前言小叙
PC 端网页调用摄像头
的场景想必大家并不陌生,打开一个网址,开启摄像头开始笔试/视频聊天/直播等。
而在
移动端网页调用摄像头
的场景你见得多吗?我想答案应该是不多吧(在下见识浅薄)。
H5 相较于native app 一直被诟病的就有
调用手机原生能力差
这一点。
但需求总是会突如其来,做与不做?
其实,做与不做都不应该影响你去贮备相关知识、做较为充分的调研。市面上类似的技术实现不多,不代表不能做。真的不能做,也至少得知道原因吧?
也许在你探寻的过程中,就会有不一样的发现。
点赞美三代👍评论富一生🤞
一、 WebRTC
方案一就是 webRTC,也正是 PC 端的实现方案。
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。 ——
MDN-WebRTC_API
核心API
核心的API为:
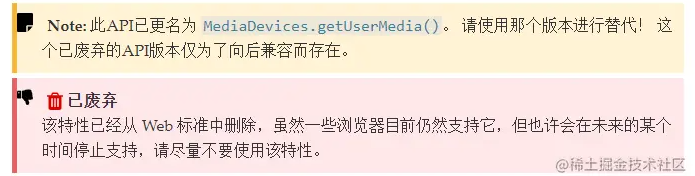
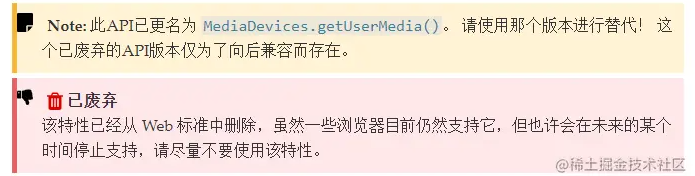
navigator.mediaDevices.getUserMedia

兼容情况
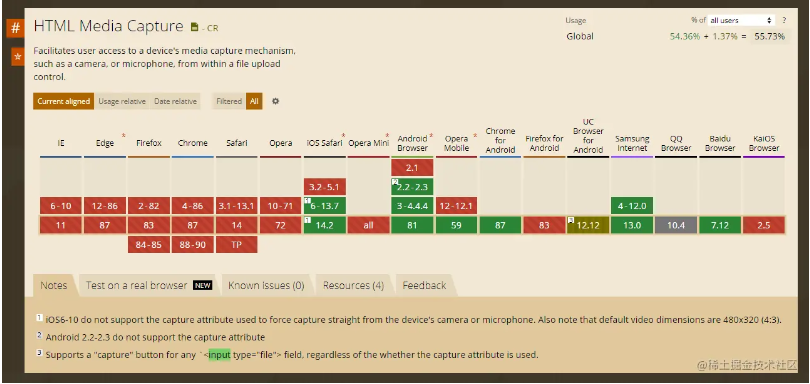
Can I Use:看一下这个 API 的兼容情况
caniuse.com/?search=Get…

本瓜结合网上代码,小做修改,放到了线上。
在线测试地址:
tuaran.site/static/webr…
贴下关键代码
<body>
<div>H5调前置摄像头DEMO</div>
<video id="video" width="480" height="320" muted controls autoplay="autoplay">
</video>
<button id="capture">拍照</button>
<canvas id="canvas" width="480" height="320"></canvas>
<script>
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia({
'audio':{ echoCancellation: false },
'video':{ 'facingMode': "user" }//调用前置摄像头,后置摄像头使用video: { facingMode: { exact: "environment" } }
.then(success)
.catch(error)
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints, success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
function success(stream) {
//兼容webkit核心浏览器
let CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
console.log(stream);
//video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
function error(error) {
console.log(`访问用户媒体设备失败${error.name}, ${error.message}`);
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//调用用户媒体设备, 访问摄像头
getUserMedia({ video: { width: 480, height: 320 } }, success, error);
} else {
alert('不支持访问用户媒体');
document.getElementById('capture').addEventListener('click', function () {
context.drawImage(video, 0, 0, 480, 320);
</script>
</body>
用 video 播放视频,如果想要实现截屏,则用 canvas 进行绘制。
要点小结
从上图和实践中可以得出,WebRTC调起摄像头的方案 PC 端支持良好,
但移动端浏览器支持不一
。 国内的安卓机自置浏览器大部分为低版本的 chrome 内核分支,加壳嵌套,更新缓慢。iOS 对于 Vedio 标签属性的兼容也不尽如人意。
第三方库
这里安利一个第三方库 tracking.js
它上面有关于
face_camera 的 demo
正用的此解决方案。
二、 capture
核心代码
调用前置摄像头代码实现:
<input class="phone_input" type="file" accept="video/* capture="user" />
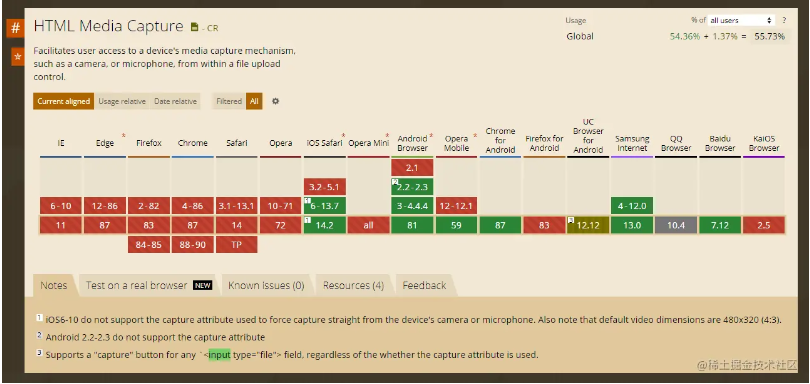
兼容情况
caniuse.com/?search=cap…

同样把代码放到了线上,在线测试地址
tuaran.site/static/capt…
要点小结
PC 不支持,iOS 支持良好,少部分 Android 机存在兼容差异(部分8.0以上安卓机无法调起前置,会调起后置)。
总结
-
对比于 WebRTC 方案和 capture 方案
|
WebRTC
|
capture
|
|
PC 支持
|
PC 不支持
|
|
移动端兼容性混乱
|
移动端兼容性较优
|
|
可自定义视频分辨率/窗口大小等(直播流)
|
无法自定义(本地全屏录制)
|
|
代码实现复杂
|
代码实现简单
|
综上:在移动端网页调起摄像头,WebRTC 方案兼容性较差,但可自定义程度很高,可操作视频流、设定分辨率、调整窗口大小等,实现近似 app 调用摄像头的效果,但相应的实现难度就高、兼容也相对复杂;而 capture 方案兼容性较好,但只是调用原生的相机进行一段视频录制,可自定义程度不高。如果视频过大,压缩等也将是一个问题。如何平衡二者?可以在兼容的情况下使用前者,不兼容的情况下使用后者,
浏览器才是最终的答案。
本瓜相信 H5 一定将会有更多更好的能力!
在今天的科技世界中,API(Application Programming Interface)已经成为现代应用程序不可或缺的一部分。它们提供了许多强大的功能,让开发人员可以轻松地集成其他应用程序的功能,从而快速构建出色的应用程序。
⾸先,这可能是⼀个⾮常罕⻅的优化,但我们仍然花费了⼤量的时间和精⼒弄清楚这个优化的细节,所以我认为分享这个⼩优化是有意义的。期待有⼀天, 某个地⽅的某个⼈可能会碰到相同的问题,并从这篇⽂章中受益。
短视频系统中评论功能的分量在短视频功能里可谓是举足轻重,下面简单介绍下,短视频系统中的评论功能的实现方式:评论分为对视频的评论和对评论的回复两部分:对于评论列表大家再熟悉不过了,就是一个tableview罢了,相信刚入门的技术也可以实现。
阿里云播放器SDK包括一些最基本常用的功能,如倍数播放、cache内seek、循环播放等之外,还包括一些更加高级的一些功能。这些功能可以满足不同用户在不同场景下的使用。下面将会逐一对这些功能做一些介绍,希望让用户更了解阿里云播放器SDK,更好的使用播放器来实现他们的需求。
经常遇到一些开发者问:
1.我们播放的时候,会有黑边怎么处理?尤其是在类似于抖音,直播这样的场景下,如果视频有黑边,很影响画面的视觉效果。而阿里云播放器提供了缩放功能,用来去除黑边,达到视频全屏的效果。
优酷、爱奇艺、腾讯等主流的视频类App都有视频离线下载的功能,主要目的是在wifi下将视频离线在本地,然后在无网或者4G的情况下去观看离线视频。那么阿里云播放器也提供了视频下载的功能。这个功能主要针对的是点播视频,也就是vid播放的视频的下载。
阿里云播放器提供了边播边缓存功能,主要可用于省流量(断网可播)、加快二次起播速度、加快循环播放速度。如果开启此功能,用户在完整播放完一次视频后,视频将会被缓存到本地。再次播放的时候,如果本地缓存已经存在,则会直接播放本地缓存,避免走网络流量。
WEB-RTC最大的优势就在于不需要安装任何额外的硬件,不需要安装任何的软件。以后在标准的电脑上,只要一个普通的耳机,然后打开CHROME谷歌浏览器就可以直接开始通话。