

成为首位夺得巡回赛冠军的中国大陆男子网球选手,中国男网延续可喜的快速上升势头
羊城晚报全媒体记者 龙希
“风浪越大,鱼越贵!!!”——这是2月13日,中国男网球员吴易昺在自己的社交媒体上这样引用电视剧《狂飙》中的经典台词。
2023年新赛季一开启,吴易昺便在他的职业网球之路上一路狂飙。
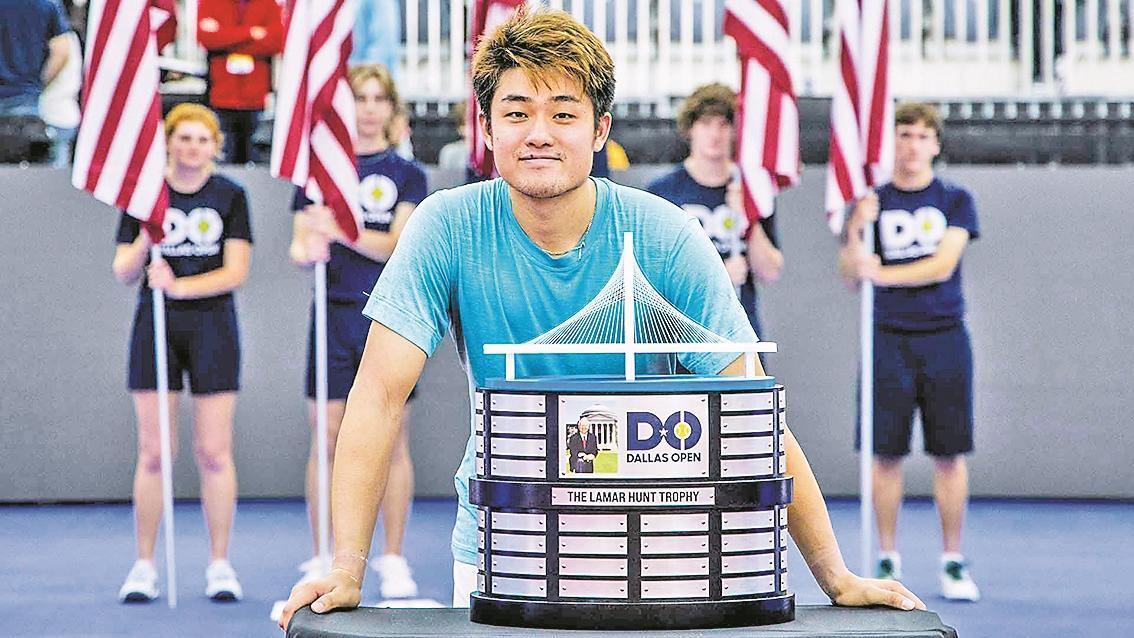
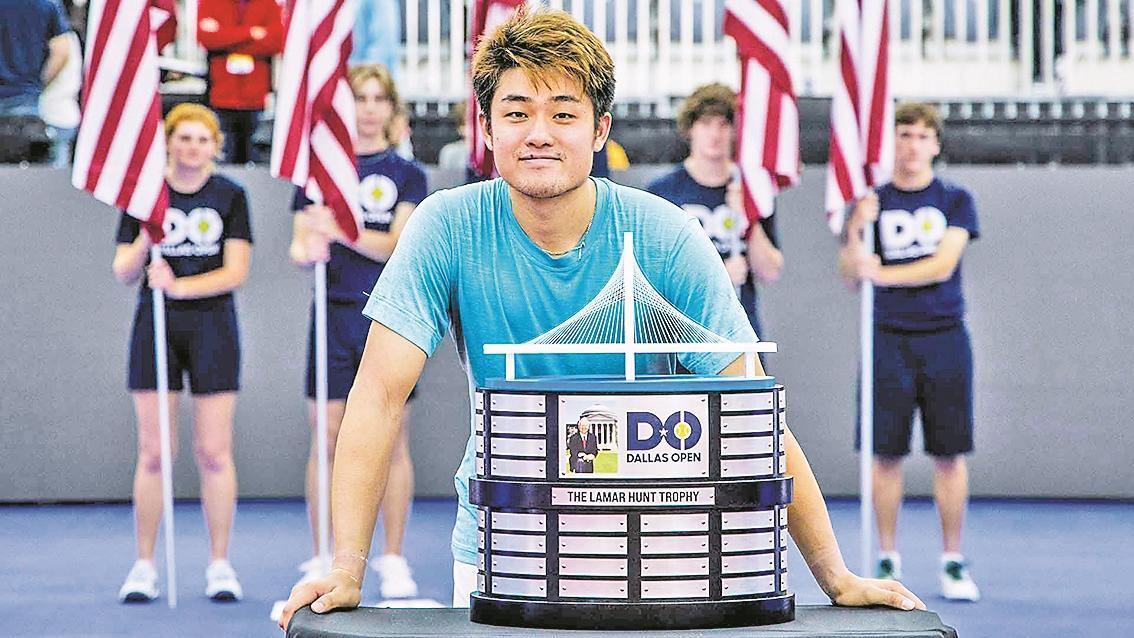
在ATP250男子网球巡回赛达拉斯站男单决赛中,吴易昺击败美国选手伊斯内尔,夺得职业生涯首个ATP巡回赛单打冠军,这也是中国大陆男网球员夺得的首个巡回赛冠军。继去年在美网取得大陆男网选手大满贯正赛首胜后,吴易昺又创造了新的历史。
对手“狂飙”?44个Ace球都打不赢吴易昺
吴易昺在本站的决赛对手是出生于1985年的本土选手美国人伊斯内尔,他是与费德勒、纳达尔、德约科维奇同时代的球员。在三巨头的夹击下,伊斯内尔不仅闯进过温网的半决赛,还赢得过大师赛的冠军。有着2.08米身高的伊斯内尔在网坛享有发球巨炮的称号。“奔四”的他至今仍然是世界排名前30位的高水平选手。更为恐怖的是,伊斯内尔的Ace球已经练到炉火纯青的水平。
不出所料,决赛中伊斯内尔的Ace球像狂风暴雨般袭来。44记Ace球!伊斯内尔创造了他个人在三盘两胜制比赛中的新纪录。
伊斯内尔的发球令人窒息,深有感触的吴易昺赛后开起了玩笑:“比赛非常艰苦,我可能接了有100个Ace球。”
幽默的背后,是吴易昺清醒的认知:既然对方的发球无懈可击,那就必须要确保自己的每一个发球分都拿下。更为重要的是,当对手发球得分的时候自己要做到不慌不乱。
4个赛点,三场抢七,吴易昺实力稳了,心态稳了,胜利便稳了。
赛后吴易昺坦诚地说道:“我从来没有遇到过这样强劲的发球,在面对这样的对手时,内心其实非常崩溃,但是我没有任何动摇,一直坚信自己能赢下这场比赛。”
一年“狂飙”,他从第1869位冲到第58位
翻开吴易昺的履历,1999年出生于中国杭州的他在2017年就曾夺得美网青少年组男单、男双两项冠军。
然而,年少成名的吴易昺在职业生涯之路上并不是一帆风顺。从2019年3月到2022年1月近三年的时间里,吴易昺先后遭遇了手肘伤手术、腰伤手术和舆论漩涡。
2022年,当吴易昺久违地重返国际赛场时,他的世界排名已经跌到了第1869位。
重新开始,说干就干!
复出之后的吴易昺开始了他的排名“狂飙”之旅:ITF橙园站M15冠军、ATP挑战赛CH80奥兰多站冠军、CH80罗马站冠军、CH80印第安纳波利斯站冠军,吴易昺悉数收入囊中。
在2022美网之前,吴易昺的世界排名已经闯入了前200位。美网开赛,吴易昺创造历史地闯入男单32强,排名继续上升。
2023年2月5日,在ATP男子网球挑战赛CH75克利夫兰站男单半决赛中,吴易昺横扫美国老将桑德格伦,虽然在决赛中不敌美国选手科瓦塞维奇收获亚军,但吴易昺的即时排名升至第97位,成为继张之臻之后,公开赛年代第二位打进男单前100位的中国大陆男球员。
带着新晋前100位的身份来到达拉斯的吴易昺开启了梦幻的一周,夺冠后他的排名来到了第58位,是他职业生涯的排名新高,也是中国大陆男网的排名新高。
集体“狂飙”,他和队友连番突破
回顾中国男网的奋进史,每一步都写满了曲折与心酸。与中国女网百花齐放相比,中国男网的突破之路长且艰。当中国“金花”们在大满贯赛场“大杀四方”时,大陆男网球员们却挣扎在大满贯资格赛赛场和提升世界排名上。对于中国大陆男网来说,“破百”和进入四大满贯正赛像一个无法跨越的沟壑,更像一个梦。
而近几年,中国男网的整体实力取得了显著提升。中国男子网球进步势头迅猛。2022年9月,23岁的吴易昺在美网打入男单32强;2022年10月,26岁的张之臻成为第一位闯入世界单打100强的中国大陆男子球员;2023年1月,17岁的商竣程从澳网资格赛一路闯入了男单正赛第二轮。
中国男网在集体爆发,小伙子们一齐为中国网球翻开了新篇章。
如今的中国网球,正以“集体爆发”的形式在各个级别的赛事上展现出整体强大的实力和竞争力。中国网球的突破,离不开一代又一代网球人的付出和努力。
ATP首冠对于中国男网来说含金量十足,对中国其他男网选手来说更是一种激励。作为中国男网第一人,吴易昺说:“每个人心中都有一团火,我希望通过我的一些经历、我做到的一些事情,让中国年轻一代的运动员燃起心中这团火。”
我们可以期待吴易昺的下一个巡回赛冠军,更可以期待下一个“吴易昺”。以这个奖杯为新起点重新出发的中国男网,可以走得更快更远。
链接
一座冠军多个里程碑
●吴易昺是公开赛年代以来第一位夺得ATP巡回赛冠军的中国大陆男子球员。
●吴易昺本周的世界排名首次进入世界前60名,飙升39名之后,他的排名为职业生涯最高的58名。
●在半决赛中,他击败头号种子弗里茨,这是他职业生涯首次击败世界排名前十名的选手。
●本届比赛是吴易昺第一次打进巡回赛半决赛,他也成为1995年首尔公开赛的潘兵之后,第一位闯入巡回赛半决赛的中国大陆男子选手。
●吴易昺首次跻身巡回赛男单决赛就夺冠。
编辑:郑健龙