1.AndroidStudio3.4中引入recyclerview的依赖
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation 'androidx.recyclerview:recyclerview:1.0.0-alpha1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
添加完记得点击一下Sync Now来进行同步。
2.修改activity_main.xml中的代码
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
将宽度和高度都设置为match_parent,这样recyclerview就沾满整个布局了。因为Recyclerview没有内置在sdk中,所以要把完整的包路径写出来。
3.新建实体类,这里以Fruit类为例。
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId){
this.name = name;
this.imageId = imageId;
public int getImageId() {
return imageId;
public void setImageId(int imageId) {
this.imageId = imageId;
public String getName() {
return name;
public void setName(String name) {
this.name = name;
4.新建fruit_item.xml文件,作为RecyclerView中每一条数据的布局文件。可以任意布局,这里以一张图片和一个textview为例。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="水果图片" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:text="水果名"/>
</LinearLayout>
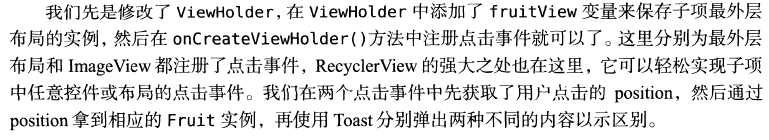
5.自定义Adapter。
新建FruitAdapter,继承自RecyclerView.Adapter,并将泛型指定为FruitAdapter.ViewHolder。其中,ViewHolder是我们在FruitAdapter中定义的内部类。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> myFruitList;
public FruitAdapter(List<Fruit> fruitList){
myFruitList = fruitList;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view){
super(view);
fruitImage = view.findViewById(R.id.fruit_image);
fruitName = view.findViewById(R.id.fruit_name);
* 用于创建ViewHolder实例
* 将子布局加载进来,创建ViewHolder实例,将子布局传进去,
* @param parent
* @param viewType
* @return
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
final ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
* 对子项赋值
* 在每个子项被滚动到屏幕内时执行
* @param holder
* @param position
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Fruit fruit = myFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
@Override
public int getItemCount() {
return myFruitList.size();
解释一下,首先定义了一个内部类ViewHolder,继承自RecyclerView.ViewHolder。然后写一下ViewHolder的构造函数,传入一个View参数,这个View参数通常是RecyclerView子项的最外层布局,就是我们这里所说的fruit_item.xml布局。
接下来写FruitAdapter的构造函数,这个方法用于把要展示的数据源传进来,并赋值给一个全局变量myFruitList,后续操作都在这个数据源的基础上进行。
最后,重写onCreateViewHolder()、onBindViewHolder()和getItem()这三个方法。
onCreateViewHolder()方法:
用于创建ViewHolder的实例。
LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
用这句话获取RecyclerView中的子布局。
调用ViewHolder的构造方法,将刚得到的这个子布局view传入,并返回构造出来的ViewHolder实例。
onBindViewHolder()方法:
用于对RecyclerView的子项数据进行赋值,在每个子项被滚动到屏幕内时执行。
首先通过position参数得到当前项的fruit实例,然后将数据设置到ViewHolder的ImageView和TextView中。
getItemCount():
用于告诉RecyclerView一共有多少子项。
直接返回数据源(即这里的myFruitList)的长度即可。
6.开始使用RecyclerView。
修改MainActivity中的代码:
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
FruitAdapter fruitAdapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(fruitAdapter);
private void initFruits(){
for(int i=0;i<3;i++){
Fruit apple = new Fruit("apple", R.drawable.ic_launcher_background);
fruitList.add(apple);
Fruit banana = new Fruit("banana", R.drawable.ic_launcher_background);
fruitList.add(banana);
Fruit grape = new Fruit("grape", R.drawable.ic_launcher_background);
fruitList.add(grape);
解释一下:
initFruits()方法用于初始化数据。
首先实例化一个LinearLayoutManager,
并将这个LinearLayoutManager设置给recyclerView。
然后通过FruitAdapter的构造方法将数据传给FruitAdapter的实例。
最后将fruitAdapter设置给recyclerView。
这样RecyclerView与数据之间的关联就建立完成了。
这里的LinearLayoutManager是线性布局的意思,可以实现和ListView类似的效果。
7.为RecyclerView添加点击事件。
RecyclerView并没有提供类似于ListView中类似setOnItemClickListener()这样的注册监听器方法。而需要我们自己给子项具体的view注册点击事件。
注:说一下RecyclerView这样做的目的。ListView中的setOnItemClickListener()注册的是子项的点击事件,但是如果我想点击的是子项里具体的某一个按钮,实现起来就比较麻烦了。而RecyclerView将所有的点击事件都交给具体的View去注册,实现起来就简单多了。
修改FruitAdaper中的代码,急于实现效果的小伙伴可直接将这段复制覆盖掉上面的FruitAdaper的代码。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> myFruitList;
public FruitAdapter(List<Fruit> fruitList){
myFruitList = fruitList;
static class ViewHolder extends RecyclerView.ViewHolder{
View fruitView;
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view){
super(view);
fruitView = view;
fruitImage = view.findViewById(R.id.fruit_image);
fruitName = view.findViewById(R.id.fruit_name);
* 用于创建ViewHolder实例
* 将子布局加载进来,创建ViewHolder实例,将子布局传进去,
* @param parent
* @param viewType
* @return
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
final ViewHolder viewHolder = new ViewHolder(view);
viewHolder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position = viewHolder.getAdapterPosition();
Fruit fruit = myFruitList.get(position);
Toast.makeText(view.getContext(),"你点击了"+fruit.getName(),Toast.LENGTH_SHORT).show();
});
viewHolder.fruitImage.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
int position = viewHolder.getAdapterPosition();
Fruit fruit = myFruitList.get(position);
Toast.makeText(view.getContext(),"你点击了图片"+fruit.getName(),Toast.LENGTH_SHORT).show();
});
return viewHolder;
* 对子项赋值
* 在每个子项被滚动到屏幕内时执行
* @param holder
* @param position
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Fruit fruit = myFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
@Override
public int getItemCount() {
return myFruitList.size();

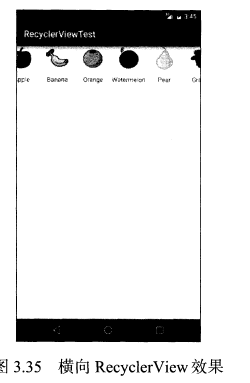
效果图:
点击列表

点击图片

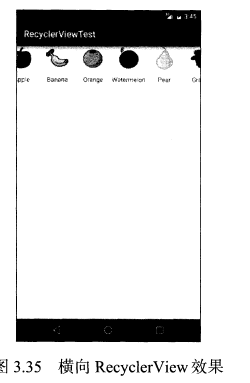
横向滚动的RecyclerView
因为要实现横向滚动,所以子布局设置成垂直排列比较合理。
修改fruit_item.xml的代码:

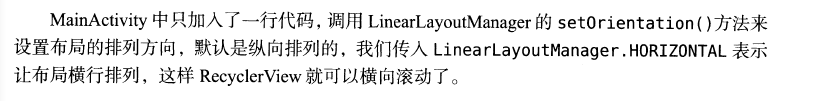
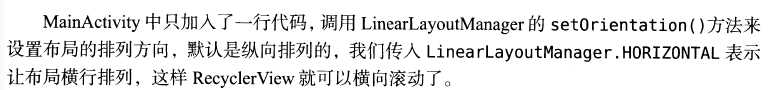
在MainActivity的onCreate()方法中增加一句代码就可以实现横向滚动啦。
layoutManager.aetOrientation(LinearLayoutManager.HORIZONTAL);




RecyclerView还提供了GirdLayoutManager(实现网格布局)和StaggeredGirdLayoutManager(实现瀑布流布局)。
瀑布流布局的实现:






AndroidStudio3.4中引入recyclerview的依赖dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.cons...
利用Window.addView(),滑动时updatePosition
利用RecyclerView.addView(),滑动时改变漂浮控件floatView的layoutParams.margin
第一种,利用Window更新位置稍微复杂点,放弃。
第二种,Recycl...
上来先说明一下我的编译器版本是as4.0 beta2。
gradle:4.0.0-beta02,对应gradle-6.2.2-all.zip。
关于viewbiding的作用,我这里直接引用android开发者网站上的话:
通过视图绑定功能,您可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具...
1、布局文件引入
&amp;lt;android.support.v7.widget.RecyclerView
android:id=&quot;@+id/common_recycler&quot;
and...
1 RecycleView设置了数据不显示
本文主要讲一下我个人对于RecycleView的使用的一些思考以及一些常见的问题怎么解决。先来看一下使用RecycleView时常见的问题以及一些需求。
这个往往是因为你没有设置LayoutManger。 没有LayoutManger的话RecycleView是无法布局的,即是无法展示数据,下面是RecycleView布局的源码:
void disp...
<h3>回答1:</h3><br/>在Android Studio中添加RecyclerView-v7库的步骤如下:
1. 在build.gradle文件中,找到dependencies的部分。
2. 在dependencies中添加以下代码:
implementation 'com.android.support:recyclerview-v7:27.1.1'
3. 点击sync now按钮同步gradle文件即可。
这样,就成功将RecyclerView-v7库添加到Android Studio中了。
<h3>回答2:</h3><br/>Android Studio是用于开发Android应用程序的集成开发环境(IDE)。RecyclerView是一种新的视图组件,可用于在Android应用程序中跨平台显示数据集合或列表,而recyclerview-v7库则是使用RecyclerView的一种常用方法。本文将介绍如何在Android Studio中添加recyclerview-v7库以使用RecyclerView。
一、添加依赖项
1. 在Android Studio中,打开您的项目文件,并选择位于您项目的根目录下的build.gradle(Module: app)文件。
2. 在dependencies代码块中添加以下代码:
dependencies {
implementation 'com.android.support:recyclerview-v7:VERSION_CODE'
注意:您需要将VERSION_CODE替换为最新的recyclerview-v7版本号。您可以在以下链接中找到最新的版本号:https://developer.android.com/jetpack/androidx/releases/recyclerview
3. 单击Sync Now,以将recyclerview-v7库添加到您的项目中。
二、使用RecyclerView
recyclerview-v7依赖项添加到Android Studio后,您可以开始使用RecyclerView了。以下是一个简单的示例:
1. 在您的布局文件中,创建一个RecyclerView视图组件。例如,您可以添加以下代码:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
2. 在您的Activity或Fragment中,使用findViewById方法获取RecyclerView,然后创建一个LayoutManager和Adapter实例。例如,您可以添加以下代码:
RecyclerView recyclerView = findViewById(R.id.my_recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(new MyAdapter());
3. 您还需要创建一个Adapter类,以便RecyclerView可以显示和更新数据集。例如,您可以创建以下方法:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private String[] mDataset = {"Item 1", "Item 2", "Item 3"};
public static class MyViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public MyViewHolder(View v) {
super(v);
mTextView = v.findViewById(R.id.textView);
@Override
public MyAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
MyViewHolder vh = new MyViewHolder(v);
return vh;
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.mTextView.setText(mDataset[position]);
@Override
public int getItemCount() {
return mDataset.length;
其中,mDataset是您要在RecyclerView中显示的数据集合。
4. 最后,您需要创建一个TextView布局文件,以便MyAdapter实例调用onCreateViewHolder方法时可以返回相应的视图。这是一个非常简单的示例:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:padding="16dp" />
通过以上步骤,您已经可以在您的Android应用程序中使用RecyclerView和recyclerview-v7库来显示数据集合或列表啦!
<h3>回答3:</h3><br/>在使用Android Studio进行开发时,我们常常需要使用RecyclerView来展示列表数据。RecyclerView是一种通用的控件,它可以用来展示任何类型的数据。在使用RecyclerView时,我们需要添加recyclerview-v7库来支持RecyclerView的使用。
首先,我们需要在我们的项目中添加recyclerview-v7库。在Android Studio中,可以通过以下步骤来实现:
1. 在项目的build.gradle文件中,添加以下代码:
```groovy
dependencies {
implementation 'com.android.support:recyclerview-v7:28.0.0'
注意:这里的28.0.0表示使用的版本号,可以根据我们的实际需要进行修改。
2. 在Android Studio中,点击Sync Now按钮来同步项目。这样,我们就成功地添加了recyclerview-v7库。
在项目中添加了recyclerview-v7库后,我们就可以在布局文件中使用RecyclerView控件了。以下是一个简单的示例:
```xml
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
在代码中,我们可以使用RecyclerView.Adapter类来适配RecyclerView控件中的数据。以下是一个简单的示例代码:
```java
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<String> mData;
public MyAdapter(List<String> data) {
mData = data;
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
return new ViewHolder(view);
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.tvText.setText(mData.get(position));
@Override
public int getItemCount() {
return mData.size();
public static class ViewHolder extends RecyclerView.ViewHolder {
TextView tvText;
public ViewHolder(View itemView) {
super(itemView);
tvText = itemView.findViewById(R.id.tv_text);
在代码中,我们首先创建了一个MyAdapter类,它继承自RecyclerView.Adapter类。在MyAdapter类中,我们定义了一个ViewHolder类,用来管理每个列表项中的控件。在MyAdapter类中,我们也重写了onCreateViewHolder、onBindViewHolder和getItemCount方法。在onCreateViewHolder方法中,我们创建了一个ViewHolder对象,我们使用LayoutInflater来从布局文件中加载该ViewHolder对象中包含的控件。在onBindViewHolder方法中,我们通过数据源来设置每个列表项中的数据。在getItemCount方法中,我们返回数据源的大小。
使用RecyclerView是非常方便的,它可以轻松地展示列表数据。在Android Studio中,添加recyclerview-v7库并使用RecyclerView控件通常是非常容易的。
新建SpringBoot项目运行页面报错Whitelabel Error Page This application has no explicit mapping for /error, so yo
84455
新建SpringBoot项目运行页面报错Whitelabel Error Page This application has no explicit mapping for /error, so yo
2301_78017092:
VSCode svn忽略文件提交
周星星在吗:
VSCode svn忽略文件提交
itscL:
若依框架代码生成(前后端分离-后端单应用版本)
叮叮当当0543:
若依框架代码生成(前后端分离-后端单应用版本)
weiranxinian: