C# WPF侧边栏导航菜单(Dropdown Menu)
时间如流水,只能流去不流回!
点赞再看,养成习惯,这是您给我创作的动力!
本文 Dotnet9 https:// dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform、WPF、 http:// ASP.NET Core等,亦有C++桌面相关的Qt Quick和Qt Widgets等,只分享自己熟悉的、自己会的。
阅读导航:
- 一、先看效果
- 二、本文背景
- 三、代码实现
- 四、文章参考
- 五、代码下载
一、先看效果

二、本文背景
YouTube
Design com WPF
大神处习得,菜单导航功能实现,常规的管理系统应该常用,左侧显示菜单条目,点击菜单,右侧切换不同的业务用户控件。
常用菜单可以采用TreeView树形控件+特定样式实现 ,本文介绍的是使用Expander+ListView的组合形式实现的导航菜单,两种各有各的好处,本文不做优劣评价。
三、代码实现
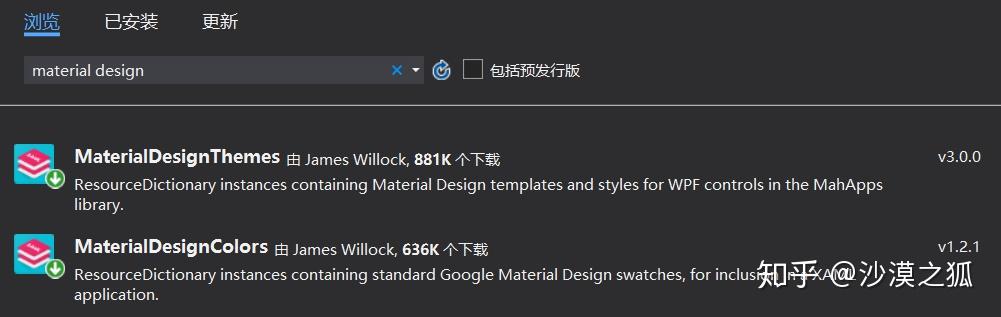
3.1 添加Nuget库
站长使用.Net Core 3.1创建的WPF工程,创建“DropDownMenu”解决方案后,需要添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors,上图的效果是使用该控件库实现的,非常强大。

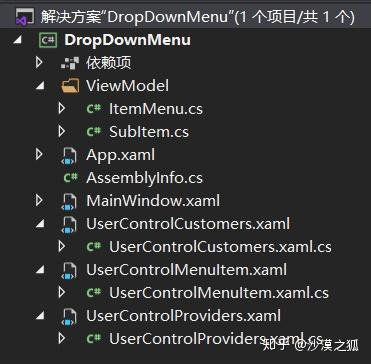
3.2 工程结构

文件说明:
- App.xaml:只引入MD控件样式。
- MainWindow.展示导航菜单及控制菜单对应的用户控件切换。
- UserControlMenuItem为单个菜单用户控件,由 Expander+ListView的组合形式实现 。
- UserControlCustomers和UserControlProviders作为两个举例用的业务用户控件。
- ViewModel中定义的两个菜单相关的类,将菜单及业务用户控件关联。
3.3 App.xaml引入MD控件样式
<Application x:Class="DropDownMenu.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DropDownMenu"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
3.4 主窗体
MainWindow.xaml,整体布局,看上图加上下面的界面代码,添加界面左上角logo图标、左侧导航菜单、右侧业务控件显示容器等。
<Window x:Class="DropDownMenu.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DropDownMenu"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="下拉菜单" Height="450" Width="800" WindowStartupLocation="CenterScreen" WindowState="Maximized">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<materialDesign:ColorZone Mode="PrimaryMid" Grid.ColumnSpan="2" HorizontalAlignment="Stretch">
<materialDesign:PopupBox PlacementMode="BottomAndAlignRightEdges" HorizontalAlignment="Right" Margin="10"/>
</Grid>
</materialDesign:ColorZone>
<Grid HorizontalAlignment="Stretch" Grid.Row="1" Background="{StaticResource PrimaryHueMidBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="70"/>
<RowDefinition Height="326*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="GhostWhite">
<Image Source="https://img.dotnet9.com/logo.png"/>
</Grid>
<ScrollViewer HorizontalAlignment="Stretch" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto" Grid.Row="1">
<StackPanel x:Name="Menu" Margin="10"/>
</ScrollViewer>
</Grid>
<StackPanel x:Name="StackPanelMain" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Stretch">
</StackPanel>
</Grid>
</Window>
MainWindow.xaml.cs,主窗体后台代码,没啥好说的,初始化菜单绑定数据、切换菜单显示用户控件。
using DropDownMenu.ViewModel;
using MaterialDesignThemes.Wpf;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DropDownMenu
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
public MainWindow()
InitializeComponent();
var menuRegister = new List<SubItem>();
menuRegister.Add(new SubItem("客户", new UserControlCustomers()));
menuRegister.Add(new SubItem("供应商", new UserControlProviders()));
menuRegister.Add(new SubItem("员工"));
menuRegister.Add(new SubItem("产品"));
var item6 = new ItemMenu("登记", menuRegister, PackIconKind.Register);
var menuSchedule = new List<SubItem>();
menuSchedule.Add(new SubItem("服务"));
menuSchedule.Add(new SubItem("会议"));
var item1 = new ItemMenu("预约", menuSchedule, PackIconKind.Schedule);
var menuReports = new List<SubItem>();
menuReports.Add(new SubItem("客户"));
menuReports.Add(new SubItem("供应商"));
menuReports.Add(new SubItem("产品"));
menuReports.Add(new SubItem("库存"));
menuReports.Add(new SubItem("销售额"));
var item2 = new ItemMenu("报告", menuReports, PackIconKind.FileReport);
var menuExpenses = new List<SubItem>();
menuExpenses.Add(new SubItem("固定资产"));
menuExpenses.Add(new SubItem("流动资金"));
var item3 = new ItemMenu("费用", menuExpenses, PackIconKind.ShoppingBasket);
var menuFinancial = new List<SubItem>();
menuFinancial.Add(new SubItem("现金流"));
var item4 = new ItemMenu("财务", menuFinancial, PackIconKind.ScaleBalance);
Menu.Children.Add(new UserControlMenuItem(item6, this));
Menu.Children.Add(new UserControlMenuItem(item1, this));
Menu.Children.Add(new UserControlMenuItem(item2, this));
Menu.Children.Add(new UserControlMenuItem(item3, this));
Menu.Children.Add(new UserControlMenuItem(item4, this));
internal void SwitchScreen(object sender)
var screen = ((UserControl)sender);
if (screen != null)
StackPanelMain.Children.Clear();
StackPanelMain.Children.Add(screen);
}
3.5 导航子菜单用户控件
UserControlMenuItem.xaml
<UserControl x:Class="DropDownMenu.UserControlMenuItem"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:DropDownMenu"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d">
<materialDesign:PackIcon Kind="{Binding Icon}" Width="15" Height="15" Margin="10 16" Foreground="White"/>
<ListBoxItem x:Name="ListViewItemMenu" Content="{Binding Header}" Padding="37 14" FontSize="15" Foreground="White"/>
<Expander x:Name="ExpanderMenu" Header="{Binding Header}" IsExpanded="False" Width="210" HorizontalAlignment="Right" Background="{x:Null}" Foreground="White">
<ListView x:Name="ListViewMenu" ItemsSource="{Binding SubItems}" Foreground="White" ScrollViewer.HorizontalScrollBarVisibility="Disabled" SelectionChanged="ListViewMenu_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" Padding="20 5"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Expander>
</Grid>
</UserControl>
UserControlMenuItem.xaml.cs
using DropDownMenu.ViewModel;
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DropDownMenu
/// <summary>
/// UserControlMenuItem.xaml 的交互逻辑
/// </summary>
public partial class UserControlMenuItem : UserControl
MainWindow _context;
public UserControlMenuItem(ItemMenu itemMenu, MainWindow context)
InitializeComponent();
_context = context;
ExpanderMenu.Visibility = itemMenu.SubItems == null ? Visibility.Collapsed : Visibility.Visible;
ListViewItemMenu.Visibility = itemMenu.SubItems == null ? Visibility.Visible : Visibility.Collapsed;
this.DataContext = itemMenu;
private void ListViewMenu_SelectionChanged(object sender, SelectionChangedEventArgs e)
_context.SwitchScreen(((SubItem)((ListView)sender).SelectedItem).Screen);
3.6 菜单ViewModel类
ItemMenu.cs
using MaterialDesignThemes.Wpf;
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Controls;
namespace DropDownMenu.ViewModel
public class ItemMenu
public ItemMenu(string header, List<SubItem> subItems, PackIconKind icon)
Header = header;
SubItems = subItems;
Icon = icon;
public string Header { get; private set; }
public PackIconKind Icon { get; private set; }
public List<SubItem> SubItems { get; private set; }
public UserControl Screen { get; private set; }
SubItem.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Controls;
namespace DropDownMenu.ViewModel
public class SubItem
public SubItem(string name, UserControl screen = null)
Name = name;
Screen = screen;
public string Name { get; private set; }
public UserControl Screen { get; private set; }
}
3.7 两个举例用的用户控件
UserControlCustomers.xaml
<UserControl x:Class="DropDownMenu.UserControlCustomers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:DropDownMenu"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Margin="5" Grid.Column="0" Background="#FFC5C5C5" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="1" Background="#FF7C54A0" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="2" Background="#FF83CD80" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="3" Background="#FFEE9246" VerticalAlignment="Stretch" CornerRadius="12"/>
</Grid>
</UserControl>
UserControlProviders.xaml
<UserControl x:Class="DropDownMenu.UserControlProviders"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:DropDownMenu"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
