JMeter察看结果树的显示模式详解
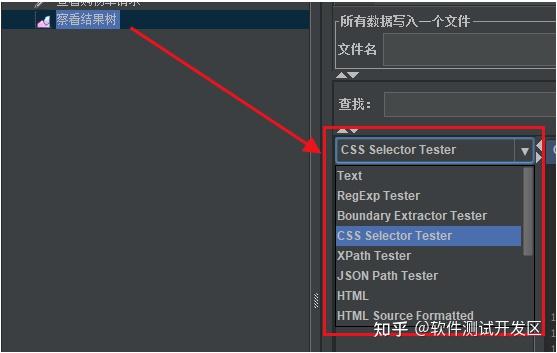
在 察看结果树 组件中,展示响应信息的方式有很多种,可以通过面板左侧的下拉框进行选择。如下图所示:

1、CSS Selector Tester视图
CSS选择器测试器 常用于查看HTML格式的返回数据,可以根据JSoup或Jodd对响应数据进行过滤和查看,最终得到我们所需要的数据。
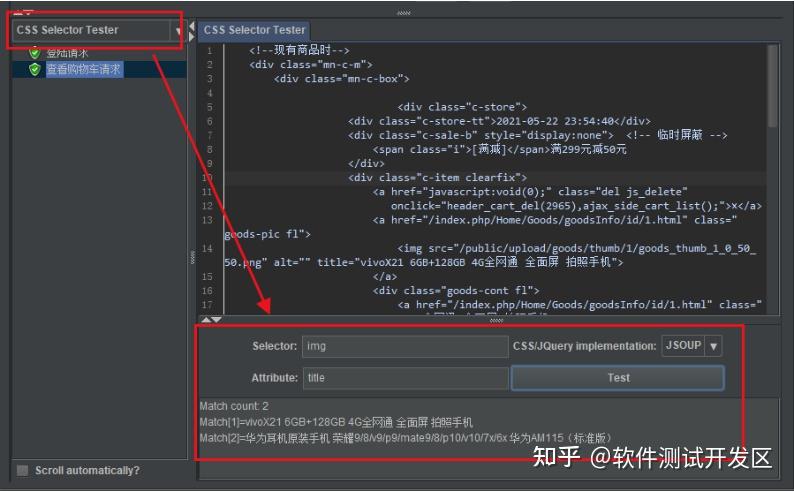
CSS选择器测试器 界面如下图所示:

(1)使用方式 :
1、可以在Selector填写CSS选择器表达式,定位到目标标签元素,来获取其它的文本内容。
2、如果需要获取目标标签元素中的属性,可以在Attribute中填写,我们就可以获取到该标签元素的属性值了。(如上图所示)
(2)提示 :
1、CSS选择器测试器 是只用于查看请求响应体中的数据。
2、需要有CSS选择器或者XPath的相关知识会更好处理哦。
(3)在工作中的使用 :
一般常用 CSS选择器测试器 定位返回响应体中的目标数据,然后把写好的CSS选择器表达式,放入后置处理器的 CSS/JQuery提取器 组件中,来实现接口关联的业务操作。
即:验证 CSS/JQuery提取器 组件中的表达式设置有无问题。
2、HTML查看器
如果请求接口返回的数据是HTML页面源码,我们就可以选择HTML相关的查看器。在JMeter的 察看结果树 组件中,有三种类型的HTML查看器。
(1)HTML视图
当返回结果是一个HTML页面时,默认的Text查看器并不能很好的看到渲染效果。选择HTML查看选项,HTML视图将响应以HTML方式呈现。
渲染的HTML可能无法与浏览器显示的页面相比较,但是可以提供一个基本的页面判断,帮助我们确定是否请求页面成功。
但是图像、样式等数据不会下载,所以看起来页面会比简单。
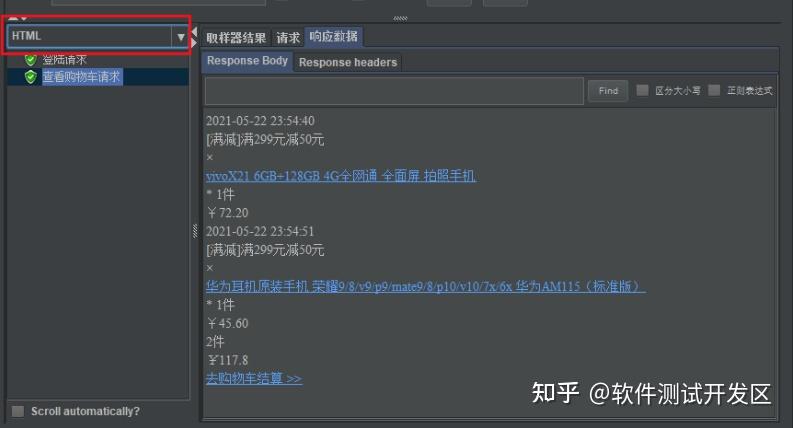
如下图所示:

提示:比如我们查看一下返回的数据中,用户是否登陆成功时,效果更加直观。
(2)HTML(download resources)视图
如果返回结果是一个HTML页面时,且选择了HTML(download resources)视图进行数据展示,则会下载HTML代码引用的图像、样式等数据,呈现出更加具体的HTML样式,相比以上一种展示,更具体直观。
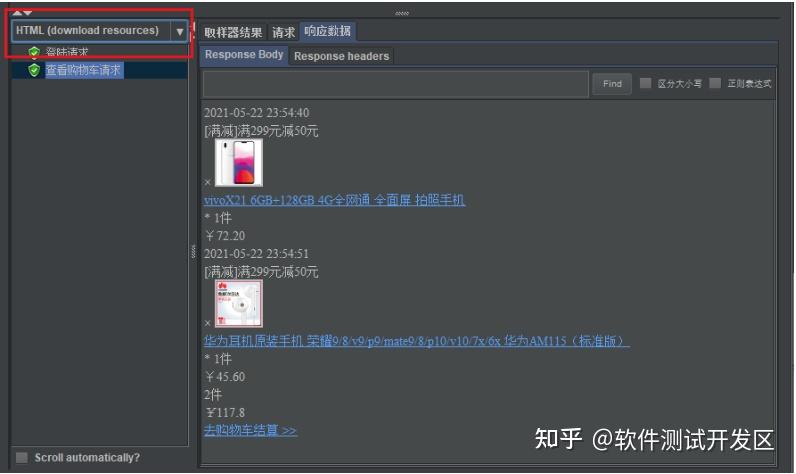
如下图所示:

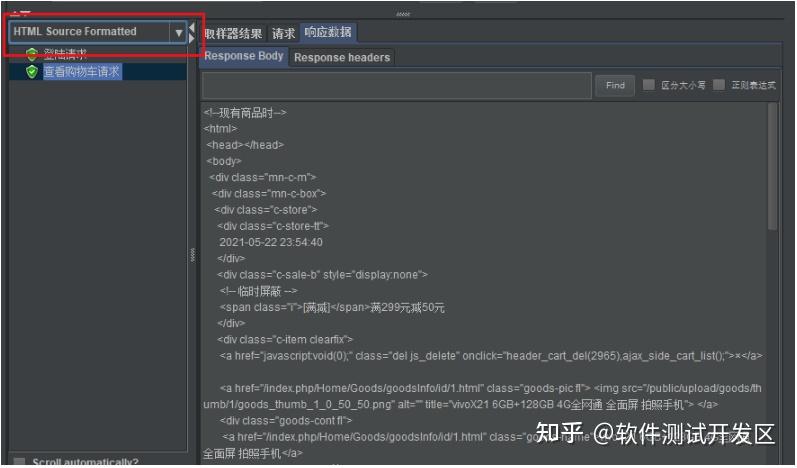
(3)HTML Source Formatted视图
返回结果是一个HTML页面时,选择HTML Source Formatted视图选项,则渲染器将显示由Jsoup格式化的HTML源代码。跟在浏览器显示界面,鼠标右键“查看页面源代码”的信息一致,跟Text模式并没有区别。
如下图所示:

3、JSON查看器
在JMeter的 察看结果树 组件中,有两种类型的Json数据查看器。
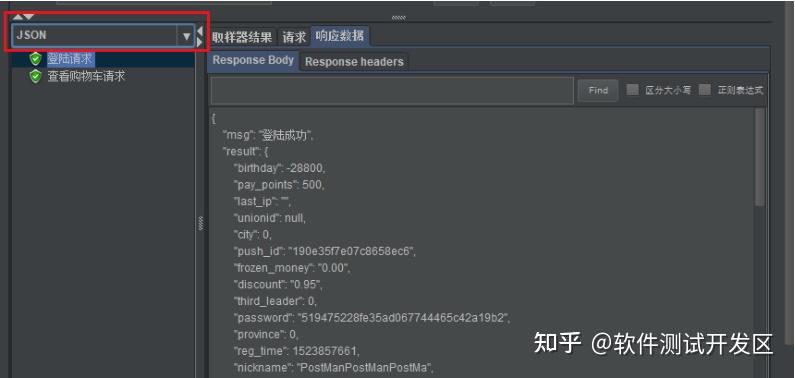
(1)JSON视图 JSON视图将接口响应结果以标准的JSON树形风格进行显示,跟Text格式视图是有明显的区别的。
如下图所示:

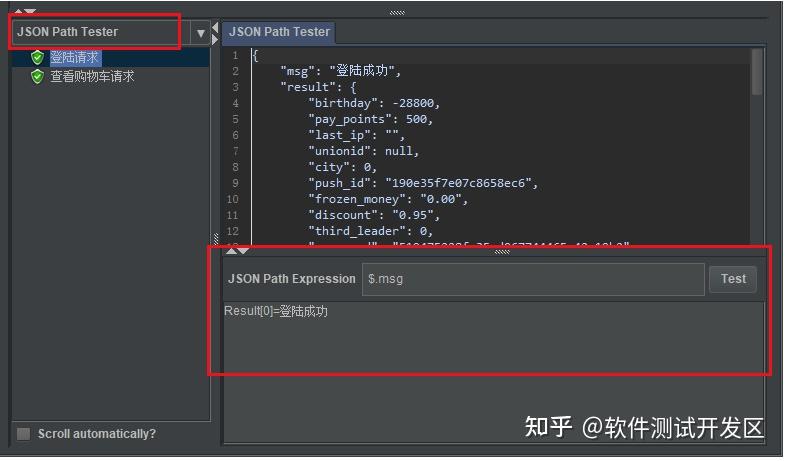
(2)JSON Path Tesrer视图
JSON Path测试器 中允许使用JSON PATH表达式,从特定响应中定位提取你所需要的数据。在JSON Path Expression中输入JSON PATH表达式,如下图所示:

1)Json Path表达式简单说明 :
$表示根节点,一级一级的往下走可以用.来表示,所以常用的Json Path表达式写法有如下两种写法: 1、$.result['city']
2、$.result.city
提示:如果我们要用JSON Path Tester视图来进行数据的匹配,那么就需要学习下Json Path表达式的相关知识,类似于XPath的操作。
2)在工作中的使用 :
一般常用 JSON Path测试器 定位返回响应体中的目标数据,然后把写好的Json Path表达式,放入后置处理器的 JSON提取器 组件中,来实现接口关联的业务操作。
即:验证 JSON提取器 组件中的表达式设置有无问题。
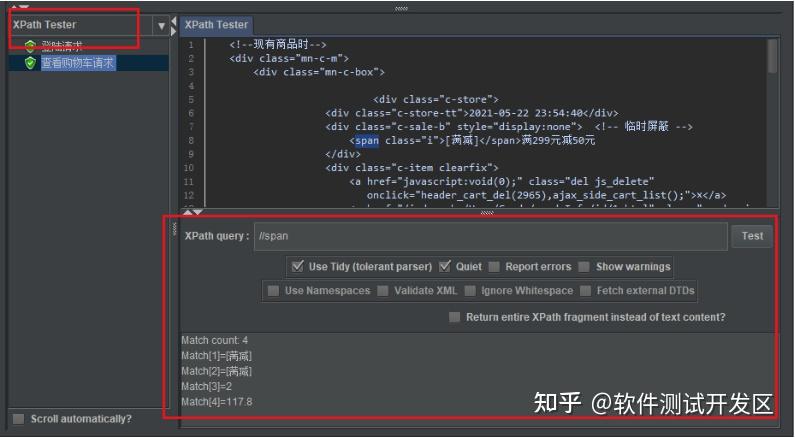
4、XPath Tester视图
XPath测试器 仅适用于文本响应,也就是在 取样器结果 选项页中,属性Data type ("text"|"bin"|""): text的响应。
在XPath query中输入XPath表达式,点击"Test"按钮,系统将应用XPath表达式,对面板中的文本进行查询,结果将显示在下方面板中。
如下图所示:

提示:需要掌握XPath定位的表达式写法,但是也不难,我们可以借助工具或者是其他的定位方法可以来搞定这个结果搜索。
(1)界面中选项的简单说明 :
- Use Tidy:当需要处理的页面是HTML格式时,选中该选项(一定要勾选,否则报错);如果是XML或XHTML格式,则取消选中。
- Quiet:只显示需要的HTML页面。
- Report errors:显示响应报错。
- Show warnings:显示警告。
- Use Namespaces:如果勾选该选项,XML解析器将使用命名空间来分辨。
- Validate XML:根据页面元素模式进行检查解析。
- Ignore Whitespace:忽略空白。
- Fetch external DTDs:如果勾选该项,外部使用DTD规则来获取页面内容。
- Return entire XPath fragment of text content:返回文本内容的整个XPath片段。
(2)在工作中的使用 :
一般常用 XPath测试器 定位返回响应体中的目标数据,然后把写好的XPath选择器表达式,放入后置处理器的 XPath提取器 组件中,来实现接口关联的业务操作。
即:验证 XPath提取器 组件中的表达式设置有无问题。
5、RegExp Tester视图
正则测试器 视图仅适用于文本响应,也就是在 取样器结果 选项页中,属性Data type ("text"|"bin"|""): text的响应。
在Regular expression中输入正则表达式,点击"Test"按钮,系统将应用正则表达式,对面板中的文本进行查询,结果将显示在下方面板中。
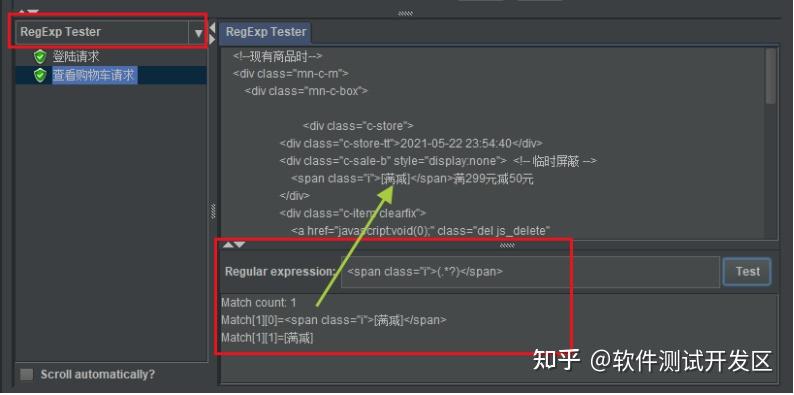
如下图所示:

提示:我们需要掌握正则表达式的写法,关于正则表达式这里稍微说明下,常用写法左边界(.*?)右边界。
如:href="/topics">(.*?)</a>。一定要确定的左右边界是唯一的。
在工作中的使用 :一般常用 正则测试器 定位返回响应体中的目标数据,然后把写好的正则表达式,放入后置处理器的 正则表达式提取器 组件中,来实现接口关联的业务操作。
例如:需要从上一个请求的响应结果中,获取数据来关联到下一个请求,且通过正则表达式提取器来实现。即:验证 正则表达式提取器 组件中的表达式设置有无问题。
6、Document视图
在Document视图中,将显示从各种类型文档中提取的文本。例如:Microsoft office(Word,Excel,PowerPoint 97-2003,2007-2010(openxml)),Apache OpenOffice(writer, calc, impress),HTML、gzip、jar/zip等文件。
注意 :
1、使用Document方式展示数据,需要下载Apache Tika binary package(tika-app-x.x.jar),并将它防放到JMETER_HOME/lib目录中。记得要重启JMeter,否则插件不生效。
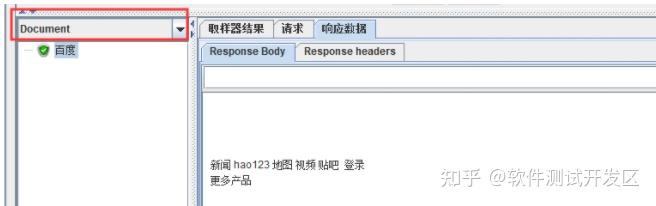
2、如果文档大于10 MB,则不会显示该文档。若要更改此限制,请将JMeter属性文件中(jmeter.properties文件),document.max_size属性设置的足够大,或设置为0以移除限制。显示效果如下图所示:

用的不多,了解即可。
7、Text视图
在 察看结果器 组件中,默认的视图默认。会以纯文本的形式显示所有的数据内容。
该视图中会显示请求的取样器结果、请求、响应数据3个部分内容。
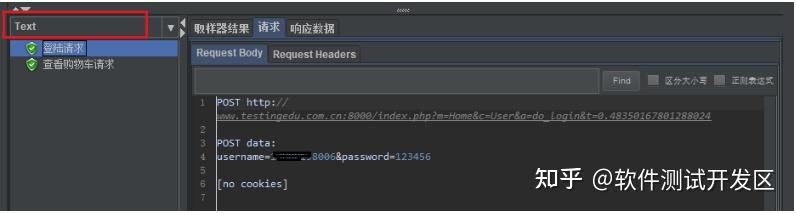
如下图所示:

8、XML视图
将请求的内容,以树状风格进行展示。
任何DTD节点或Prolog节点都不会显示在树中,但是响应体中可能包含这些节点。
可以右键任何节点,选择展开或折叠其下面的所有节点。
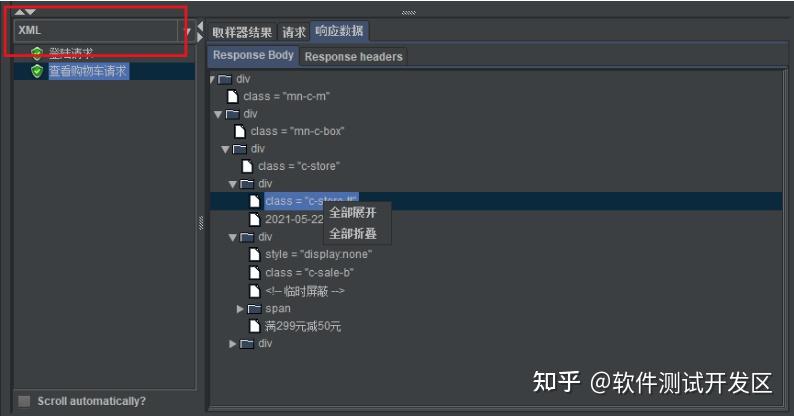
如下图所示:

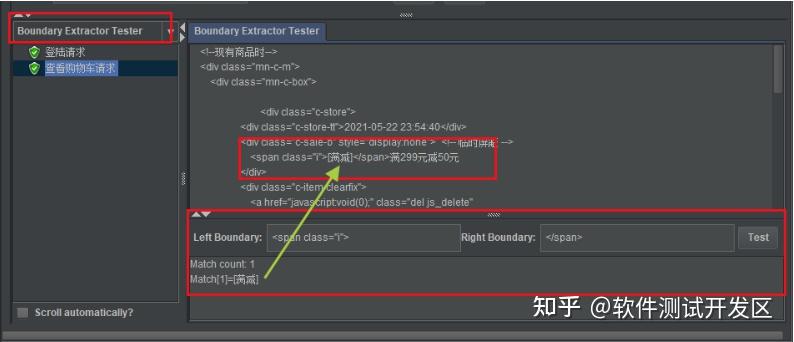
9、Boundary Extractor Tester视图
边界提取器测试器 视图,这是在JMeter4.0版本的后置处理器中增加的一个新元件,功能强大,使用方便。
它可以完美替代 正则表达式提取器 和 JSON提取器 。
边界提取器测试器 视图中通过左右边界来提取需要的内容,非常类似LR中的关联。它可以匹配任何格式的内容,如文本、json、xpath、html等。
使用也很简单,分别填写要提取内容的左右边界即可,非常灵活。
如下图所示:

在工作中的使用 :
一般常用 边界提取器测试器 定位返回响应体中的目标数据,然后把写好的表达式,放入后置处理器的 边界提取器 组件中,来实现接口关联的业务操作。
即:验证 边界提取器 组件中的表达式设置有无问题。
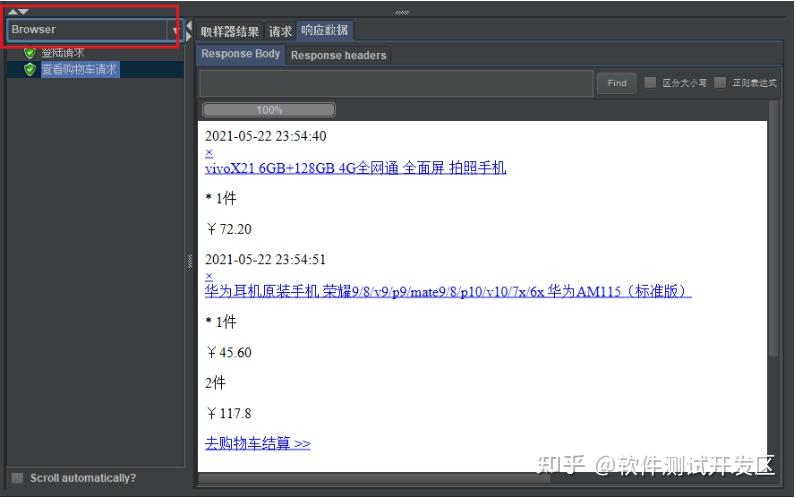
10、Browser视图
选择Browser视图,会呈现浏览器的页面布局效果。多用于查看返回HTML页面时的返回内容。
如下图所示:

欢迎关注我:
@软件测试开发区
持续分享软件测试干货!!!

