基于React.js的后台管理系统开发全过程(五)
基于React.js的后台管理系统开发全过程(五) 夏天好热啊~本文章推荐开放空调阅读 便携式迷你小空调 < br/>由于采用了黑科技,手机听筒放在脸庞可以有微风吹过,电脑端暂时没有实现,后续会继续优化~.
tips:这个空调我的文章中也有哦~
以下是正文:
一.进一步优化用户体验
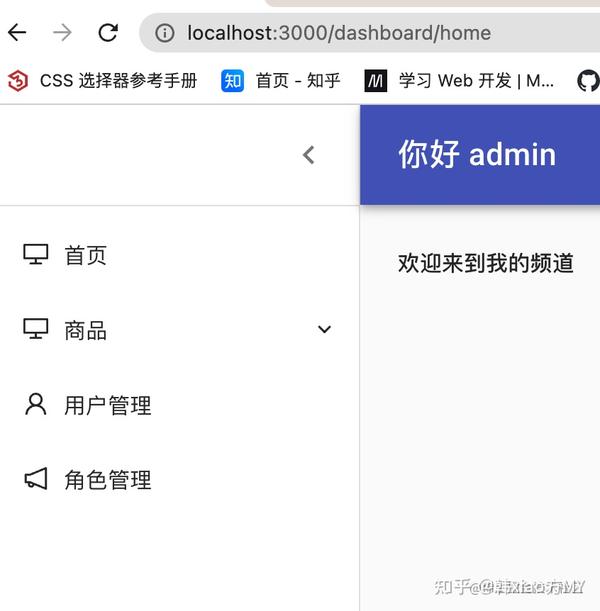
目前已经实现了用户第一次访问
localhost:3000
会自动跳转到首页

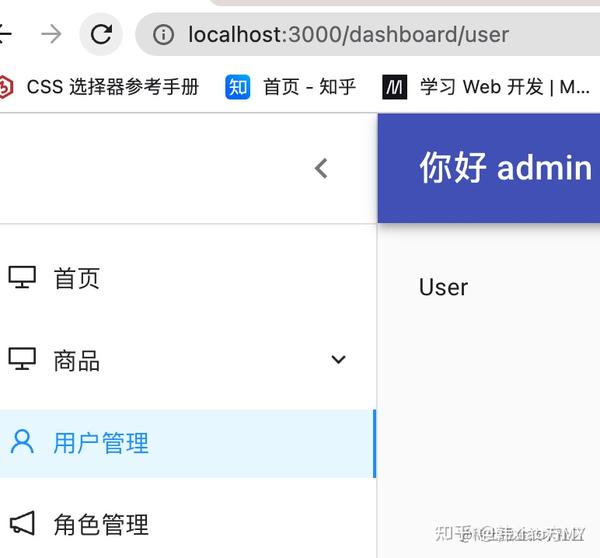
但是左边的首页确并没有在初次渲染的时候被选中,可以看到并没有变为antd选中时的蓝色

这个解决也很简单,antd有封装好的API直接使用即可。

在
<Menu>
组件使用现有的API即可。
defaultSelectedKeys={[siderBarList[0].key]}
。至于里面的变量为什么写成这个,这个留给大家思考,如果有兴趣,可以去查阅这个链接里的侧边栏渲染变量的定义。
基于React.js的后台管理系统开发全过程(五)
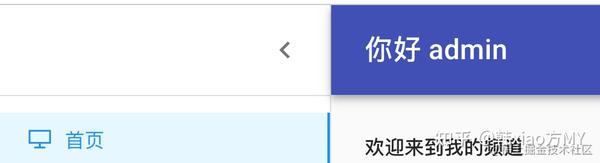
接下来就完成了进入主页自动渲染首页图标的UI颜色

到这一步不要以为大功告成了,有个bug需要思考,像上面这样做,我不管在哪个列表,刷新,虽然页面还停留在role,但是一旦刷新就会重新UI图标在首页上,这并不是我想要的效果。
这里我采用了极度不清真的手法来完成这个任务,虽然不推荐读者使用,但是效果是完全可以实现的! 我在侧边栏组件内定义了一个变量
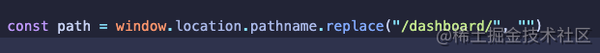
path
来存储当前url的地址,并且将前面的
dashiboard
地址替换成空字符串,这样就可以完美填写antd里的API
defaultSelectedKeys={[path]}


即使我在user这个界面刷新,淡蓝色的背景色依然会正确的渲染在user这里。

(>.<)虽然这个方法极度不清真,但是暂时先这样吧,后续我会更新其它方法的。
----补充:目前已经将,
defaultSelectedKeys={[path]}
,改为
selectedKeys={[path]}
因为default...只会在页面加载的时候渲染一次,而selected会动态的渲染。
先不谈网页,先讲一个额外的知识点,我并不希望只是单纯的复述一些网页效果的实现。我更希望的是,我可以通过这个项目来学习更多的额外知识,如果单一的是为了结果而去实现,却忘记了带入自己的思考,那学习起来该多无趣。
在Material UI里使用的是jss的样式,它的写法和less那些预编译器大差不差,但是它是真正的在js文件里写样式的一个依赖,刚开始我也不习惯,但是写起来是真的舒服。
首先我们在Dashboard里创建一个
style.js
的文件,把从官方复制的组件属性复制到这个里面。

先引入重要的一个核心勾子,makeStyles,