Android-ConstraintLayout(约束布局)-ConstraintSet(属性更新、动画...)
本来想短暂结束,但是还有一个很重要的属性需要使用,ConstraintSet,这个是可以用来设置约束条件,设置间距,设置宽高,设置居中等各种属性,在运用到布局的时候还可以设置动画,实现2个布局的约束互相替换的动画.
This class allows you to define programmatically a set of constraints to be used with
ConstraintLayout
. It lets you create and save constraints, and apply them to an existing ConstraintLayout. ConstraintsSet can be created in various ways:
解释:它允许你创建保存约束布局,然后应用到现有的布局上面,实现动态更新界面状态。
注意:它只是复制约束,不复制控件和控件内容。ConstraintLayout不推荐用LayoutParams来设置属性,而是用ConstraintSet来设置参数。
我们来看两个例子就行,大概知道怎么回事,具体使用的时候有疑问看看文档或者搜下相关资料就行。有篇文章分析的很好,另外关于该作者的约束分析的都不错,我也是学习ConstraintSet的时候看了下这个网友的分享-> https://www. jianshu.com/p/575829baa 39d
学习就应该像人家那样,分析的很透彻。 虽然我也是按照官方文档基本把知识都梳理了一遍,但是很明显还得实践总结实践再总结....
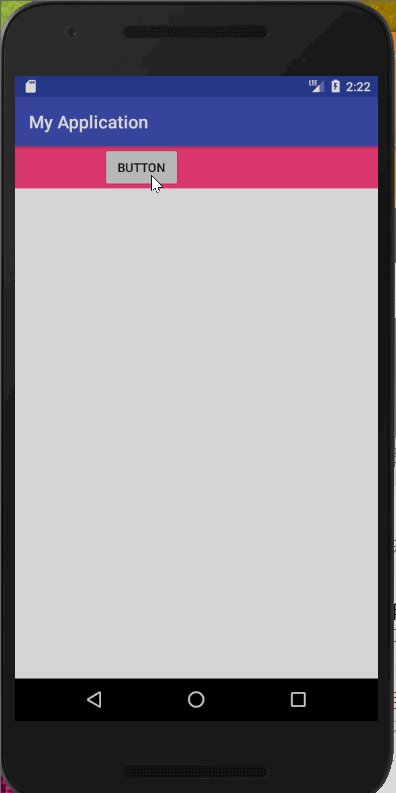
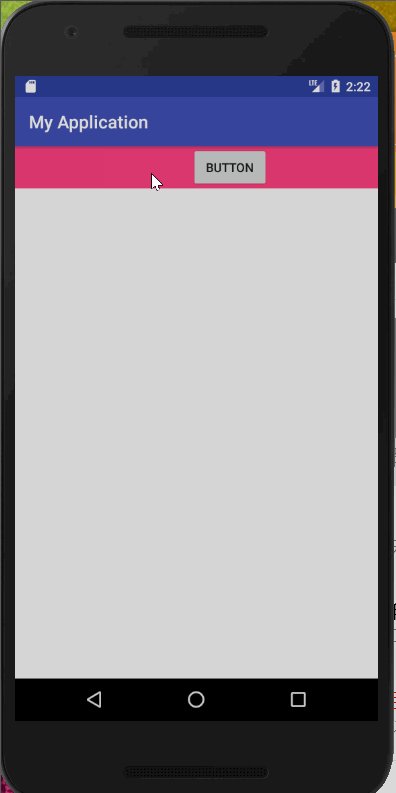
ConstraintSet简单官方例子(两个同样控件ID的布局,控件的约束不同,然后实现动态替换):
@布局 activity_constraintlayoutb.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:id="@+id/mainSb"
android:layout_height="wrap_content"
android:background="@color/colorAccent">
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="100dp" />
<Button
android:id="@+id/button22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="fucnSbs"
android:text="Button"
app:layout_constraintLeft_toLeftOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>@新布局 activity_constraintlayoutb.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent">
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="100dp" />
<Button
android:id="@+id/button22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="fucnSbs"
android:layout_marginLeft="100dp"
android:text="Button222222222222"
app:layout_constraintLeft_toLeftOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>不同的只有: button22的 android:layout_marginLeft="100dp"
然后参考官方案例 https:// developer.android.google.cn /reference/android/support/constraint/ConstraintSet?hl=zh-cn :
package com.example.lieyun_android.myapplication;
import android.annotation.TargetApi;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.constraint.ConstraintLayout;
import android.support.constraint.ConstraintSet;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.TransitionManager;
import android.view.View;
public class Main2Activity extends AppCompatActivity {
ConstraintSet constraintSet = new ConstraintSet();
private ConstraintLayout constraintLayoutSb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
constraintSet.clone(this, R.layout.activity_constraintlayoutbnew);
setContentView(R.layout.activity_constraintlayoutb);
constraintLayoutSb = (ConstraintLayout) findViewById(R.id.mainSb);
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void fucnSbs(View v){
TransitionManager.beginDelayedTransition(constraintLayoutSb);
constraintSet.applyTo(constraintLayoutSb);
当我点击按钮的时候就会将约束应用到当前同样布局的同样id的控件上面,实现动态设置属性

Numer2. 除了上面的方式,还有很多方法属性供你使用去动态设置约束什么的,比如 constraintSet .setMargin:
package com.example.lieyun_android.myapplication;
import android.annotation.TargetApi;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.constraint.ConstraintLayout;
import android.support.constraint.ConstraintSet;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.TransitionManager;
import android.view.View;
public class Main2Activity extends AppCompatActivity {
ConstraintSet constraintSet = new ConstraintSet();
private ConstraintLayout constraintLayoutSb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_constraintlayoutb);
constraintLayoutSb = (ConstraintLayout) findViewById(R.id.mainSb);
constraintSet.clone(constraintLayoutSb);
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void fucnSbs(View v){

