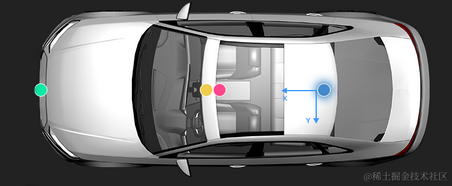
最近朋友给我出了道题,让我给一个车辆标注尺寸,简单来说就是画垂直线和水平线,我立马想到利用CSS中的:before、:after伪元素来实现。下面是我对这一方面知识的理解和总结,可能会有遗漏或者一些出入,欢迎大家指正,相互交流~
伪类和伪元素
关于这两个的区分,我一开始也有点懵,但是查了相关资料阅读了一下,就基本搞清楚了。这里我就不跑题了,直接放个链接给大家查阅吧
伪类和伪元素
水平画线,相对简单。通过:before和:after两个伪元素,在文字两边画线,设置height:1px;再通过控制伪元素的width属性来控制线的长短。通过绝对定位来控制线的位置。
垂直画线,稍微复杂一点,多了个文字换行。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>CSS伪元素实现中间文字两边横线效果</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
margin: 100px;
.content {
position: relative;
height: 186px;
width: 452px;
background: url(./2.png);
.wrap-h {
display: flex;
position: absolute;
justify-content: center;
align-items: center;
top: 12px;
left: 23px;
height: 154px;
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
text-align: center;
color: #fff;
.wrap-h div {
margin: 0 auto;
width: 14px;
font-size: 14px;
line-height: 14px;
word-break: break-word;
.wrap-h div::before,
.wrap-h div::after {
position: absolute;
left: 6px;
width: 1px;
height: 18%;
content: "";
background: #ddd;
.wrap-h div::before {
top: 0px;
.wrap-h div::after {
bottom: 0px;
.wrap {
position: absolute;
bottom: 6px;
left: 28px;
width: 402px;
text-align: center;
.wrap div {
height: 14px;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
font-size: 14px;
line-height: 14px;
color: #fff;
.wrap div::after,
.wrap div::before {
position: absolute;
top: 50%;
height: 1px;
width: 35%;
content: "";
background: #ddd;
.wrap div::before {
left: 0;
.wrap div::after {
right: 0;
</style>
</head>
<div class="content">
<div class="wrap-h">
<div>1890毫米</div>
</div>
<div class="wrap">
<div>2665毫米</div>
</div>
</div>
</body>
</html>