|
|
气势凌人的围巾 · sqlserver中sql语句查询:指定字符 ...· 6 月前 · |
|
|
逆袭的围巾 · android recyclerview ...· 1 年前 · |
|
|
热情的皮带 · 关于Apache ...· 1 年前 · |
|
|
爱笑的帽子 · pandas遍历修改-掘金· 1 年前 · |
问
如何使用QML布局来排列网格中的纵横比缩放项?
EN
我有长宽比一定的矩形和长宽比相反的矩形。我想将它们安排在我选择的网格布局中(相反,我不需要成为一个常规网格:我更喜欢可以随意构建
RowLayout
和
ColumnLayout
的解决方案)。
我知道我可以使用
Layout.fillHeight
和
Layout.fillWidth
在我的布局中进行缩放。不幸的是,我无法为我的
Rectangle
找到正确定义高宽比的方法。我知道QML
Image
可以(通过它的
fillMode
属性)来实现它,但我看不出有什么简单的方法可以很好地实现它。
任何帮助或指向正确的方向将是非常感谢的!
注意,我假设QML布局是可行的,但是如果有一个只有锚或普通的
Row
/
Column
设置的功能解决方案,我完全赞成!
还请注意,我更愿意让te的两种类型的
Rectangle
的面积保持相同,正如在实验中所看到的那样,这并不是那么简单.
编辑
我的意思是,减去面积相等的约束。矩形填充宽度,但在高度中留出空间,因为它们受到长宽比和填充宽度的限制。身高也应该是一样的,但我没能把两者结合起来。

回答 3
Stack Overflow用户
发布于 2019-05-17 12:18:48
几天来,我一直在努力寻找正确的方法来做到这一点。我找不到任何工作的例子,所以我写了我自己的。
这个矩形将始终尊重它的aimedRatio并保持它的边距。这里的诀窍是处理不同的病例:父母比例比目标父母比例大或不合适。在一种情况下,可以将宽度绑定到父级,并根据以下内容设置高度。在另一种情况下,你会用另一种方式去做。
Rectangle {
color : 'green'
// INPUTS
property double rightMargin : 20
property double bottomMargin : 20
property double leftMargin : 20
property double topMargin : 20
property double aimedRatio : 3/4
// SIZING
property double availableWidth : parent.width - rightMargin - leftMargin
property double availableHeight : parent.height - bottomMargin - topMargin
property bool parentIsLarge : parentRatio > aimedRatio
property double parentRatio : availableHeight / availableWidth
height : parentIsLarge ? width * aimedRatio : availableHeight
width : parentIsLarge ? availableWidth : height / aimedRatio
anchors.top : parent.top
anchors.topMargin : topMargin
anchors.left : parent.left
anchors.leftMargin : leftMargin
}希望它能帮助那些来到这里的人与谷歌搜索!
Stack Overflow用户
发布于 2021-07-10 22:20:16
我确实对@CharlesSALA的答案投了赞成票(因为它有效!),但我认为我也会提供一个基于布局的替代答案。
AspectItem
负责使用
implicitWidth
提供保持宽度的正确边距。
Layout
负责使用
Layout.maximumHeight
提供保持高度的正确距离。
这同样适用于
GridLayout
,而不是
ColumnLayout
&
RowLayout
。结果略有不同,因为列必须在所有行中保持对齐,但在这两种情况下,矩形的纵横比都会根据需要保持不变。
AspectItem.qml
import QtQuick 2.11
Item {
id: container
property real aimedRatio: 3/4
property alias color: content.color
implicitWidth: height*container.aimedRatio
implicitHeight: width/container.aimedRatio
Rectangle {
id: content
anchors.horizontalCenter: container.horizontalCenter
height: container.height
implicitWidth: height*container.aimedRatio
}main.qml
import QtQuick 2.11
import QtQuick.Controls 2.4
import QtQuick.Layouts 1.11
ApplicationWindow {
id: window
visible: true
width: 800
height: 800
ColumnLayout {
anchors.fill: parent
RowLayout {
width: parent.width
AspectItem {
color: "darkseagreen"
aimedRatio: 1/2
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
AspectItem {
color: "seagreen"
aimedRatio: 2/1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
AspectItem {
color: "lightseagreen"
aimedRatio: 1/2
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
RowLayout {
width: parent.width
AspectItem {
color: "darkcyan"
aimedRatio: 2/1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
AspectItem {
color: "cyan"
aimedRatio: 1/2
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
AspectItem {
color: "lightcyan"
aimedRatio: 2/1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
RowLayout {
width: parent.width
AspectItem {
color: "darksalmon"
aimedRatio: 1/2
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
AspectItem {
color: "salmon"
aimedRatio: 2/1
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
AspectItem {
color: "lightsalmon"
aimedRatio: 1/2
Layout.fillWidth: true
Layout.fillHeight: true
Layout.maximumHeight: implicitHeight
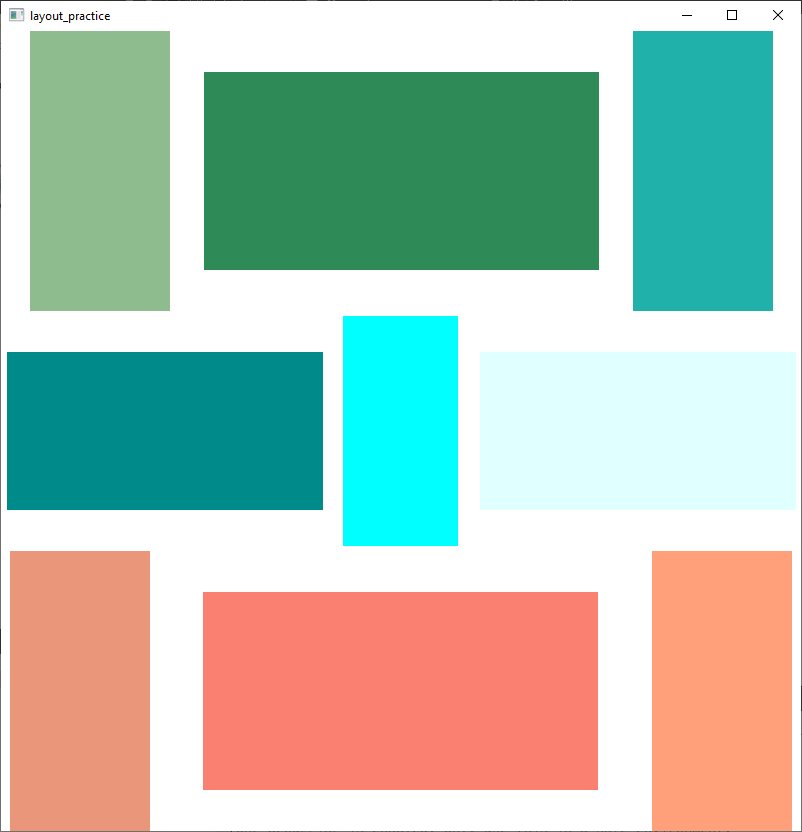
}结果
在发射时:

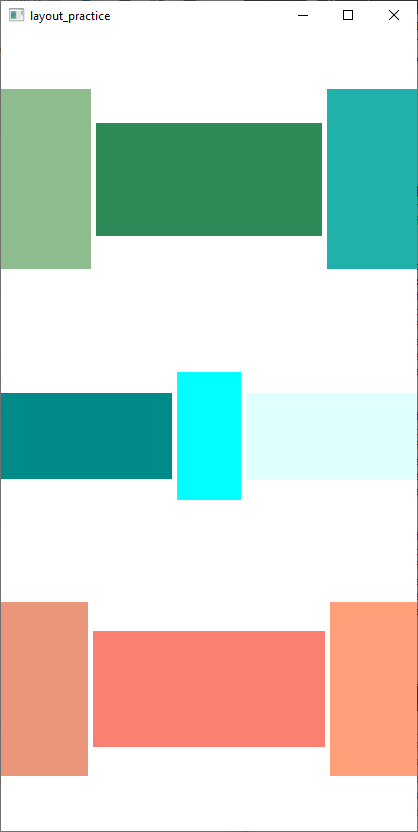
狭窄的:

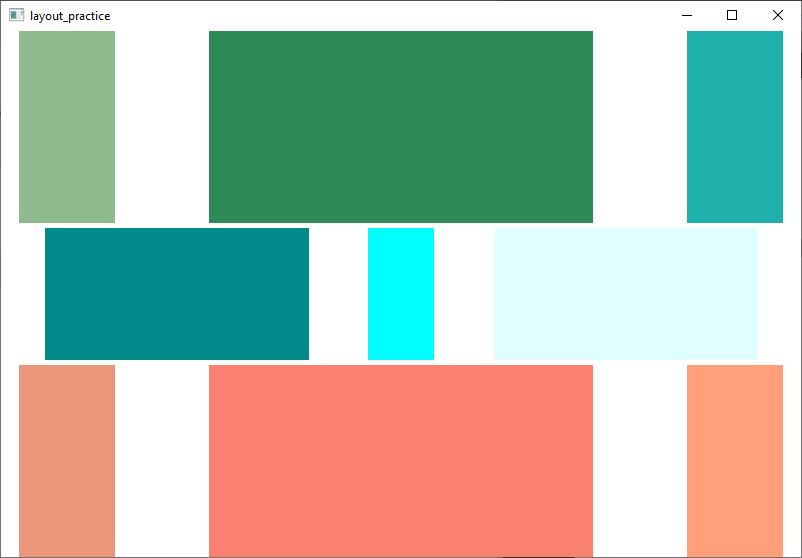
伸得很宽:

Stack Overflow用户
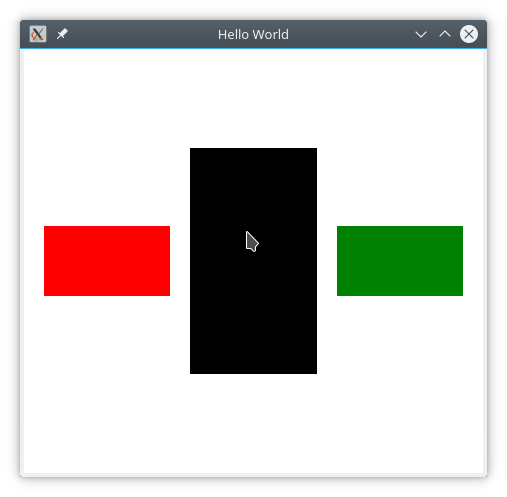
发布于 2017-01-03 08:30:59
可以使用属性绑定来使用高宽比将矩形的
width
与
height
绑定,如下所示,
import QtQuick 2.5
import QtQuick.Window 2.2
import QtQuick.Layouts 1.0
Window {
id: root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
property int minWidth: 150
property int maxWidth: 300
property int minHeight: 150
property int maxHeight: 250
property int rowWidth: root.width/3 //Change accordingly the width of each child item w.r.t. the width of the root.
Row {
id: layout
anchors.fill: parent
spacing: 6
Rectangle {
color: 'red'
// 4/3 is the aspect ratio of the first Rectangle
height: (3*width/4)<root.minHeight ? root.minHeight : ( (3*width/4)>root.maxHeight ? root.maxHeight : 3*width/4 )
width: (root.rowWidth) < root.minWidth ? root.minWidth : ( root.rowWidth > root.maxWidth ? root.maxWidth : root.rowWidth)
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
Rectangle {
color: 'green'
// 3/4 is the aspect ratio of the second Rectangle
height: (4*width/3)<root.minHeight ? root.minHeight : ( (4*width/3)>root.maxHeight ? root.maxHeight : 4*width/3 )
width: (root.rowWidth) < root.minWidth ? root.minWidth : ( root.rowWidth > root.maxWidth ? root.maxWidth : root.rowWidth)
Text {
|
|
爱笑的帽子 · pandas遍历修改-掘金 1 年前 |