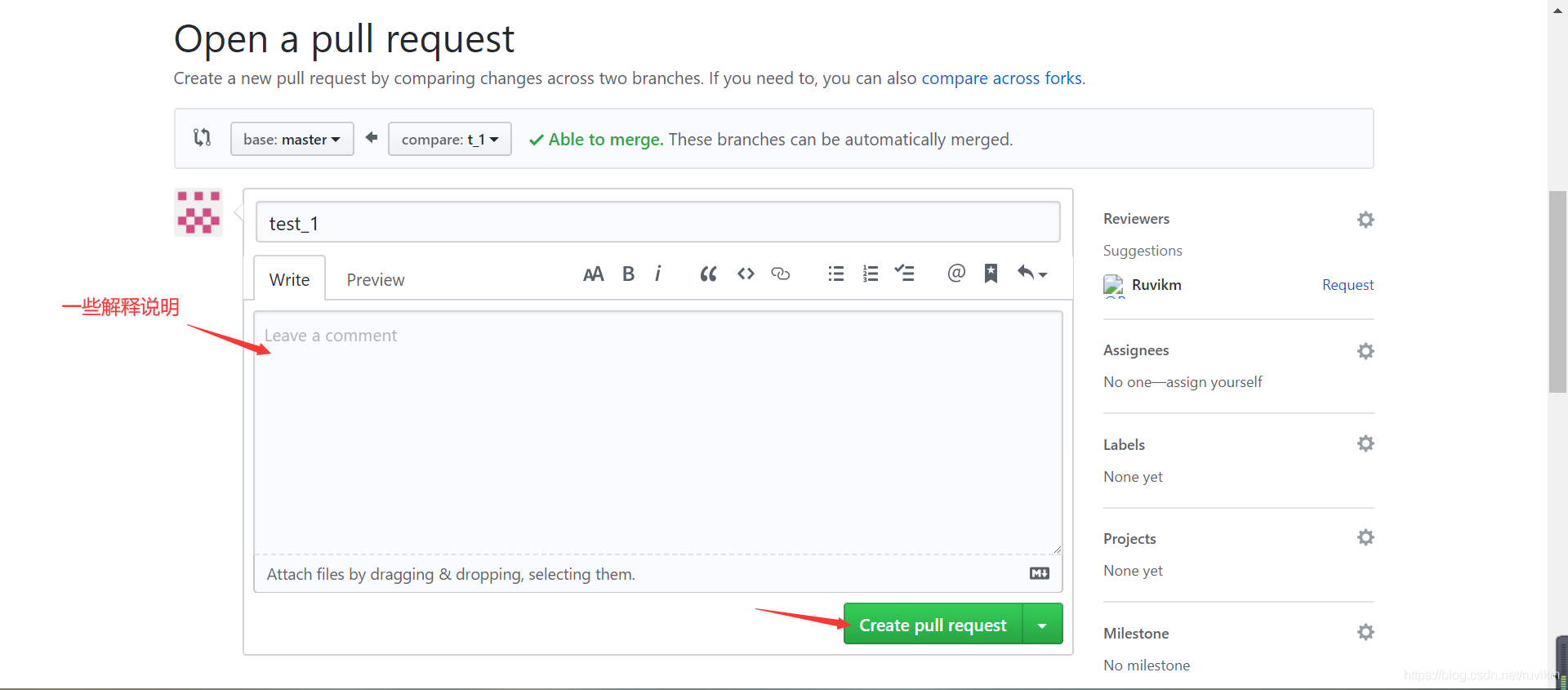
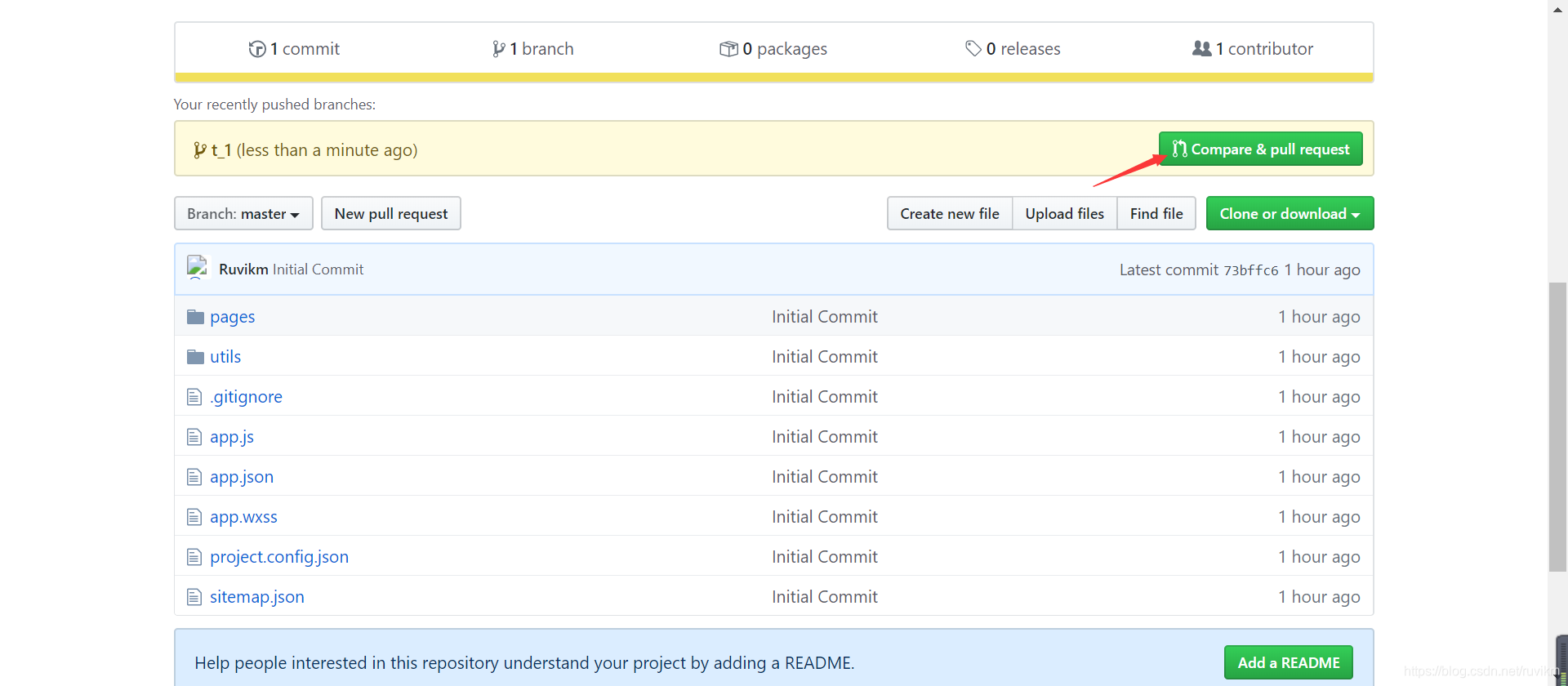
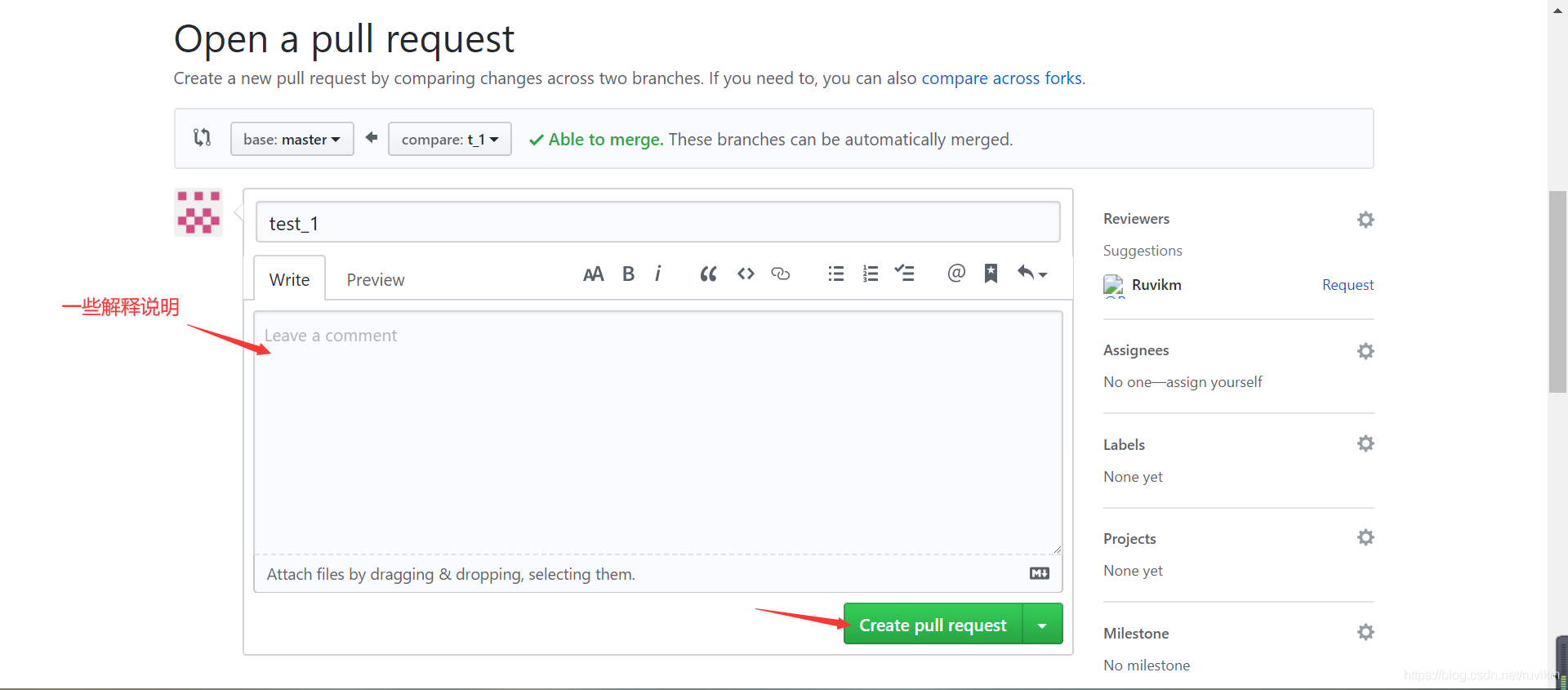
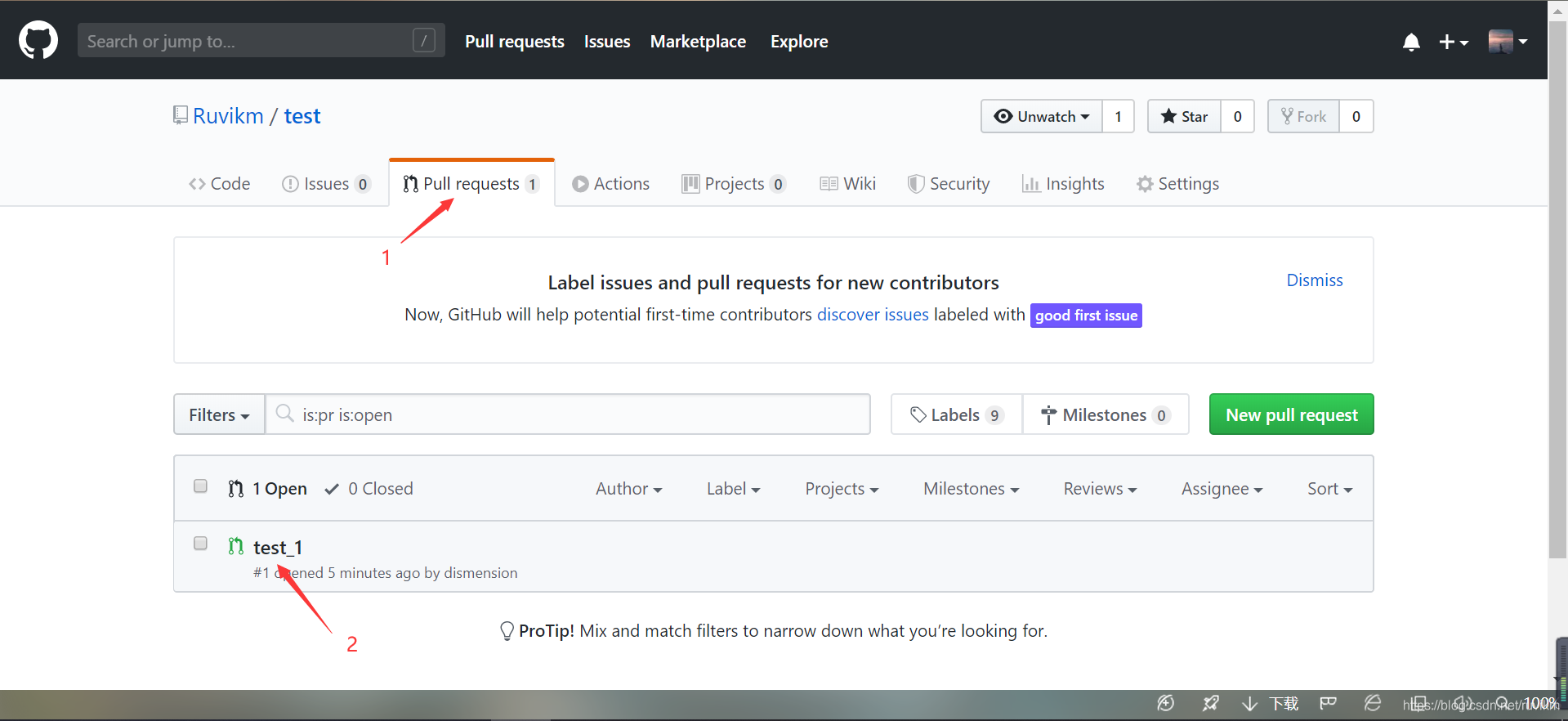
参与者请求合并分支



-
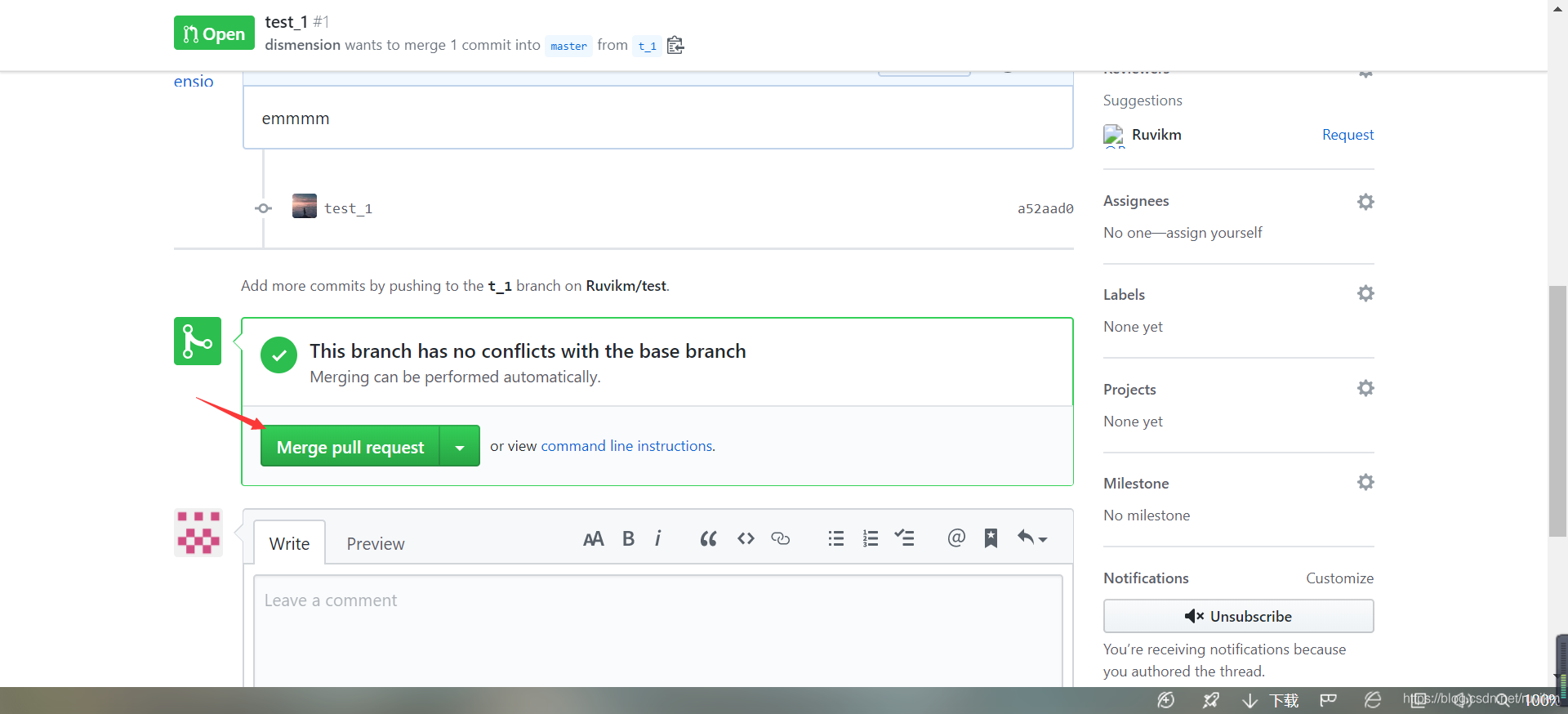
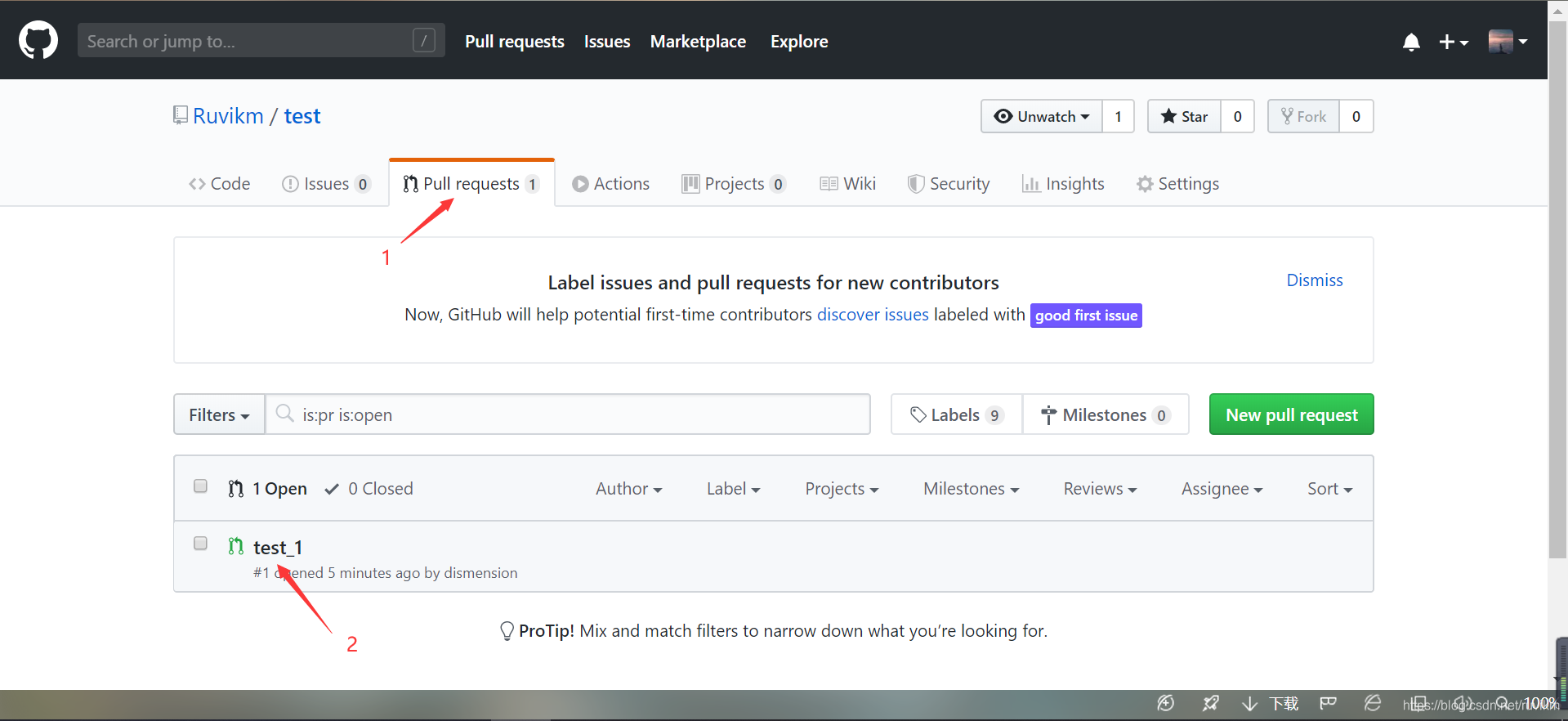
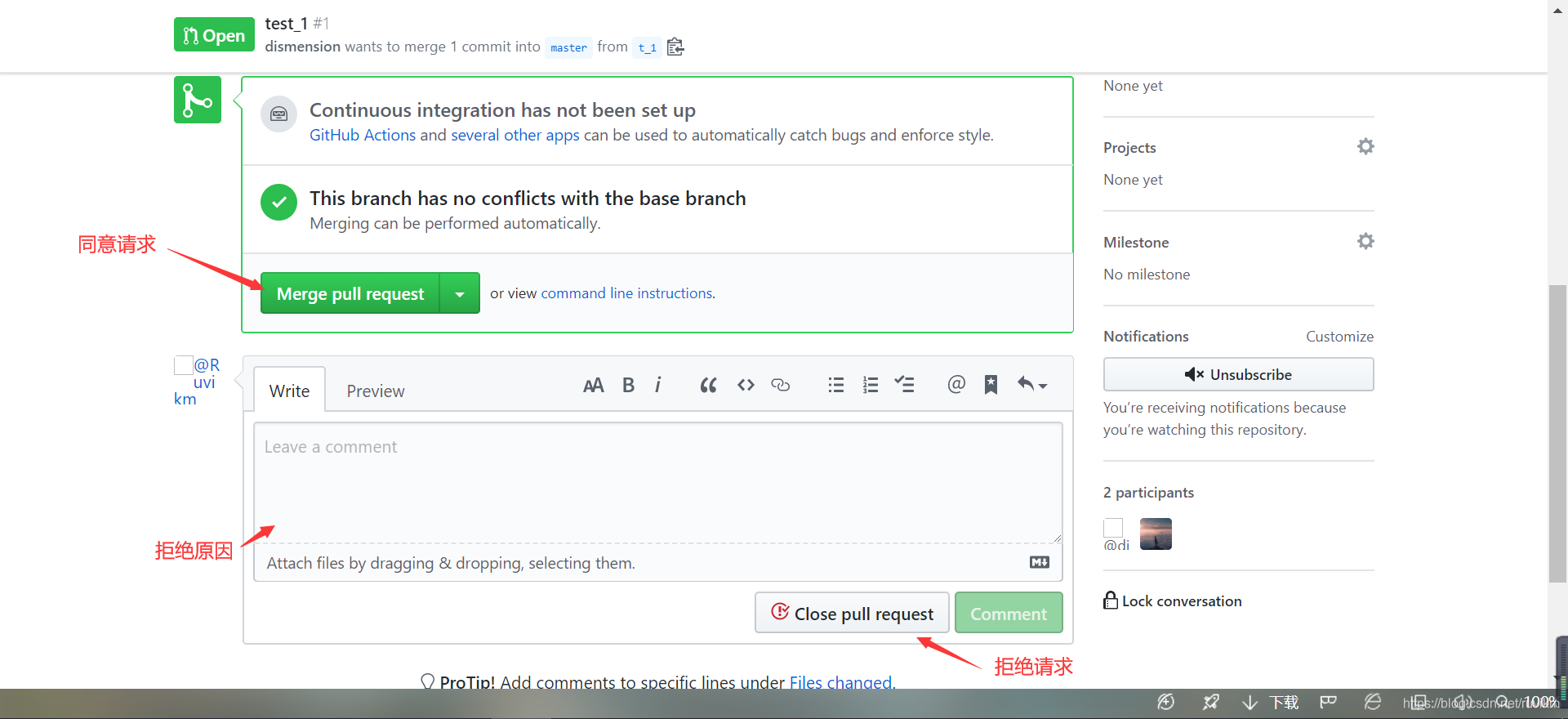
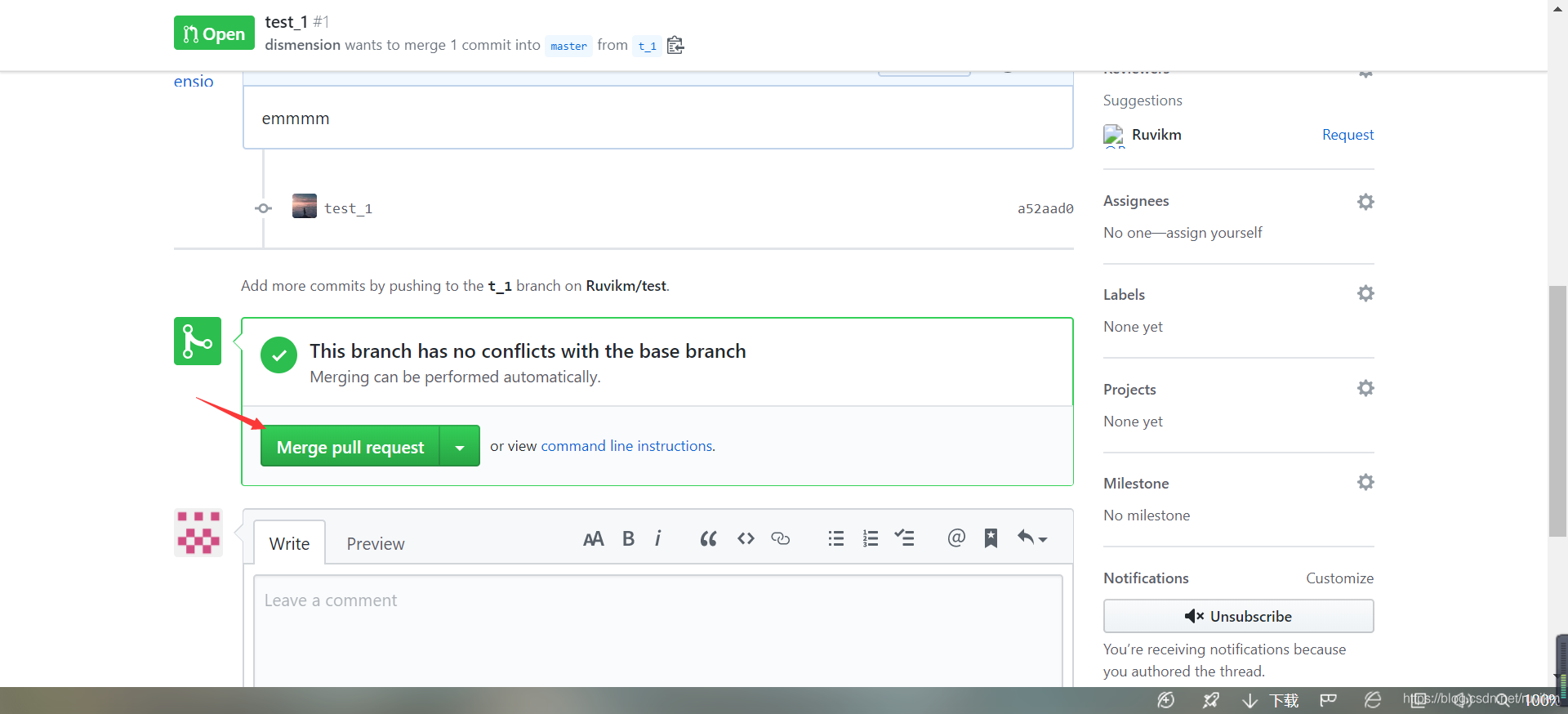
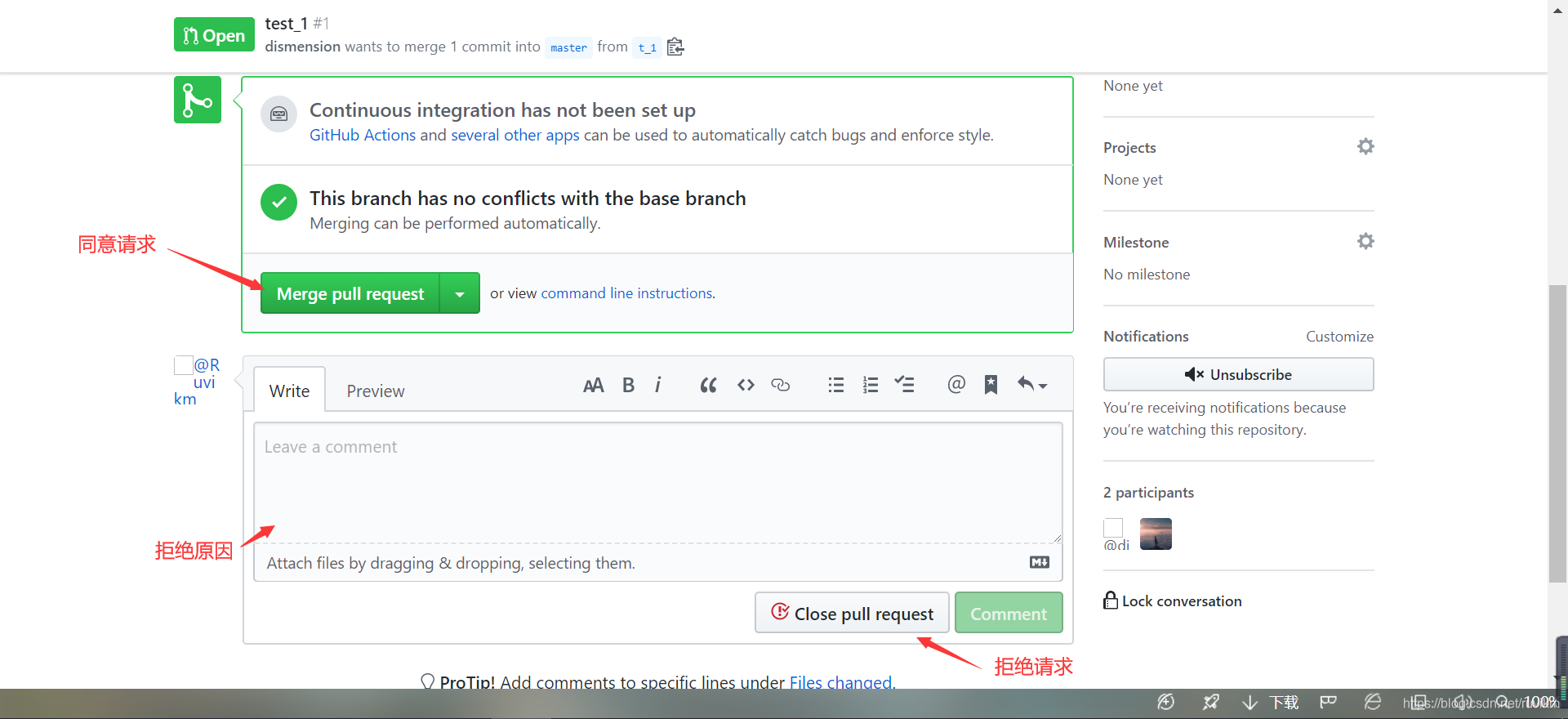
在发起者经过了沉思熟虑,通计熟筹,仰观俯察后,同意合并分支的请求(@ ̄ー ̄@)

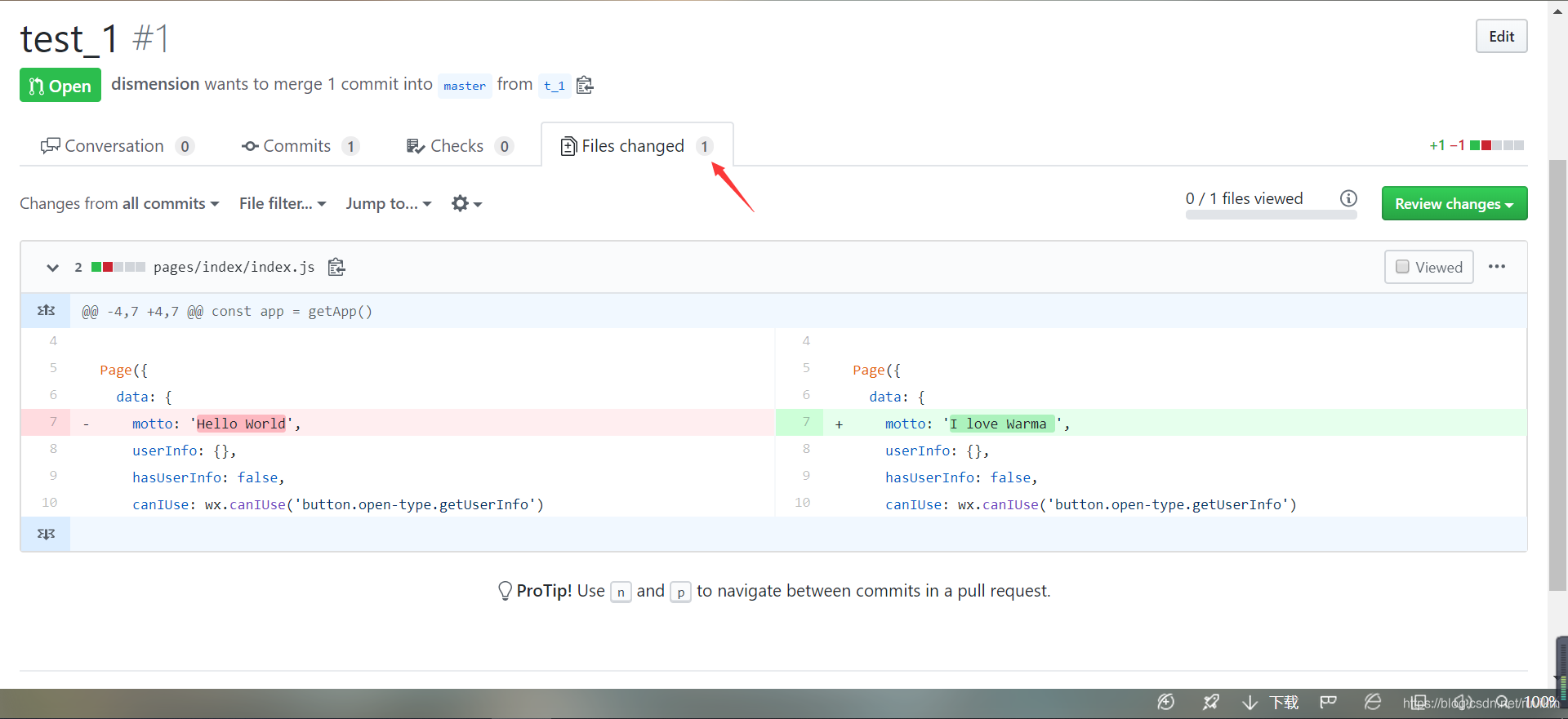
从这里可以对比的看到分支和master的不同

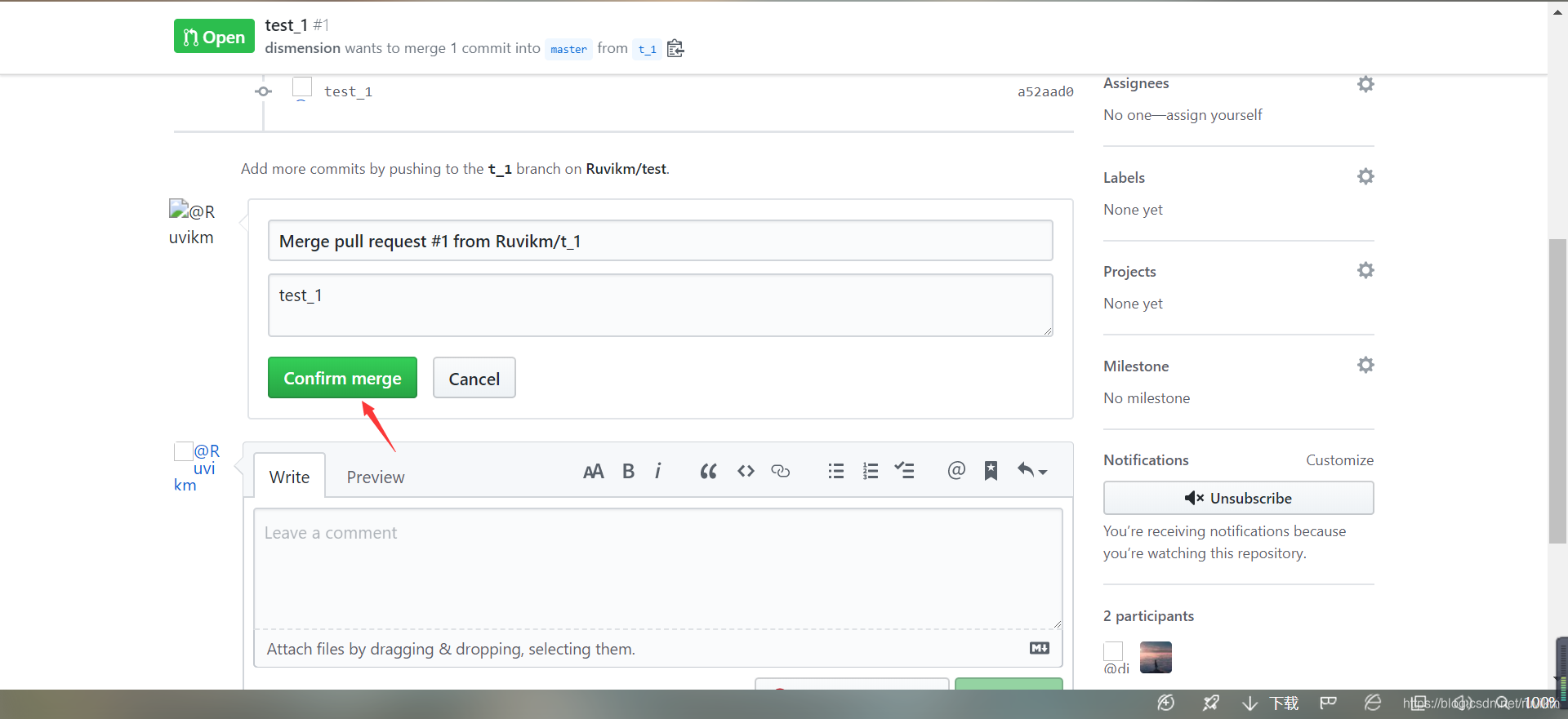
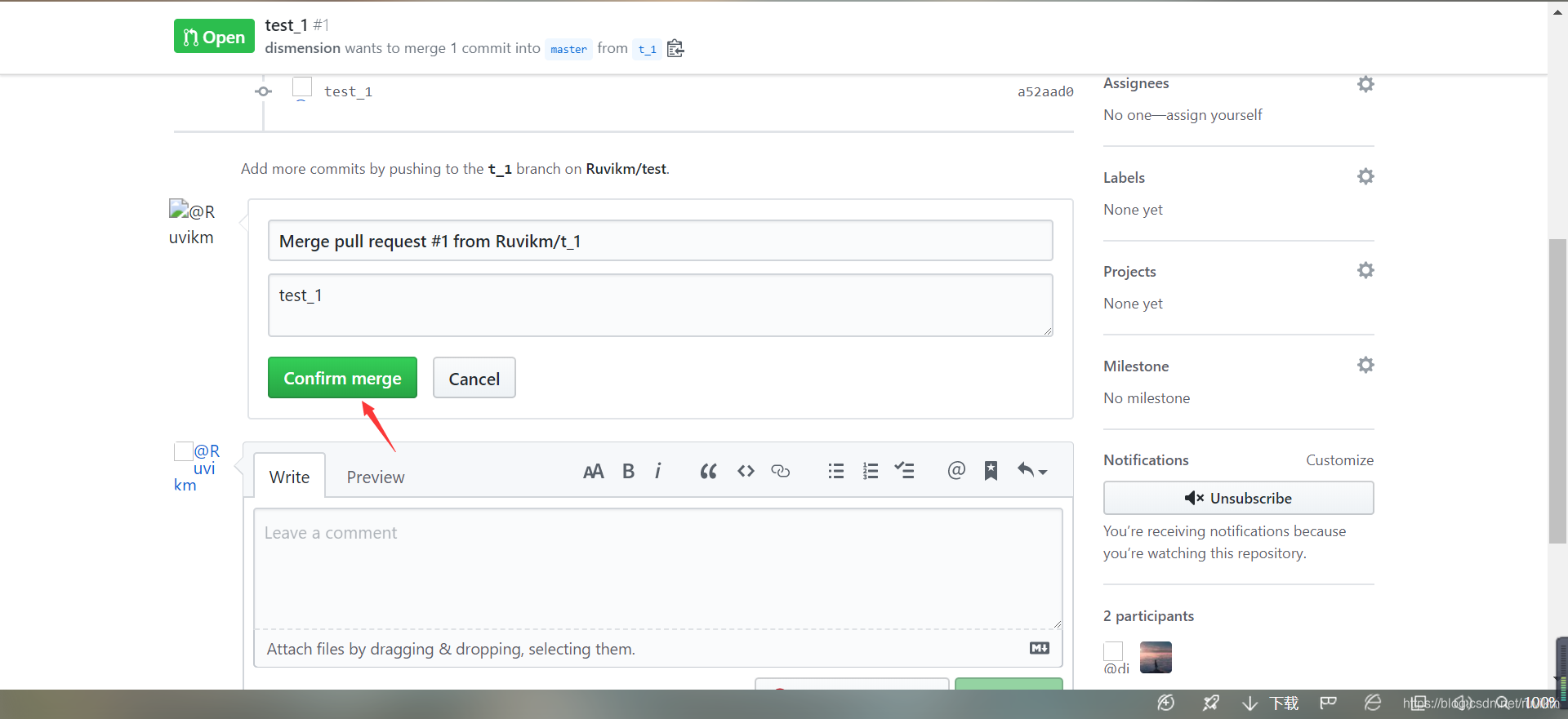
同意合并请求:


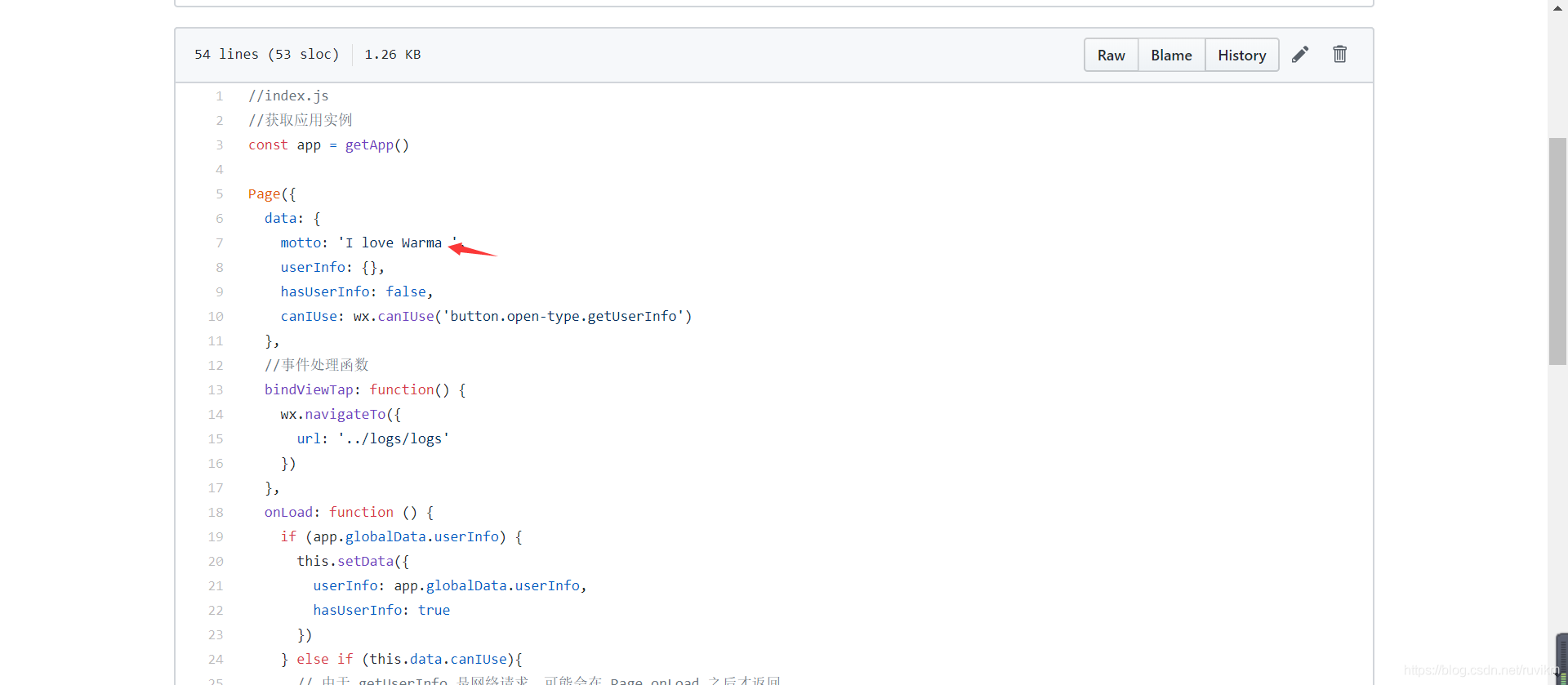
这样就分支就合并进去了

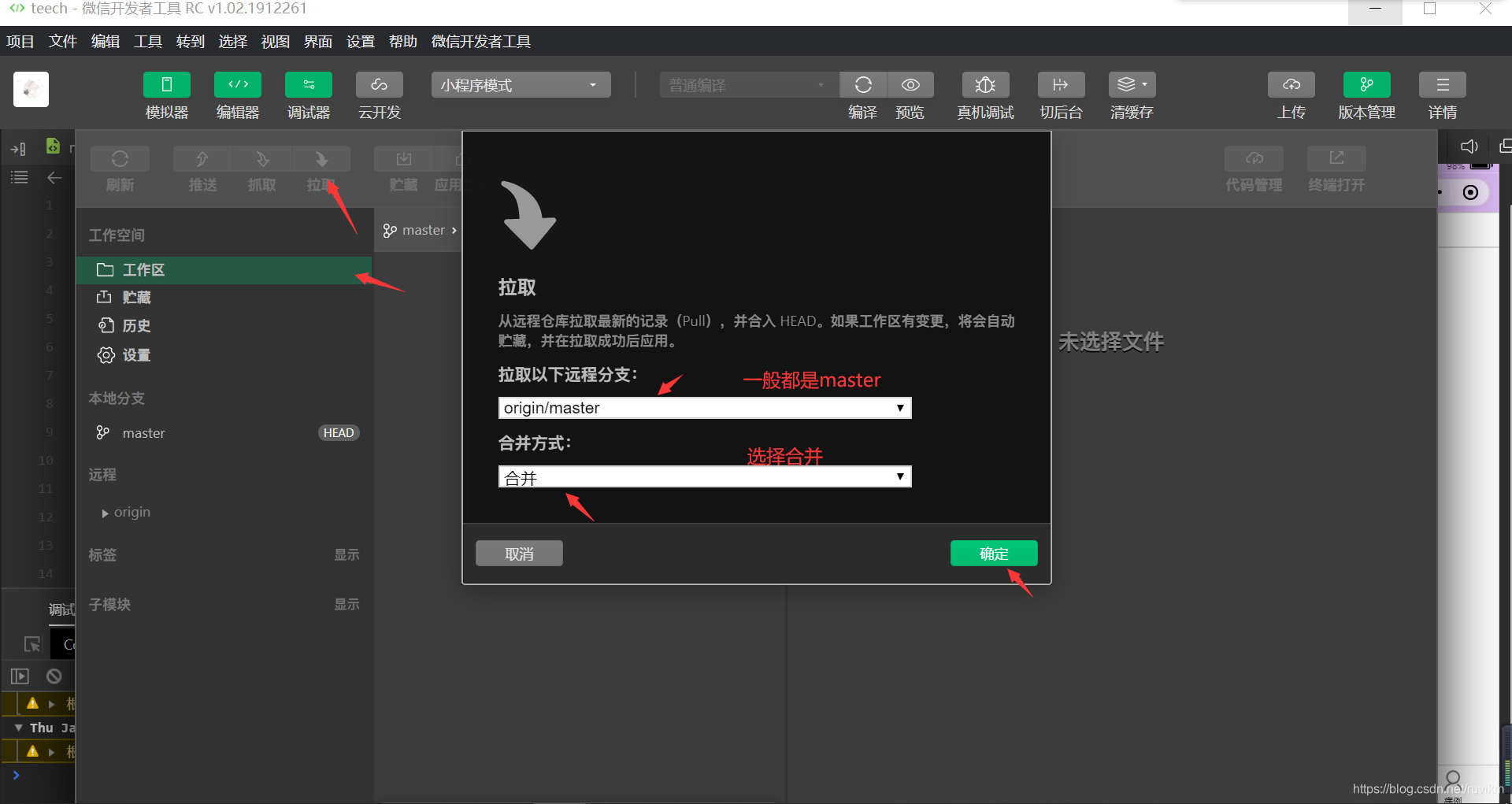
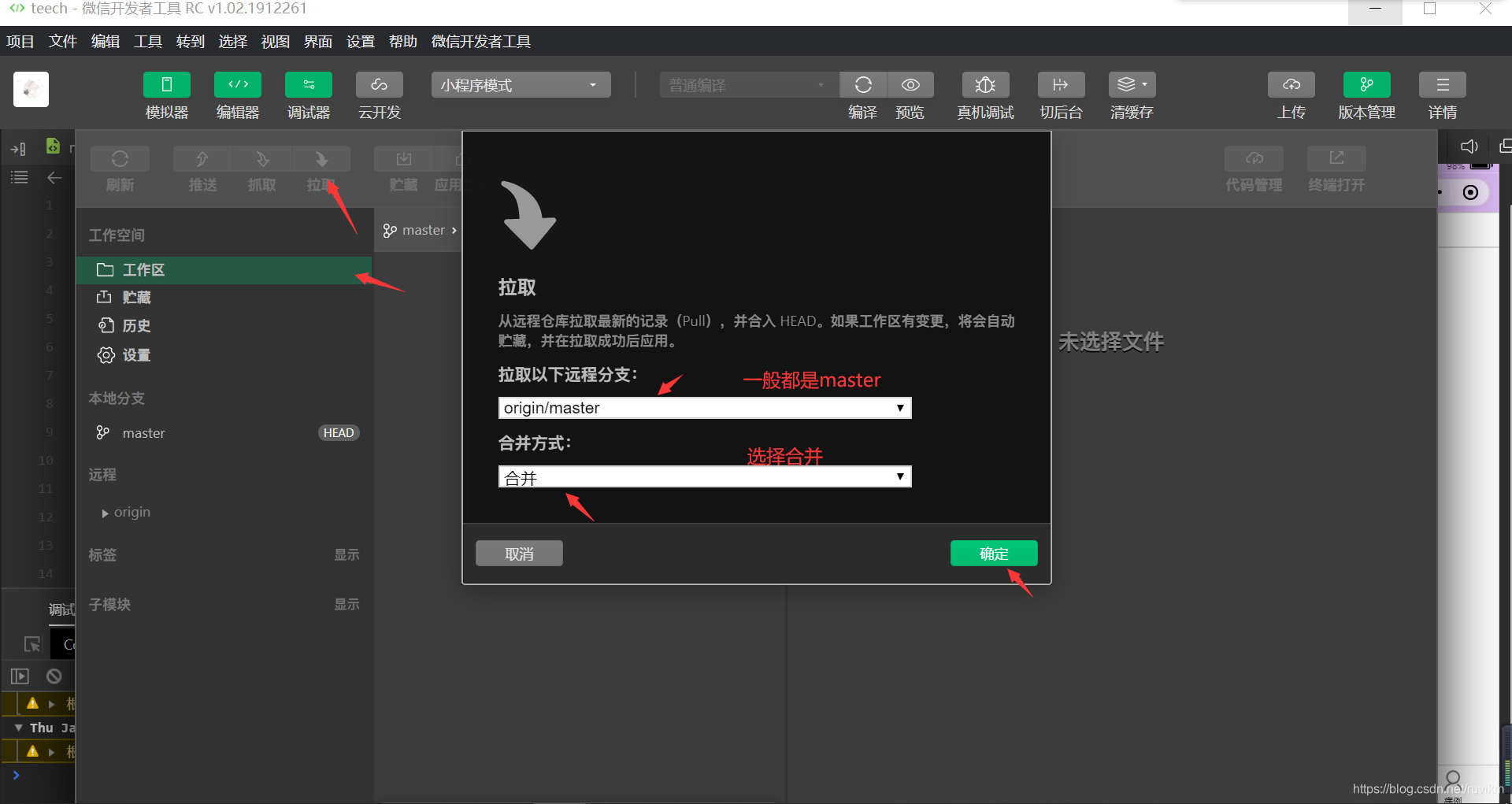
当然如果参与者想要同步最新的代码,只要pull一下就好了

第一次接触github,如有一些错误,还请多多指教
(๑•̀ㅂ•́)و
如何使用微信开发者工具在github上实现团队合作一.发起者要做的一些步骤:首先用IDE初始化本地的git仓库2.使用github-desktop客户端添加这个新建的本地git库并同时上传到新建的远程仓库中3.添加参与者PS:被邀请者的必须要接受邀请才可以二.参与者需要做的步骤:1.在微信小程序开发者工具里添加远程仓库2.绑定自己的github账号三.如...
微信小程序
可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,
微信小程序
的到来会不会给移动端App带来一个寒冬,身为一个Android开发者我是不相信的,即使有,那也是很遥远的未来。不管
微信小程序
是否能颠覆当今的开发格局,我们都要以好奇的心态去接收,去学习。不排斥新技术,所以,心动不如行动,赶紧先搭建一个
微信小程序
开发工具。那么接下来就让我们一起来开始吧。先放一张
Github
上demo的动态图开发工具下载是看到
GitHub
(https://
github
.com/gavinkwoe/weapp-
ide
-crack)上的分享。那么你可以直接进入该GitH
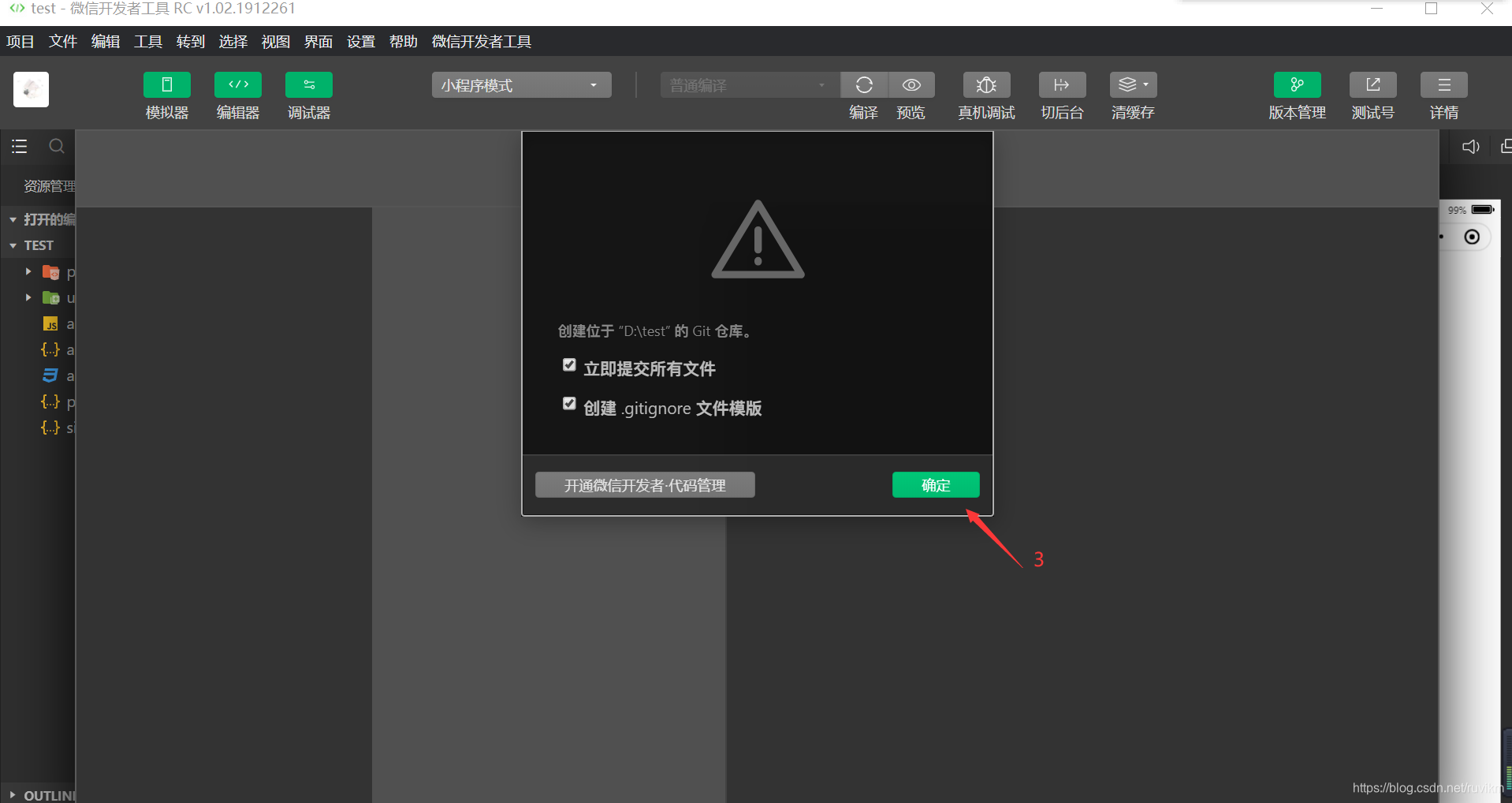
选择立即提交所有文件和创建.gitignore文件模板,点击确定。
然后在左侧栏的工作空间中找到设置
在设置的网络和认证中,把认证方式改为
使用
用户名和密码,然后将你的
GitHub
用户名和密码填好。
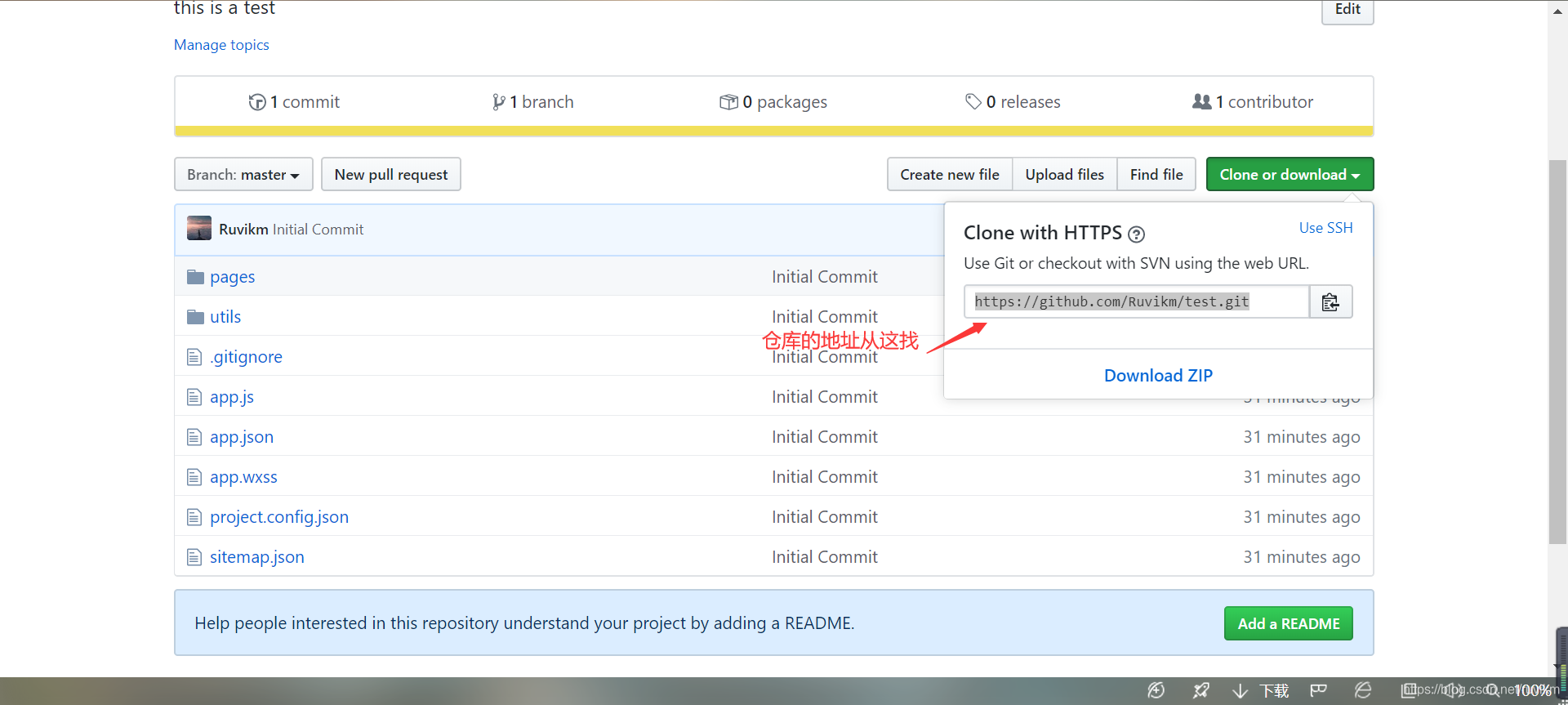
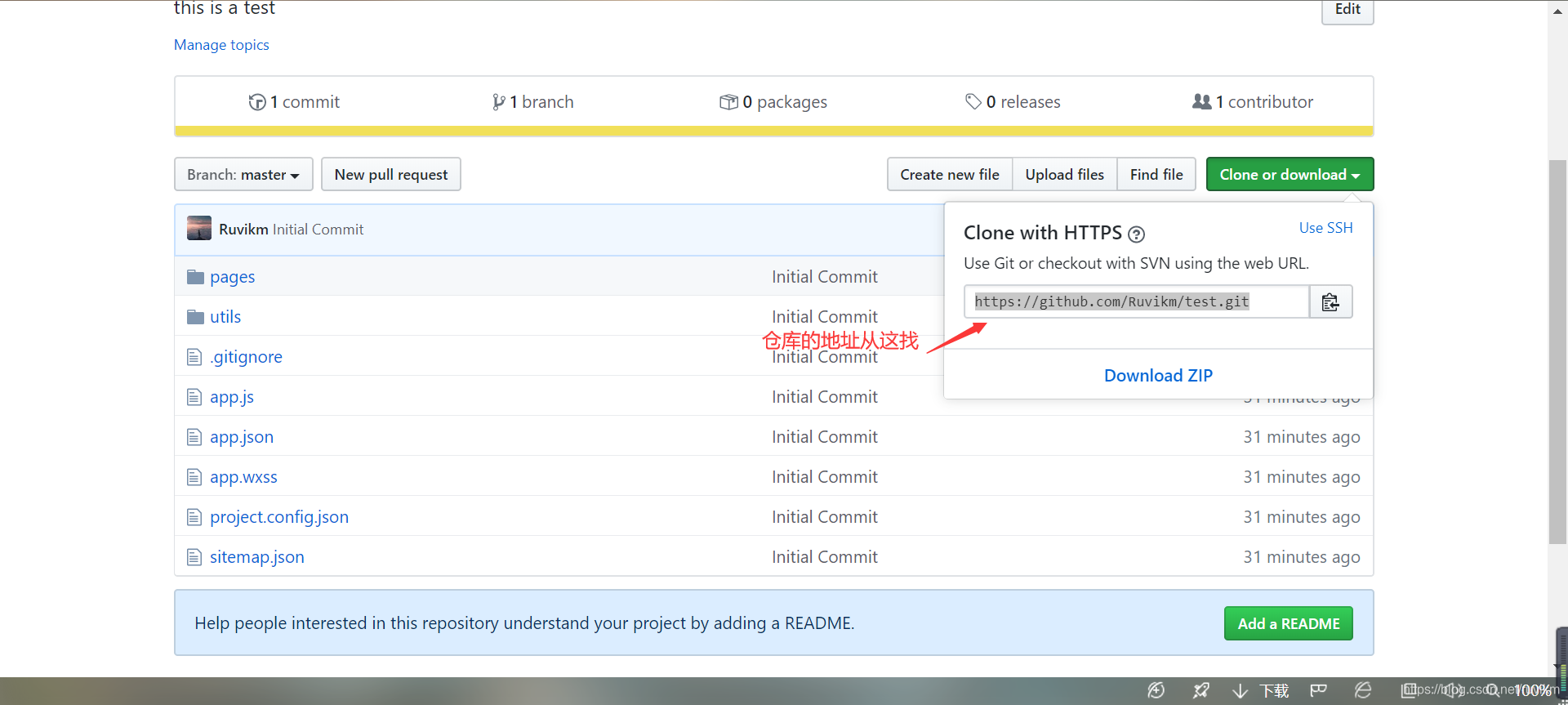
在设置的远程中,添加仓库信息中,将你之前...
github
地址:https://
github
.com/Zinc925/meetingApp
链接点开附有运行截图,比较简单的一款
小程序
DEMO,觉得有学习价值的给个satr咯
每个小小的star都会是学习的动力...
https://
github
.com/TencentCloudBase/mp-book
https://
github
.com/TencentCloudBase/tcb-demo-basic
小程序
demo汇总,如图:
汇总
github
地址:
https://
github
.com/justjavac/awesome-wechat-weapp
营销
小程序
,手势解锁,大转盘,刮刮乐,九宫格,摇一摇等
https://
github
....
「
微信小程序
」的开发框架体验起来,还不错——自带了UI框架。但是问题是他的
IDE
,表现起来相当的糟糕——其实主要是因为,我当时买WebStorm License买了好多年。所以,我觉得他的
IDE
真不如我这个付费好用。
而且,作为一个拥护自由和开源的 「
GitHub
中国区首席Markdown程序员」。微信在「
微信小程序
」引导着Web开向封闭,我们再也不能愉快地分享我们的代码了。
如果我们放任下去,未来的Web世界令人堪忧。
好了,废话说完了:
文章太长不想看,可以直接看Demo哈哈:
GitHub
: https://
github
.com/phodal/weapp-webdemo
预览:htt
.json —— 配置文件,定义窗口颜色、字体颜色等
.wxml —— Weixin Markdown language,类似HTML
.wxss —— Weixin Style Sheets,类似CSS
小程序
根目录一般有三个文件:app.js、app.json、app.wxss
app.json
必须要有这个文件!!否则
IDE
会报错!这是
小程序
的配置入口,可对整个
小程序
进行全局配置,包括页面路径、窗体表现、设置网络超时时间,设置多tab等。
// app.json
"pages":[
"pages/
该系统的诞生的是为了想要写博客同时更新到
微信小程序
,当然后续会扩展更多功能。
git clone https://
github
.com/Alension/stone.git
mini-program是该项目的
小程序
端,分别将java工程和mini-program导入java
IDE
和微信开发者工具
安装后 设置->博客设置
api服务启用(必须)
Api Token(推荐)
微信小程序
设置
AppID(非必需,用于点赞评论功能)
AppSecret(非必需,用于点赞评论功能)
小程序
端设置
修改mini-program中的utils下的config.js的配置项
DOMAIN TOKEN(必须)
TOKEN(推荐,填写后端设置的token)
小程序
演示
如果您只想搭建一个博客系统
微信小程序
的开发框架体验起来,还不错——自带了UI框架。但是问题是它的
IDE
,表现起来相当的糟糕——其实主要是因为,我当时买WebStorm License买了好多年。所以,我觉得他的
IDE
真不如我这个付费好用。
(此图片来源于网络,如有侵权,请联系删除! )
而且,作为一个拥护自由和开源的“
GitHub
中国区首席Markdown程序员”。微信在微信
最近研究了一下
微信小程序
,感觉和vue思想几乎一致,自己也在写一些小Demo进行练习,但是考虑到需要进行版本控制,于是研究了一下将项目上传到
github
的步骤,网上也有很多其他博主写的相关文章,我也是踩了很多坑才成功,下面来和大家分享一下:
Step1:
### 回答1:
微信小程序
仿滴滴
Github
是一款基于
微信小程序
平台设计开发的,仿照滴滴上线的
Github
服务的应用程序。它能够提供类似
Github
的代码仓库管理、版本控制、
团队
协作、代码审核、代码搜索和社区交流等功能,适用于个人开发者和企业内部的开发者
团队
。
微信小程序
仿滴滴
Github
的主要功能包括创建代码仓库、代码上传、代码拉取、版本控制、代码审核、
团队
协作、代码搜索和社区交流等模块。创建代码仓库和代码上传功能帮助用户将代码上传至云端,方便版本控制和
团队
协作。代码拉取功能能够快速将远程代码拷贝至本地。版本控制功能可以让开发者对代码中的不同版本进行管理,进行代码编辑、修改和批注。代码审核功能可以让
团队
成员给出反馈意见,保证代码质量和代码风格的一致性。代码搜索功能可以帮助开发者在已有的代码库中快速查找并复用代码。社区交流功能让开发者之间可以进行在线交流。
微信小程序
仿滴滴
Github
的优势在于提供了一个轻量级的开发平台,使开发者之间可以快速高效地进行
团队
协作和代码分享。此外,应用程序提供了简单易用的代码管理和版本控制功能,能够减少代码错误和提高代码一致性。在社区交流方面,应用程序还支持丰富的社区交流功能,可以让开发者之间进行公开和私人的交流和协作。
总之,
微信小程序
仿滴滴
Github
是一款优秀的
小程序
,能够满足开发者
团队
的代码管理和共享需求。它凭借着丰富的功能和便利性将会有广泛的市场前景。
### 回答2:
随着互联网技术的不断发展,移动互联网开始成为人们日常生活中不可或缺的一部分。如今,跨城市出行成为了人们日常生活中的重要方面,而滴滴出行成为了市场主导者之一。然而,对于很多小型企业来说,如果想要开发出一款类似于滴滴出行的应用程序,成本和难度是非常高的。
微信小程序
作为一种可以在微信平台上开发的应用程序,由于其快速开发、轻量级、便捷快捷等优点,正逐渐被越来越多的开发者所青睐。因此,利用
微信小程序
仿照滴滴出行并开源于
GitHub
,成为了一个不错的选择。
首先,仿照滴滴出行的程序需要具备两个主要功能:一是
实现
用户与司机的匹配,二是显示行车轨迹和支付功能。这其中涉及的技术有地图定位技术、支付接口和服务器端开发等。同时,仿照滴滴出行还需要考虑到美观易用性、用户数据保护等方面的问题。所以,开发一个高质量的
微信小程序
仿照滴滴出行需要有一支专业的
团队
来完成。
其次,仿照滴滴出行的程序需要开源于
GitHub
。
GitHub
是全球最大的开源社区平台之一,其开放源代码的理念使得全球的开发者能够共同参与到代码的优化与维护中。开源自己的项目可以让更多人参与其中,能够提升代码的质量和可靠性,提高整体开发效率。通过
GitHub
,可以吸引更多的开发者前来参与进来,提高项目的可见度和影响力。
总之,
微信小程序
仿滴滴
GitHub
是一种
实现
跨城市出行,降低开发成本的一种方式,但同时也需要考虑到技术难度、美观易用性、用户数据保护等方面的问题,通过开源自己的项目,能够让更多的人参与进来,提高整个项目质量和可靠性。
CSDN-Ada助手:
Java实现鲜花销售系统
qq_51352449:
Java实现鲜花销售系统
qq_51352449:
Java实现鲜花销售系统
H1975944JY:
Java实现鲜花销售系统
H1975944JY: