不在迷惑,vue中的computed和method、watch
①computed和method的区别是,computed属性依赖缓存,所依赖的对象人如果没有变的情况,computed对应的状态不会改变

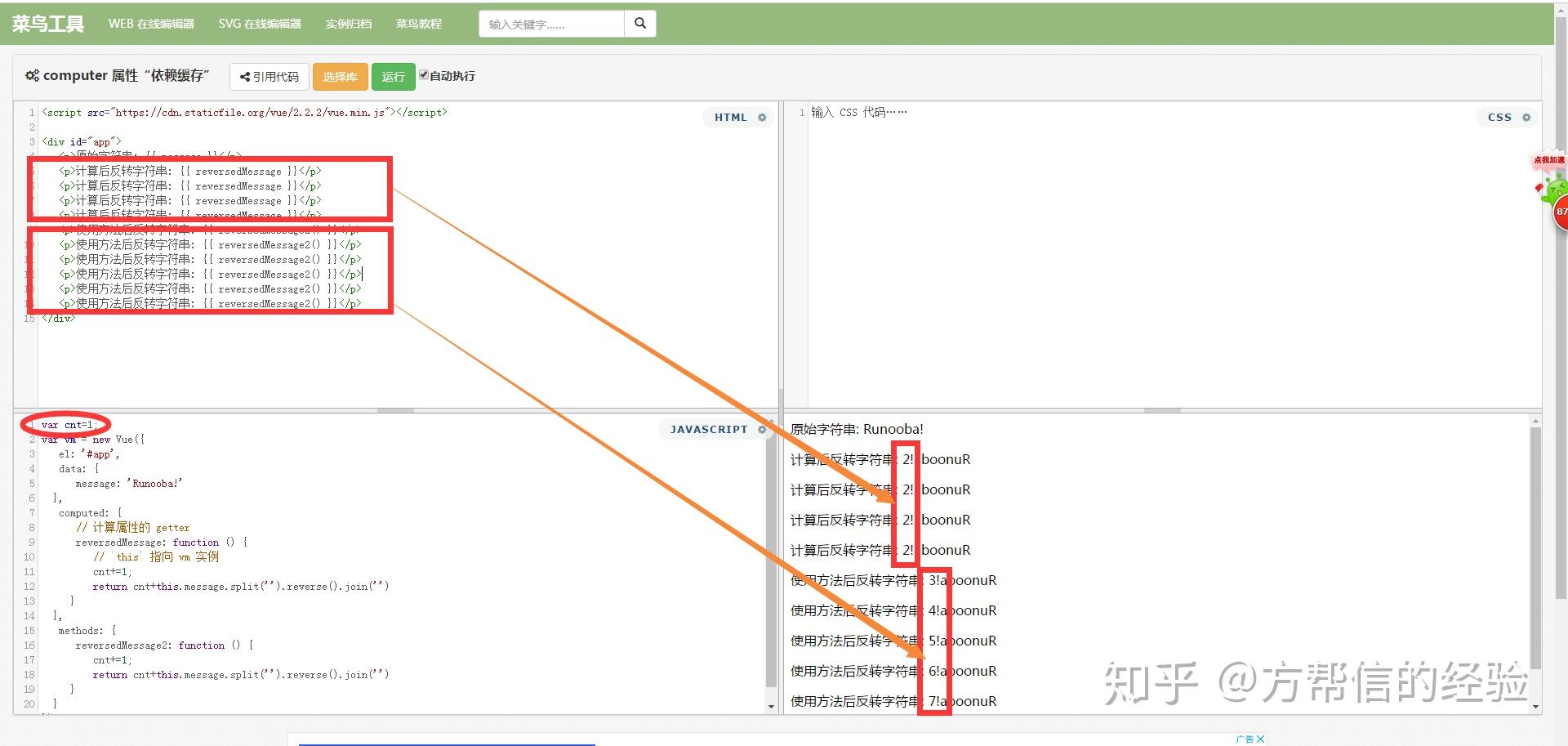
对菜鸟教程上给出的代码,多加了几行的改造,就能明显的看出来了,computed和methods的区别。computed中对应的方法的依赖状态没有变,所以加载一次之后,一直保持当前状态。与之相反的是,reverseMessage2对应的function,每次执行都会对方法进行调用,所以cnt对应的值,一直在递增。
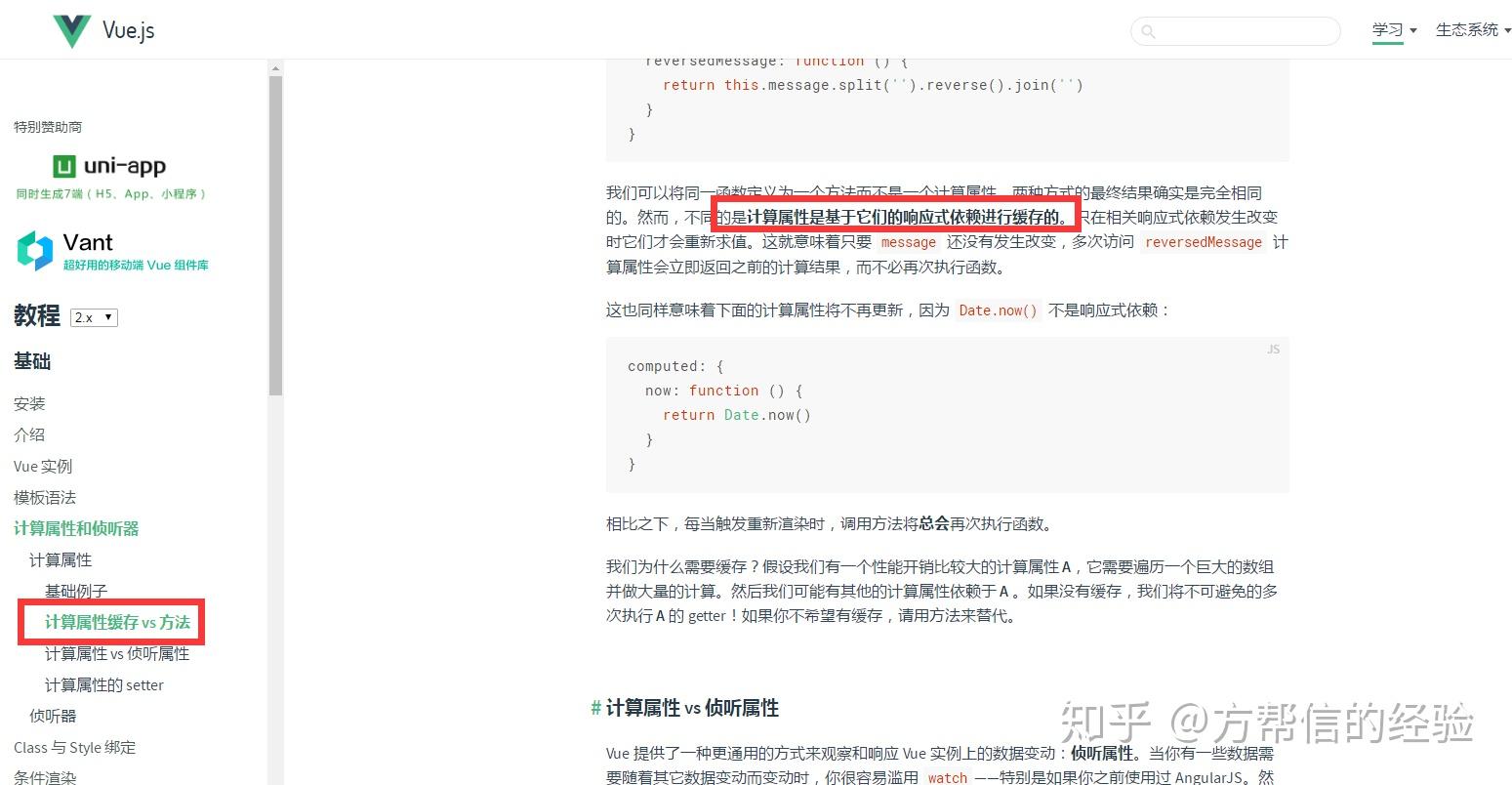
这么解释并不是空穴来风,在官网的文档中就能够找到对应的依据,如下:

在这种情况下,对于某一操作重复调用,或者计算量大,消耗性能比较严重的情况下,就可以选择computed计算属性,以减少性能的开销。
②watch与computed和methods又有所区别的是,watch是对指定动作的实时监听,与computed的区别是computed重点强调的是对缓存的依赖。watch重点强调的则是对事件的监听。
另外watch允许执行异步操作,并在最终得到结果之前设置中间状态,这对于computed都是不具备的属性
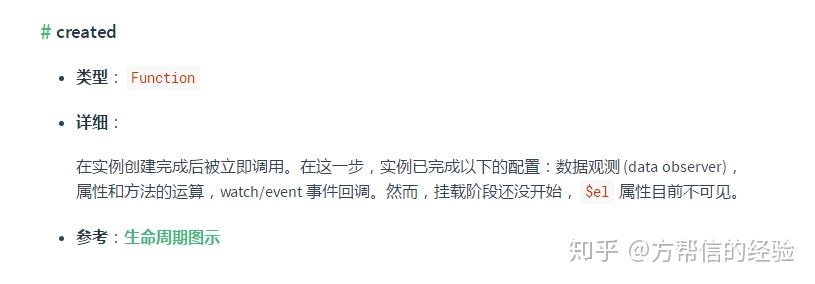
③created

这里的$el可能不够明确是什么意思:
vm.$el的类型是Element,在官方的解释是,Vue实例使用的根DOM元素,created的说明中的言外之意是,实例完成配置,但是vue实例使用的根DOM元素还没有开始渲染。
④mounted

⑤vm.$on(event,callback)
监听当前实例上的自定义事件,事件可以由vm.$emit触发,回调函数会接收所有传入事件触发函数的额外参数。

从以上的这几个说明就可以看出,一方面是针对具体的vue中的基本语法的介绍。另一方面,可以看出,大部分的内容在官网和菜鸟教程上都能够有说明,协助理解。
对于其他的内容就不再赘述了。学习“学习的能力”,比学习本身更加重要。对于更难于理解的内容,提出,并且进一步交流学习、分享。

