官方示例地址
node 版本16.14.2
建立一个新项目
初始化
npm init
安装 AssemblyScript 编译器。
npm install --save-dev assemblyscript
安装后,编译器提供了一个方便的脚手架实用程序来快速设置一个新项目,在当前目录中
npx asinit .
该asinit命令会自动创建推荐的目录结构和配置文件:
./assembly
存放编译为WebAssembly的AssemblyScript源的目录
./assembly/tsconfig.json
TypeScript configuration inheriting recommended AssemblyScript settings.
./assembly/index.ts
TypeScript配置继承了推荐的AssemblyScript设置。
./build
Build artifact directory where compiled WebAssembly files are stored.
./build/.gitignore
构建工件目录,其中存储已编译的WebAssembly文件。
./asconfig.json
Configuration file defining both a ‘debug’ and a ‘release’ target.
./package.json
定义了“调试”和“发布”目标的配置文件。
./tests/index.js
状态测试,检查模块是否正常工作。
./index.html
在浏览器中加载模块的初始HTML文件
assembly/index.ts现在可以通过调用 build 命令将示例中的示例编译为 WebAssembly
npm run asbuild
构建后,该目录包含使用该模块的所有位,就像任何其他现代 Node.js ESM 模块一样
生成的index.html显示了如何在 Web 上使用该模块。为模块目录提供服务的 Web 服务器,默认为 display index.html,可以通过以下方式启动:
npm start
端口默认启动3000
这时候就已经可以打开看到一个小demo了
但是根据官方示例。想改为示例中的样子

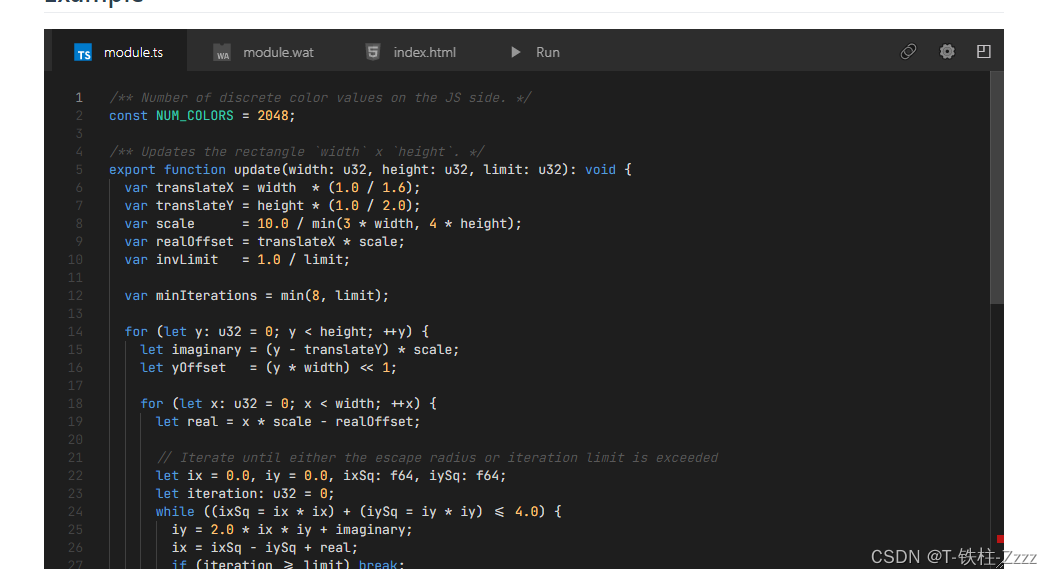
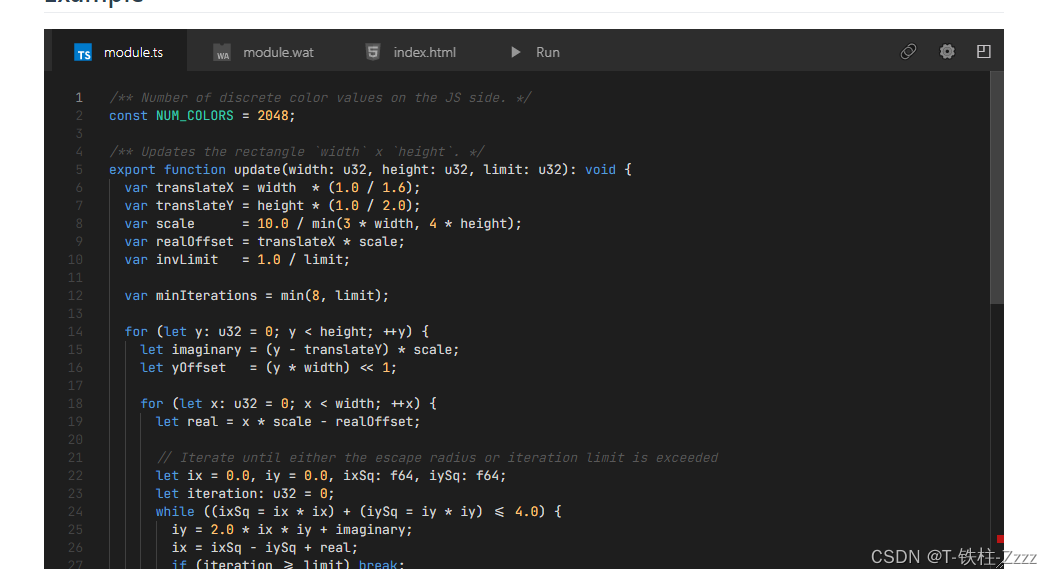
根据示例提示。 先将示例中的module.ts复制到assembly/index.ts下

package.json 文件中 “asbuild:release”: “asc assembly/index.ts --target release” 改为 “asbuild:release”: "asc assembly/index.ts --target release --runtime stub --use Math=JSMath --importMemory "
执行 npm run asbuild
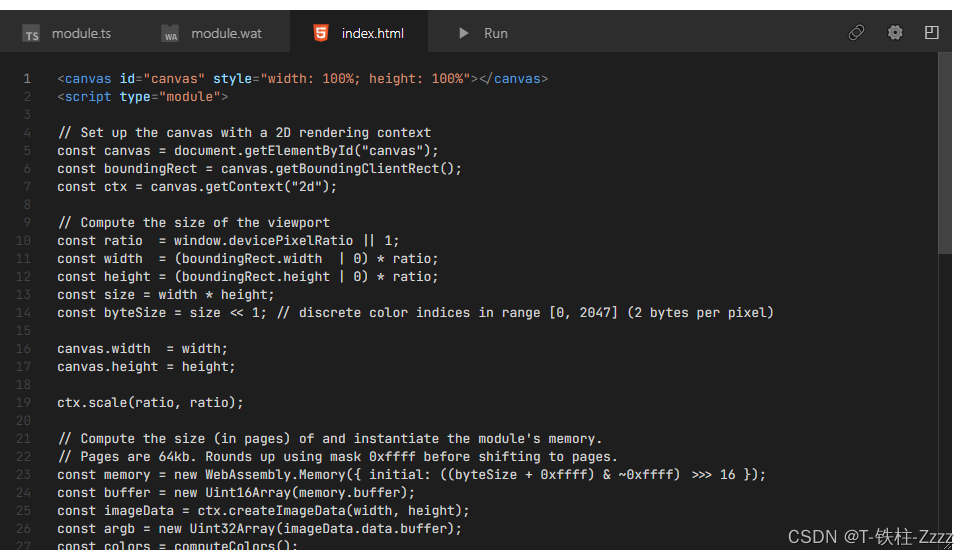
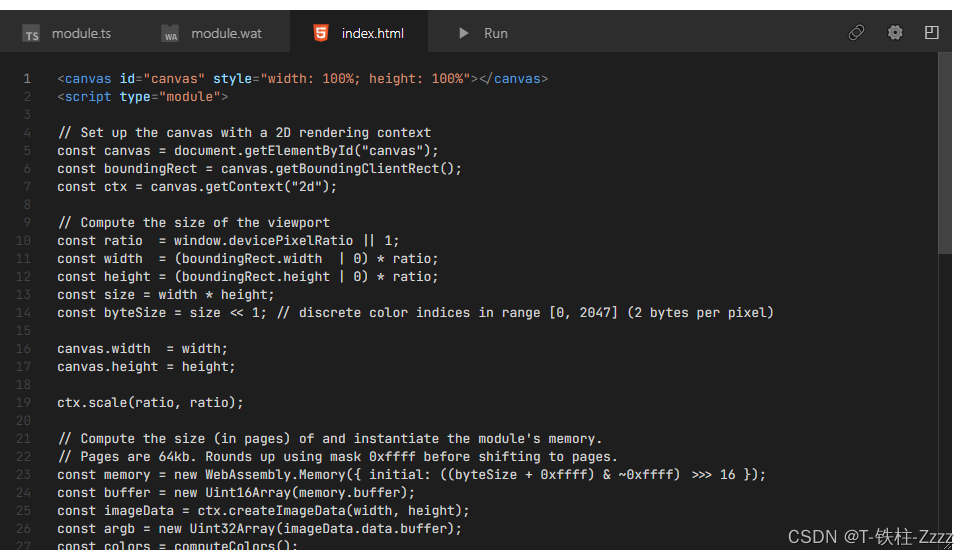
将官网给的示例代码复制到根目录下的index.html文件

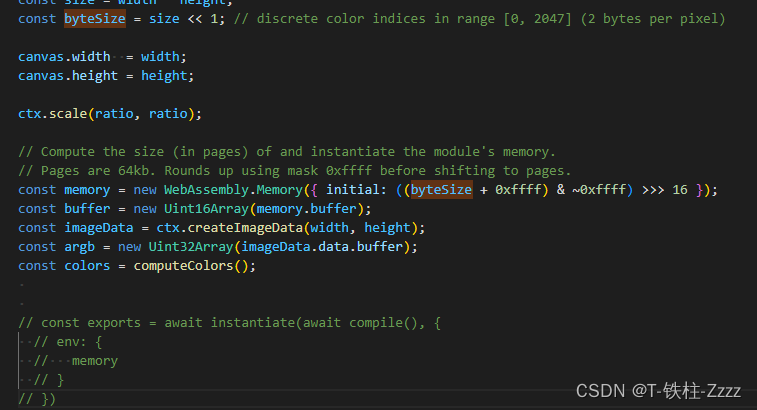
在script标签中 将 对应代码注释掉

然后将下列代码复制到刚刚注释掉的代码下方
async function instantiate(module, imports = {}) {
const adaptedImports = {
env: Object.assign(Object.create(globalThis), imports.env || {}, {
"Math.log": (
// ~lib/bindings/dom/Math.log(f64) => f64
Math.log
"Math.log2": (
// ~lib/bindings/dom/Math.log2(f64) => f64
Math.log2
const {
exports
} = await WebAssembly.instantiate(module, adaptedImports);
return exports;
const exports =await (async url => instantiate(
await (async () => {
try {
return await globalThis.WebAssembly.compileStreaming(globalThis.fetch(url));
} catch {
return globalThis.WebAssembly.compile(await (await import("node:fs/promises")).readFile(url));
})(), { env: {
memory
}}))(new URL("/build/release.wasm",location.href))
保存 。
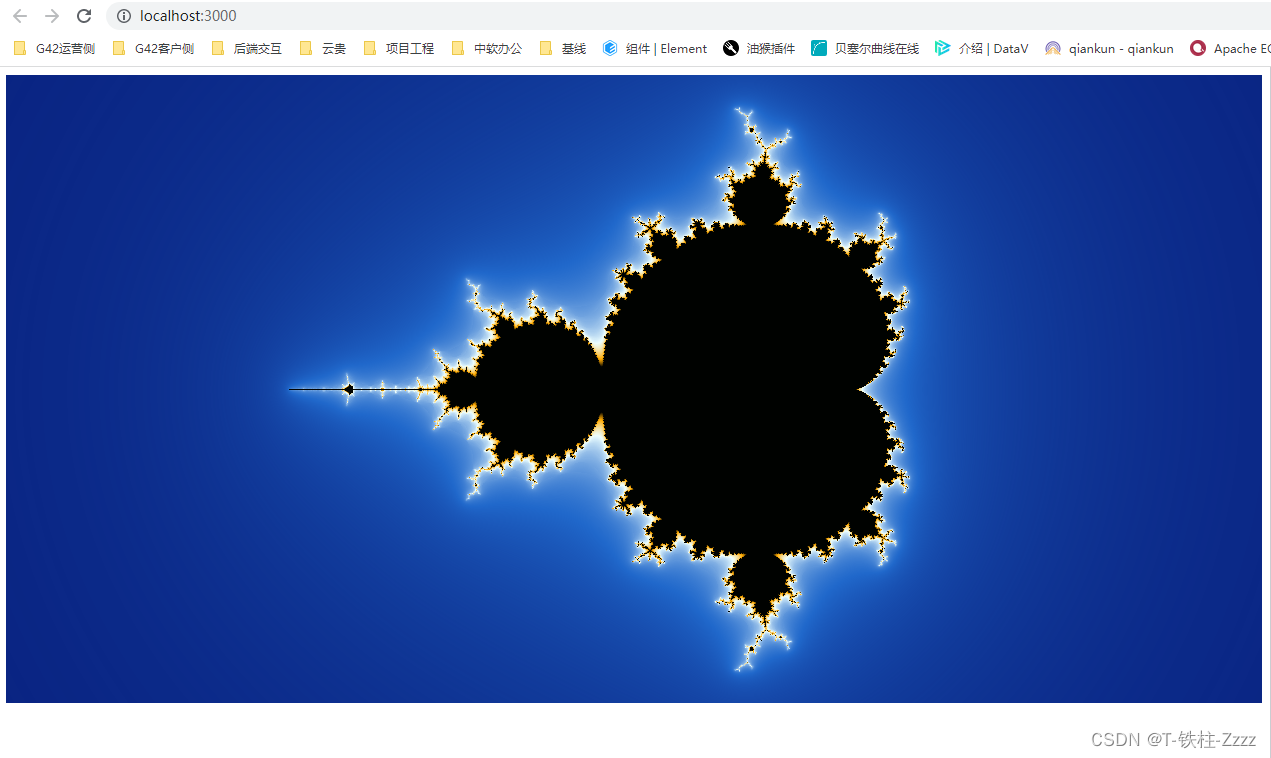
执行 npm start
打开 对应端口

前言WebAssembly虚拟机已经成为越来越多区块链智能合约执行引擎的选择。WebAssembly之所以能够在这几年受到越来越多人的关注,除了其卓越的性能以外更重要的是它的包容性,WebAssemby现阶段已经支持越来越多的语言,也让写合约的门槛变得更加的低。试想一下,当我们想编写一个区块链的合约的时候,我们不需要去学习Solidity的语法,C语言的开发人员可以用他们最熟悉的C开发合约,Rust的开发可以用Rust直接编写,Nodejs的开发可以直接用JS来编写,那么对于构建区块链合约的生态就有了重要的
npm i -S AssemblyScript/assemblyscript glob生成编译脚手架
npx asinit .项目构建
npm run asbuild示例代码如下:
export function add(a: i32, b: i32): i32 {
return a + b;
编译...
文章目录什么是AssemblyScriptWebAssembly
什么是AssemblyScript
官网: https://www.assemblyscript.org/
github:https://github.com/AssemblyScript/assemblyscript
AssemblyScript 是一个把 TypeScript 转换到 WebAssembly 的编译器。 由微软开发的 TypeScript 将类型添加到了 JavaScript 中。它已经变得相当受欢迎,即使对于不熟悉它的人
WebAssembly 不用多说懂的都懂,将运算函数通过 c++ 等编译为二进制的 .wasm 文件后,再通过 JavaScript 的 WebAssembly Api 调用即可进行光速计算。
下面快速上手体验一把,不使用 c++ 等编译 .wasm 文件。
WebAssembly 中文网:WebAssembly-CN
WebAssembly 英文官网:WebAssembly-EN
AssemblyScript
AssemblyScript 是 WebAssembly 社区的一个 JavaScr
虽然说只要高级语言能转换成 LLVM IR,就能被编译成 WebAssembly 字节码,官方也推荐c/c++的方式,但是让一个前端工程师去熟练使用c/c++显然是有点困难,那么TypeScript 的方式便是前端编写 WebAssembly 最佳选择。
要将TypeScript 编译为WebAssembly,就要用到AssemblyScript编译器了。
AssemblyScript使用Bi...
验证(HMAC-SHA-512)
使用标准Ed25519点编码,可以对Edwards25519进行点验证,点加法,标量乘法(带或不带钳位)。
在素数阶组上进行快速编码的元素验证,哈希到组,加法,标量乘法。
标量约简,标量乘法,标量反演修改了用于多方计算和遗忘伪随机函数的素数阶组的阶数。
恒定时间比较和编码。
Javascript(TypeScript)绑定
WASM-Crypto当前缺少一套不错的Javascript包装器。
这相当容易(有关 ,请参见),因此,如果您认为有帮助,请这样做!
当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行npm run dev就可以把这个项目跑起来,但是现在我们要把他放到服务器上的话用npm run build命令就可以啦。
命令行执行npm run build命令,命令需要在项目目录下执行
C:\Users\John\Desktop\demo>npm run build 我的是一个在...
1、npm run build打包成功后,会在dist目录下生成index.html和static文件夹,将dist下所有文件复制到你需要的目录下。2、配置nginx,以下为简单配置:server { listen 8011 default; server_name localhost; location / {#配置网站根目录,即index.html...
从package.json 中可以看出,npm run build,其实是执行了 node build/build.js,我们在build文件夹中找到build.js,build主要的工作是:检测node和npm版本,删除dist包,webpack构建打包,在终端输出构建信息并结束,如果报错,则输出报错信息。
'use strict'
require('./check-versions')(...
vue npm run build 探索
vue-cli 是一个很好的工具. 它帮助我们集成了babel和webpack, 以及一些常用的插件.
让我们不用过多的关心配置, 专心业务.
但是, 秉承着一个对技术的好奇.
还是驱使我去看了看vue-cli的代码.
想要知道 npm run build 到底为我们做了什么
文章涉及到一些常用的库, 大家可以先简单了解一下, 再看文章可能会更好理解.
webpack
这里只做一些简单的介绍, 具体可以看官网 .
webpack 是一个现代JavaScript