在相关项目学习中,有的项目功能是逐步迭代的,如何方便的查看不同版本之间的功能diff,通过vscode的githd功能,可直观看到具体的修改在哪里。
Git History Diff

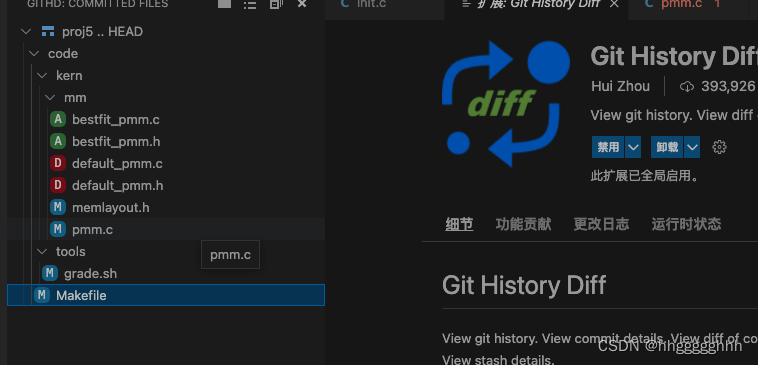
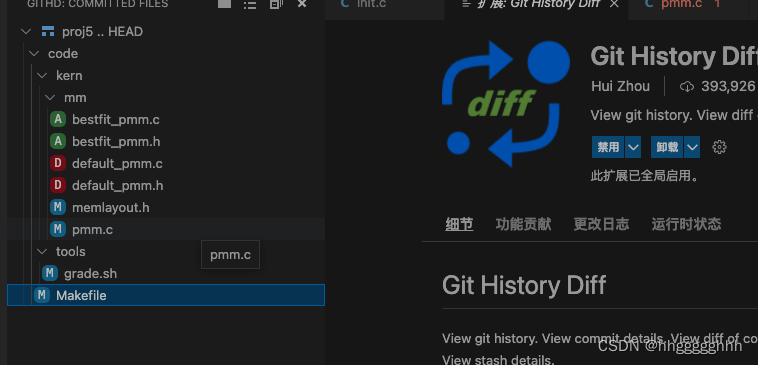
选择文件、或者文件夹右键单击,看到下方的diff功能

选择想要diff的代码,一般就是跟之前的代码进行对比

然后就能看到该版本跟上一个版本的具体差别在哪里,可以说非常的好用
用这种工具来分析代码真是一种享受
背景在相关项目学习中,有的项目功能是逐步迭代的,如何方便的查看不同版本之间的功能diff,通过vscode的githd功能,可直观看到具体的修改在哪里。插件Git History Diff使用选择文件、或者文件夹右键单击,看到下方的diff功能选择想要diff的代码,一般就是跟之前的代码进行对比然后就能看到该版本跟上一个版本的具体差别在哪里,可以说非常的好用总结用这种工具来分析代码真是一种享受...
使用过 VSCode 的读者应该都了解,VSCode 的编辑器就自带 diff 工具,那我们是否可以使用 VSCode 来实现 git diff 和 git merge`的功能呢?
答案是可以的!下面我们就开始配置。
extract-html-diff:提取两个html页面之间的差异
这个包允许您提取两个html页面之间的差异:给定页面A和B,它将尝试提取A中在B中更改的部分。它在lxml.html.diff使用lxml.html.diff 。 但仅提供更改的部分作为HTML。
目前需要Python 3。
许可证是麻省理工学院。
您可以从PyPI安装软件包:
pip install extract-html-diff
您可以将diff提取为文本:
import extract_html_diff
html = '<div> <h1>My site</h1> <div>My content</div> </div>'
other_html = '<div> <h1>My site</h1> <div>Other content</div> </div>'
extract_html_d
:ear: 我很想听听您的意见,以改善此工具
发现了错误? 还有其他普通的想法吗? 请创建一个
:male_sign::male_sign: 请注意,我(似乎还有许多其他人)找不到实现这种功能的简便方法。 因此,用户体验可能并不完美。 颜色,字体,图标,快捷方式和其他可能与vscode的不同。 我会尽力匹配experienc。
1.差异和合并-文件对文件
针对所选文件的文件(#40)
如何使用?
在资源管理器面板或编辑器选项卡上右键单击文件[1]
单击[Diff & Merge] Select file to compare
右键单击另一个文件或编辑器选项卡
单击[Diff & Merge] Compare file with selected file
2.差异和合并-针对剪贴板文件(#
偶然间学会,可能有用。可能没用。
vscode左侧导航栏有一个扩展(extensions)的按钮,点击后搜素想要的插件即可。也可以使用快捷键:ctrl + shift + x。一般安装后建议重新启动vscode,让安装的插件生效。
Chinese
**介绍:**vscode的默认语言是英语,所以对于英语不太好的朋友可能不太友好,可以安装该插件,将vscode进行汉译。
**使用方法:**安装好该插件后,关闭vscode再重新打开即可。这个一直在用,因为英语不好,但是也有在认真学习英语。这个有
之前一直在用Sublime里面的某个插件做文件对比,因为最近一直在用VSCode, 想看看有什么插件可以实现文件对比 + 同屏滚动的,看了一下VSCode自己就带有这个功能,本文为大家分享使用方法。
打开项目文件夹,要保证你要对比的两个文件在一个VSCode窗口内(试了一下,两个Window里面的文件不能使用这个功能)
选择第一个文件,右键,点击’Select for Compare’
右键第二个文件,点击‘Compare with Selected’
点击之后,就会有一个新的对比文件生成,在这个文件里
写代码经常会用到代码对比的功能,以前常用独立的软件Merge,
Vscode中也有类似功能的插件。之前开发单片机一直用的Keil,但是用Keil编译去掉BroseInformation速度提上来了但是没法函数跳转了。
Vscode可以解决这个问题了。SourceInsight之类的代码编辑器又没办法编译下载,
Vscode可以。
最终效果如下图:
VSCode提高代码开发效率插件安装插件使用方法
直接搜一个,我这边直接用了第一个,下面其他的可能也有代码对比的功能,这里随便用一个
项目组突然将SVN代码全部迁到GIT上,一直在网上看到说VSCode对git支持不错,使用方便。但是没有找到较好的中文文档。看了下官方的英文文档,自己整理了一下使用vs code做git开发实践。 需要的小哥哥姐姐们自己可以看英文原文哦Using Version Control in VS Code
博客维护在git上,欢迎给一个star!!! github.com/MirroZhou/B…
用户定义的文本规范化规则,以减少差异中的干扰(例如,将制表符替换为空格)。
可以关闭用户定义的文本规范化规则,而无需将其从配置中删除。
只需一项操作,即可在2个可见的编辑器(即选项卡)中比较文本。
请求功能或报告错误
非常欢迎功能请求和错误报告: :
当您提出github问题时,有几个我的要求。
请求功能:请尝试提供您为什么要使用该功能的背景信息。 例如,在什么情况下该功能可以为您提供帮助以及如何提供帮助,或者缺少该功能如何给您带来不便。 在我了解它如何为您提供帮助之前,我无法考虑对其进行介绍 :slightly_smiling_face:
报告错误:请包括环境信息(操作系统名称/版本,编辑器版本)。 截图(甚至视频)通常也非常有用!
Select Text for Compare (命令ID: extension.
vscode 的配置 settings.json 是一个老生常谈的话题,随着时间的流逝我们可能会很高频的改动他,但我们应该极力避免一个问题:
⚠️ 配了某项但是不知道他的作用 ⚠️
其实就是一个 知其所以然 的问题。
籍此话题,本文将细致的分析我的 settings.json ,希冀可以给读者带来一些帮助。
以下部分插件的配置来自于:
《 前端web开发高效
vscode插件分享(辩证的海量实战检验)》
中提到过的插件。
// 自动保存
"files.autoSave":