componentDidMount() {
NativeModule.addListener('FaceCheckHelper', (data) => this.faceCheckCallback(data));
* 人脸检测结果
faceCheckCallback(data) {
this.setState({
text: Object.keys(data)
if (data.remindCode == 0){
let imagesArray = [];
let imagesName = Object.keys(data.images); // bestImage liveEye liveYaw liveMouth yawRight yawLeft pitchUp pitchDown
imagesName.map((info,index) =>{
imagesArray.push(
<View key={index} style={{margin:50}}>
<Image
style={{width:180, height: 320, backgroundColor:'red'}}
source={{uri:'data:image/jpg;base64,'+ data.images[info]}}/>
<Text>{info}</Text>
</View>
this.setState({imagesArray})
} else if (data.remindCode == 36) {
alert('采集超时');
如果遇到打开了人脸识别界面,无反应,或者Android studio log 报如下错误:
“err_msg”:“wrong match of appkey/packedge_name/signature_md5”
可以检查一下它提示的这几个信息是否填入有误。
如果确定信息无误还是不行,Android Studio > Build > Clean Project 清除一下
我就被这坑了好久
iOS版本接入请看下一篇文章
https://github.com/songxiaoliang/react-native-baidu-face业务需求场景: 利用百度AI进行活体检测1、注册百度AI开放平台账号注册地址:百度AI开放平台注册之后,进行企业认证,这项功能需要企业认证才开放的。2、创建应用登录之后找到人脸识别模块,然后创建应用创建应用之后,会生成AppID 、API Key 等信息,这些后续在An...
react-native-baidu-face,先把该项目clone 下来
react native 接入百度AI活体检测、人脸识别 Android版本
1、准备工作
注册百度AI账号:百度AI开放平台
注册完后进行企业认证,个人账号无法使用
2、创建应用
创建应用成功后后,会生成AppID 、API Key 等信息,这些信息后续在配置Android时会用到
3、新建授权
授权标示:自定义填写
场景类型:
<div>
<div class="face">
<audio id="audio" ref="audioPlay" :src="videoImg ? faceStep[currentStep].voice : ''" loop autoplay>
您是否是一名混合应用程序开发人员,希望将面部检测纳入您的应用程序,但您不知道从哪里开始呢? 首先,您可以阅读Android上的人脸检测简介 ,向您展示如何在Android上本地实现人脸检测。 但是,如果您像我一样,并且不想编写Java代码来创建为您执行此操作的React Native模块,那么您来对地方了。
在本教程中,我们将研究人脸检测API ,它是Microsoft Cognitive...
1、生成密钥
在cmd里面输入
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
具体步骤如下:
生成的key在:
2、设置gradle变量:
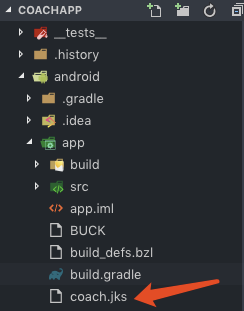
把my-release-key.keystore文件放到你工程中的an...
by Kelsey Wang 王凯西
如何使用React Native和现成的AI创建“时尚警察” (How to create a “fashion police” with React Native and off-the-shelf AI)
Imagine you’ve just stumbled into a Nordstrom at your local mall, lost in ...
网关指南: https://help.aliyun.com/document_detail/29487.html?spm=5176.doc48835.6.550.23Oqbl
网关控制台: https://apigateway.console.aliyun.com/?spm=5176.doc42740.2.2.Q4z5ws#/cn-hangzhou/apis/list
一、如何获取错误信息
所有...
微信移动应用审核通过,集成微信后调用微信分享功能,出现异常,出现 [pool-13-thread-1(2966): null:-1] - Server response error code:404, error:{"ret":-1, "msg":"invalid appkey"}。
输出type:2 errCode:-6。
原因是应用签名错误,正确的应该是填入 MD5 fingerprint...
2、把用xcode 把FaceSDK导入到iOS项目
3、确认下Bundle Identifier 是否是申请license时填报的那一个
(注意:license和Bundle Identifier是一一对应关系,填错了会导致SDK不能用)
3、把6个文件导入iOS包名
作为一个只会做前端的开发,做一些普通的开发还好说,每次react-natve碰到需要集成别的插件就非常头疼。最近公司考勤会议签到想弄点新花头,要求人脸考勤签到,下面是我在使用react-native-camera做人脸采集时候遇到的一些坑。
首先看官方文档github上面react-native-camera的官方文档部署开发环境:
https://github.com/react-nativ...
 )
)


 )
)
 )
)


 )
)


 )
)

