[项目自学笔记]html+css+js 基于pyecharts制作动态可视化大屏


答主在summer research期间想要制作一张可视化大屏,并实现通过表单选择输出对应图像
但答主仅会python且从未接触过前端,有幸捣鼓折腾了一周,通过B站@黑马前端 Pink老师的视频速成了前端的一点点基础以及echarts,并在某sutd CS大佬的热心帮助下,解决了最为困难的动态部分,在此表示感谢并分享我的学习过程~
(本文重点为最后部分的动态实现,感兴趣的同学直接点击目录最后一部分跳转即可)
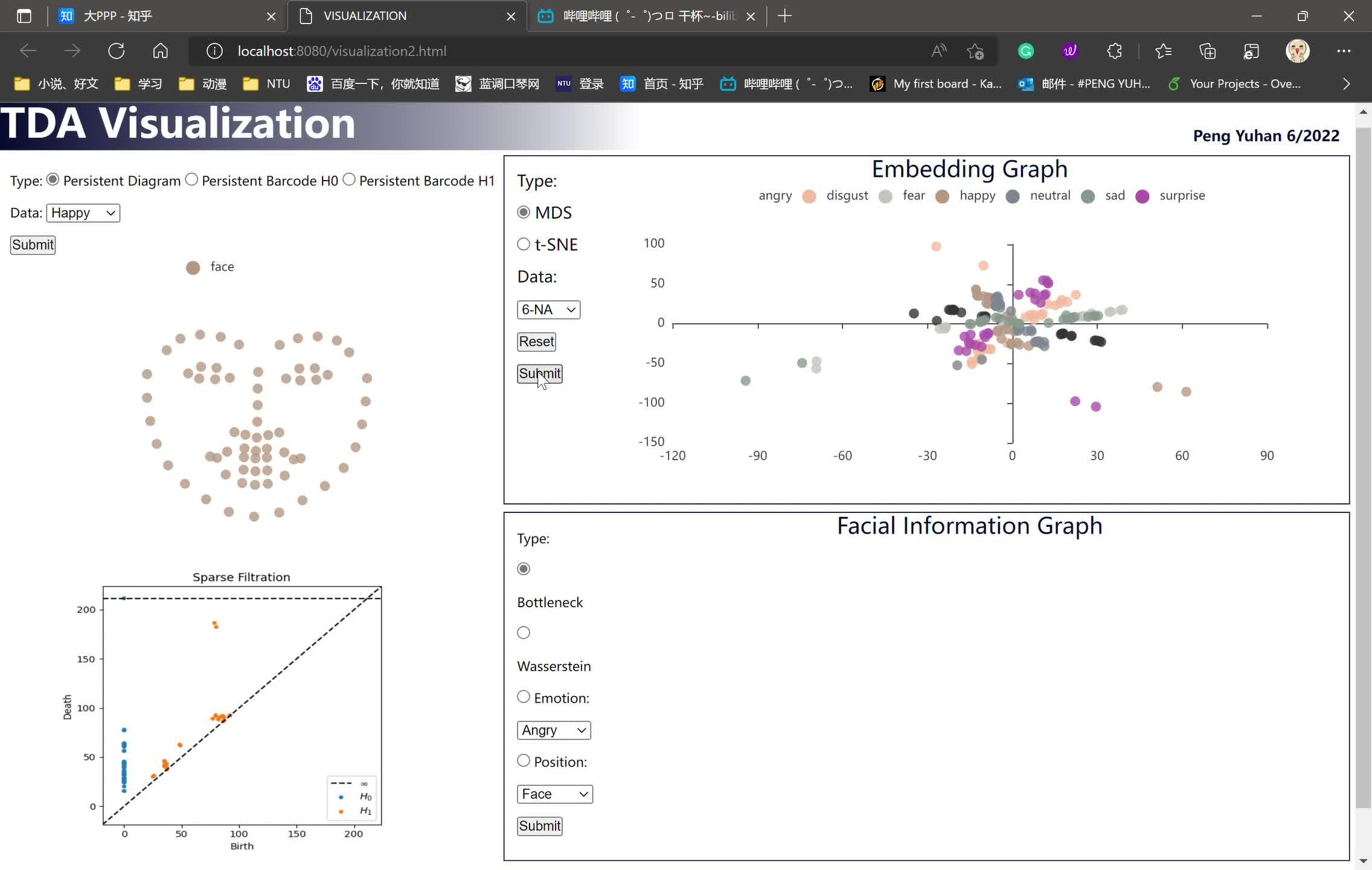
最终实现(windows录屏无法显示下拉表单的内容。。不知道是不是bug):
 https://www.zhihu.com/video/1519860301578723328
https://www.zhihu.com/video/1519860301578723328
代码详见:
页面布局-CSS
答主在学习过程中参考了本视频P1-10的内容
实现:

首先先绘制头部header部分

共有三个部分:底部图片,左侧文字,右侧文字
先在html中写出文字内容,再在css中设定header的参数加入背景图片,并设定文字部分的参数
html-
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8"/>
<meta name="viewpoiny" content="width-device-width, initial-scale=1.0"/>
<title> VISUALIZATION</title>
<link rel="stylesheet" href="css\index.css" />
</head>
<div class="box"></div>
<!--头部的盒子-->
<header>
<p align="left">TDA Visualization</p> <!--左侧靠贴,头部左侧的文字-->
<h2>Peng Yuhan 6/2022</h2> <!头部右侧的文字-->
</header>css-
//css 初始化
margin:0;
padding:0;
box-sizing:border-box;
//头部的盒子
header{
position: relative;
height: 1rem;
background:url(../head.png)
no-repeat;
background-size: 100% 100%;
font-size: .7018rem;
color: #fff;
line-height: 1rem;
position:absolute;
right:0.2632rem;
top:
0;
line-height: 1.4737rem;
color:#050A30;
font-size: .2632rem;
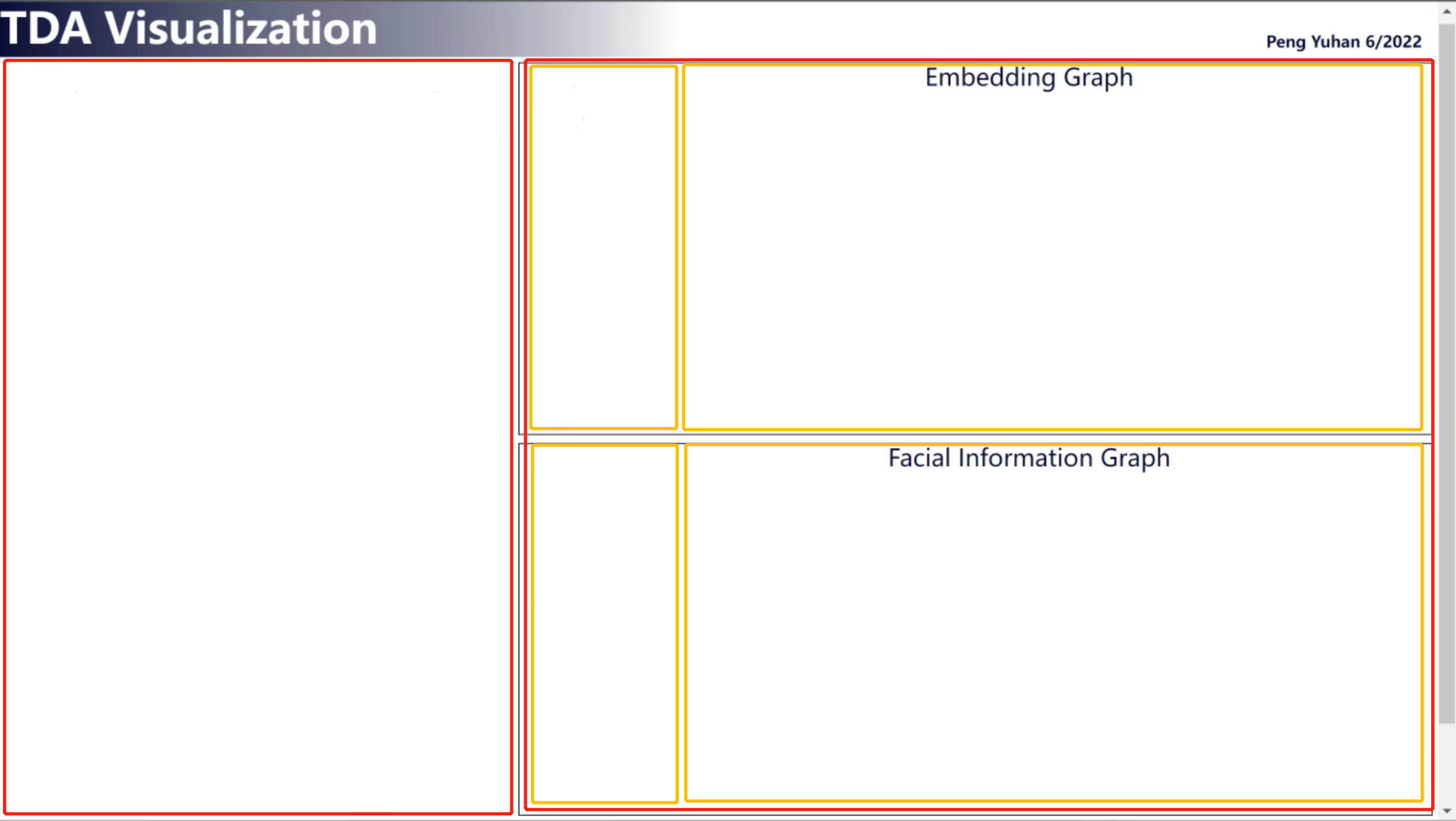
}之后我们将页面分割成两列,比例为0.618:1

css-
.mainbox{
display: flex;
min-width: 1024px;
max-width: 2736px;
margin: 0 auto;
background-color: white;
padding: .0877rem .0877rem 0;
.column{
flex:1;
&:nth-child(1) {
flex: 0.618;
.column:nth-child(1){
margin: .0877rem .0877rem 0
}同理可以将右侧的小块在内部再次分割成多列
最后再绘制右侧部分的外框
css-
.panel{
position: relative;
display: flex;
height:6.1404rem;
padding: 0 .1316rem .3509rem;
border: 1px solid #050A30;
margin-bottom: .1316rem;
}表单-html
表单部分请参考p44-p55
html-
<form id="myform">
<font size="3">
Type:<br/>
<input type='radio' name="embedding_graph_type" value="mds" checked="checked" id="mds"> <label for="mds">MDS </label><br/>
<input type='radio' name="embedding_graph_type" value="tsne" id="tsne"><label for="tsne"> t-SNE</label><br/>
Data:<br/>
<select id="select" name="data" >
<option selected="selected">1-KA</option>
<option>2-KL</option>
<option>3-KM</option>
<option>4-KR</option>
<option>5-MK</option>
<option>6-NA</option>
<option>7-NM</option>
<option>8-TM</option>
<option>9-UY</option>
<option>10-YM</option>
</select><br/>
<input type="reset" value="Reset"><br/>
</font>
</form>
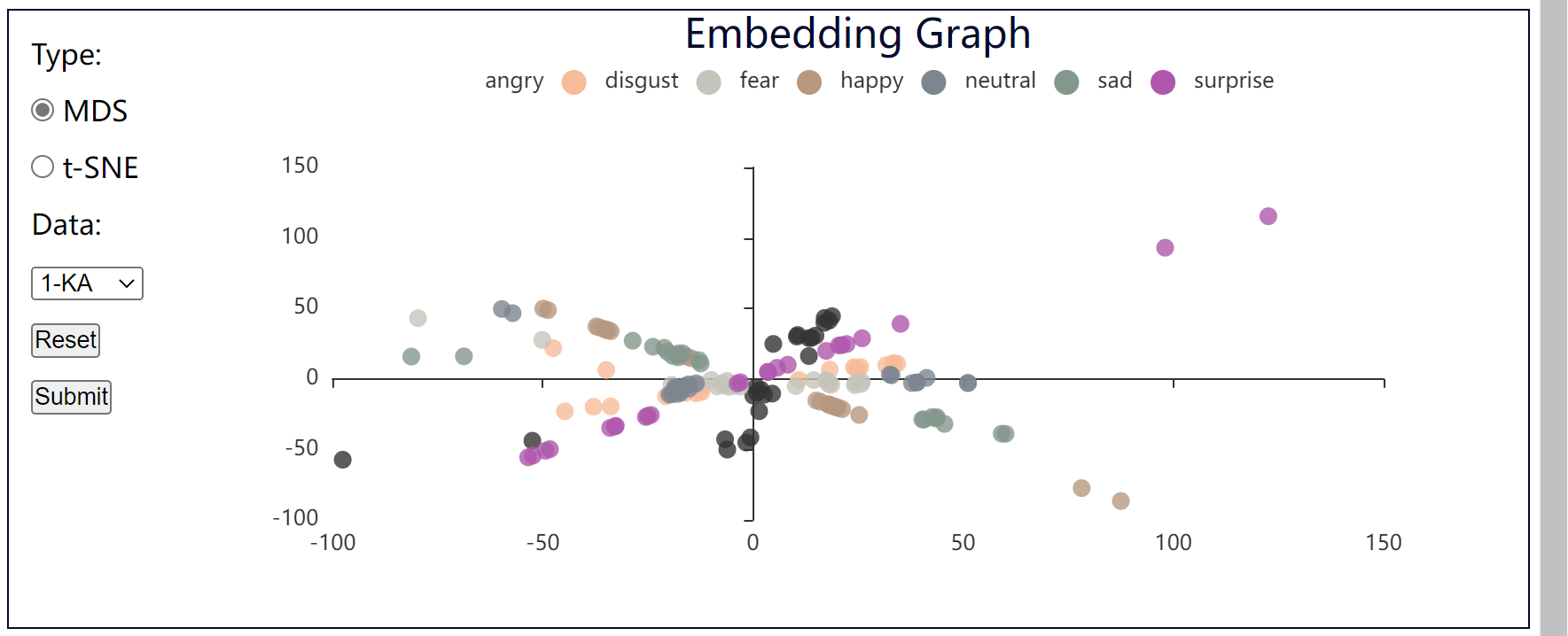
<button>Submit</button>我们仅使用单选radio按钮和下拉列表,此表单此时仅为静态,无法传导数据。
图像绘制-Pyecharts
通过html绘制交互图标可以使用echarts,可以参考p14-p23
我们可以通过Python的Pyecharts库直接生成对应的echarts html
答主使用了散点图和折线图
Python-
散点图

import pyecharts.options as opts
from pyecharts.charts import Scatter
scatter.add_xaxis(data_x)
scatter.add_yaxis('tag', data_y, color='#fff') #'tag'为数据标签 color即散点颜色
scatter.set_series_opts(label_opts=opts.LabelOpts(is_show=False)) #隐藏点所对应的数值
scatter.render()Pyecharts的使用非常简单,只需要通过 scatter.add.xaxis()就可以加入x轴数据,同理通过scatter.add_yaxis()加入y轴数据。scatter.render()即可生成图表对应的html文档
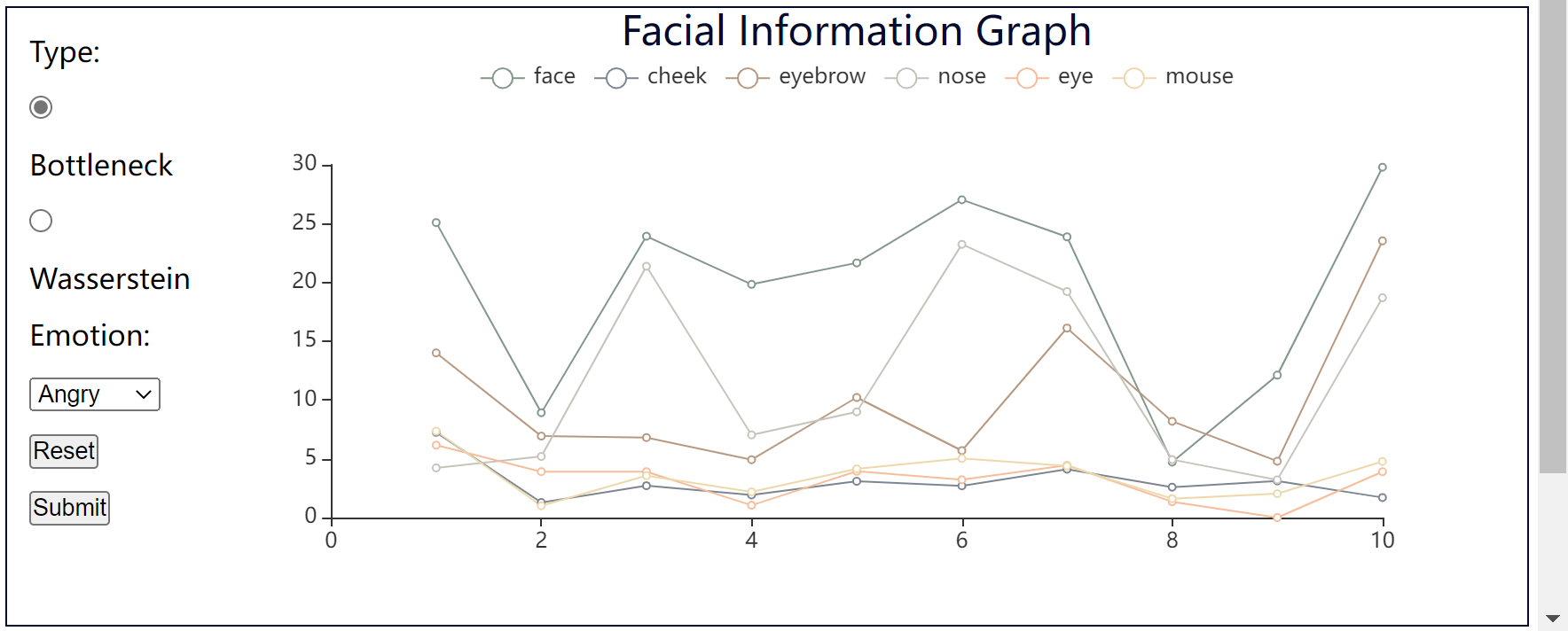
折线图

import pyecharts.options as opts
from pyecharts.charts import Line
line.add_xaxis(x)
line.add_yaxis('face',y, color='#EDD8AB')
line.add_yaxis('cheek', cheek, color='#F7BC99')
line.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
line.render()折线图同理,我们也可以通过多次使用line.add_yaxis()函数,实现在同一幅图上绘制多条折线。
到此为止,答主完成了所有静态内容的绘制,但是如何实现根据用户表单内容的输入选择展示对应的图片?
动态实现-javascript
- 对于echarts图片对应的javascript文档
首先我们要将用户选择内容读取至控制台
html-
我们先更改表单的内容,对所有radio加上不同的id值,同时给每个option加入不同的value值
<form id="myform">
<font size="3">
Type:<br/>
<input type='radio' name="embedding_graph_type" value="mds" checked="checked" id="mds"> <label for="mds">MDS </label><br/>
<input type='radio' name="embedding_graph_type" value="tsne" id="tsne"><label for="tsne"> t-SNE</label><br/>
Data:<br/>
<select id="select" name="data" >
<option selected="selected" value="1">1-KA</option>
<option value="2">2-KL</option>
<option value="3">3-KM</option>
<option value="4">4-KR</option>
<option value="5">5-MK</option>
<option value="6">6-NA</option>
<option value="7">7-NM</option>
<option value="8">8-TM</option>
<option value="9">9-UY</option>
<option value="10">10-YM</option>
</select><br/>
<input type="reset" value="Reset"><br/>
</font>
</form>
<button onClick=testSubmit()>Submit</button>通过document.getElementById('id').checked获取radio的值,document.getElementById('id').value获取下拉表单的值,并用console.log()输出在控制台处,并在submit处调用本函数
function testSubmit(){
console.log(document.getElementById('mds').checked);
console.log(document.getElementById('tsne').checked);
console.log(document.getElementById('select').value);
}
在获得输入数据之后,可以根据需求通过if else等方式,根据不同的条件调用对应的echarts javascript文档
function chooseimg_face(){
var x=document.getElementById('select').value;
var y=document.getElementById('mds').checked;
var z=document.getElementById('tsne').checked;
if(y==true){
if(x==1){
displayChart1()
}else if(x==2){
displayChart2()函数displayChart1()即对应了echarts所生成的第一幅图javascript文档中的函数,同理displayChart2()则是第二幅图的对应函数
js-
function displayChart1(){
//1实例化对象
var myChart = echarts.init(document.querySelector('.panel .chart'));
//2指定配置项和数据
var option={
//3配置项给实例对象
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
注意,此时要把chooseimg_face()函数放到testSubmit()中进行调用
function testSubmit(){
console.log(document.getElementById('mds').checked);
console.log(document.getElementById('tsne').checked);
console.log(document.getElementById('select').value);
chooseimg_face()