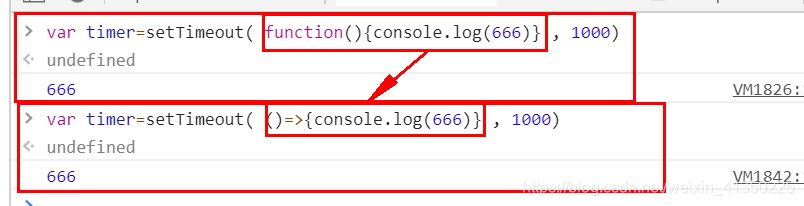
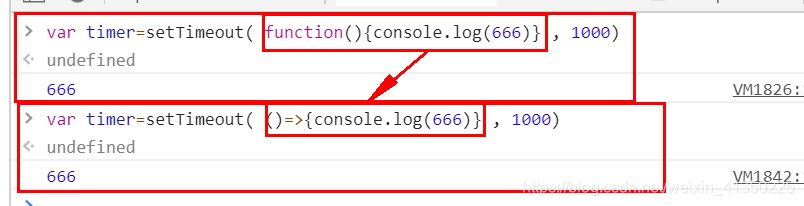
语法:函数的参数=>函数体

=>前的部分是函数的参数部分,主要有以下几种情况:
- 参数为空(写一个空括号即可)
- 只有一个参数a(只写a或者在a外加一个括号)
(a)=> 或者 a=>
- 有多个参数a,b,c,d(必须写在括号里)
(a,b,c,d)=>
- 含有默认值的参数(直接给参数赋值就可以了,同以前一样)
(a=1,b=2,c=3,d=4)=>
- 含有不定参数(直接写就行,同以前一样)
(a,b,…c)=>
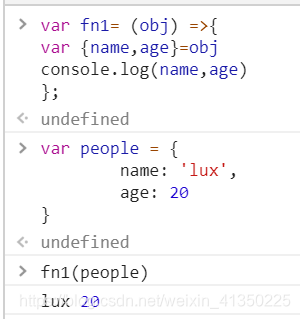
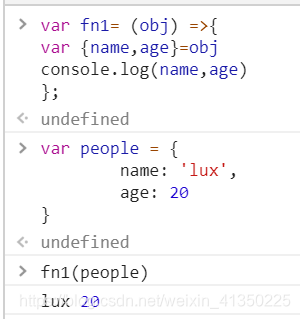
- 另外,箭头函数参数也支持解构赋值

=>后的部分也就是函数体主,要有以下几种情况:
- 当函数体只有一条语句时,可以不加花括号,直接将这条语句写在箭头后面即可
- 然后如果这条语句是一个return value这种的话,请去掉return,直接写那个值value即可。在箭头函数执行时,会自动将其作为返回值返回。
- 当然,如果这个值是一个对象,请在他的外面加上一个括号如({value})因为如果不加的话,{会被认为是函数体的开始,而不会被认为是一个对象的开始
- 有多条语句(要加上花括号,写法和以前一样)有多条语句(要加上花括号,写法和以前一样)
箭头函数中的this

解构赋值在ES5我们提取对象中的信息形式如下://定义对象 const people = { name: 'lux', age: 20}//取出对象的属性 const name = people.name const age = people.age console.log(name + ' --- ' + age)在es...
本文实例讲述了ES6扩展运算符和rest运算符用法。分享给大家供大家参考,具体如下:
运算符可以很好的为我们解决参数和对象数组未知情况下的编程,让我们的代码更健壮和简洁。
运算符有两种:对象扩展运算符与rest运算符。
1.对象扩展( spread)运算符(…)
(1)解决参数个数问题
以前我们编程是传递的参数一般是确定,否则将会报错或者异常,如下:
function test(a,b,c,d) {
console.log(a)
console.log(b)
console.log(c)
console.log(d)
console.log(e)//e is not define
JS测试框架中如果在同一文件中export两个不同的函数,一个函数前添加了关键字default,另外一个函数没有添加该关键字,如:
在文件funFile.js中导出以下两个函数:
export default function fun1(){ };
export function fun2(){ };
如想在test.js中引用,首先需导入上述函数:
即import fu...
(1) require(导入)是Commonjs的规范与module.exports(导出)搭配使用.
(2) import(导入)是es6为js模块化提出的新的语法与export(导出)搭配使用.
(3) 一个文件/模块中只能有一个export default且一次只能导出一个,但可以有很多export和import.并且通过export方式导出,在导入时要加{ },export default则不需要{ }
(4) commonjs运行时加载es6是编译时输出