父页面跳转刷新问题
如上图所示:
这个页面由三个子页面所组成,在页面a上有一个按钮(假设蓝色块为按钮),点击按钮,弹出个小的输入框,输入框有确定按钮,点击确定后,在a、b、c组成的页面上跳转到新的页面,而不是仅仅在a上跳转
在小窗口页面的js的确定方法中,通过
self.opener.location.href="XXXX.action?XX=XX"
跳转的话是仅仅在a上跳转,也不是在abc上
解决办法:
获取abc所在页面的最等层document对象,把跳转改为
self.opener.top.document.location.href="xxxx.action?xx=xx"
即可
可以跳转了,可是不想暴露参数,如何post提交?
self.opener.top.document.location.href="<%=path%>/XXXX/XXXX.action?XX=XX"
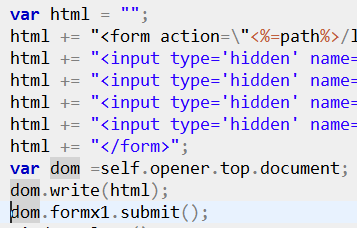
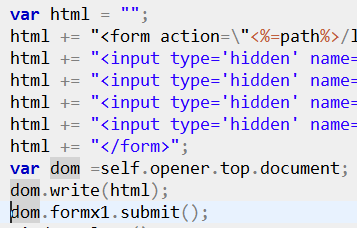
self.opener.top.document.write("<form action=\"<%=path%>/login/login.action\" method=\"post\" name=\"formx1\" ")
self.opener.top.document.write("<input type='hidden' name='XX' value='XX'/>")
self.opener.top.document.write("<input type='hidden' name='XX' value='XX'/>")
self.opener.top.document.write("</form>")
self.opener.top.document.formx1.submit()
然后就遇到:
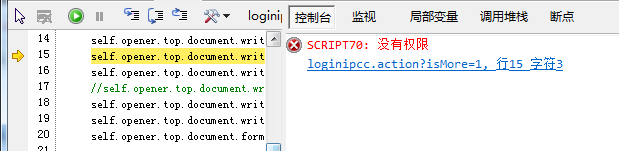
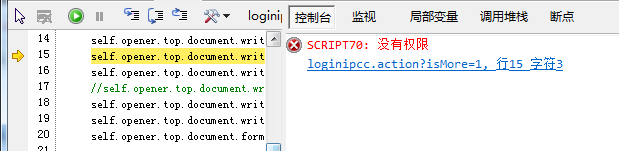
SCRIPT70: 没有权限
的错误

根据提示可以看出,当程序运行到第二个
self.opener.top.document.write
时候报错,提示权限不足,为什么在第一个时候没问题呢?猜测一下,每次运行
self.opener.top.document.write
都是重新获取一次dom对象,当第一个获取的正在write时,就不能再次操作,那么怎么解决呢?这样写的目的是拼一个form表单,可以先拼完在一次写入

再次运行,则不再报错
此外,还有一个post提交的办法
post("<%=path%>/XX/XX.action", {XX:"${XX}",XX:"${XX}"})
function post(URL, PARAMS) {
var temp = document.createElement("form")
temp.action = URL
temp.method = "post"
temp.style.display = "none"
for (var x in PARAMS) {
var opt = document.createElement("textarea")
opt.name = x
opt.value = PARAMS[x]
temp.appendChild(opt)
document.body.appendChild(temp)
temp.submit()
return temp
说一下我遇到的问题:父页面跳转刷新问题如上图所示: 这个页面由三个子页面所组成,在页面a上有一个按钮(假设蓝色块为按钮),点击按钮,弹出个小的输入框,输入框有确定按钮,点击确定后,在a、b、c组成的页面上跳转到新的页面,而不是仅仅在a上跳转在小窗口页面的js的确定方法中,通过self.opener.location.href="XXXX.action?XX=XX" 跳转的话是仅仅在a上跳转,也
刷新页面的时候报 没有权限 jquery-1.4.2.min.js错误
怀疑是跨域的问题,因为我在页面先是用ajax对后台做了一次请求,然后再进去刷新,后面把location.href提前用一个变量保存,貌似解决。
代码如下:
var href=location.hre
这个原因我是在iframe中遇到的,当子页面操作父级页面的元素是,操作多次就会遇到这个问题。
上网搜了下,说是jQuery的原因,我用的的1.9,所以我用了原生的js。
就解决了问题。
下面是代码
// 由于jquery在IE下,多点击2次会出现‘没有访问权限’的错误,只有用原生的js了
var objIframe = window.parent.document
Permission denied: user=dr.who, access=READ_EXECUTE, inode="/tmp":root:supergroup:drwx------