ProTable 快速搭建 CRUD 的利器
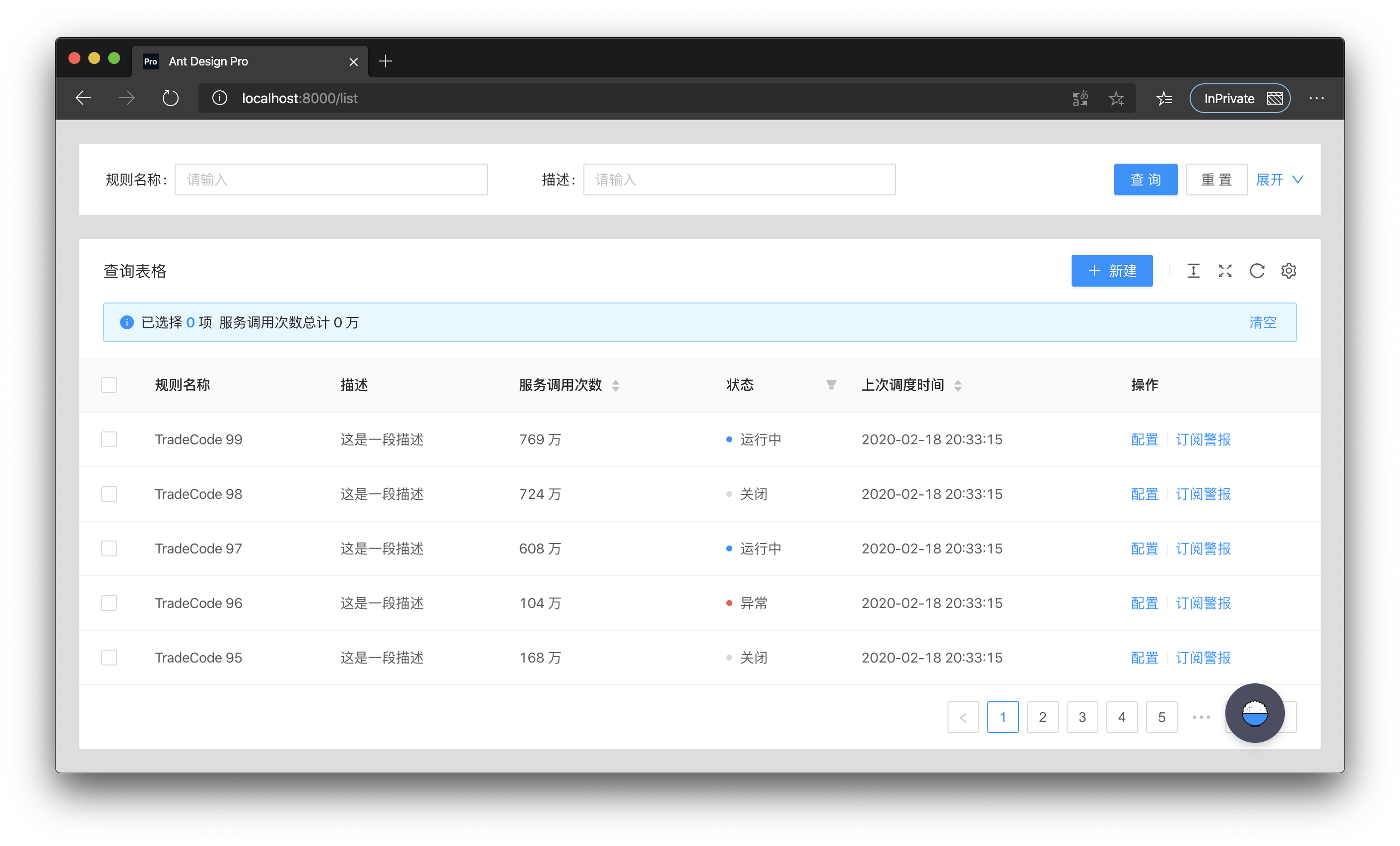
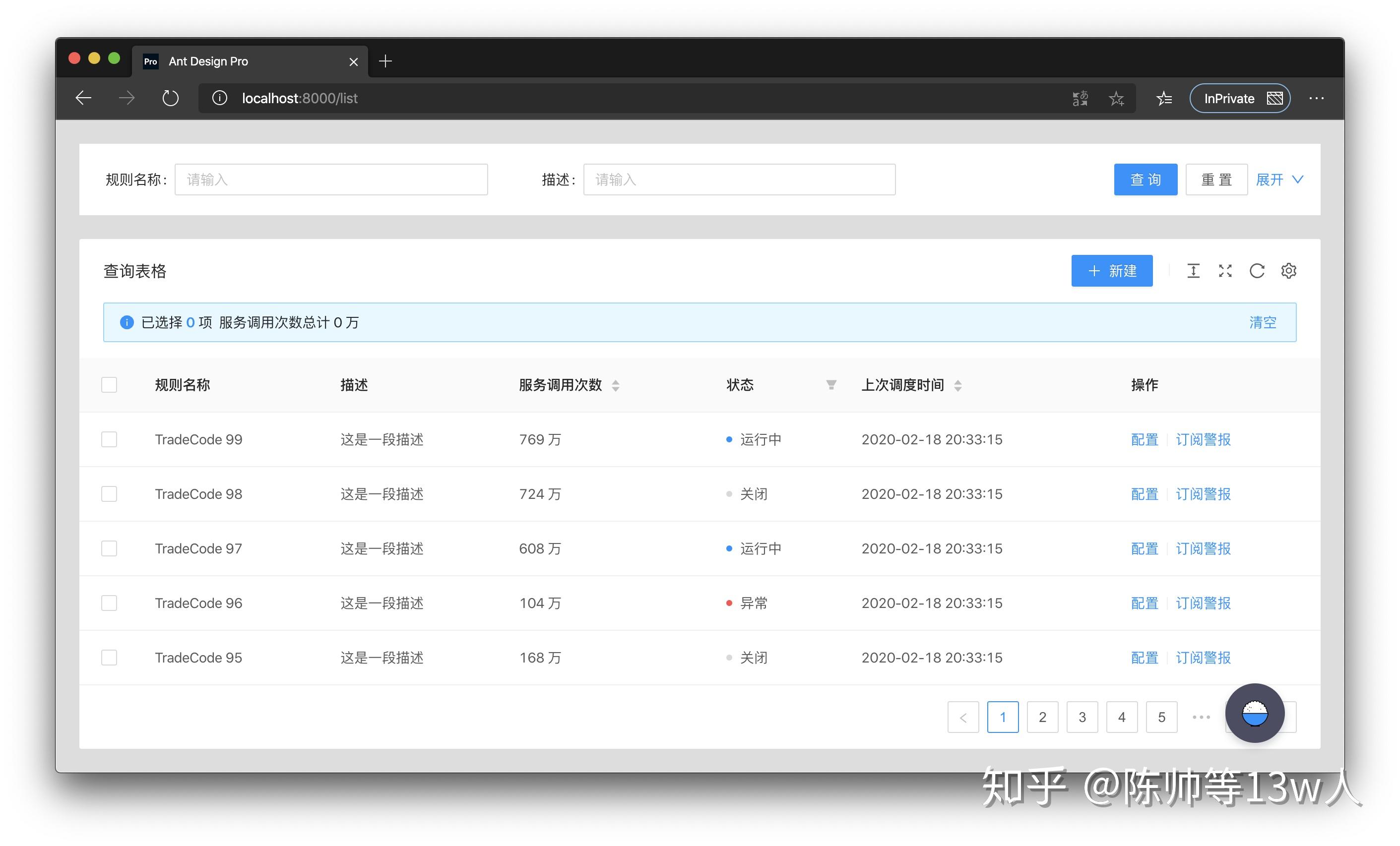
大部分中后台页面都是非常同质化的 CRUD 组成的,很多时候都是一个 Table, 然后提供一些操作按钮,并且有一个新增表单。看起来就像这样:

♂️ 为什么要做 ProTable
antd 作为服务于企业级产品的设计体系的组件库,已经提供了强大的 Table,但是业务的不同导致我们仍有需要进行一些定制,不同的单元格有很多不同的数据格式,金额,日期,数字等,包括一些常用的操作,页码切换时的重新请求,刷新数据等,这些都是很简单的重复劳动,但是却不可避免。
ProTable 就是为了解决这些问题,在 Table 的层面上提供了一些预设,你可以通过
valueType
来支持各种类型的数据,预设了 金额,日期,序号,进度条 等多种类型,并且支持通过
valueEnum
来映射枚举,解决非常烦人的各种枚举配置,可以大大的简化代码。
const columns = [
title: '状态',
dataIndex: 'status',
initialValue: 'all',
width: 100,
valueEnum: {
close: { text: '关闭', status: 'Default' },
running: { text: '运行中', status: 'Processing' },
online: { text: '已上线', status: 'Success' },
error: { text: '异常', status: 'Error' },
];ProTable 接管了翻页,页码改变等事件,理论上你只要有配置列和 request 属性,就可以生成一个全功能的表格,完成分页查询,刷新,列属性修改等功能。
在很多项目中 Table 的操作按钮与标题的位置都会不一致,即使是一个项目中也可以能有一些不同,ProTable 提供了相应的规范,toolBarRender 与 headerTitle 实现了规范,toolBarRender 支持返回一个 ReactNode 数组,会自动的增间隔等样式,toolBarRender 提供 action 与当前选中的列等数据,方便进行一些快捷的操作。代码看起来是这样的
toolBarRender = (_, { selectedRowKeys }) => [
<Button key="3" type="primary">
<PlusOutlined />
</Button>,
selectedRowKeys && selectedRowKeys.length && (
<Button
key="3"
onClick={() => {
window.alert(selectedRowKeys.join('-'));