TailWindCSS学习总结-GRID布局
Grid Template Columns
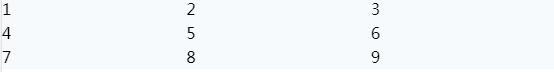
Utilities for specifying the columns in a grid layout.
用于明确grid布局中栏的数目

<div class="grid grid-cols-3 gap-8">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>Grid Column Start / End
Utilities for controlling how elements are sized and placed across grid columns.
用于设置Grid栏中元素的大小和位置
- col-span-{n} 设置元素跨栏
-
col-start-{n}andcol-end-{n}设置元素从grid的第n条栏线开始或结束

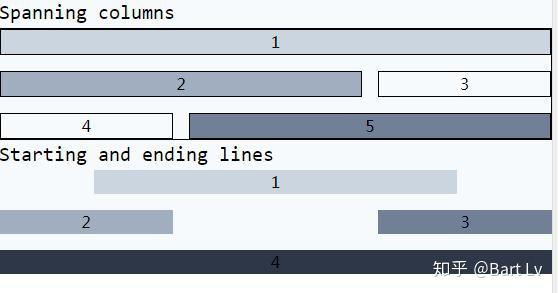
<p class="font-mono text-xl">Spanning columns</p>
<div class="grid grid-cols-3 gap-4 bg-gray-100 border border-black text-center">
<div class="col-span-3 bg-gray-400 border border-black">1</div>
<div class="col-span-2 bg-gray-500 border border-black">2</div>
<div class="col-span-1 border border-black">3</div>
<div class="col-span-1 border border-black">4</div>
<div class="col-span-2 bg-gray-600 border border-black">5</div>
</div>
<p class="font-mono text-xl">Starting and ending lines</p>
<div class="grid grid-cols-6 gap-4 text-center bg-gray-100">
<div class="col-start-2 col-span-4 bg-gray-400">1</div>
<div class="col-start-1 col-end-3 bg-gray-500">2</div>
<div class="col-end-7 col-span-2 bg-gray-600">3</div>
<div class="col-start-1 col-end-7 bg-gray-800">4</div>
</div>Grid Template Rows
Utilities for specifying the rows in a grid layout.
用于设置grid布局中的行
- grid-rows-{n} 设置出n行等宽的行

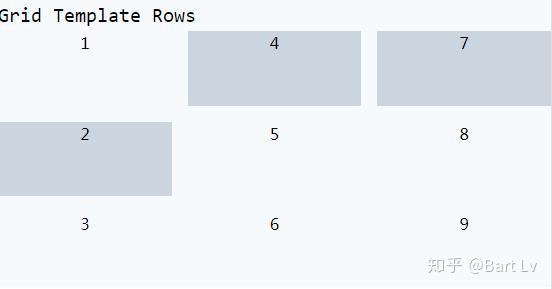
<p class="font-mono text-xl">Grid Template Rows</p>
<div class="h-64 grid grid-rows-3 grid-flow-col gap-4 text-center">
<div>1</div>
<div class="bg-gray-400">2</div>
<div>3</div>
<div class="bg-gray-400">4</div>
<div>5</div>
<div>6</div>
<div class="bg-gray-400">7</div>
<div>8</div>
<div>9</div>
</div>Grid Row Start / End
Utilities for controlling how elements are sized and placed across grid rows.
用于设置Grid列中元素的大小和位置
- rows-span-{n} 元素跨n列显示
-
row-start-{n}androw-end-{n}设置元素从grid的第n条列线开始或结束

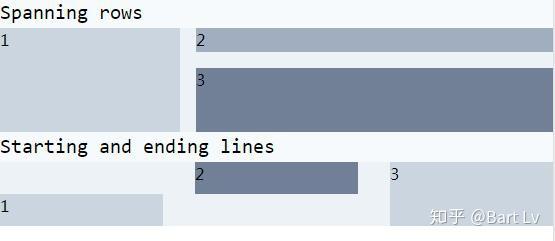
<p class="font-mono text-xl">Spanning rows</p>
<div class="grid grid-rows-3 grid-flow-col gap-4 bg-gray-200">
<div class="row-span-3 bg-gray-400">1</div>
<div class="row-span-1 col-span-2 bg-gray-500">2</div>
<div class="row-span-2 col-span-2 bg-gray-600">3</div>
</div>
<p class="font-mono text-xl">Starting and ending lines</p>
<div class="grid grid-rows-3 grid-flow-col gap-8 bg-gray-200">
<div class="row-start-2 row-span-2 bg-gray-400">1</div>
<div class="row-end-3 row-span-2 bg-gray-600">2</div>
<div class="row-start-1 row-end-4 bg-gray-400">3</div>
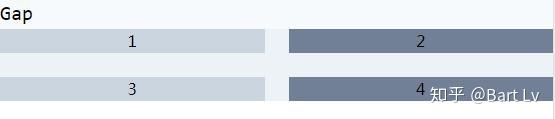
</div>Gap
Utilities for controlling gutters between grid rows and columns.
用于设置行与列之间缝隙的宽度
- .gap-{size}
- .row-gap-{size}
- .col-gap-{size}

<p class="font-mono text-xl">Gap</p>
<div class="grid gap-6 grid-cols-2 bg-gray-200 text-center">
<div class="bg-gray-400">1</div>
<div class="bg-gray-600">2</div>
<div class="bg-gray-400">3</div>
<div class="bg-gray-600">4</div>
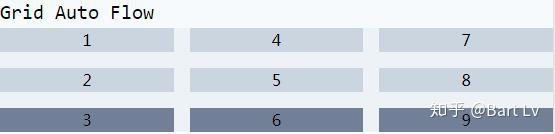
</div>Grid Auto Flow
Utilities for controlling how elements in a grid are auto-placed
用于自动设置grid中的元素

<p class="font-mono text-xl">Grid Auto Flow</p>
<div class="grid grid-flow-col grid-cols-3 grid-rows-3 gap-4 bg-gray-200 text-center">
<div class="bg-gray-400">1</div>
<div class="bg-gray-400">2</div>
<div class="bg-gray-600">3</div>
<div class="bg-gray-400">4</div>
