<!DOCTYPE html>
<meta charset="utf-8">
<title>SVG学习(9xkd.com)</title>
<link rel="styleSheet" type="text/css" href="./style.css">
</head>
<svg width="500px" height="500px">
<rect width="300" height="100"/>
</svg>
</body>
</html>
这样一个简单的矩形就创建好啦,但是因为我们没有设置其他的任何样式,所以矩形的默认颜色为黑色,效果如下图所示:

上述代码中我们通过 <rect> 元素中的 width 和 height 属性定义了矩形的高度和宽度,而如果我们想要改变矩形的填充颜色,可以使用 fill 属性来设置颜色。
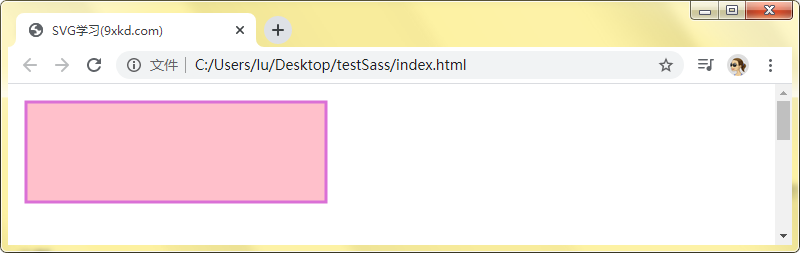
例如我们想要将矩形的颜色设置为粉色,可以像下面这样做:
<svg width="500px" height="500px">
<rect x="10" y="10" width="300" height="100" style="fill:pink;"/>
</svg>
我们看一下在浏览器中的演示效果:

注意在 SVG 中设置图形的背景颜色不是使用 background-color 属性哟,而是使用 fill 填充属性。下面是几个常用的设置图形样式的 CSS 属性:
fill :用于设置填充颜色,设置为 none 表示不填充。fill-opacity:用于设置填充的透明度。stroke:用于设置边框的颜色。stroke-dasharraystyle:将矩形边框设置为虚线。stroke-width:用于设置边框的宽度。transform:旋转图形。
例如给矩形描一个紫色的边,可以使用 stroke 属性和stroke-width 属性:
<svg width="500px" height="500px">
<rect x="10" y="10" width="300" height="100" style="fill:pink; stroke:orchid; stroke-width:3; "/>
</svg>
在浏览器中的演示效果:

上述提到的几个属性,我们就不在这里一一演示啦,大家自己动手试一下,看看这些属性的效果如何。
<rect> 元素除了能用于绘制上述示例中的直角矩形,还可以绘制圆角矩形。要绘制圆角矩形,需要使用到 rx 和 ry 属性,这两个属性用于确定矩形的圆角。rx 用于定义水平轴向的圆角半径尺寸,ry 用于定义垂直轴向圆角的半径尺寸。
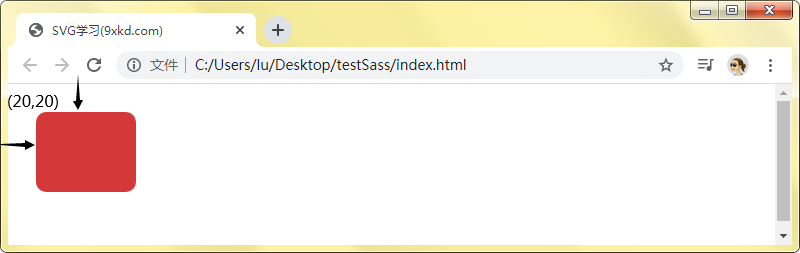
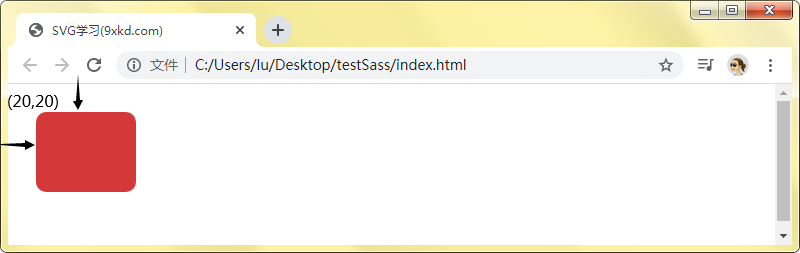
例如下面绘制了一个红色的圆角矩形:
<!DOCTYPE html>
<meta charset="utf-8">
<title>SVG学习(9xkd.com)</title>
<link rel="styleSheet" type="text/css" href="./style.css">
</head>
<svg width="500px" height="500px">
<rect x="20" y="20" width="100" height="80" rx="10" ry="10" style="fill: #d43838;"/>
</svg>
</body>
</html>
在浏览器中的演示效果:

在上述代码中,<rect> 标签中的 x 和 y 属性用于设置矩形的左上角坐标,也就是矩形到浏览器窗口的距离。如果不设置这两个属性,则默认值为0。这里讲一下,为什么我们没有设置这两个属性时,矩形到浏览器窗口也会有一定的距离呢?那其实是 <body> 标签自带的外边距。如果我们不想要这个距离,将外边距设置为0即可。
然后矩形的宽高和填充颜色我们上面讲过了,注意一下 rx 和 ry 属性,如果我们仅设置 rx 属性,那么 ry 属性将默认为 rx 属性的值,这是定义均匀圆角的快捷方式。如果这两个属性设置不同的值,则会另外的效果,大家可以试一下。
本节我们来学习 SVG 中的矩形。SVG 中设有一些预定义的形状元素,我们可以直接通过这些元素来绘制图形。基本图形有如下几种:元素图形<rect>矩形<circle>圆形<ellipse>椭圆<line>线<polyline>折线<polygon>多边形<path>路径直接在 <svg> 元素内使用上述图形元素,就可以轻松绘制出图形啦
其余像素用每个像素的矩形绘制。
这不是PNG图像的有效表示!
如果您的PNG图片或图标较小,且尺寸约为32x32,并且希望按比例放大并打印出来而没有伪像,则此转换可能会很有用。
该实用程序适用于较小的图像,但是较大的图像将花费不合理的时间进行转换,从而创建大小为数MB的SVG文件。 这也可能用于基准测试CPU的单核性能。
可以在Firefox或Chromium之类的浏览器中直接打开生成的SVG图像,并且默认情况下,这些SVG图像看上去比由浏览器平滑/模糊的小PNG或JPEG图像更加清晰明快(不过,可以使用CSS进行配置)。
SVG图像显示方式的默认清晰度可能对在浏览器中显示“像素艺术”样式的图形很有用。
用纯Go语言编
import React , { Component } from "react" ;
import DirectGraph from "react-direct-graph" ;
const graph = [
id : "A" ,
next : [ "B" ]
id : "B" ,
next : [ "C" , "D" , "E" ]
id : "C" ,
next : [ "F" ]
id : "D" ,
<svg version="1.1" id="Layer_2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="841.89px" height="595.275px" viewBox="0 0 841.89 595.275" enable-
创建过度有两种方式;
d3.transition 和 selection.transition, 它们都返回一个过度对象。
前者是直接创建一个过度对象再指定作用对象,后者是通过作用对象创建过度。
d3.transition([selection], [name])
创建一个过度对象,参数是选择集。
transition.delay([delay])
设定延迟的时间...