最外层定义的变量就是全局变量,它会自动称为window对象的属性。而在普通function中变量和实例对象的属性是完全没关系的两类数据。
<script>
box.onmousewheel = mousewheelhandler;
function mousewheelhandler(event) {
if(event.wheelDelta) {
var direction = event.wheelDelta>0?1:-1;
}else{
var direction = event.detail>0?-1:1;
box.innerHTML = direction;
</script>

从这个例子中可以看出,最外层定义的变量和this的属性及全局对象window的同名属性都是同一个,可以相互操作。但是,在我们自定义的function函数体内变量和属性之间存在严格区分,不可以相互调用。
代码如下(示例):
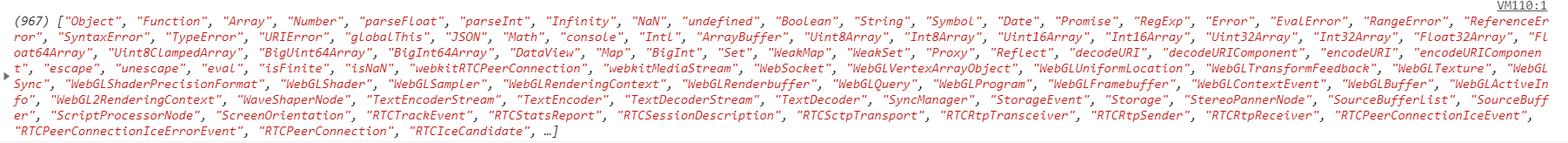
console.log(globalThis);
// Window {window: Window, self: Window, document: document, na.
[[]]中的属性是内部属性,JS不能直接访问 [[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者把属性修改为访问器属性[[Enumerable]] 能否通过for-in属性返回属性。[[Writable]] 表示能否修改属性的值[[Value]] 包含这个属性的的值defineProperty() 接受三个参数:对象 属性的名字和一个描述符
Global对象
不属于任何其他对象的属性和方法,最终都是Global对象的属性和方法。如 parseFloat( )、parseInt( )、escape( )、unescape( )、isFinite( )、isNaN( )、eval( )、encodeURI()和 encodeURIComponent(),实际上全都是 Global对象的方法。
所有在全局作用域中定义的属性和函数,也都是...
global是javascript运行时所在宿主环境提供的全局对象
window对象是浏览器的一个web api,可以说是global在浏览器中的具体表现
global对象是单体内置对象,即不依赖宿主环境的对象,而window对象依赖浏览器
刚学习flink的同学可能会有疑惑,GlobalWindows、window、windowAll到底有什么关系?GlobalWindows和windowAll的并行度都是1吗?window和windowAll的区别是什么?看了这篇文章,你将完全明白它们之间的区别与联系。
本文章综合了很多地方对global和widow区别的解释,我加以挑选再结合我自己的理解以及遇到的问题写出来的。可能比较乱,但是全部看完或许对global和window对象的理解还是有帮助的。
一个关于window和global区别的链接,可以更方便去理解:https://segmentfault.com/q/1010000003054375
关于定义和声明的区别:http://
JS时面向对象的语言,或者说它本身就是一个大对象,就像一个大箱子里面装着很多大盒子,每个大盒子里面都装着小盒子…那么最顶层的箱子是什么呢?这个对象在ES标准中叫做Global对象。ES标准中规定Global对象要在进入执行环境前就已创建,它是所有对象的根对象,其他对下个你都是它的属性或者属性的属性。
**这里的Global是表示功能的词,不代表具体的对象名。**事实上并不一定存在Global对象,但是每个具体的宿主环境都需要有一个Global对象,例如,浏览器中的window对象就是Global对象,所有其
<ref *1> Object [global] {
global: [Circular *1],
clearInterval: [Function: clearInterval],
clearTimeout: [Function: clearTimeout],
setInterval: [Function: se
(1)在JavaScript中,一个浏览器窗口就是一个window对象。
(2)一个窗口就是一个window对象,这个窗口里面的HTML文档就是一个document对象,document对象是window对象的子对象。
window对象的子对象分很多种:
global和window什么关系,你会疑问吗?BOM的核心对象是window,他表示浏览器的一个实例。在浏览器中,window对象有双重角色,它既是通过javaScript访问浏览器窗口的一个接口,又是ECMAScript规定的global对象。这意味着在网页中定义的任何一个对象、变量和函数,都以window作为其global对象,因此有权访问parseInt()等方法。