对于深拷贝比较通俗的讲法就是将一个变量赋值给另一个变量,修改时候互不影响。
在js中最简单的方式就是JSON.stringify的方式了,但是处于上边描述的问题,很多人就采用了其它方式了比如函数递归等方式了,不过使用上边对JSON.stringify封装的方式就可以了。
对于深拷贝这里只是一笔带过,如有疑问可以到技术群进行交流,文章底部有入群方式。
以上就是本文全部内容,如对你有帮助欢迎点赞留言
如有疑问可以留言,也可以到QQ群一起探讨:
QQ群1: 657011407, QQ群2: 492593055,也可以到微信找我 shenzhipeng1023(如要加微信群告诉小编即可)
控制台出现错误如下:
Uncaught TypeError: Converting circular structure to JSON
at Object.stringify (native)
at <anonymous>:6:6
at Object.InjectedScript._evaluateOn (<anonymous>:87...
早期的JSON解析器基本上就是使用JavaScript的eval()函数。由于JSON是JavaScript语法的自己,因此eval()函数可以解析、解释并返回JavaScript的对象和数组。 ECMAScript 5对解析JSON的行为进行了规范,定义了全局对象JSON。 JSON对象有两个方法:stringify()和parse()。在最简单的情况下,这两个方法分别用于把JavaScript对象序列化为JSON字符串和把JSON字符串解析为原生JavaScript。例如: 新建一个HTML:代码如下: 代码如下: <html> <head> <title></title> <scrip
下面按定义、参数说明、举例、其它四部分来说明JSON.stringify的具体用法和效果。
JSON.stringify ( value [, replacer] [ , space] )
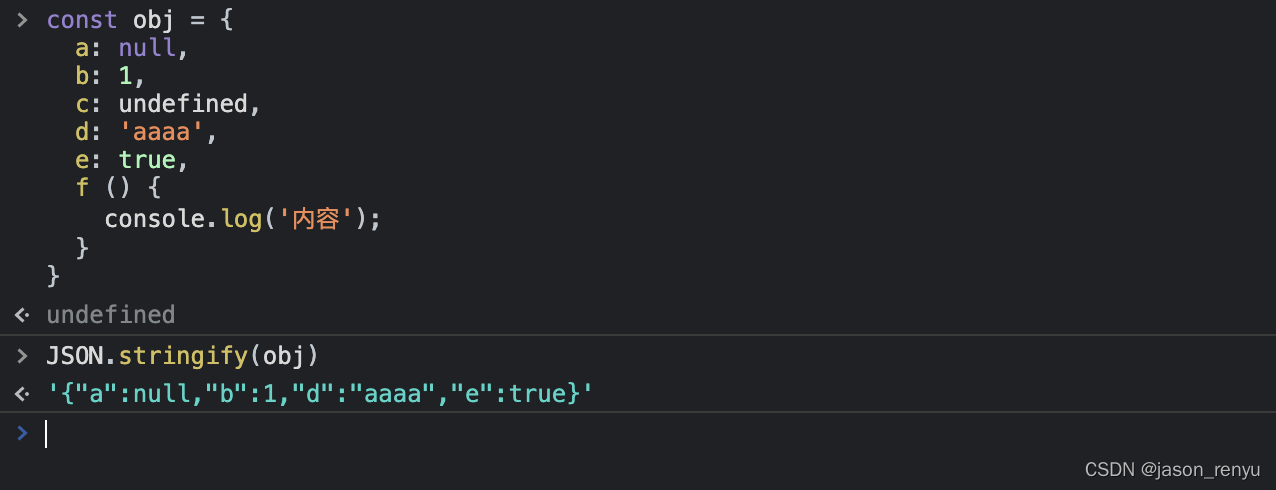
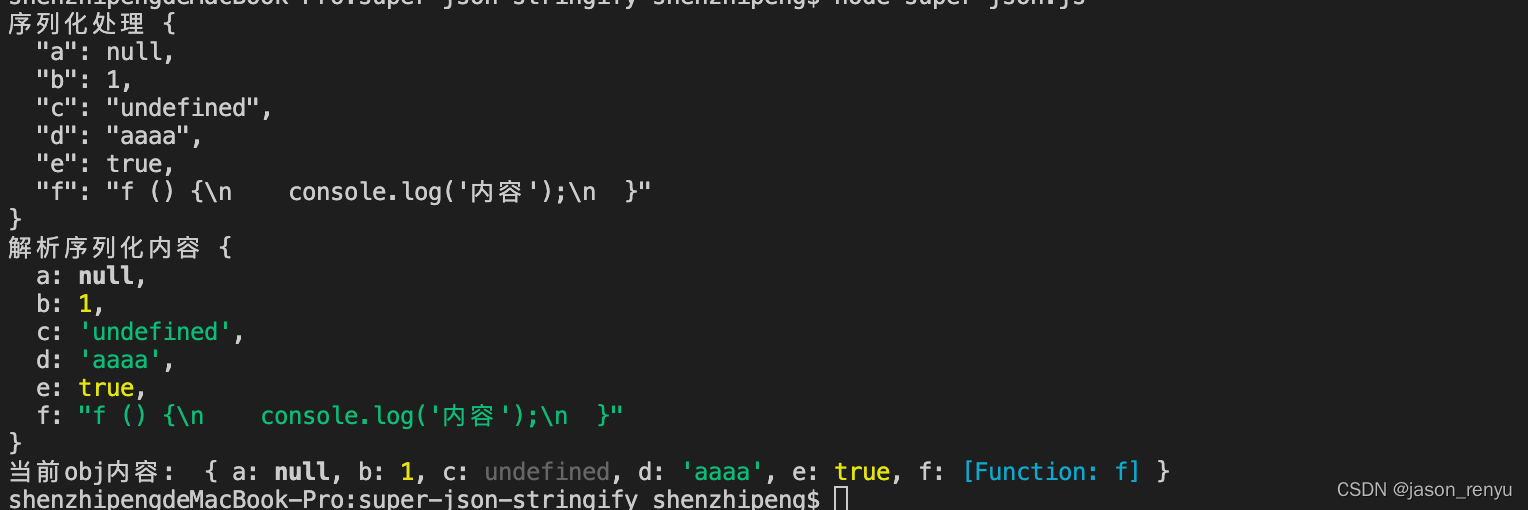
将 JavaScript 值转换为JavaScript 对象表示法 (Json) 字符串。注意:value中的方法不会转换成字符串,仅转换各种值类型和数组。
JSON.stringify()出现转义符无法发送请求到后端的解决方法
话不多说,直接上报错代码。
16:10:43.326 [http-nio-8888-exec-23] ERROR com.platform.utils.RRExceptionHandler - JSON parse error: Unexpected character ('\' (code 92)): was expecting comma to separate Object entries; nested exception is
在大厂的前端面试过程中,JSON.Stringify常常被问到,那么能够熟练的运用,掌握就必不可少。
那么,到底什么是 JSON.stringify 方法?
方法基本介绍
JSON.stringify 是日常开发中经常用到的 JSON 对象中的一个方法,JSON 对象包含两个方法:
用于解析成 JSON 对象的 parse();
用于将对象转换为 JSON 字符串方法的 stringify()。
下面我们分别来看下两个方法的基本使用情况。
JSON.parse
JSON.parse 方法用来解析 JSO
JSON.stringify()可以把一个JavaScript对象序列化为一个JSON字符串。
let json1 = {
title: "Json.stringify",
author: [
"浪里行舟"
year: 2021
let jsonText = JSON.stringify(json1);
默认情况下,JSON.stringify()会输出不包含空格或缩进的JSON字符串,因此jsonT
url: 'http://test',
data: 'param:' + JSON.stringify(paramData),
success: function(data){
TypeError: Converting circular structure to JSON ...starting at object with constructor 'Object' 之解决循环引用报错问题
JSON.stringify()无法转化ES6中map数据问题
今天在开发中遇到了一个奇怪的问题,小编要记录一下。。。
今天小编开发中看到项目以前用 JSON.stringify(this.defectBaseData3)===”{}“
为空对象的判断,结果小编调试的时候发现this.defectBaseData数组超大的时候*JSON.stringify(this.defectBaseData3)===”{}“*也为true,弄的小编怀疑人生,下面黏贴上代码
if (JSON.stringify(thi