public class DataGridAssist
public static readonly DependencyProperty MouseOverItemProperty
= DependencyProperty.RegisterAttached("MouseOverItem", typeof(object), typeof(DataGridAssist),
new PropertyMetadata(null, OnMouseOverItemChanged));
private static void OnMouseOverItemChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
if ( e.NewValue is Cloud.Test.Wpf.Controls.DataGrid dataGrid) {
dataGrid.MouseOverItem = d;
public static object GetMouseOverItem(DataGridRow element)
=> (object)element.GetValue(MouseOverItemProperty);
public static void SetMouseOverItem(DataGridRow element, object value)
=> element.SetValue(MouseOverItemProperty, value);
整合中,和其他UI界面编辑完成一起发出来
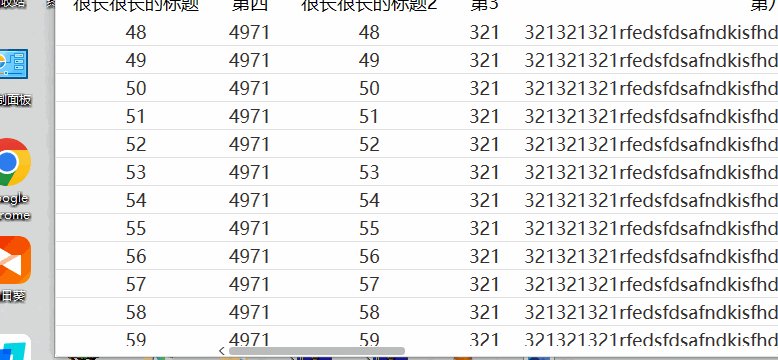
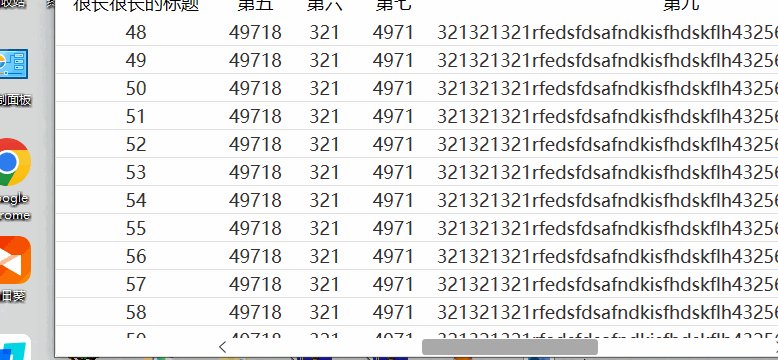
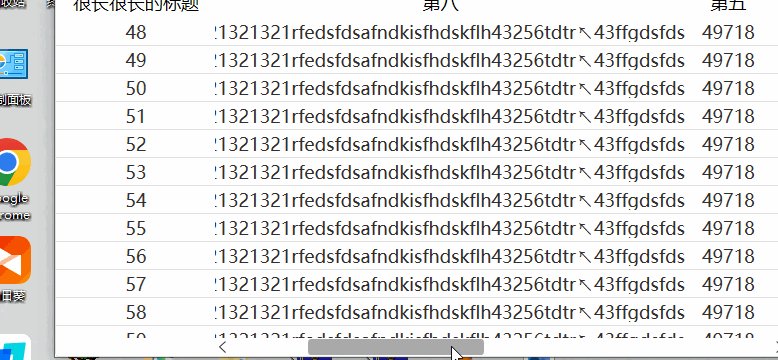
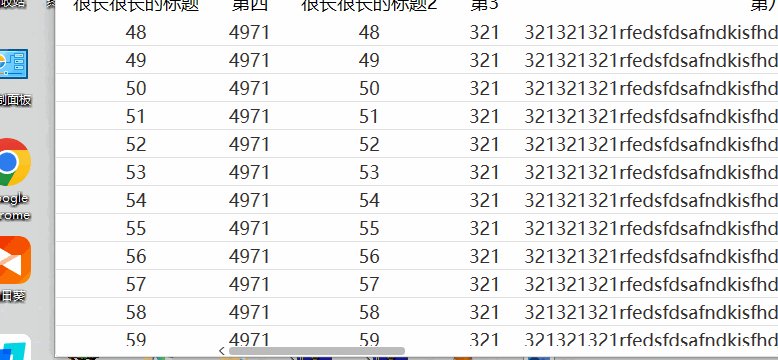
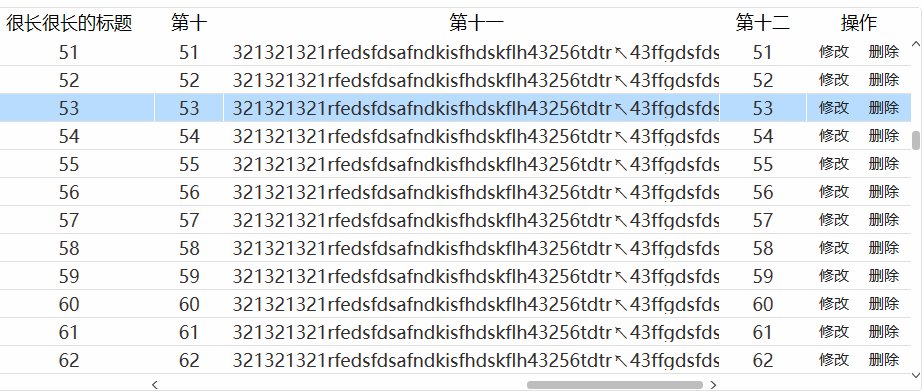
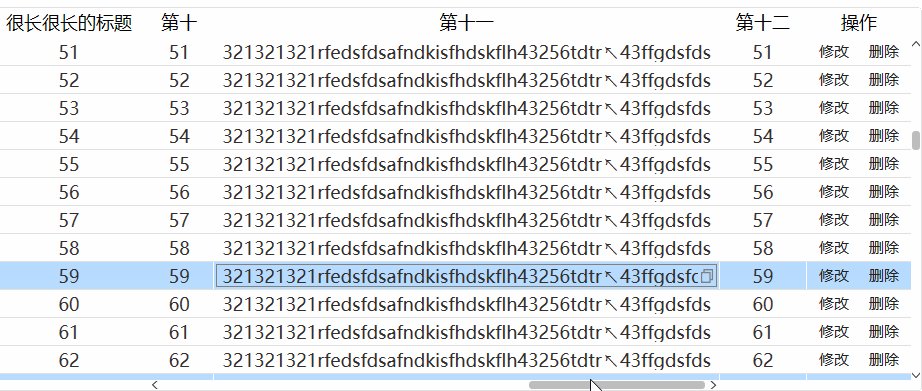
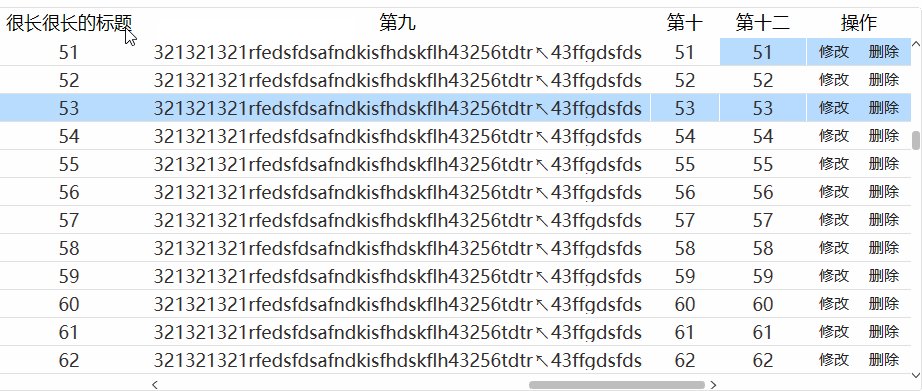
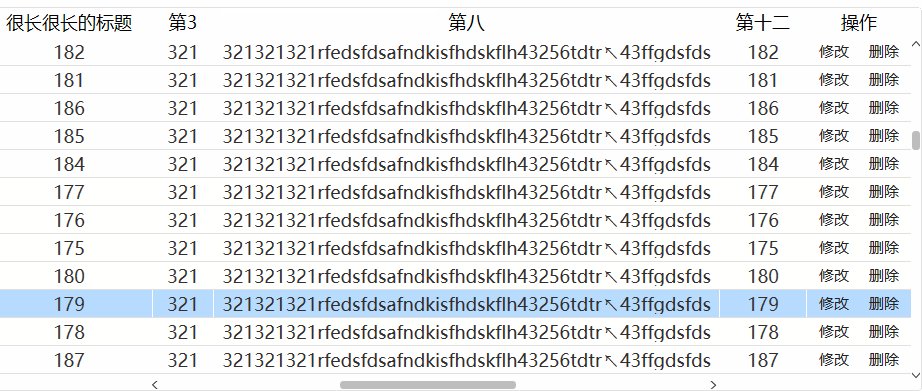
固定右侧列:DataGridHelper.RightFrozenColumnCount=“1” (自定义的附加属性)固定列的背景色:DataGridHelper.FrozenColumnBackground。固定左侧列:FrozenColumnCount =“1”1、nuget搜索XiaFControl下载。QQ技术交流群:371769310。2、在App.xaml引入资源。
1) 列冻结DataGridViewColumn.Frozen 属性为 True 时, 该列左侧的所有列被固定, 横向滚动时固定列不随滚动条滚动而左右移动。这对于重要列固定显示很有用。
[VB.NET]' DataGridView1的左侧2列固定DataGridView1.Columns(1).Frozen=True
[C#]// DataGridVie...
锁定dataGridView左边的列,使锁定的列不随水平滚动条滚动方法一:dataGridView1.Columns[0].Frozen = true; //只锁定第0列dataGridView1.AllowUserToOrderColumns = true; //更改栏位顺序 方法二:1.dataGridView的contextMenuStrip属性设定为
值得注意的是,DataGridView中,只能将列固定在左侧,若设置了某列Forzon属性为True,这列左侧的所有列都将被冻结,原有显示顺序不变。而GridView中,若设置了某列的Fixed属性,所有列的VisibleIndex都自动被调整,也就是说第一个设置Fixed值为L
今天上网找了好久,用了个笨方法,css来实现,据说VS 2005 dataview就可以,可惜小弟还苦苦使用vs 2003现在把我的方法分享下第一步:添加datagrid的itembound事件选择需要冻结列的css样式 //冻结前7列 e.Item.Cells[0].CssClass = "locked"; e.Item.Cel
1 <Window x:Class="WpfApplication4.MainWindow"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xam...
一、基础知识
1、DataGrid控件:用来显示数据的控件,从对象集合中获取信息并在具有行和单元格的网格中显示信息。每行和单独的对象相对应,并且每列和对象的某个属性相对应。
2、在DataGrid 中同时包含“自动生成列”与“用户自定义列” 由属性AutoGenerateColumns控制。
<DataGrid Name="dataGrid1" AutoGenerateColumns...
WPF DataGrid 通过自定义表头模拟首行固定独立观察员 2021 年 9 月 25 日最近工作中要在WPF中做个表格,自然首选就是DataGrid控件了。问题是,UI 设计...
WPF的DataGrid的使用技巧—列宽调整和列排序问题DataGrid是WPF中经常用到的控件,用来显示用户数据,功能非常强大。今天在开发的时候,业主要求修改数据显示窗口的显示风格,要求列宽不能调整,且列与列之间不允许拖拽。这个问题其实很简单,涉及到DataGrid的两个属性:①CanUserResizeColumns;②CanUserReorderColumns。但是,实际使用的过程中非常容易混
日常工作中,我们的表格中经常会有跨表引用其他表格的情况,查看表格时,就需要同时打开多个表格查看;当我们一个表格特别大时,需要对比查看前后或者左右的数据等等,这些问题在平时貌似不起眼,但是学会一些小技巧后,可以大大提升表格的查看效率。今天考呀呀会计教育就来给大家介绍在excel中一些数据呈现的小技巧。 同时冻结行列进行查看在查看公司的商品明细表时,我需要对比查看不同时间的商品数量信息。如下图所示的表...