轻量级办公平台开发实录(11):FullCalendar
FullCalendar是一个基于jquery的日历插件,可用来管理日程安排,记录工作日志,它的功能很强大,本节主要是来介绍下FullCalendar的基本使用,更多用法可参考官方文档:
https://
fullcalendar.io/docs
本节使用sandboxOA v4.0版本:增加了 django admin配置,增加了dailreport app, 修改了数据库连接设置,使用sqlite3文件数据库(解决部分网友不熟悉mysql数据安装配置的苦恼)
1、克隆新版本到本地
进入要存放项目的目录,右键鼠标,选择 "Git Bash Here" ,打开git命令窗口,在Git Bash命令窗口输入:
$ git clone git@github.com:RobbieHan/sandboxOA.git本节课程使用v4.0来创建dev分支,进入项目文件目录,运行 Git Bash:
$ git checkout -B dev v4.0本地运行环境配置、使用pycharm运行项目请参考前面几节文章。
2、新建日程管理模板
使用pycharm打开项目,在sandboxOA/templates/目录下创建新的目录dailyreport(在pycharm下右键sandboxOA/templates/选择【New】→【Directory】在弹窗中输入dailyreport选择【ok】完成), 在新建的目录下创建HTML文件:myreport.html, 清空myreport.html 里面的内容, 新增模板目录结构如下:
/sandboxOA/ # 项目根目录
|-- templates # html模板文件存放目录
|-- dailyreport
-- myreport.html # 清空文件内容打开sandboxOA/templates/dailyreport/myreport.html,配置模板继承和模板内容:
{% extends "base-left.html" %}
{% load staticfiles %}
{% block css %}
{% endblock %}
{% block content %}
<section class="content-header margin-bottom">
<ol class="breadcrumb">
<li><a href="">办公平台</a></li>
<li><a href="#">我的日报</a></li>
</section>
<!-- Main content -->
<section class="content">
</section>
<!-- /.content -->
{% endblock %}
{% block javascripts %}
{% endblock %}模板标签说明: - {% extends %}: 关键标签,用来指定继承的模板,myreport.html 继承了 base-left.html模板。 - {% block %}: django提供了强大的模板继承功能,在理解{% block %} 标签前,先来回顾下我们的模板继承关系:
base-static.html → head-footer.html → base-left.html → myreport.html
我们在base-left.html 模板中写入了一个{% block content %}{% endblock %}, 相当于挖了一个坑,这个坑可以被子模版内容填充,所以我们在myreport.html文件中{% block content %}{% endblock %}里面写入的内容都将会被填充到父模对应的坑中。
base-static.html包含了一些基础的样式文件和js文件,同时还挖了两个坑,用来填充其他样式文件和js脚本,比如在myreport.html模板中我们需要使用到FullCalendar的样式文件,就可以写在{% block css %}{% endblock %}中。
3、创建我的日报视图
打开sandboxOA/apps/dailyreport/views.py,写入如下内容:
from django.shortcuts import render
from django.views.generic.base import View
from system.mixin import LoginRequiredMixin
class MyReportView(LoginRequiredMixin, View):
def get(self, request):
return render(request, 'dailyreport/myreport.html')4、添加url
打开sandboxOA/sandboxOA/urls.py文件,添加如下内容:
......
from dailyreport import views
urlpatterns = [
......
url(r'^myreport/$', views.MyReportView.as_view(), name='myreport'),
]到这里,使用pycharm运行项目后,就可以使用 http:// 127.0.0.1:8000/myreport / 来访问我的日报页面了,不过现在页面还是空的。
5、使用FullCalendar
编辑sandboxOA/template/dailyreport/myreport.html文件:
{% extends "base-left.html" %}
{% load staticfiles %}
{% block css %}
<link href="{% static 'plugins/fullcalendar/fullcalendar.min.css' %}" rel="stylesheet"/>
{% endblock %}
{% block content %}
<section class="content-header margin-bottom">
<ol class="breadcrumb">
<li><a href="">办公平台</a></li>
<li><a href="#">我的日报</a></li>
</section>
<!-- Main content -->
<section class="content">
<div class="box box-primary">
<div class="box-body no-padding">
<!-- THE CALENDAR -->
<div id="calendar">
<!-- /.box-body -->
</section>
<!-- /.content -->
{% endblock %}
{% block javascripts %}
<script src="{% static 'plugins/daterangepicker/moment.min.js' %}"></script>
<script src="{% static 'plugins/fullcalendar/fullcalendar.min.js' %}"></script>
<script type="text/javascript">
$(function () {
//初始化FullCalendar
$('#calendar').fullCalendar({
</script>
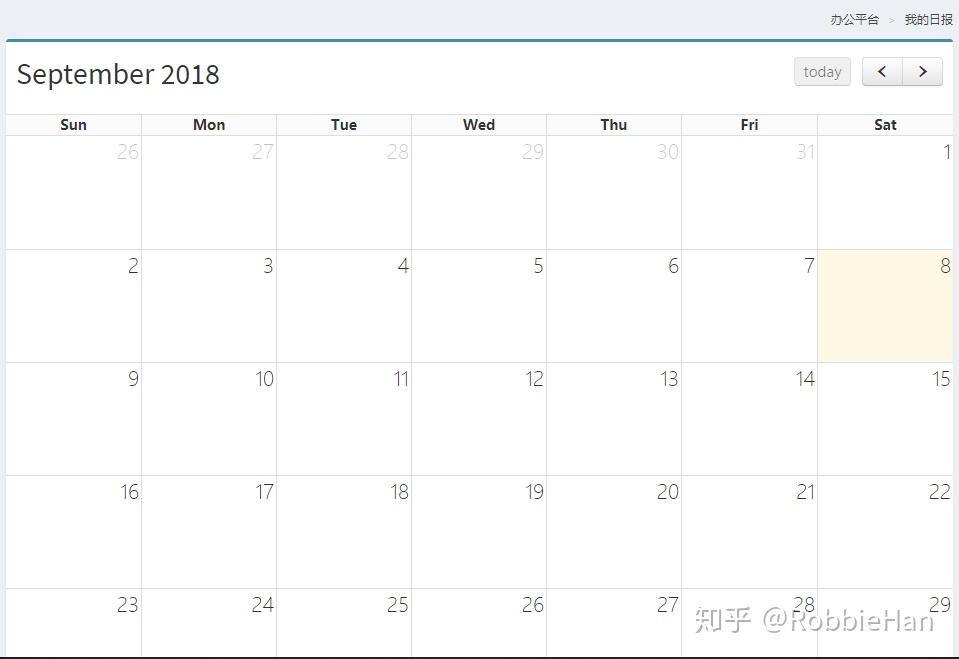
{% endblock %}内容说明: - {% block css %} {% endblock %} 标签中引入了fullcalendar样式文件 - {% block content %}{% endblock %} 标签中写入了页面内容 - {% block javascripts %} {% endblock %}标签中引入了fullcalendar的js文件,并作了初始化配置,同时还引入了moment.min.js一个JavaScript 日期处理类库 打开 http:// 127.0.0.1:8000/myreport 就可以看到日历表,效果如下:

6、FullCalendar初始化配置
初始化配置内容包括,日期显示的汉化,日期显示格式设置,日历头部按钮设置。
修改myreport.html文件 fullCalendar初始化的js配置:
<script type="text/javascript">
$(function () {
//初始化FullCalendar
$('#calendar').fullCalendar({
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '日',
allDayText: "全天",
timeFormat: 'HH:mm',
views: {
month: {titleFormat: 'YYYY年MMMM月'},
week: {titleFormat: 'YYYY年MMMM月'},
day: {titleFormat: 'YYYY年MMMM月D日'},
monthNames: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],
monthNamesShort: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],
dayNames: ["星期天", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
dayNamesShort: ["星期天", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
//defaultView: 'agendaWeek',
contentHeight: 650,
header: {
//日历头部左边:初始化切换按钮
left: 'prev,next today',
//日历头部中间:显示当前日期信息
center: 'title',
//日历头部右边:初始化视图
right: 'month,agendaWeek,agendaDay'
//设置是否显示周六和周日,设为false则不显示
weekends: true,
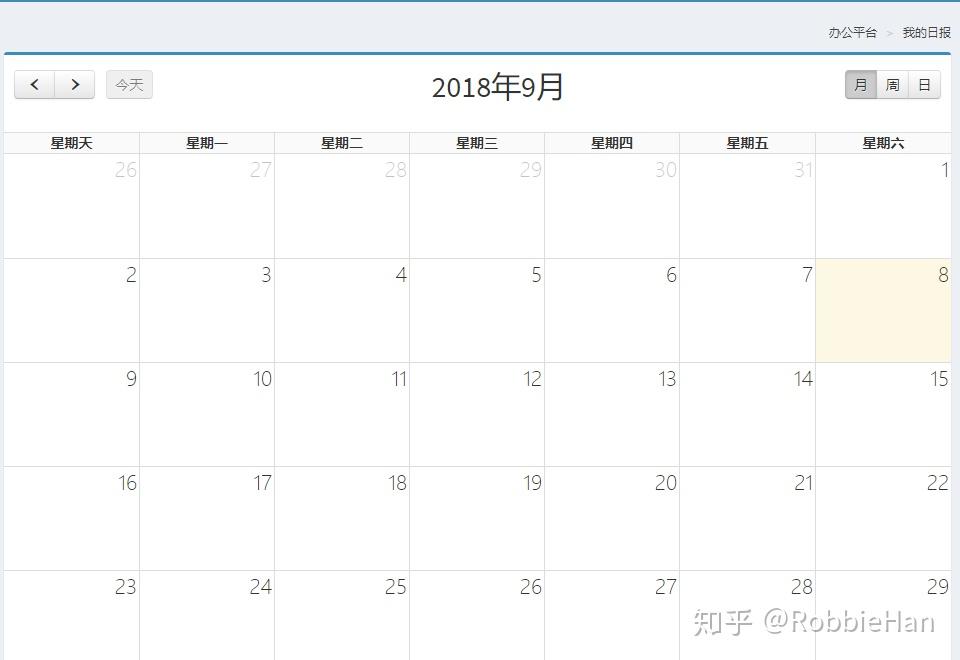
</script>初始化配置后刷新myreport页面查看效果:

日历内容已经成功汉化,同时新增了月,周,日视图和时间后退 前进按钮。
7、FullCalendar添加自定义按钮
我们想在日历表上添加一个按钮,用来添加日程数据,这里就需要使用到FullCalendar的customButtons,修改myreport.html文件中FullCalendar的初始化配置文件:
<script type="text/javascript">
$(function () {
//初始化FullCalendar
$('#calendar').fullCalendar({
// 新增内容:自定义按钮
customButtons: {
reportAddButton: {
text: '添加',
click: function(){
alert('这是一个自定义按钮');
header: {
//日历头部左边:初始化切换按钮
left: 'prev,next today reportAddButton',
//日历头部中间:显示当前日期信息
center: 'title',
//日历头部右边:初始化视图
right: 'month,agendaWeek,agendaDay'
//设置是否显示周六和周日,设为false则不显示
weekends: true,
</script>我们使用customButtons创建了一个自定义按钮reportAddButton, 同时将reportAddButton添加到日历表格头部的左侧窗口,页面显示效果:

我们在添加自定义按钮的时候定义了click 触发alert事件弹窗:

8、在日历上添加日程数据
FullCalendar可以直接添加数据,可以接收json数据,修改myreport.html文件中FullCalendar的初始化配置文件,保留原有的内容,添加下面的events内容:
<script type="text/javascript">
$(function () {
//初始化FullCalendar
$('#calendar').fullCalendar({
.......
//新增的events
events: [
title: '测试用的日程数据',
start: '2018-09-08'
title: '新的工作计划',
start: '2018-09-10'
