|
|
帅气的牛肉面 · QTextEdit设置背景色_textedi ...· 1 月前 · |
|
|
乐观的青蛙 · Audio/Video ...· 1 周前 · |
|
|
沉稳的萝卜 · 健身?从伪气功到真邪教!-中国法院网· 7 月前 · |
|
|
没有腹肌的米饭 · 30余篇采访实录展现中国外交官与世界的深入对话· 1 年前 · |
|
|
长情的跑步机 · 房子160平米左右,照图分布应该买路由中继器 ...· 1 年前 · |
若该文为原创文章,转载请注明原文出处
本文章博客地址: http://blog.csdn.net/qq21497936/article/details/79423622
长期持续带来更多项目与技术分享,咨询请加QQ:21497936、微信:yangsir198808
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中.. .(点击传送门)
Qt开发专栏:qss样式表笔记大全(点击传送门)
上一篇:《
qss样式表笔记大全(一):qss名词解析(包含相关示例)
》
下一篇:《
qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(
持续更新示例
)
》
前话
可设置样式的窗口部件列表
QAbstractScrollArea(滚动区域:随视口滚动背景、固定背景)
|
窗口部件 |
样式表使用方式 |
|
QAbstractScrollArea
|
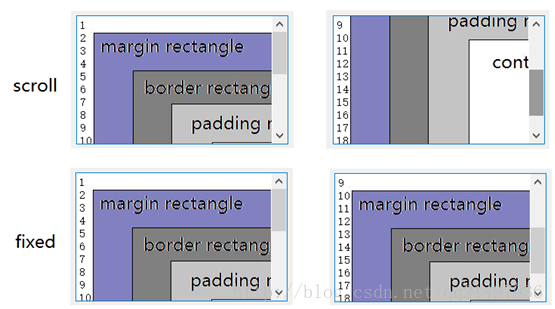
支持盒模式。 所有QAbstractScrollArea的派生类(QAbstractItemView QColumnView、QHeaderView、QListView、QTableView、QTreeView、QGraphicsView、QMdiArea、 QPlainTextEdit、QScrollArea、QTextEdit、QTextBrowser、QListWidget and QUndoView、QTableWidget、QTreeWidget): 支持滚动背景,使用 background-attachment 属性,设置属性值为 scroll(缺省); 支持固定背景,不与视口滚动,使用 background-attachment 属性,设置为属性值 fixed 。 属性 background-attachment : 属性值类型:Attachment 属性值:{scroll | fixed} |
示例:QTextEdit使用background滚动背景与固定背景
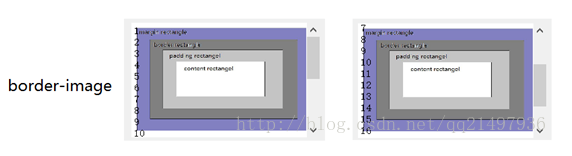
扩展:固定平铺拉伸满视口背景
QCheckBox
|
窗口部件 |
样式表使用方式 |
|
QCheckBox
|
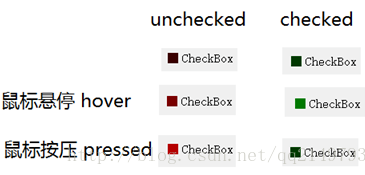
支持盒模式。 拥有子控件-指示器indicator,使用 ::indicator 选择子控件。默认情况下,指示器被放置在小部件的内容矩形的左上角。支持间隔属性,指定检查指示符和文本之间的间距,使用 spacing 属性。 属性 spacing* : 属性值类型:Length 属性值:px: pixels(default) pt: the size of one point (i.e., 1/72 of an inch) em: the em width of the font (i.e., the width of 'M') ex: the ex width of the font (i.e., the height of 'x') |
示例1:QCheckBox::indicator定制
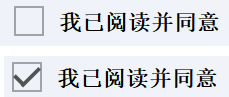
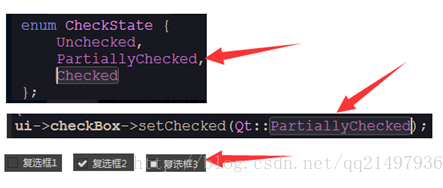
示例2:勾选
QColumnView
|
窗口部件 |
样式表使用方式 |
|
QColumnView |
可被 image 属性控制。 拥有子控件-arrow(箭头)指示符,通过 ::left-arrow 和 ::right-arrow 控制。 |
QComboBox
|
窗口部件 |
样式表使用方式 |
|
QComboBox
|
外框是frame,该frame支持盒模式。 拥有子控件-下拉按钮,可通过 ::drop-down 控制。默认情况下拉按钮被放置在小部件的填充矩形的右上角。默认情况下,剪头放在下拉按钮内容的矩形的中心。 |
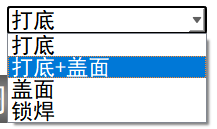
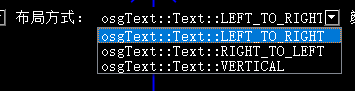
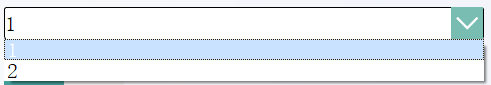
示例1:QComboBox定制
示例2:将下拉框的单项最小宽度和最小高度固定
注意:增加test1 test22.. 单项的高度(ui->comboBox->setView(new QListView(); 添加图片),
示例3:定制边框和按钮
示例4:改变文字颜色,背景颜色,下拉框颜色
示例4:定制边框,未下拉和下拉之后的箭头定制(2021年05月12日补充)
QDateEdit(参照QSpinBox)
|
窗口部件 |
样式表使用方式 |
|
QDateEdit
|
查看QSpinBox |
|
窗口部件 |
样式表使用方式 |
|
QDialog
|
只支持 background 、 background-clip 和 background-origin 三个属性。 警告:确保您定义自定义部件时定义了 Q_OBJECT 宏。 属性: background 属性值类型:Background 属性描述:设置背景的快捷属性符,相当于指定:background-color、background-image、background-repeat、background-posision。 |
QDialogButtonBox
|
窗口部件 |
样式表使用方式 |
|
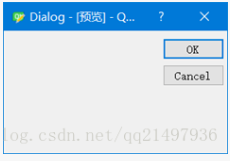
QDialogButtonBox
|
按钮的布局可以使用 button-layout 属性。 属性: button-layout 属性值类型:Number 属性值:[0 (WinLayout) | 1 (MacLayout) | 2 (KdeLayout) | 3 (GnomeLayout)] |
QDockWidget
|
窗口部件 |
样式表使用方式 |
|
QDockWidget
|
支持定制标题栏和标题栏按钮样式。 支持边框定制,使用 border 属性。 拥有子控件-标题栏,使用 ::title 可控制标题栏。 标题栏有用子控件-关闭按钮和浮动按钮,使用 ::close-button 和 ::float-button 控制。 当是垂直标题栏时,会被置为 :vertical 状态。 依赖于QDockWidget::DockWidgetFeature特性设置,会被选取为 :closable 、 :floatable 和 :movable 三种状态。 |
QDoubleSpinBox(查看QSpinBox)
|
窗口部件 |
样式表使用方式 |
|
QDoubleSpinBox
|
查看QSpinBox |
QFrame
|
窗口部件 |
样式表使用方式 |
|
QFrame
|
支持盒模式。 4.3版本以后,当设置一个QLabel时会自动设置QFrame::frameStyle属性为QFrame::StylePanel。 |
示例:QFrame定制
QGroupBox
|
窗口部件 |
样式表使用方式 |
|
QGroupBox
|
支持盒模式; 拥有子控件-标题栏,使用 ::title 可控制。默认情况下,标题栏文字”GroupBox”位置取决于QGroupBox::textAlignment。 在可选择情况下,标题栏拥有子控件-指示器, 使用 ::indicator 定制控制。 属性 spaceing 控制text与indicator之间的距离。 |
示例1:QGroupBox定制
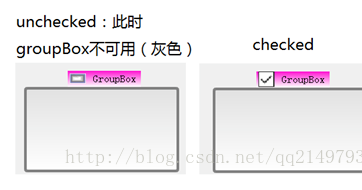
当在代码或者ui中将GroupBox设置为checkable=true时,如下:
示例2:QGroupBox修改title
QHeaderView
|
窗口部件 |
样式表使用方式 |
|
QHeaderView |
支持盒模式。 拥有子控件-头标题格,使用 ::section 来控制样式,:该子控件拥有 :middle , :fisrt,:last:only-one , :next-selected , :previous-selected , :selectted 和 checked 状态。 拥有子控件-标题单元格箭头,使用 ::up-arrow 和 ::down-arrow 控制。 |
示例:QTableWidget的QHeaderView定制
上一篇:《
qss样式表笔记大全(一):qss名词解析(包含相关示例)
》
下一篇:《
qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(
持续更新示例
)
》
若该文为原创文章,转载请注明原文出处
本文章博客地址: http://blog.csdn.net/qq21497936/article/details/79423622