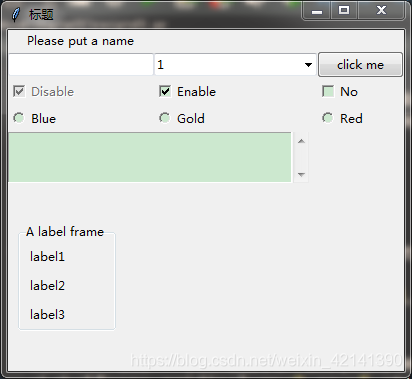
aLabelFrame.grid_configure(padx=10,pady=40)
for child in aLabelFrame.winfo_children():
child.grid_configure(padx=8,pady=4)
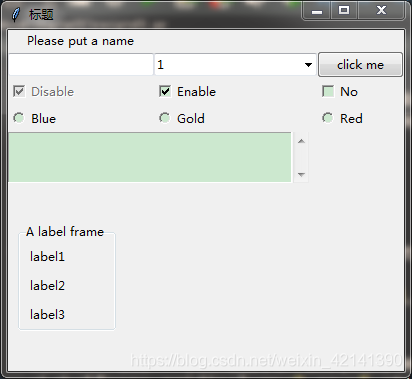
效果如下,可以看到,aLabel 中的(子)控件的间隔变宽了,从而使得整个界面的排版变得小清新起来。

上一篇文章最后讨论了,若某个控件占用的长度过长,则会导致一整列都变长,进而导致界面排版混乱。如何解决呢?就是把控件的 Master,从 win 中改为某个 Frame。 注意,Frame 可以是 LabelFrame 也可以直接是 Frame。前者有一个 Label 作为“标题”,后者没有。
用 Frame 取代 win 有什么作用呢?
- 便于遍历控制 Frame 中的所有控件
- 有利于改善 GUI 界面的整体视觉效果
大家可以接着Python GUI:Tkinter——1,在下面添加代码
"""在 win 下面加入下面的代码"""
bLabelFrame = ttk.LabelFrame(win,text='Python GUI')
bLabelFrame.grid(column=0,row=0)
把所有的控件的 Master 改为这个 Frame,即 bLabelFrame
这样做有什么好处呢?一是可以通过 .winfo_children() 来遍历 bLabelFrame 下面的控件,然后只要修改子控件就可以修改每个控件的间隔,比如:
for child in bLabelFrame.winfo_children():
child.grid_configure(sticky='W')
其中 sticky=‘W’ 等价于 tk.w,要记住,sticky 的英文是粘的意思,不是对其。所以,如果令 sticky='WSNE',则让控件占满整个空间。
如果某个控件占用了很多空间,那么与之同列的控件就会收到影响。因此,不能像上面那样,把所有控件放到一个Frame里。如果一个控件占用的空间太大,可以把他装到另一个 Frame 里,然后再把这个Frame 放入到 win 上。于是,就变成了 win 中有两个 Frames,每个 Frame 分配不同的空间。于是,某一个 Frame 的列宽度或列数,就不会影响另一个 Frame 的列宽度和列数。
Python GUI:Tkinter——1,在下面添加代码。
from tkinter import Menu
menuBar = Menu(win)
"""思考一下,Master可以为 Frame 吗?评论区评论一下试试?"""
win.configure(menu=menuBar)
fileMenu = Menu(menuBar,tearoff=0)
"""提问: 你觉得这里的 menuBar 是父类,还是某个参数?在评论区回答一下吧/(ㄒoㄒ)/~~"""
fileMenu.add_command(label='New')
"""嵌套"""
subFileMenu = Menu(fileMenu,tearoff=0)
subFileMenu.add_command(label='Save')
subFileMenu.add_command(label='Save as')
fileMenu.add_cascade(label='Save as',menu=subFileMenu)
"""嵌套结束"""
fileMenu.add_separator()
from sys import exit
def _quit():
win.quit()
win.destroy()
exit()
fileMenu.add_command(label='Exit',command=_quit)
menuBar.add_cascade(label='File',menu=fileMenu)
helpMenu = Menu(menuBar,tearoff=0)
helpMenu.add_command(label='About')
menuBar.add_cascade(label='Help',menu=helpMenu)
- 所有的 Menu 类控件,都以 Menu 实例化开始
- 除了 menuBar 以
win.configure(menu=menuBar)结束外,其他的 Menu 控件都以 被 .add_cascade(label='xxx' ,menu=menu名)结束。 - 不同于其他空间,menu 无需 grid 就能够显示。换句话说,许多控件,包括 Frame 都需要 grid 或 pack 后才能排版在GUI 上。
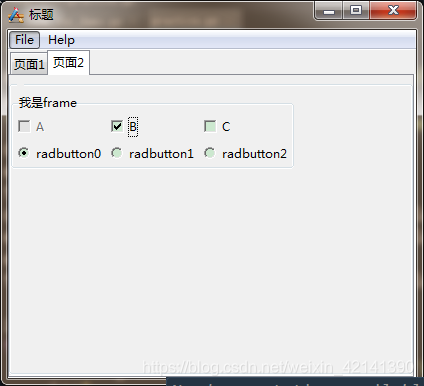
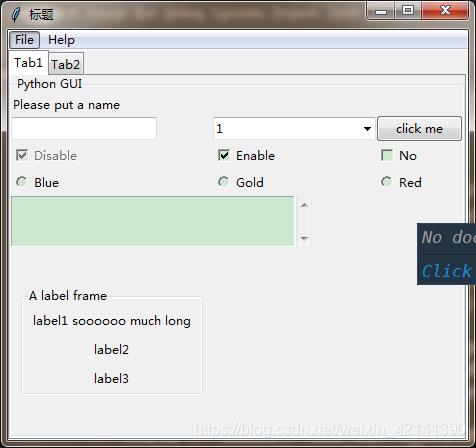
Tab 能够将软件分开成两个部分来使用,就像书本翻页一样。这两页的排版可以没有任何关系,当然除了 Menus 是一样的之外。先看一下效果:


其实,tab 相当于一个新的 Frame,其分页作用的,是 NoteBook 这个控件。
tabControl = ttk.Notebook(win)
tab1 = ttk.Frame(tabControl)
tab2 = ttk.Frame(tabControl)
tabControl.add(tab1,text='页面1')
tabControl.add(tab2,text='页面2')
tabControl.pack(fill='both',expand=1)
之后,只要把 tab1 但成 win 来用就行了,比如大家可以把 bLabelFrame 的 Master 设置成 tab1。
然后,再添加一个 cLabelFrame,再弄上几个控件,在把 cLabelFrame 的 Master 设置成 tab2 。完事。 当然,也可以把 空间的 Master 设置成 tab2
记住,此时 Frames within win 就应该改写为 Frames within tab了。当然,不是 Frame within tabcontrol,希望大家能明白我的意思。
可能有人被我的表述方式搞晕了,这是因为这门教程是从 01 开始看起的。所以中途跳转过来的同学,可能有点不知所云,那么没关系,我就把所有代码再展示以便。(这个代码可能与 01 有点不一样,因为是我重新敲的,并且加入了 02 的代码(即上面的所有骚操作))
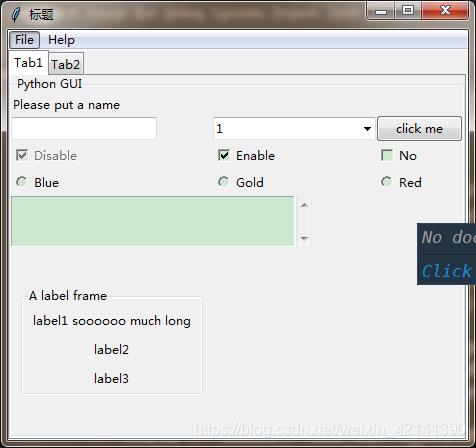
先看看效果吧:


这是我为了强化记忆,再次码了一遍代码。其中
Created on Thu May 28 21:01:29 2020
@author: Administrator
import tkinter as tk
from tkinter import ttk
from tkinter import messagebox as mBox
from tkinter import Menu
win = tk.Tk()
win.title('标题')
win.iconbitmap(r'../app.ico')
menuBar = Menu(win)
win.configure(menu=menuBar)
from sys import exit
def _quit():
win.quit()
win.destroy()
exit()
fileMenu = Menu(menuBar,tearoff=0)
fileMenu.add_command(label='New')
fileMenu.add_separator()
subMenu = Menu(fileMenu,tearoff=0)
subMenu.add_command(label='Save')
subMenu.add_command(label='Save as')
fileMenu.add_cascade(label='Save',menu=subMenu)
fileMenu.add_command(label='Exit',command=_quit)
menuBar.add_cascade(label='File',menu=fileMenu)
helpMenu = Menu(menuBar,tearoff=0)
helpMenu.add_command(label='Help')
helpMenu.add_command(label='About')
menuBar.add_cascade(label='Help',menu=helpMenu)
tabControl = ttk.Notebook(win)
tab1 = ttk.LabelFrame(tabControl)
tab2 = ttk.LabelFrame(tabControl)
tabControl.add(tab1,text='页面1')
tabControl.add(tab2,text='页面2')
tabControl.pack(fill='both',expand=1)
zhuo = ttk.LabelFrame(tab1,text='zhuo\'s GUI')
zhuo.grid(column=0,row=0)
ttk.Label(zhuo,text='Please put a name').grid(column=0,row=0)
etyVar = tk.StringVar()
aEntry = ttk.Entry(zhuo,textvariable=etyVar)
aEntry.grid(column=0,row=1)
comVar = tk.StringVar()
aCombobox = ttk.Combobox(zhuo,textvariable=comVar,state='readonly')
aCombobox['value'] = (1,2,4,8)
aCombobox.grid(column=1,row=1)
def clickBut():
aButton.configure(text='hello'+etyVar.get()+comVar.get())
aButton = ttk.Button(zhuo,text='click me',command=clickBut)
aButton.grid(column=2,row=1)
aCheck = tk.IntVar()
aCheckbutton = tk.Checkbutton(zhuo,variable=aCheck,text='Disabled',state='disabled')
aCheckbutton.select()
aCheckbutton.grid(column=0,row=2)
bCheck = tk.IntVar()
bCheckbutton = tk.Checkbutton(zhuo,variable=bCheck,text='Unchecked')
bCheckbutton.grid(column=1,row=2)
cCheck = tk.IntVar()
cCheckbutton = tk.Checkbutton(zhuo,variable=cCheck,text='Checked')
cCheckbutton.select()
cCheckbutton.grid(column=2,row=2)
radVar = tk.IntVar()
COLORs = ['Green','Gold','Red']
def clickRad():
flag = radVar.get()
if flag==0:
zhuo.configure(text=COLORs[0])
mBox.showinfo('HH','w ai feiyueyin')
elif flag==1:
zhuo.configure(text=COLORs[1])
mBox.showinfo('HH','w ai feiyueyin')
elif flag==2:
zhuo.configure(text=COLORs[2])
mBox.showinfo('HH','w ai feiyueyin')
for col in range(3):
rad = 'rad'+str(col)
rad = tk.Radiobutton(zhuo,variable=radVar,value=col,text=COLORs[col],command=clickRad)
rad.grid(column=col,row=3)
from tkinter import scrolledtext
scrW = 30
scrH = 3
aScrTxt = scrolledtext.ScrolledText(zhuo,height=scrH,width=scrW,wrap=tk.WORD)
aScrTxt.grid(row=4,column=0,columnspan=3)
aLabelFrame = ttk.LabelFrame(tab1,text='a label frame')
aLabelFrame.grid(column=0,row=1,sticky='W')
ttk.Label(aLabelFrame,text='a label with sooooooo much long').grid(column=0,row=0)
ttk.Label(aLabelFrame,text='a label').grid(column=0,row=1)
ttk.Label(aLabelFrame,text='a label').grid(column=0,row=2)
"""这个控件叫 Spinbox,用于上下调整的那种"""
from tkinter import Spinbox
aSpinbox = Spinbox(aLabelFrame,from_=0,to=10)
aSpinbox.grid(column=0,row=3)
for child in aLabelFrame.winfo_children():
child.grid_configure(sticky='W')
for child in zhuo.winfo_children():
child.grid_configure(sticky='W')
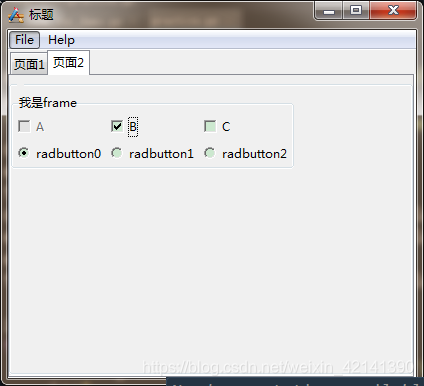
"""开发页面2"""
muniao = ttk.LabelFrame(tab2,text='我是frame')
muniao.grid(column=0,row=0)
"""之后,所有的空间的 Master 就是 frame muniao了"""
dFlag = tk.IntVar()
eFlag = tk.IntVar()
fFlag = tk.IntVar()
dCheck = tk.Checkbutton(muniao,variable=dFlag,text='A',state='disabled')
eCheck = tk.Checkbutton(muniao,variable=eFlag,text='B')
eCheck.select()
fCheck = tk.Checkbutton(muniao,variable=fFlag,text='C')
i = 0
for child in muniao.winfo_children():
child.grid(column=i,row=0,sticky='W')
i+=1
radVar2 = tk.IntVar()
for i in range(3):
rad = 'rad'+str(i+3)
rad = tk.Radiobutton(muniao,variable=radVar2,value=i,text='radbutton'+str(i))
rad.grid(column=i,row=1,sticky='W')
win.mainloop()
首先要知道 Python 是顺序执行的,因此如果不是 def 里面的东西,Python 都会执行下去。那么 if name == “main”: 是干什么用的呢?他是用来测试函数的。因此,一般开发中,不会在 if name == “main” 以外的地方写除了 def 以外的代码,当然,一般情况下(别喷我,我的确很菜)。比如下面的代码,运行一下会是?
"""script1.py"""
A = 'zhuo'
def fun():
print(A)
if __name__ == "__main__":
fun()
print(A)
结果为两个 zhuo。
若有另一个代码文件:
script2.py
A = 'muniao'
def fun():
print('My name is zhuo mu niao')
if __name__ == '__main__':
fun()
然后返回 script1.py,把# import script2取消注释,再次运行,你猜会发现什么?输出还是两个 zhuo,也就是说,每个脚本的环境都不是一样的。因此,不能将 import 看成简单的拷贝。于是,在不同脚本中,应该可以使用同一个变量名而不产生歧义。
对于上面的很长的、两个 tab 的代码。我们是否可以把 tab2 单独写在另一个脚本文件中呢?这样,在命名变量的时候,就不需要记住** “咦?我排序到哪了?应该是 e 吧” **这样的傻瓜问题了。因此,试一下把?
把 tab2 开发代码放到一个叫 prac2.py 的文件中:

答案是不行,因为 prac2 中的 tab2 not defined!如果在 prac2 用 from prac1 import tab2呢?感觉可以,但实际上会导致弹出两个窗口。难道我们就真的要屈服吗?
这进一步说明了双文本开发 GUI,可能还需要技巧?这个技巧是什么呢?高手们,回答一下呗,评论区欢迎你!!
经过上面的处理,相信我们的 gui 界面已经比较完善了。但是,内在的东西还是有所匮乏。比如,咱们把讨厌的羽毛LOGO 给弄掉?如何弹窗?有没有可能实现令一个鼠标停留之后就会跳出提示框的功能?完善再完善,是我们的目的。如何做呢?请看下一章:Python GUI:Tkinter——03
我重新翘了一遍代码,犯了某些错误:
- Combobox 里的参数是 textvariable
- Checkbutton 而不是 Checkbox
- from tkinter import scrolledtext,库名总是小写的。而类名中是大写开头,之后全小写。对象名是驼峰标记发。所以,在实例化的时候,是 scrolledtext.Scrolledtext 而不是 xxx.ScrolledText
- 在该页面名的时候,不应该是
tab1 = ttk.Frame(tabControl, text=‘页面1’),而是 tabControl.add(tab1, text='页面1')
再说一次:当然,整个 GUI 经过上述完善之后,虽然有所改观,但仍旧有进步的空间。比如怎么弹窗?怎么久置后弹出提示?怎么修改 ICON,也即 LOGO?等等,都需要我们更进一步地改进。如果读者们想要有进一步地提高,请看下一篇吧:Python GUI:Tkinter——03
续上文:Python GUI:Tkinter——1加入 Padding大家可以接着Python GUI:Tkinter——1,在下面添加代码aLabelFrame.grid_configure(padx=10,pady=40) #.grid_configure 接口可以设置 grid 排版格式for child in aLabelFrame.winfo_children(): #遍历 Frame 下的所有控件 child.grid_configure(padx=8,pady=4)效
本文将对图形用户界面(Graphical User Interface,GUI)编程进行简要的介绍。我们将主要使用的GUI 工具包是Python 默认的GUI 库Tk,通过Python 的接口tkinter(“Tk interface”的缩写)可以访问Tk。
Tk 并不是最新和最好的,也没有包含最强大的GUI 构建模块集,但是它足够易用,你可以使用它构建能够运行在大多数平台下的GUI。
1.1 Tcl、Tk和tkinter
tkinter 是Python 的默认GUI 库。它基于Tk工具包,该工具包最初是为工具命令语言(Tool Command Language,Tcl)设计的。Tk
什么是Tkinter?
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。
由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能 import Tkinter 库、适合初学者入门、小型应用的开发 。简单的代价就是功能薄弱了,有相当多的需求需要依赖其他的库。不像PyQT、wxPython这些功能强大的框架。
需要导入的模块
Tkinter:建立图形界面
Random:生成随机数
Image,Imagetk:从PIL导入,即Python Imaging Library。我
文章目录搭建
GUI改善获取文件名和文件路径弹窗
上一章,我们用介绍了多线程,大家可以看一下:
Python GUI:
Tkinter——06 本章我们将要介绍 文件浏览弹窗:
搭建
GUI
我们在
tab2 页面添加如下代码,首先打开
tab2.py 文件,并修改:
import
tkinter as tk
from
tkinter import ttk
import shutil
from
tkinter import messagebox as mBox
class
Tab2():
原文:https://tkdocs.com/tutorial/concepts.html#widgets
几何管理知识概念
有了第一个示例,您现在对 Tk 程序的外观以及为使其工作所需编写的代码类型有了基本的了解。在本章中,我们将退后一步,看看您需要了解的三个广泛的概念来理解 Tk:小部件、几何管理和事件处理。
小部件是您在屏幕上看到的所有东西。在我们的示例中,我们有一个按钮、一个输入框、几个标签和一个框架。其他是复选框、树图、滚动条、文本区域等。小部件通常称为“控件”。您有时还会看到它们被称为“窗
上一篇
python自动化办公(二十 五)
TKinter界面自动伸缩:基于Frame实现模块化设计,并动态调用每个功能模块(面向对象的思想)_xpj8888的博客-CSDN博客
我们在上一篇文章做了基本的布局,现在是逻辑功能的实现,从而实现组件间的信息交互。本文就是要描述如何获取Frame的子部件,比如拿到名...
用Tkinter打造GUI开发工具(12)Tkinter小部件的grid布局
部件的网格放置grid()方法是使用行列位置的方法放置部件。 grid()方法布局管理器会将控件放置到一个二维的表格里。主控件被分割成一系列的行和列,表格中的每个单元(cell)都可以放置一个控件。
grid()是Tkinter里面最为灵活的几何管理布局器。grid()方法不能和pack()方法混用。
当你设计对话框的时...
Tk 系列教程:
Tkinter教程系列01——引言和安装Tk
我们将编写一个英尺和米的转换程序,通过这个程序,我们将会了解一个真正的实用程序该怎么设计和编写,我们也将会了解到 Tk 程序内部的基本样子。不必完全掌握里面的所有知识,更多细节将会在之后的章节中讲到。本节仅要求了解即可,使读者明白如何设计和编写一个 Tk GUI 程序。
我们将要写一个简单的将英尺(feet)转换为米(meters)的.
电影推荐系统是一种基于用户兴趣和行为数据的算法系统,它利用机器学习和数据挖掘等技术,分析用户的历史观影记录、评分和偏好,为用户推荐最适合他们的电影。
在Python项目实训中,我们可以使用Python编程语言和相关的库和工具,去构建一个电影推荐系统。首先,我们需要收集和整理电影数据集,包括电影的名称、分类、导演、演员、评分等信息。我们可以通过一些公开的电影数据库或者API来获取这些数据。
接下来,我们可以使用Python中的机器学习库(如scikit-learn)或深度学习库(如Tensorflow)来构建一个协同过滤推荐模型。协同过滤是一种常用的方法,它基于用户的行为数据,比如用户的历史观影记录和评分,来计算用户的电影相似性,并且根据其他用户的评分和观影记录,为用户生成个性化的电影推荐。
通过对电影数据进行特征工程和处理,我们可以使用Python的数据处理库(如pandas)来处理和清洗数据。然后,我们可以使用Python的数据可视化库(如matplotlib和seaborn)来对电影数据进行可视化分析,从而更好地理解数据的分布和规律。
最后,我们可以使用Python的Web开发框架(如Django)来构建一个用户交互界面,用户可以输入自己的偏好和历史观影记录,系统将根据这些信息提供个性化的电影推荐结果。
通过Python项目实训,我们可以学习和实践推荐系统的建模和算法。同时,我们也可以学习和应用Python在数据处理、可视化和Web开发等方面的能力,这对于我们日后的职业发展非常有帮助。
### 回答2:
电影推荐系统是一种利用机器学习和数据分析技术来为用户提供个性化电影推荐的应用程序。Python项目实训中,我们可以通过以下步骤来开发电影推荐系统。
首先,我们需要收集和准备电影数据集。可以从公开数据集或者电影数据库中获取电影信息,如电影名称、类型、导演、演员和用户评分等。将这些数据导入到Python环境中进行分析和处理。
接下来,我们可以使用机器学习技术来建立推荐算法模型。常见的推荐算法包括协同过滤、基于内容的推荐和深度学习等。可以使用Python库如scikit-learn或者Keras来实现这些算法。
在建立推荐模型之后,我们可以利用该模型为用户生成个性化推荐列表。根据用户的历史行为和偏好,系统可以分析相似用户或者相似电影,并推荐用户可能喜欢的电影。可以使用Python的pandas和numpy库来对数据进行处理和计算。
最后,我们还可以通过用户反馈和评价对推荐系统进行评估和优化。根据用户的反馈,可以调整推荐算法的参数或者引入其他技术来提高推荐的准确性和用户满意度。
总结来说,Python项目实训中的电影推荐系统主要包括数据收集、数据处理、推荐算法建模和用户反馈评估等步骤。通过Python的机器学习和数据分析技术,可以开发出一个个性化、准确度高的电影推荐系统。
### 回答3:
电影推荐系统是基于Python语言进行开发的一个项目实训项目。该系统的主要目的是根据用户的喜好和观影记录,推荐符合用户口味的电影。
在实现该系统时,首先需要收集电影的相关数据。可以使用爬虫技术从互联网上获取电影的信息,比如电影的名称、导演、演员、类型、时长、评分等。获取到的数据可以存储在数据库中,以便后续使用。
接下来,需要设计一个算法来进行电影的推荐。常用的算法有基于内容的推荐算法和协同过滤推荐算法。基于内容的推荐算法是根据电影的特征,比如类型、导演、演员等,来推荐类似的电影给用户。而协同过滤推荐算法是根据用户的观影历史和其他用户的行为数据,找出相似的用户,并将相似用户喜欢的电影推荐给当前用户。
在系统实现过程中,还可以考虑引入机器学习的算法,比如深度学习和自然语言处理等技术,来提升推荐的准确性和个性化程度。
最后,在界面设计方面,可以使用Python的GUI库,比如Tkinter或PyQt等,来实现一个友好的用户界面,使用户能够方便地输入自己的喜好和查看系统推荐的电影。
该项目的实施可以考虑以下步骤:需求分析、数据库设计、数据采集、算法选择与实现、界面设计与实现、系统测试与调试等。
通过这个项目实训,可以提高学生的Python编程能力,了解数据获取和处理的方法,熟悉算法的选择和实现,掌握界面设计和用户交互的技术,培养系统分析和设计的能力,进一步提升学生的综合实践能力。