轻松学:网页设计9-网页美化CSS 选择器
回顾之前css基础 轻松学:网页设计8-网页美化CSS基础

分组选择器也叫并集选择器,是各个选择器通过逗号连接而成的:
h2,h3,p{color:red; font-size:14px;} /*不同标记组成的并集选择器*/
h3,.special,#one{text-decoration:underline;} /*标记、类、id组成的的并集选择器*/
1.属性选择器
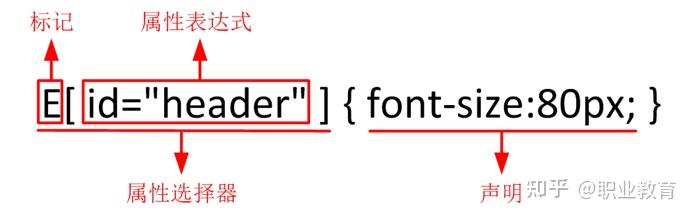
属性选择器可以根据网页标签的属性及属性值来选择标签。属性选择器一般是一个标签后紧跟中括号“[]”,中括号内部是属性或者属性表达式

属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意元素。

<style type="text/css">
p[id^=one]{
color:pink;
font-family: "微软雅黑";
font-size: 20px;
</style>
<style type="text/css">
p[id$=main]{
color:#0cf;
font-family: "宋体";
font-size:20px;
</style>
2.子代选择器主要用来选择某个元素的第一级子元素。
希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:h1 > strong。
<style type="text/css">
h1>strong{
color:red;
font-size:20px;
font-family:"微软雅黑";
</style>3.兄弟选择器用来选择与某元素位于同一个父元素之中,且位于该元素之后的兄弟元素。
临近兄弟选择器 :该选择器使用加号“+”来链接前后两个选择器。选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。
<style type="text/css">
p+h2{
color:green;
font-family:"宋体";
font-size:20px;
</style>普通兄弟选择器: 普通兄弟选择器使用 “~”来链接前后两个选择器。选择器中的两个元素有同一个父亲,但第二个元素不必紧跟第一个元素

p~h2{
color:pink;
font-family:"微软雅黑";
font-size:20px;
</style>
4.伪元素选择器一般是一个标签后面紧跟英文冒号“:”,英文冒号后是伪元素名。


<元素>:before
content:文字/url();
}:after伪元素选择器用于在某个元素之后插入一些内容,使用方法与:before选择器相同。

4.1 :root选择器用于匹配文档根元素,
在HTML中,根元素始终是html元素。也就是说使用“:root选择器”定义的样式,对所有页面元素都生效。对于不需要该样式的元素,可以单独设置样式进行覆盖。
<style type="text/css">
:root{color:red;}
h2{color:blue;}
</style>4.2 :not选择器
如果对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用:not选择器。
<style type="text/css">
body *:not(h3){
color:orange;
font-size: 20px;
font-family: "宋体";
</style>4.3 :only-child 选择器 用于匹配属于某父元素的唯一子元素的元素,也就是说,如果某个父元素仅有一个子元素,则使用“:only-child 选择器”可以选择这个子元素。
<style type="text/css">
li:only-child{
color:red;
</style>4.4 :first-child和:last-child选择器
:first-child选择器和:last-child选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。
<style type="text/css">
p:first-child{
color:pink;
font-size:16px;
font-family:"宋体";
p:last-child{
color:blue;
font-size: 16px;
font-family: "微软雅黑";
}4.5 :nth-child(n)和:nth-last-child(n)选择器
使用:first-child选择器和:last-child选择器可以选择某个父元素中第一个或最后一个子元素,但是如果用户想要选择第2个或倒数第2个子元素,这两个选择器就不起作用了。为此,CSS3引入了:nth-child(n)和:nth-last-child(n)选择器,它们是:first-child选择器和:last-child选择器的扩展。
<style type="text/css">
p:nth-child(2){
color:pink;
font-size:16px;
font-family:"宋体";
p:nth-last-child(2){
color:blue;
font-size: 16px;
font-family: "微软雅黑";
</style>4.6 :nth-of-type(n)和:nth-last-of-type(n)选择器
:nth-of-type(n)和:nth-last-of-type(n)选择器用于匹配属于父元素的特定类型的第 n 个子元素和倒数第n个子元素。
<style type="text/css">
