在Docker容器中运行ASP.NET MVC应用程序
文章开始之前呢快速的给各位观众姥爷来一波教程资源分享哈!详细教程如下:

教程免费自取:
由于内容过多不便呈现, 需要视频教程和配套源码的小伙伴,可添加个人说明处号码 免费分享
同时也给大家带来一份学习资料清单,涵盖.NET零基础、C#进阶、WPF上位机等学习资料。需要的小伙伴可点击图片下面的链接,直接跳转到群,可供需要学习的小伙伴自行下载。

需要视频教程和配套源码的小伙伴,如遇见群里下载不了。可添加个人说明处号码 免费分享
欢迎各位免费使用, 试用传送门 !
也可直接点击下方卡片: 点击后可自动复制威芯号,并跳转到威芯。得辛苦大家自行搜索威芯号添加。内容已做打包,添加后直接发送注意查收!

在Docker容器中运行现有的.Net Framework应用程序不需要对应用程序进行任何修改,我们需要创建包含应用程序的Docker镜像,然后启动容器即可。本篇主要讲解如何在Docker容器中运行
http://
ASP.NET
MVC应用程序。
生成
http://
Asp.Net
MVC 应用程序
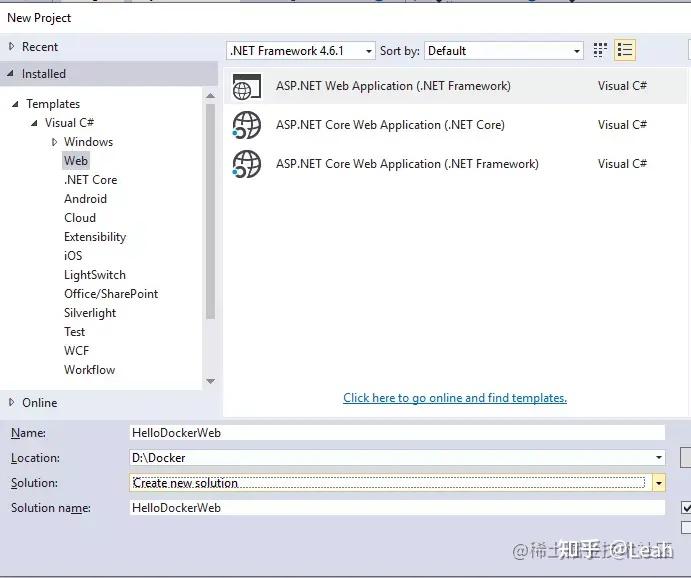
打开VS创建一个
http://
ASP.NET
Web Application(.NET Framework),如图Image-1所示:

Image-1
打开Index.cshtml,修改里面的内容如图Image-2所示:

Image-2
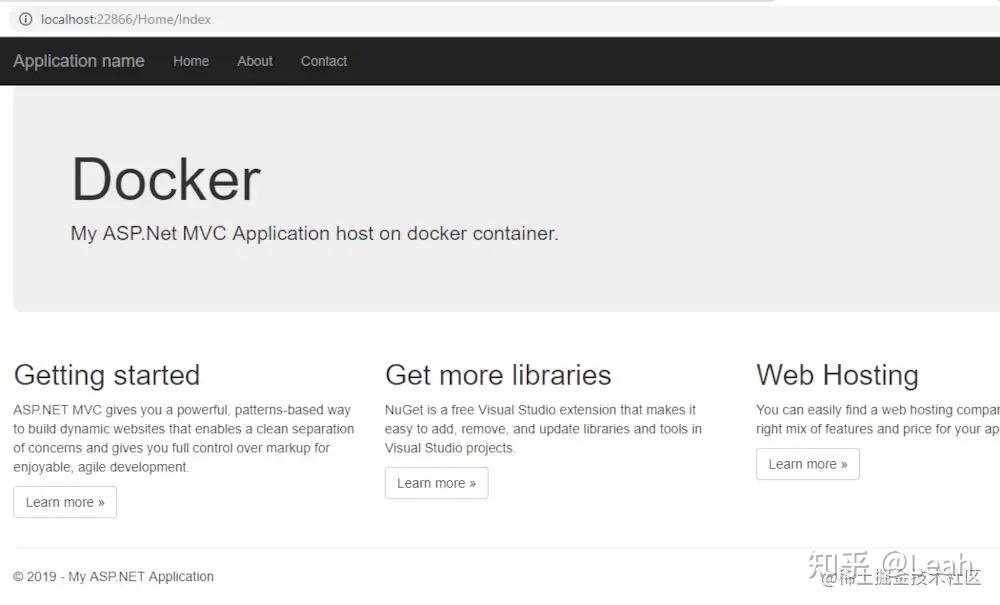
直接运行application,如图Image-3所示:

Image-3
发布应用程序(大家可以理解成为应用程序打包)
在vs中右键单击web项目,然后在弹出的menu中选择Publish,弹出如图Image-4所示的对话框:

Image-4
选择Custom,弹出如图Image-5所示对话框,填写custom的profile name:

Image-5
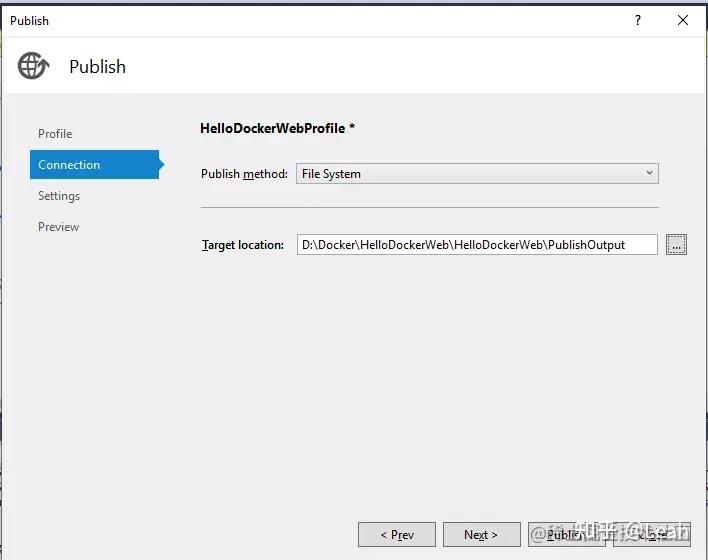
点击OK button,弹出如图Image-6所示对话框,Publish method选择File System,Target location选择你想要publish的地址:

Image-6
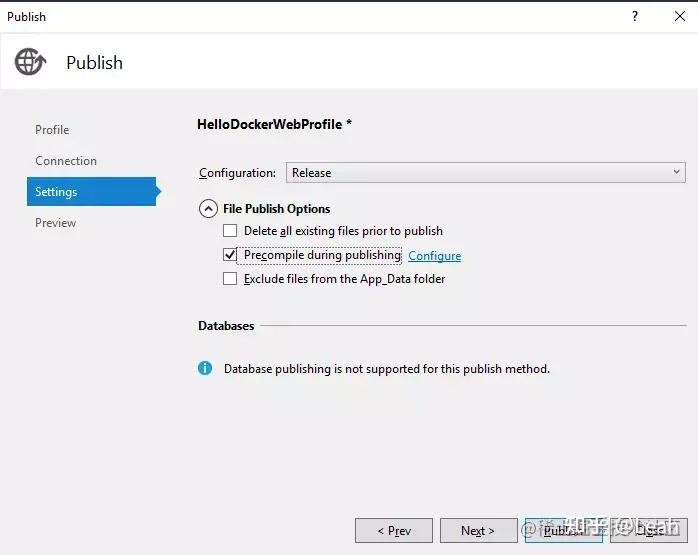
点击Next button,弹出如图Image-7所示的对话框,勾选Precompile during publishing,官方给的解释是:This optimization means that you'll be compiling views in the Docker container, you are copying the precompiled view.:

Image-7
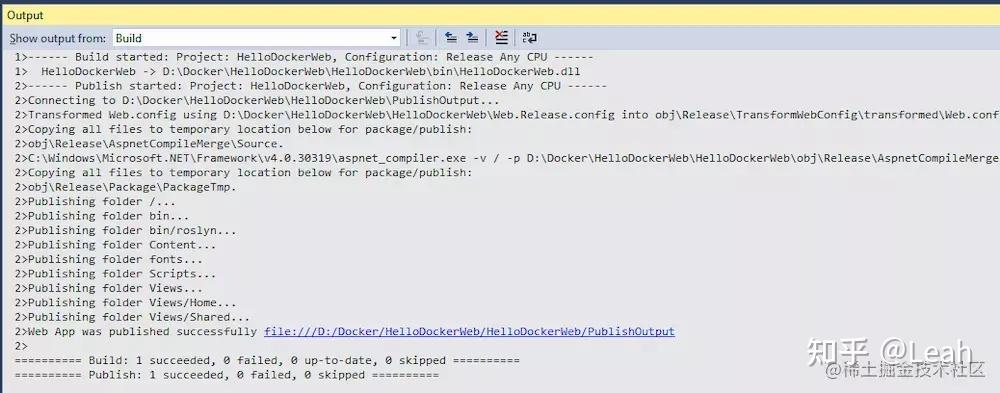
点击Next Button然后点击Publish,在VS的控制台中我们会看到如图Image-8所示的内容,表示publish成功:

Image-8
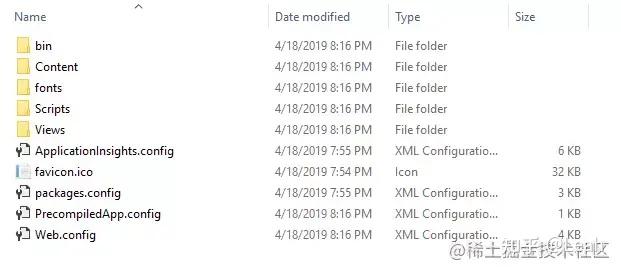
可以通过访问我们之前指定的publish location来看publish的包结果,如图Image-9所示:

Image-9
添加Dockerfile文件
对dockerfile陌生的小伙伴可以查看(
在Docker容器中运行.Net Framework控制台应用程序
)文章中对Dockfile的解释。
在Dockerfile文件中我们添加如下两行命令:
FROM microsoft/aspnet
通过FROM指令来指定我们所要使用的基本镜像
COPY /PublishOutput/ /inetpub/wwwroot
通过COPY来将我们publish的包copy到container中
此Dockerfile不需要包含ENTRYPOINT指令。使用IIS运行服务时,IIS进程是入口点,配置为aspnet基本镜像中启动。
创建镜像(Image)
打开cmd命令行工具,进入到Dockerfile所在的文件夹,键入如下命令:
docker build -t hellodockerweb:v1 . 如下图Image-10所示:

Image-10
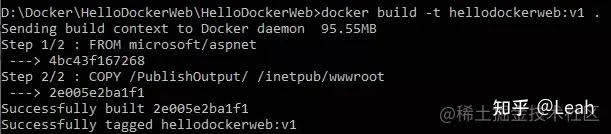
docker通过build指令来创建镜像(Image), build 指令后的-t 表示的是指定当前Image的Tag,大家可以理解成Image的Name,镜像名称冒号后面的v1大家可以理解成当前Image的版本号,如果不指定的话默认会为latest,最后的. 表示的是Dockerfile所在的当前目录。上面的指令可以理解成基于Dockerfile创建一个v1版本的名为hellodockerweb的镜像。执行该命令会得到如下图Image-11所示的结果:

Image-11
截图中显示了Dockerfile中我们所写的两个指令的执行情况,最后会提示你Image创建成功。如果大家是第一次执行FROM microsoft/aspnet指令,docker daemon会去docker registry中拉取该基镜像,这个过程相当于下载该镜像到本地,执行起来会慢一些,大家不要着急。
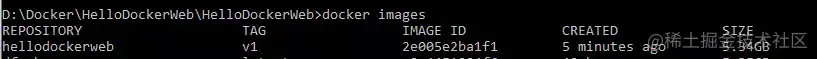
我们通过docker images指令来查看创建的镜像,如下图Image-12所示:

Image-12
运行容器
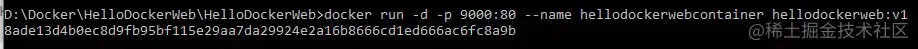
通过运行指令docker run -d -p 9000:80 --name hellodockerwebcontainer hellodockerweb:v1 来运行容器,结果如图Image-13所示,返回的是当前Container的ID,我们可以在地址C:\ProgramData\Docker\windowsfilter\ 中找到该容器
:

Image-13
该指令表达的意思是基于hellodockerweb:v1镜像在detached模式下运行一个名为hellodockerwebcontainer的容器,并且将宿主机器的9000端口与容器的80端口进行映射
指令中的-d表示在detached mode(detached mode大家可以理解成让容器在后台运行)下运行Image,docker image运行时与shell断开连接。这样的话所有对容器的操作类似网络连接,共享操作等等都不会再接受命令行的命令控制。
指令-p表示将当前宿主机器的9000端口与容器的80端口进行映射,这样的话对外我们通过9000端口就可以访问到80端口了
后台运行与前台运行的区别:
当container运行在后台模式,所有I/O数据只能通过网络资源或者共享卷组来进行交互。因为container不再监听执行docker run的这个终端命令窗口。但是我们可以通过执行docker attach来重新挂载这个container。
当container运行在前台模式,docker会启动这个container,同时将当前的命令行窗口挂载到container的标准输入,标准输出和标准错误中。也就是container中所有的输出,我们都可以在当前窗口中查看到。甚至docker可以虚拟出一个TTY窗口,来执行信号中断,这些都是可以通过命令配置的。
浏览器中访问
http://
ASP.Net
MVC 站点
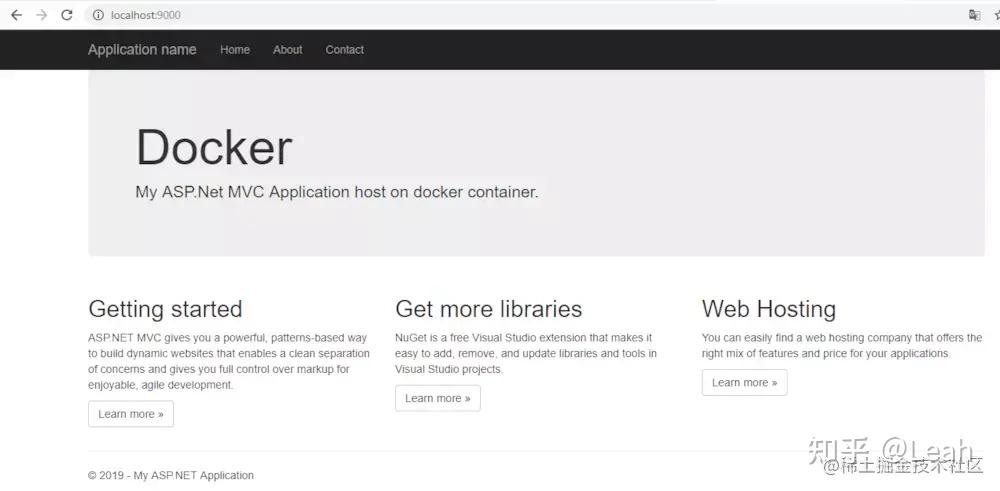
容器启动后,可以通过
http://
locahost:9000
来访问当前运行的站点,如图Image-14所示:

Image-14
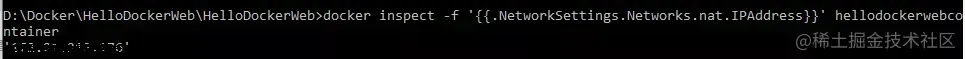
还有另外一种访问方式,即通过container运行的IP+Port的方式访问:http://{IP}:{Port}, 其中IP为container的IP,Port为container暴露的端口,不指定的话默认暴露的是80端口,我们可以通过如下指令获取到container的IP:
docker inspect -f '{{.NetworkSettings.Networks.nat.IPAddress}}' container-name 如图Image-15所示:

Image-15
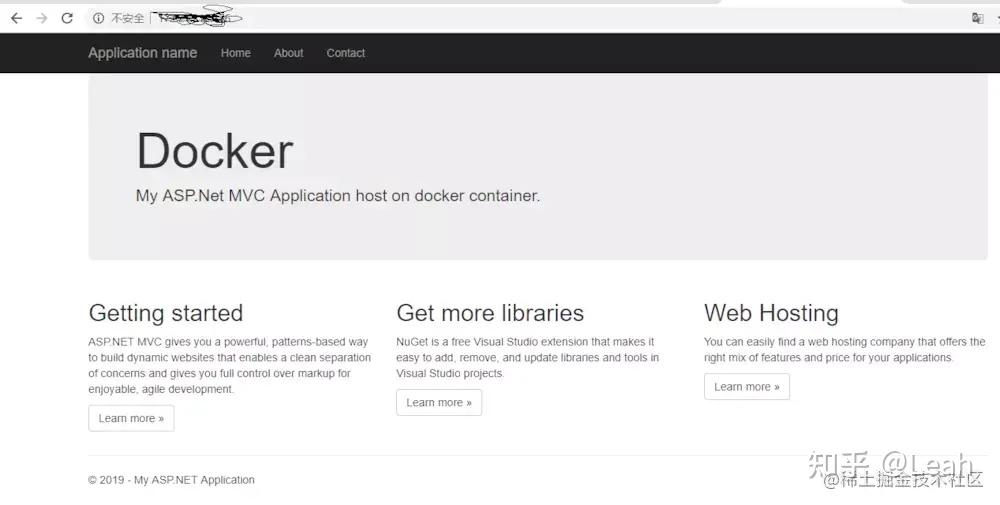
可以通过访问地址
http://
cotainerip
来访问当前运行的站点,如图Image-16所示:

Image-16
以上便完成了容器化
http://
Asp.Net
MVC Web应用程序,希望这个简单的例子能帮助大家进一步了解docker相关的基础知识,docker中提供了很多指令,大家可以通过docker --help来进行查看,同时也可以访问docker的官方网站进行进一步的指令学习,网站地址:
docs.docker.com/engine/refe…
文章来源链接:
https://
juejin.cn/post/68449038
29138472973
,作者:拾月_。可联系侵删!
希望对你有用!最后大家如果喜欢我的文章,还麻烦给个关注。你有任何与 C#/.NET 有关的问题,欢迎在评论区与我沟通,也欢迎大家
加入最活跃的编程技术交流群 (.NET/WPF )
与国内大部分,优质内容的作者(包括我)直接对线哈。
