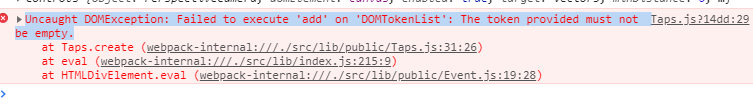
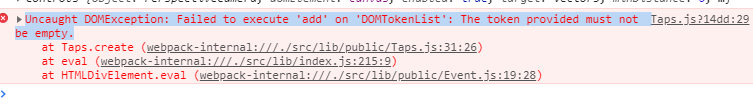
Uncaught DOMException: Failed to execute 'add' on 'DOMTokenList': The token provided must not be empty.

写的时候出现这个错误,已经解决
传入className不能为空字符串
转载于:https://www.cnblogs.com/huangbohang/p/11078081.html
Uncaught DOMException: Failed to execute 'add' on 'DOMTokenList': The token provided must not be empty.写的时候出现这个错误,已经解决传入className不能为空字符串转载于:https://www.cnblogs.com/huangbohang/p/11078081.html...
报错
内容
Uncaught DOMException: Failed to execute '
add
' on 'DOMToken
List
': The token provided must not be empty.
传入
class
Name不能为空字符串,在
add
之前先判断一下即可
1.
class
List
基础用法
var a = document.getElementBy("DIV");
1.使用
class
List
返回所选元素的类名,是一个数组,一个类名占一个长度(a.
class
List
.length)。
2.a.
class
List
.
add
("
class
name1") ; 添加一个类名
3.a.
class
List
.remove("
class
name2") ; 去掉一个类名
4.a.
class
List
.toggle("
class
name3"); 引号中的类名,有就删除,没有就添加。比较智
解决vue项目在ie9上不兼容document.body.
class
List
.
add
的问题
1,安装 npm install
class
list
-polyfill
2,修改/build/webpack.base.conf.js文件
module.exports = {
context: path.resolve(__dirname, ‘…/’),
entry: {
app: [‘
class
list
-polyfill’, ‘babel-polyfill’, ‘./src/main.js’] // ‘./src
使用jQuery可以给元素很方便的添加
class
和删除
class
等操作,现在原生的
JavaScript
也可以实现这个方法了。使用
class
List
可以方便的添加
class
、删除
class
、查询
class
等。
let element
Class
= element.
class
List
;
element
Class
es 是一个 DOMToken
List
表示 element