扩展程序选项是由扩展程序开发者定义,供扩展程序使用者使用的功能配置项,可实现该扩展程序选项在不同工作空间进行个性化管控。例如,扩展程序开发者可以通过选项配置让扩展程序使用者自行管控SQL长度,实现扩展程序在不同工作空间限制的SQL长度不同。
背景信息
-
扩展程序选项由扩展程序开发者在注册扩展程序时定义的该选项,供扩展程序使用者在具体工作空间下对该扩展程序选项进行设置。
- 扩展程序开发者注册扩展程序,详情请参见: 准备工作2:注册扩展程序 。
-
扩展程序使用者在空间内使用扩展程序时,可在启用扩展程序前在下图位置配置选项。

- 扩展程序开发者可通过API GetOptionValueForProject 获取扩展程序使用者(空间管理员)在具体工作空间内该选项的配置。
注意事项
扩展程序选项配置信息及相关文案由扩展程序开发者提供,平台不为内容风险负责。
支持的组件
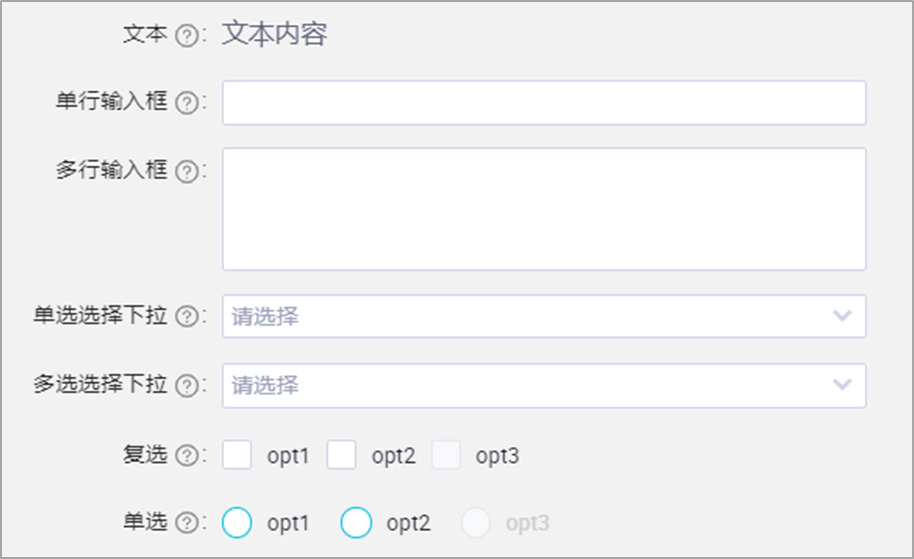
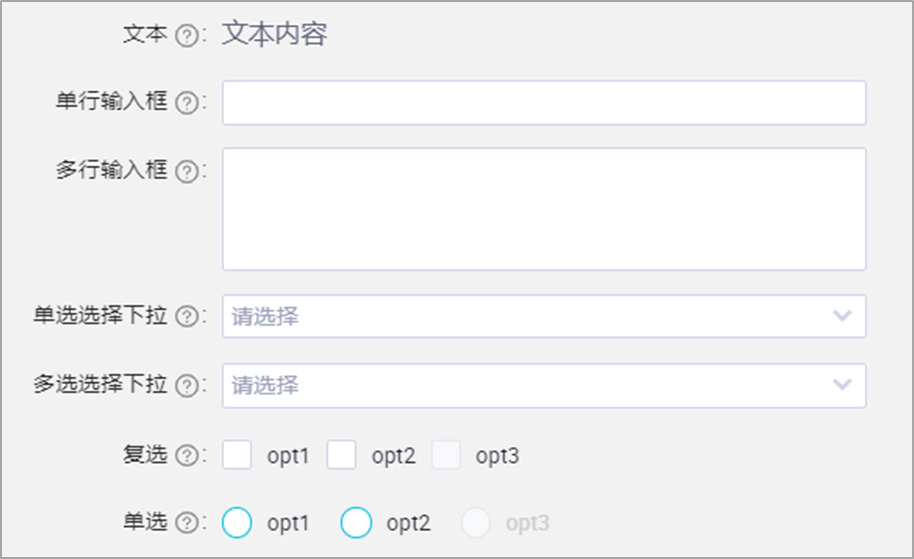
目前选项配置支持的组件有七种:文本、单行输入框、多行输入框、单选选择下拉、多选选择下拉、复选和单选组件。如下图所示:


选项配置
扩展程序开发者需要在注册扩展程序时,通过JSON字符串方式在 选项配置 中定义选项。
{
"type": "object",
"properties": {
"组件名称(不可重复)": {
"type": "string",
"title": "填写见下表",
"x-decorator": "填写见《参数解析》表格内容",
"x-component": "填写见《参数解析》表格内容",
"x-decorator-props": {
"tooltip": "描述"
"x-component-props": {
"dataSource": "填写见《参数解析》表格内容",
"mode": "multiple"
}您可以参考以下内容进行配置:
- 组件相关参数解析,详情请参见: 参数解析 。
- 组件配置示例,详情请参见: 配置示例:设置SQL任务消耗的CU资源阈值 、 配置示例:使用7类组件 。
- 注册与管理扩展程序,详情请参见: 准备工作2:注册扩展程序 。
参数解析
| 字段 | 组件类型 | 值 |
|---|---|---|
| title | 文本 | 文本 |
| 单行输入框 | 单行输入框 | |
| 多行输入框 | 多行输入框 | |
| 单选选择下拉 | 单选选择下拉 | |
| 多选选择下拉 | 多选选择下拉 | |
| 复选 | 复选 | |
| 单选 | 单选 | |
| x-decorator | 文本 | FormItem |
| 单行输入框 | FormItem | |
| 多行输入框 | FormItem | |
| 单选选择下拉 | FormItem | |
| 多选选择下拉 | FormItem | |
| 复选 | FormItem | |
| 单选 | FormItem | |
| x-component | 文本 | PreviewText.Input |
| 单行输入框 | Input | |
| 多行输入框 | Input.TextArea | |
| 单选选择下拉 | Select | |
| 多选选择下拉 | Select | |
| 复选 | Checkbox.Group | |
| 单选 | Radio.Group | |
| dataSource | 文本 | 可不填 |
| 单行输入框 | 可不填 | |
| 多行输入框 | 可不填 | |
| 单选选择下拉 |
如有需要可填写:(其中每一对大括号都是唯一的,value和label不可重复。label对应的值为展示到界面的文案,value的值是文案对应的标记,自行定义即可。以下为示例代码:
|
|
| 多选选择下拉 |
如有需要可填写:(其中每一对大括号都是唯一的,value和label不可重复。label的值是展示到界面的文案,value的值是文案对应的标记,自行定义即可。以下为示例代码:
|
|
| 复选 |
如有需要可填写:(其中每一对大括号都是唯一的,value和label不可重复。label的值是展示到界面的文案,value的值是文案对应的标记,自行定义即可。以下为示例代码:
|
|
| 单选 |
如有需要可填写:(其中每一对大括号都是唯一的,value和label不可重复。label的值是展示到界面的文案,value的值是文案对应的标记,自行定义即可。以下为示例代码:
|
配置示例:设置SQL任务消耗的CU资源阈值
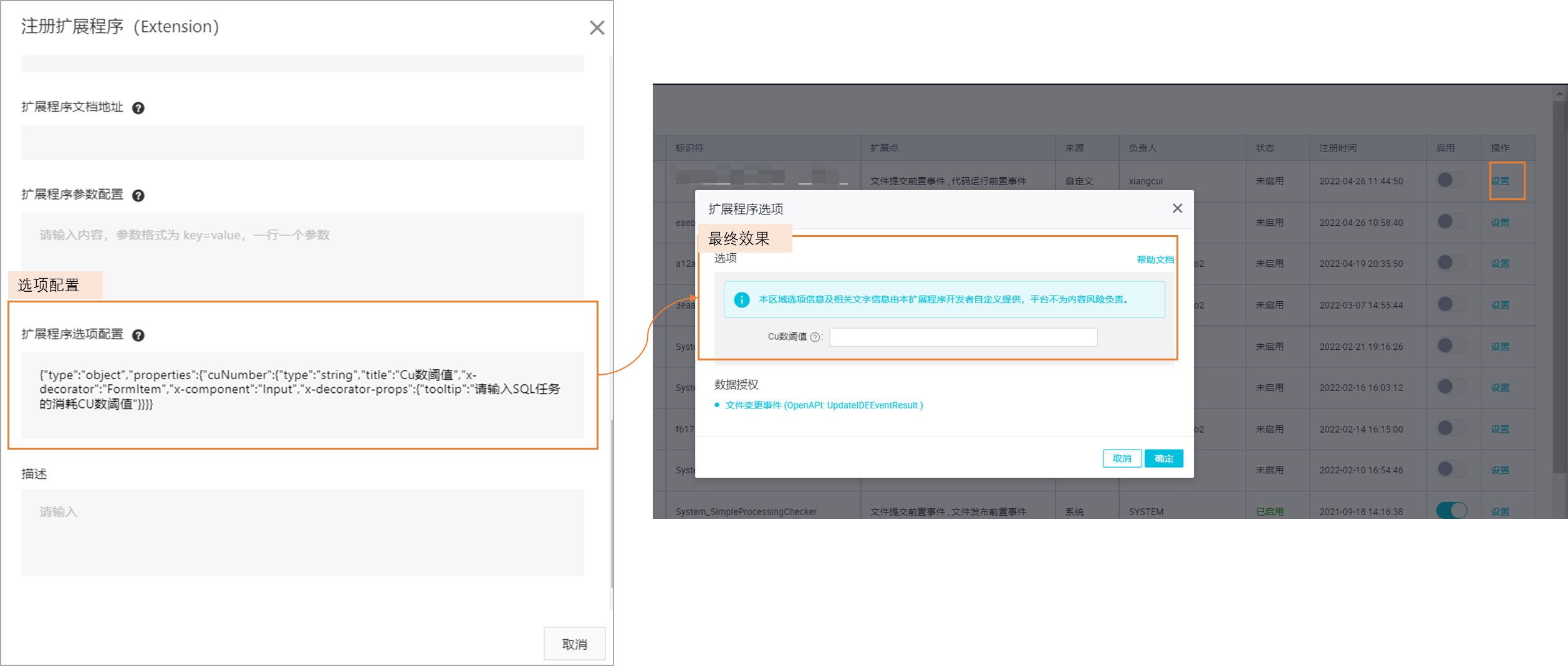
下图为设置SQL任务消耗的CU资源阈值配置过程与最终效果示例。

上述选项配置中的JSON配置如下。
{
"type": "object",
"properties": {
"cuNumber": {
"type": "string",
"title": "Cu数阈值",
"x-decorator": "FormItem",
"x-component": "Input",
"x-decorator-props": {
"tooltip": "请输入SQL任务的消耗CU数阈值"
}配置示例:使用7类组件
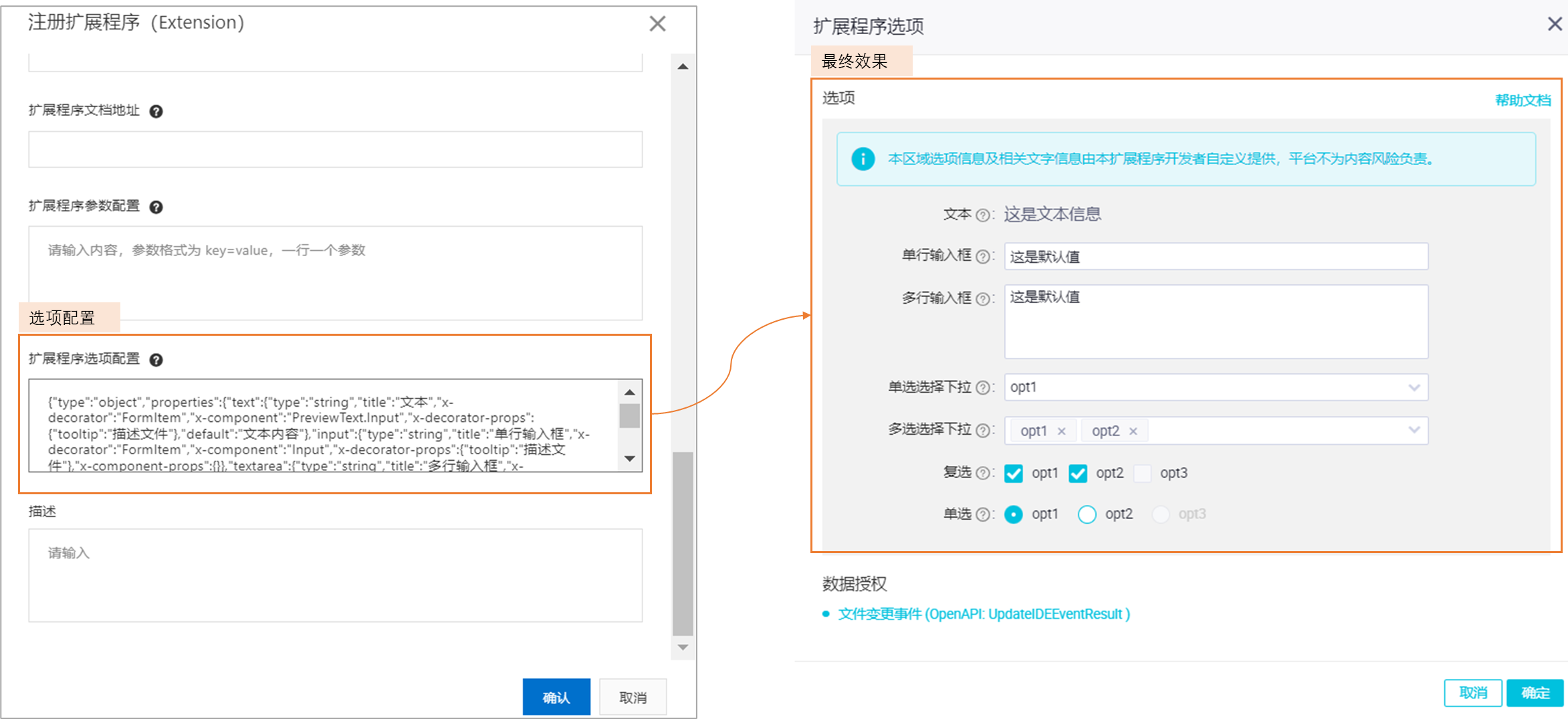
下图为使用7类组件的配置过程与效果示例。

上述选项配置中的JSON配置如下。
说明
如果您需要一次性使用七个组件,可复制以下JSON并修改部分数据即可。
{
"type":"object",
"properties":{
"text":{
"type":"string",
"title":"文本",
"x-decorator":"FormItem",
"x-component":"PreviewText.Input",
"x-decorator-props":{
"tooltip":"描述文件"
"default":"这是文本信息"
"input":{
"type":"string",
"title":"单行输入框",
"x-decorator":"FormItem",
"x-component":"Input",
"x-decorator-props":{
"tooltip":"描述文件"
"x-component-props":{
"default":"这是默认值"
"textarea":{
"type":"string",
"title":"多行输入框",
"x-decorator":"FormItem",
"x-component":"Input.TextArea",
"x-decorator-props":{
"tooltip":"描述文件"
"x-component-props":{
"default":"这是默认值"
"select":{
"type":"string",
"title":"单选选择下拉",
"x-decorator":"FormItem",
"x-component":"Select",
"x-decorator-props":{
"tooltip":"描述文件"
"x-component-props":{
"dataSource":[
"value":"10001",
"label":"opt1"
"value":10002,
"label":"opt2"
"value":10003,
"label":"opt3",
"disabled":true
"default":"10001"
"selectmore":{
"type":"string",
"title":"多选选择下拉",
"x-decorator":"FormItem",
"x-component":"Select",
"x-decorator-props":{
"tooltip":"描述文件"
"x-component-props":{
"dataSource":[
"value":"10001",
"label":"opt1"
"value":10002,
"label":"opt2"
"value":10003,
"label":"opt3",
"disabled":true
"mode":"multiple"
"default":["10001","10002"]
"checkbox":{
"type":"array",
"title":"复选",
"x-decorator":"FormItem",
"x-component":"Checkbox.Group",
"x-decorator-props":{
"tooltip":"描述文件"
"x-component-props":{
"dataSource":[
"value":"10001",
"label":"opt1"
"value":10002,
"label":"opt2"
"value":10003,
"label":"opt3",
"disabled":true
"mode":"multiple"
"default":["10001","10002"]
"radio":{
"type":"number",
"title":"单选",
"x-decorator":"FormItem",
"x-component":"Radio.Group",
"x-decorator-props":{
"tooltip":"描述文件"
"x-component-props":{
"dataSource":[
"value":"10001",
"label":"opt1"
"value":10002,
"label":"opt2"
"value":10003,
"label":"opt3",
"disabled":true
"mode":"multiple"
"default":"10001"