万字长文把 VSCode 打造成 C++ 开发利器
作者: denniszhu ,腾讯 CDG 开发工程师
面对大量代码,在开发任务繁重场景下,VSCode 绝对是一把利器。本文虽以 C++为引,但在 python、php、java 等中后台语言方面支持也很强大,对 js、css 等前端技术支持上更加厉害。简言之,只需安装一个 IDE(VSCode),就能解决你在大型项目多语言、任务繁重、跨平台场景下的开发需求。
本文以介绍配置方法为主,虽看似长,但实际在 30 分钟内绝对完成。一招在手,天下我有。
1. 为什么是 VSCode
1.1. 日常开发对 IED 功能的需求
- 支持多语言,比如 C++、JAVA、PYTHON、JS、PHP 等等;基本日常用到的希望不用开多种 IDE 就能解决;
- 支持 vim、sublime、emacs、eclipse 等各种其他编辑器的快捷键。
- 支持多种编码方式。代码有 gbk 和 utf8 两种,希望 ide 能自动识别。
- 代码自动补全、函数列表、函数引用、函数定义、查到、函数跳转、函数跳回 都比较好用。
- 支持上传到 sftp
- 支持 svn、git
- 支持 markdown
- ide 能显示文件全部路径(近期接触到的代码,不同文件夹下同名文件太多)
- 主题好看点,时不时换个主题换个心情
- ide 上手快,配置简单,跨平台;
- 占用内存少,不卡。轻便灵活
- 支持调试代码。
- 支持跨平台使用,windows、ubuntu 等操作系统
- 使用人数?我们研发中心都在使用 VSCode
使用过的各种 IDE 对比
- sourceinsight,不支持 gbk
- sourceinsight + beyond compare.sourceinsight 上述功能在 4 支持不好,对于长路径会被省略掉。对于同名文件很多的项目,看代码很困难。
- vim 对于大规模写代码,操作还是不很熟练。
- eclipse 等虽然也能配置 C++,JAVA,但太过笨重,多开几个窗口后,机器基本就废了。
- VSCode 完全满足需求。√
2.安装 VSCode
2.1. 下载安装包
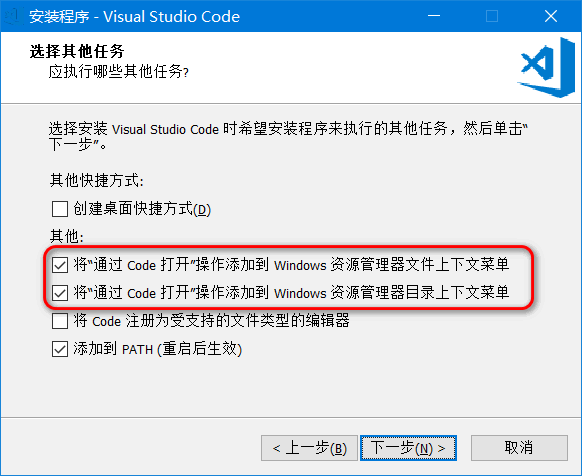
去 VSCode 官网 下载 windows 版本即可,安装时记得勾选将 VSCode 添加至右键菜单选项, 最好下面的勾全部勾上 。

如果忘记勾选,也可参考下文设置,但最好建议 重装 VSCode!!!
3. 设置 settings.json 文件
3.1. 打开设置 json 文件
VSCode 的设置采用设置面板的形式,避免大家修改时出现错误。但对于开发人员来讲,直接设置 json 配置文件方式更方便容易。操作路径是:用户首选项-设置。但不推荐。
目前最新版本(1.40.2+)有意隐藏了 settings.json 配置文件的打开方式,需要手动打开。
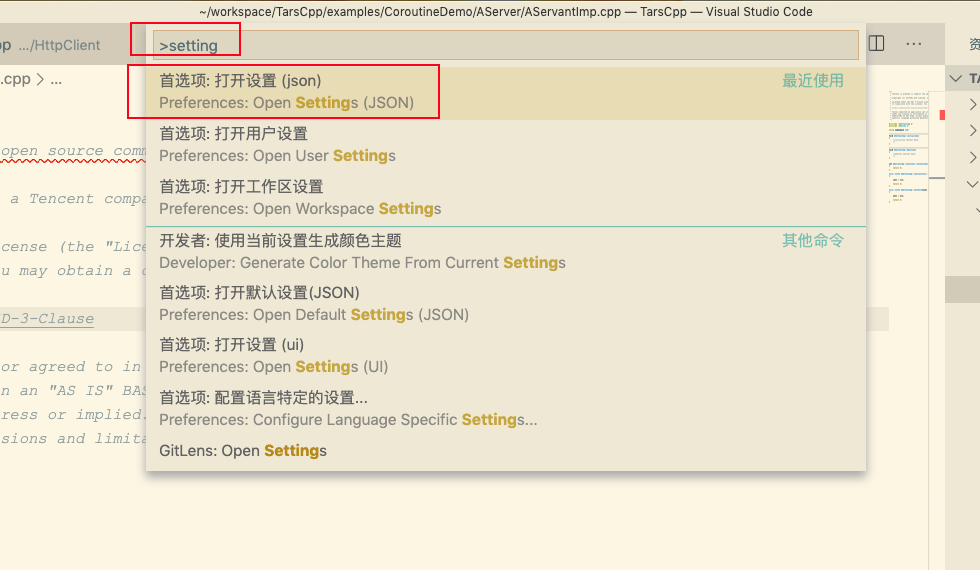
在 VSCode 中使用
Ctrl+Shift+P
打开命令面板,简单输入
settings
,选择
首选项:打开设置(json)
,即可打开 settings.json 文件:

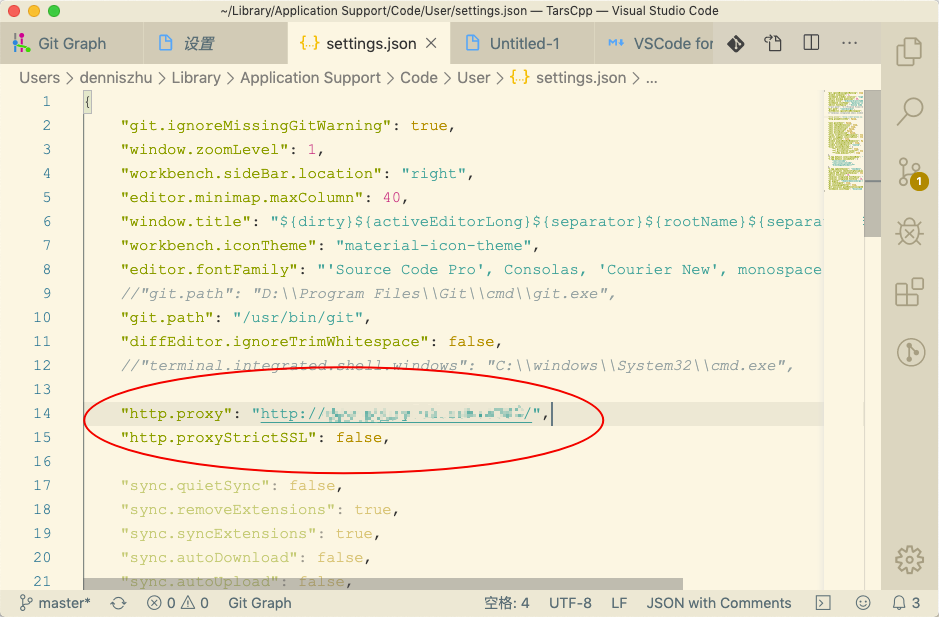
3.2 设置公司代理
开发网下为了能下载插件,需要设置代理,设置方式是在
settings.json
文件中配置如下内容
方式如下:
"http.proxy": "http://你的代理服务器IP:端口/",
"http.proxyStrictSSL": false,

4. 安装插件
4.1 安装 C++开发相关插件(必装)
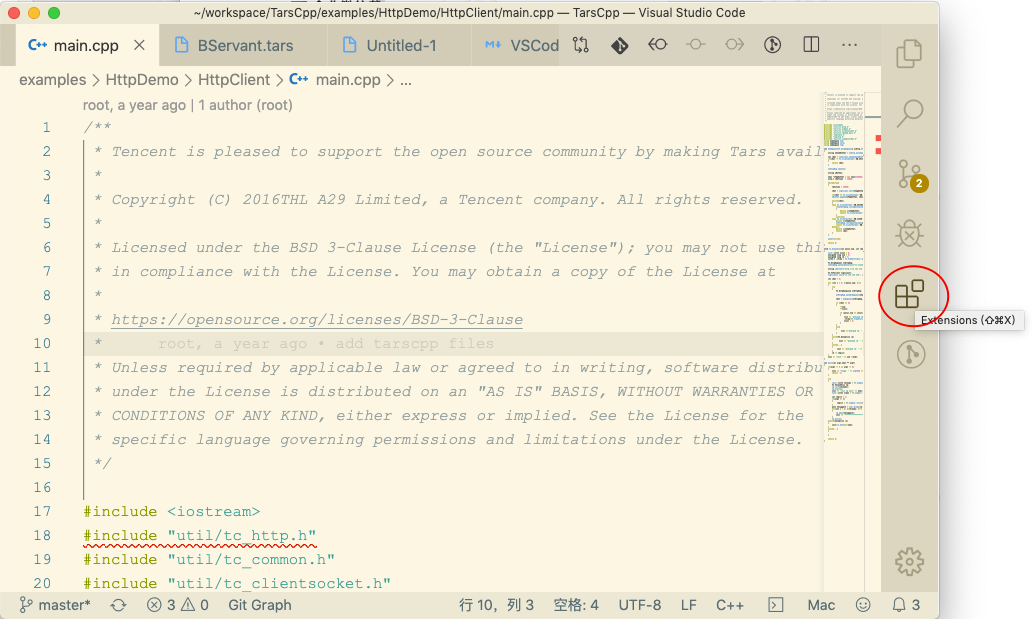
主要功能:C++语法识别、智能补全、代码跳转、调用依赖识别等,注意,下文中描述如果没有指明是需要单独手动下载的话,一般来说都是指通过 VSCode 侧边栏上的扩展按钮来安装插件。

C++ 插件仅推荐装这一个,日常开发已足够用
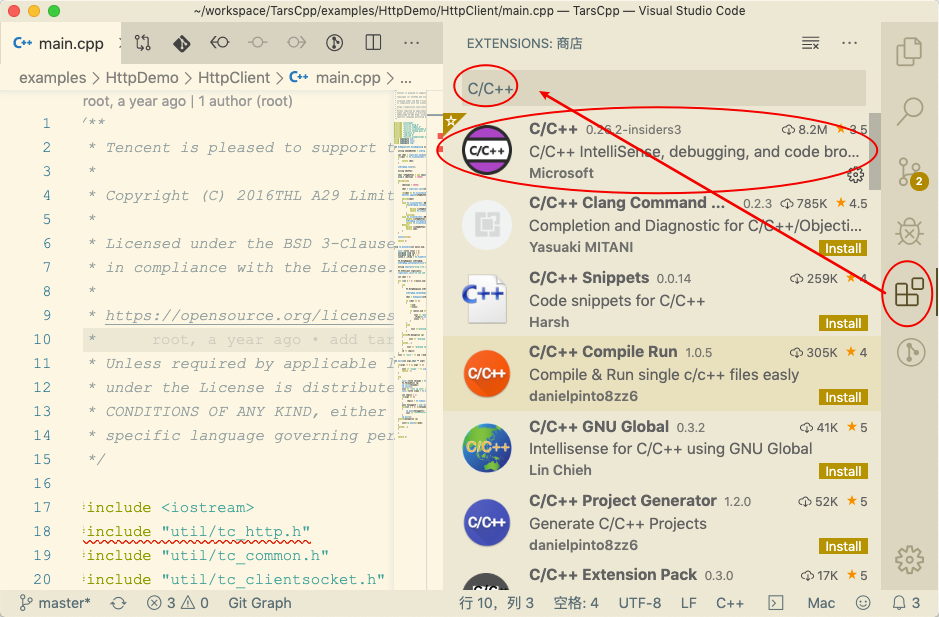
4.1.1 安装`C/C++`插件
首先安装
C/C++
插件:

安装完此插件后,再安装下 VSCode_cpptools 工具。它是由微软 VSCode C++团队负责维护的。
↓ 下面这段描述,如果你没遇到,也没关系。继续按照下面(2)小节内容操作即可。 ↓
安装完成后,一般 VSCode 弹窗还会提示下载 C/C++其他依赖,内容如下:

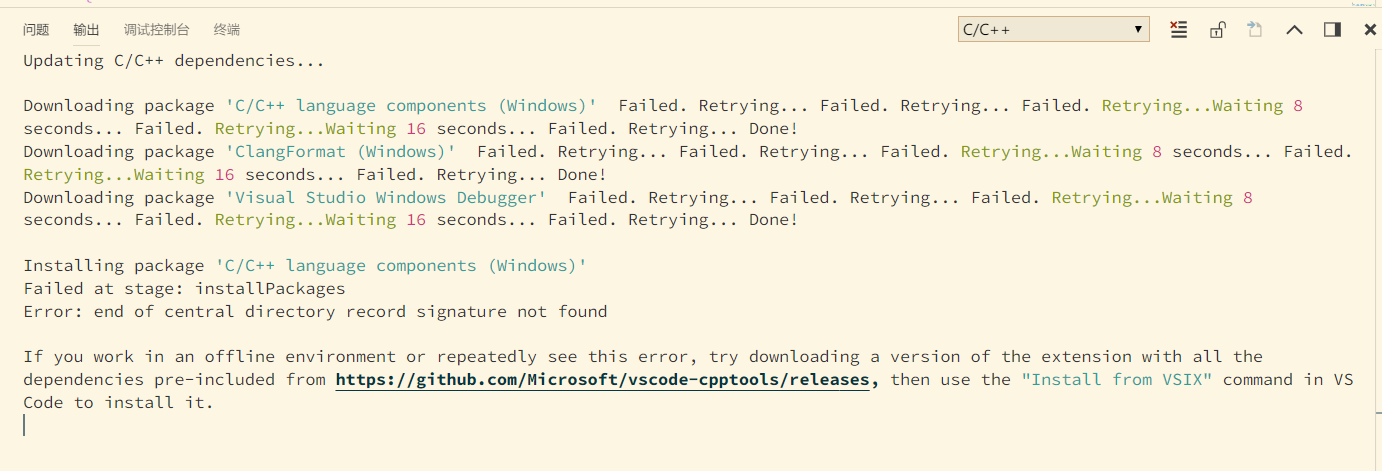
一般都无法下载成功,状态栏栏里的输出内容文本内容如下:

此时,就需要按照下面(2)小节内容操作。
↑ 上面这段描述,如果你没遇到,也没关系。继续按照下面(2)小节内容操作即可。↑
4.1.2 手动下载 VSCode_cpptools(C/C++ language components (Windows))
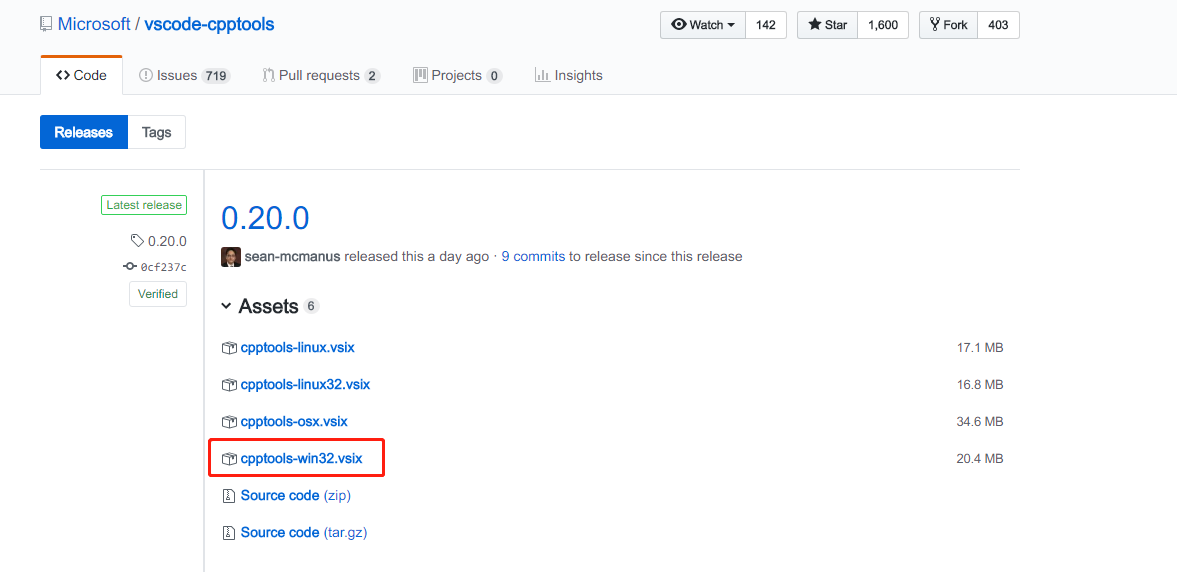
有时在公司开发环境下,由于网络策略等问题 VSCode 无法自动下载,所以我们采取手动下载的方式。打开官方下载页面:
https:// github.com/Microsoft/VS Code-cpptools/releases
页面中选择最新版本
cpptools-win32.vsix
点击下载到本地,(注意选择最新版本,本文档写作时插件是 0.20.0,你只要选最新版就可以,理论上你的版本一定不能比截图中的小)如下图:

官网支持 win、linux、mac,选择对应的下载即可。
4.1.3 在 VSCode 中安装插件
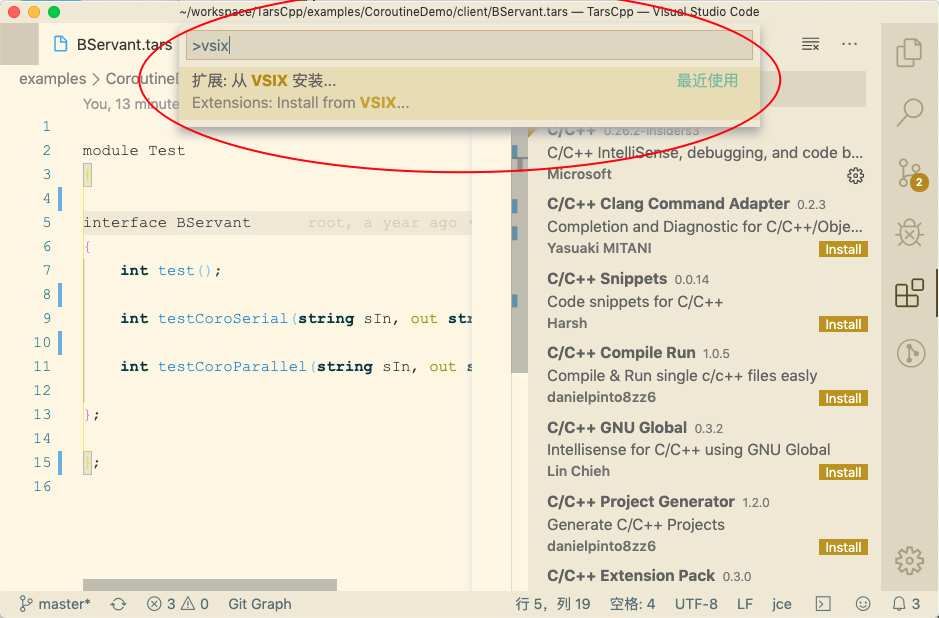
在任意一个 VSCode 打开的界面中,按住
Ctrl+Shfit+P
,在弹窗的输入框中输入
Install from VSIX
(或简单输入
vsix
),再选择刚才下载好的
cpptools-win32.vsix
,VSCode 会自动安装,安装好后,重启 VSCode 即可。

4.1.4 快捷键
这里主要介绍下最主要的快捷键:
- `Ctrl+鼠标左键` ,是文件、函数等跳转。
- `Alt + ←` ,是跳转后返回原处。
- `Ctrl + Shift + O` ,列出函数名
- `Ctrl + P` ,列出近期打开的文件名
- `Ctrl + Tab` , 可以列出最近打开的文件,在开发时,两个文件间切换时效率很高。
上述是最常用的功能。其他功能请参考 VSCode 官网快捷键
要注意下,在
windows
下,上述快捷是默认的.但在
linux
、
mac
下,
Alt + ←
跳转返回原处 这一快捷键是无法使用的,原因是快捷键冲突。笔者在这三个 os 间都长时间做过开发工作,因此建议三种 os 下用统一快捷键,以减少认知成本。
linux
、
mac
下,如何绑定
Alt + ←
为
跳转返回原处
。操作如下:
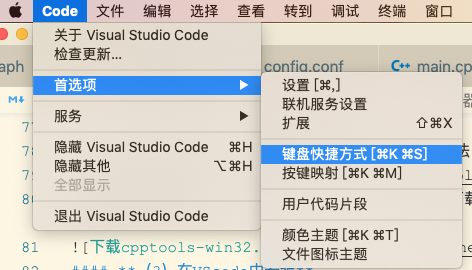
**找到快捷键 **
操作路径:
【首选项】
-
【键盘快捷方式】

注意:截图中笔者使用的
mac
,但实际上
linux
、
win
都是同样路径。
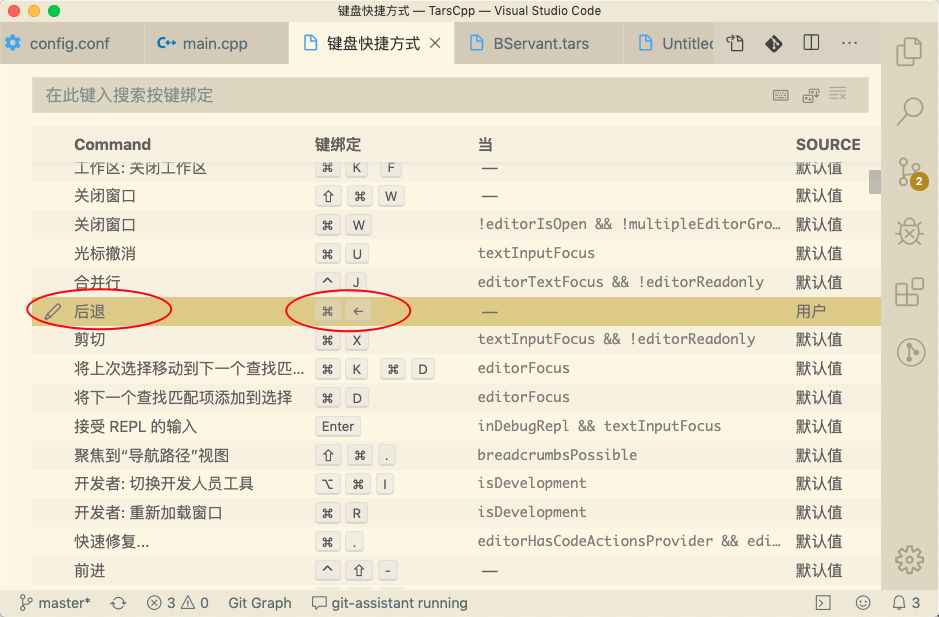
找到
后退
功能

寻找时可在搜索框中输入
后退
查找,截图是为了方便大家定位,手动上下翻动找的。
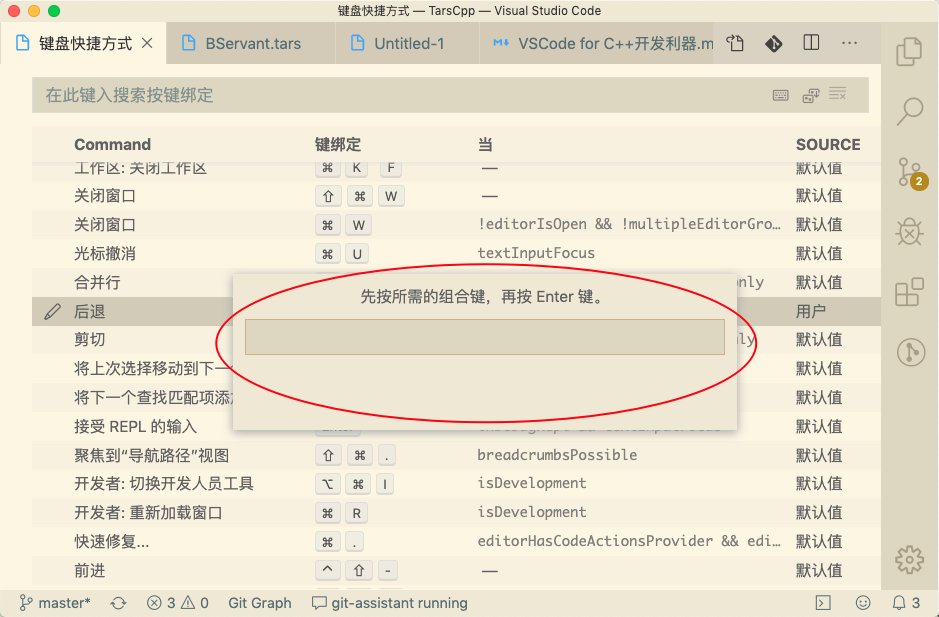
键绑定
点击 上图中的第二个圈位置(
键绑定
那一列),然后按下键盘上的组合键。我在
win
、
linux
下使用普通键盘时,采用的是
Alt + ←
,
mac
是使用的
command + ←
。
注意,实际按键时只要同时按下
Alt
和
←
(或者
command
和
←
)两个键即可,不需要
+
键。是为了方便大家看到是需要按两个键才中间增加了
+
。

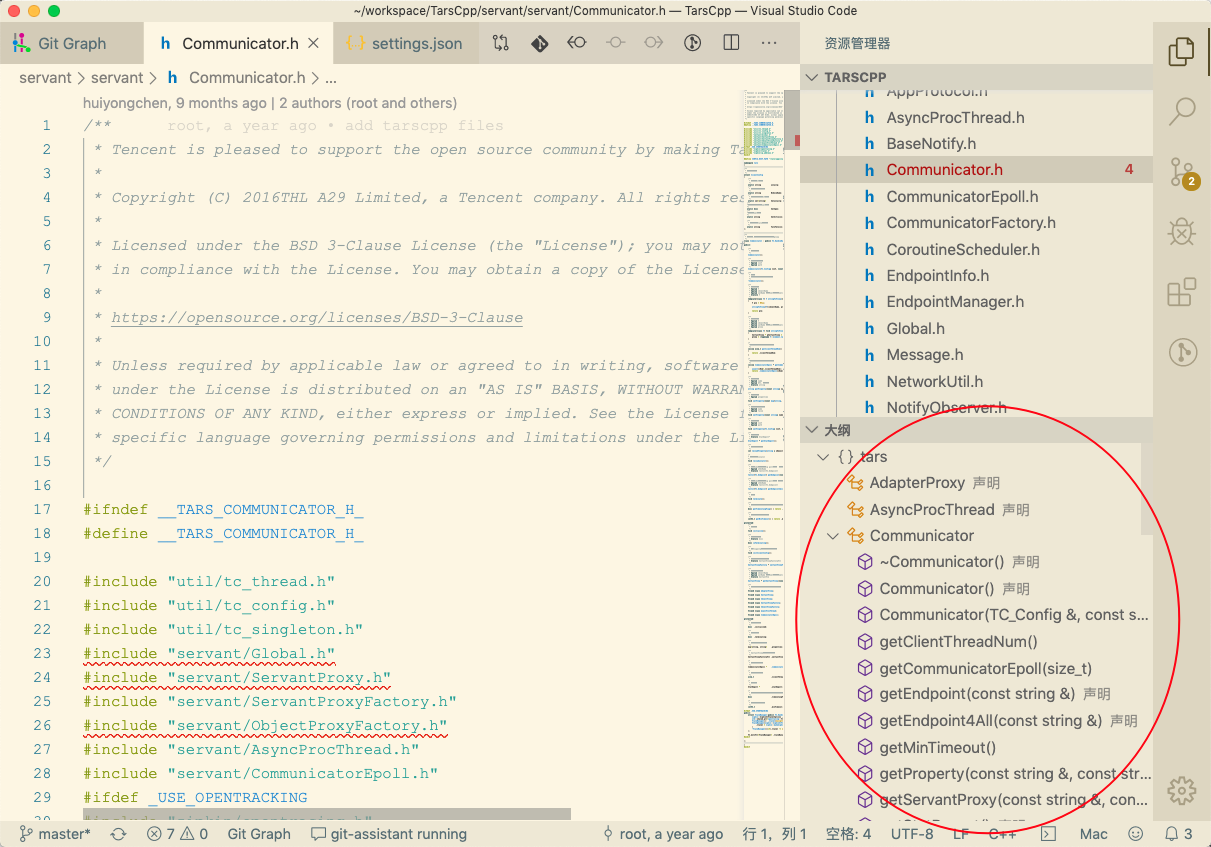
4.1.5 大纲功能

大纲功能比较使用,直接列出了代码中所有的函数列表,且支持搜索。
4.2 安装汉化插件
安装
Chinese (Simplified) Language Pack for Visual Studio Code
插件,相当于汉化插件。
4.3 安装代码同步插件
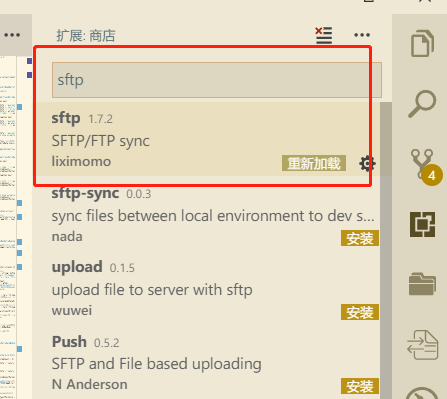
推荐安装 SFTP。
4.3.1 VSCode 中安装 sftp

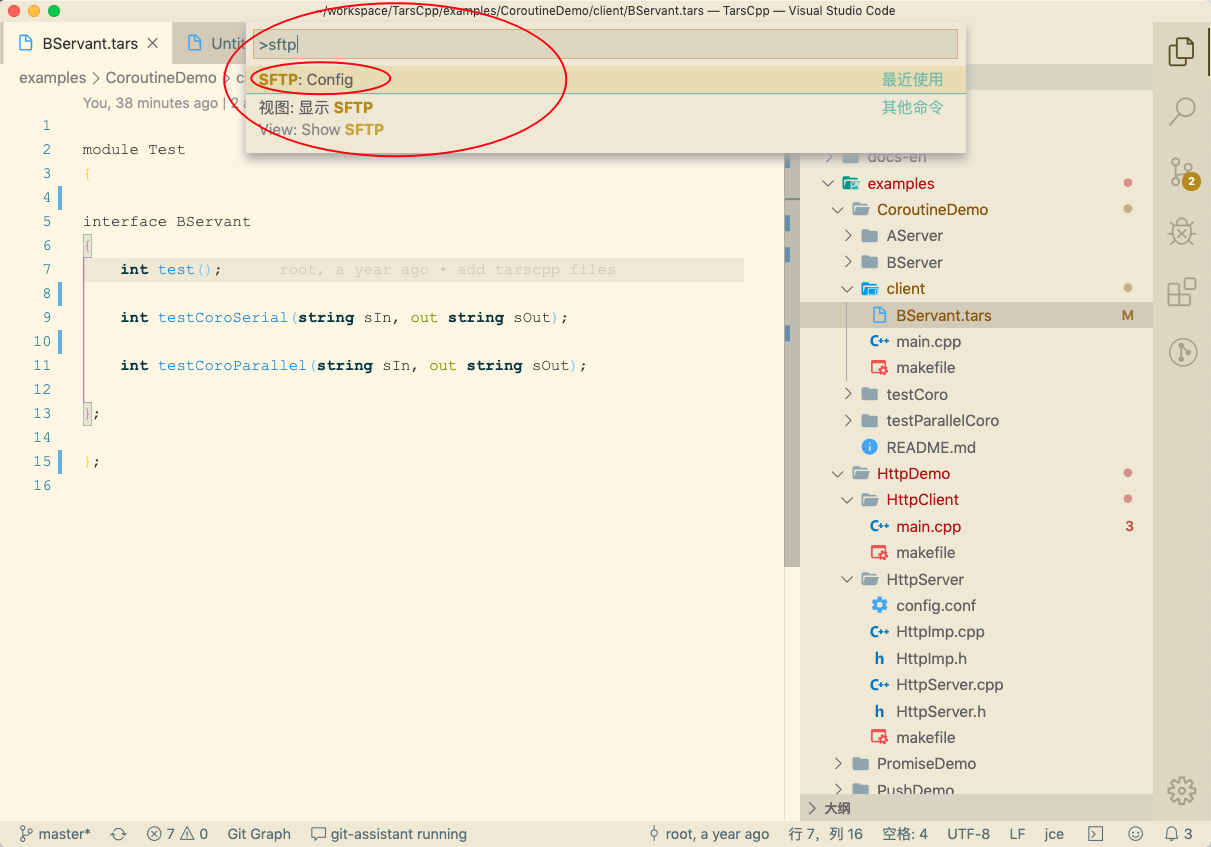
4.3.2 新工程中首先配置 sftp
Ctrl+Shift+P 后,输入
sftp
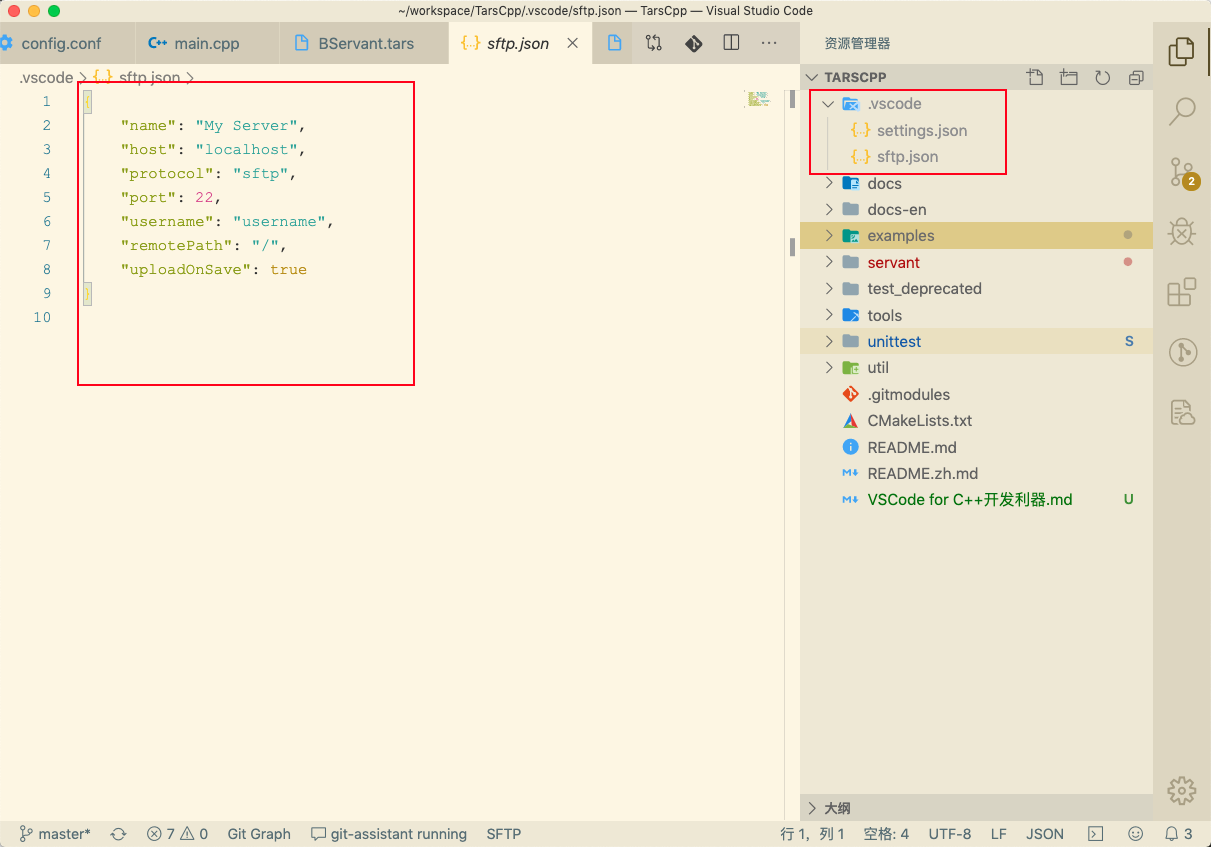
,选择 Config 功能,然后 VSCode 会在当前目录下生成.VSCode 目录,并创建 sftp.json 文件,即为 sftp 要同步文件到其他机器的配置信息。


上图中内容是默认创建的 sftp.json 文件。读者可以直接拷贝下面这段配置,并修改对应内容为你自己的服务器的信息
{
"name": "tfae.dtx",
"protocol": "sftp",
"host": "10.xxxxxxxx.22",
"port": 36000,
"username": "xxxxxxxx",
"password": "xxxxxx",
"uploadOnSave": true,
"ignore": [
"\\.VSCode",
"\\.git",
"\\.DS_Store",
"\\.svn",
"\\.history",
"\\.IAB",
"\\.IAD",
"\\.IMB",
"\\.IMD",
"\\.PFI",
"\\.PO",
"\\.PR",
"\\.PRI",
"\\.PS",
"\\.WK3"
"remotePath": "/root/home/denniszhu/tarsCpp"
- host、port、username、password 和你是用 xshell 时需要配置的信息一样。
-
uploadOnSave参数意思是,你本地编写的代码,在你是用 VSCode 保存时,sftp 会自动帮你同步到远程。这个功能建议开启,开启后,就不需要像 beyond compare 每次都需要手动同步那样麻烦了。 - ignore,意思是你同步时,忽略哪些文件,一般可以固定的把.VSCode、.git、sourceinsight 自动生成的文件都忽略掉,这样同步到远程的文件都是你关注的代码。
- remotePath 就是你远程的代码放置的目录
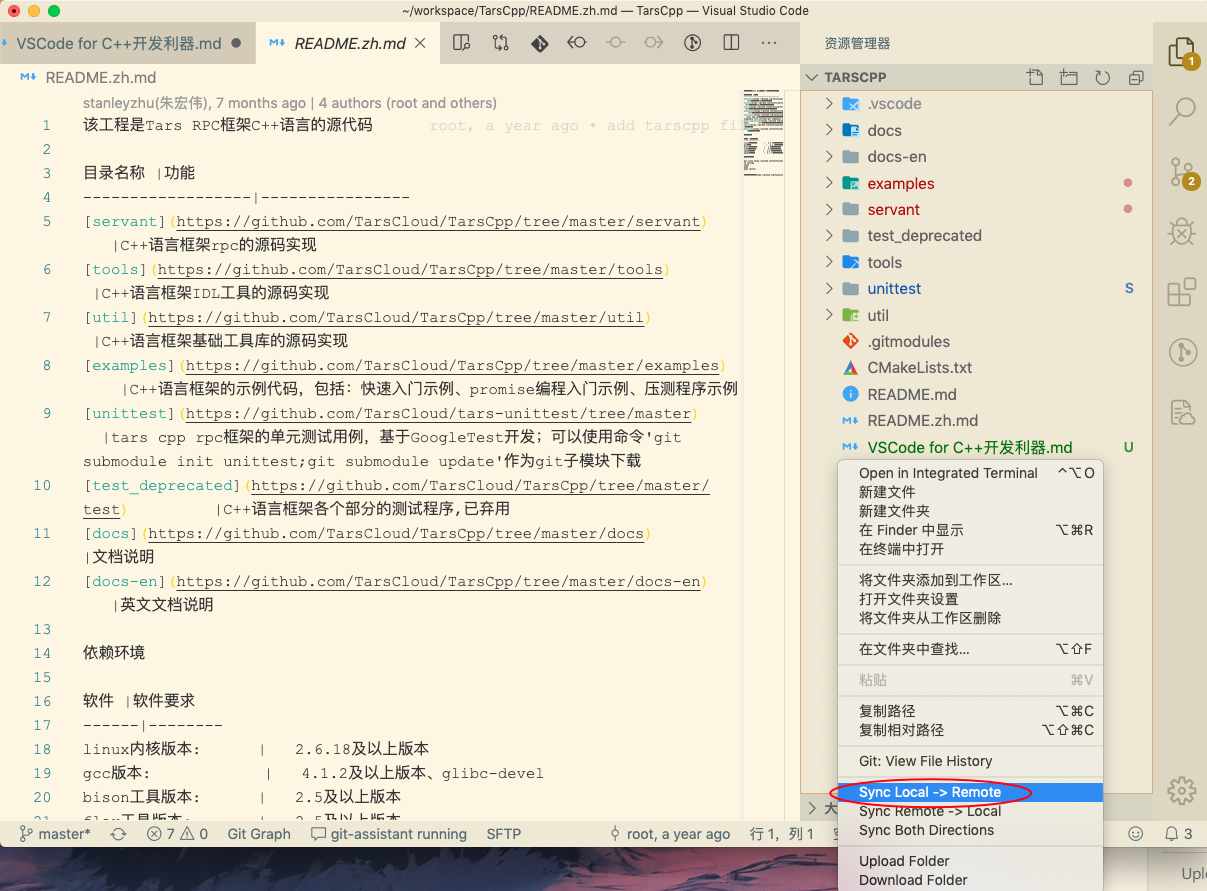
4.3.3 同步代码到单台远程机器

注意,可以在代码列表的空白处右键,同步所有代码;也可以在某个文件,某个文件夹上右键,则仅同步选中的内容
4.4 安装 git 相关插件
4.4.1 安装 git
git 是 VSCode 自带的功能,不过 windows 下需要我们自己先安装 git。然后 VSCode 才能识别。
安装 git 可参考:
https://www.
jianshu.com/p/414ccd423
efc
linux、macos 下如何安装 git 请自行查阅。
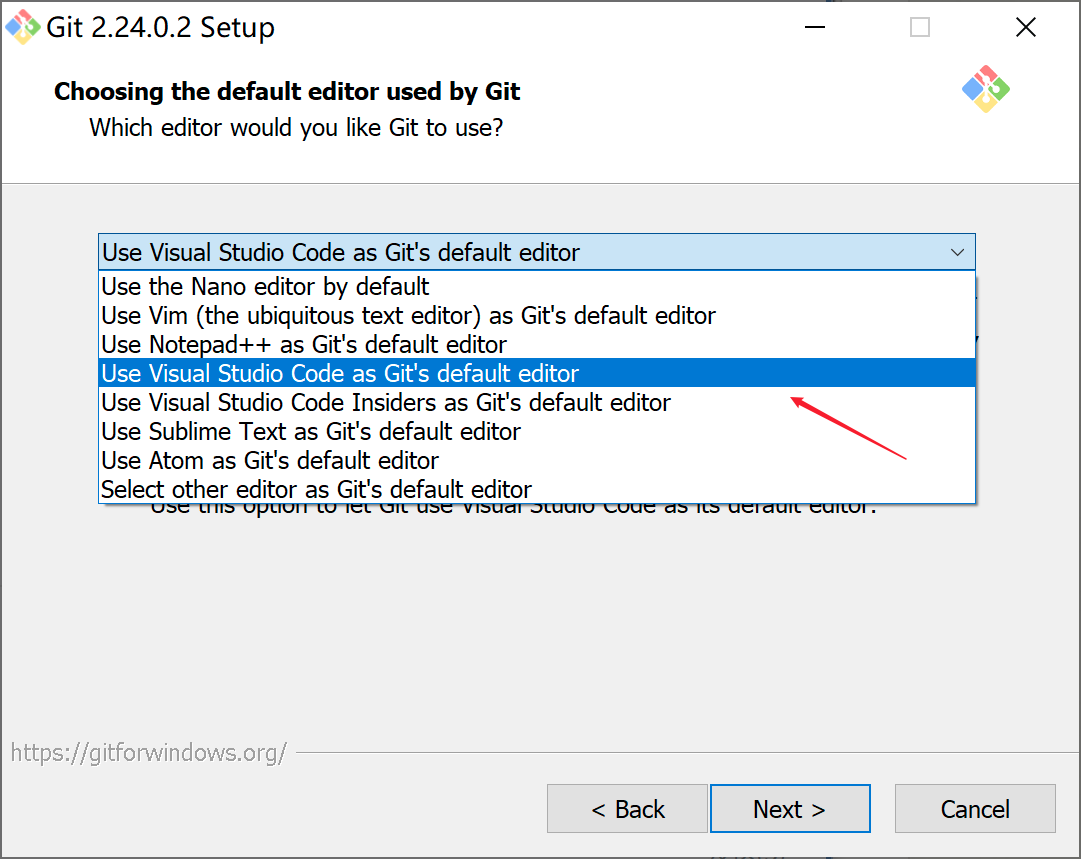
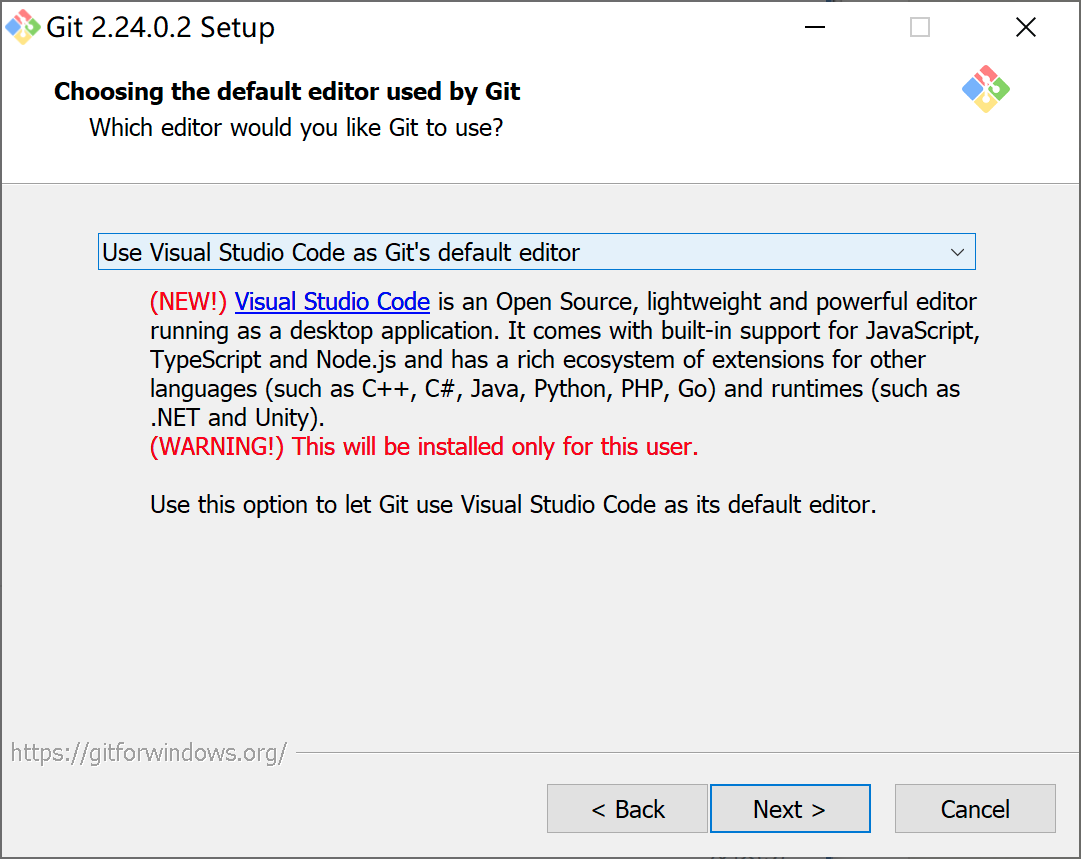
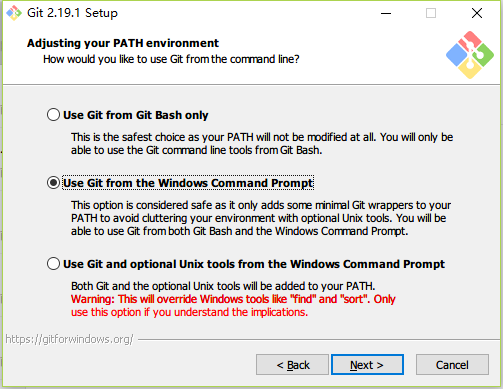
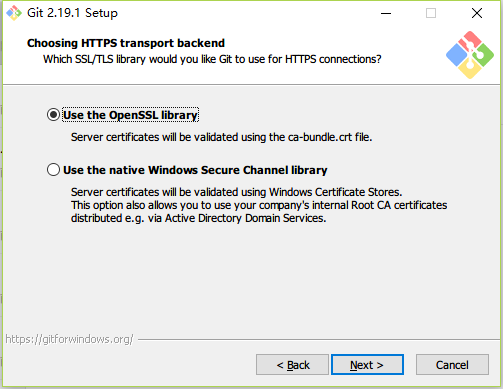
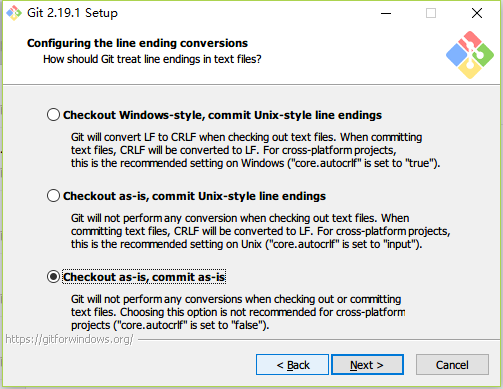
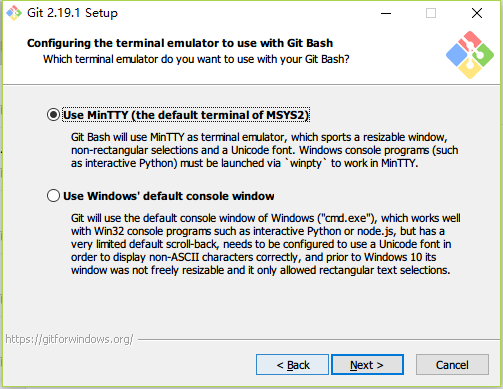
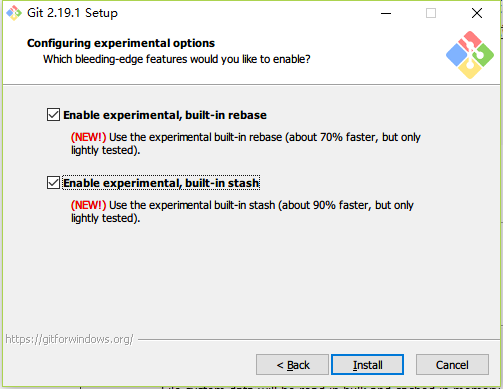
git 安装时,需要在关键几步注意下:请按照图中选项设置
git 安装 0:


git 安装 1:

git 安装 2:

git 安装 3:

git 安装 4:

git 安装 5:

4.4.2 VSCode 中配置 git 安装路径
安装 git 时要关注添加环境变量到系统中即可。安装完成后,需要在 VSCode 中配置 git 路径。
VSCode 中配置 git 安装路径如下:win 下,仅供参考:
"git.path": "D:\\Program Files\\Git\\cmd\\git.exe",
linux、mac 下,仅供参考:
"git.path": "/usr/bin/git",
4.4.3 VSCode 中使用 git 日常操作
注:本文列举的是如何在 VSCode 中使用 git,但还是要求开发人员对 git 的命令比较熟悉,VSCode 仅仅是省去了你敲命令的工作,但并不代表如果你不懂 git 就能上手,毕竟下面中菜单列出的选项都是和 git 知识强相关的。
注:VSCode 中所有的 git 功能你也可以不用,所有操作使用 git 命令行进行也可以,随你的习惯。笔者 git 日常工作基本全在 VSCode 中进行了。
注:VSCode 暂不支持 git clone 自动拉去仓库,因此是需要先手动执行命令行 git clone 下仓库到本地目录中,才能使用 VSCode 进行后续 git 操作。
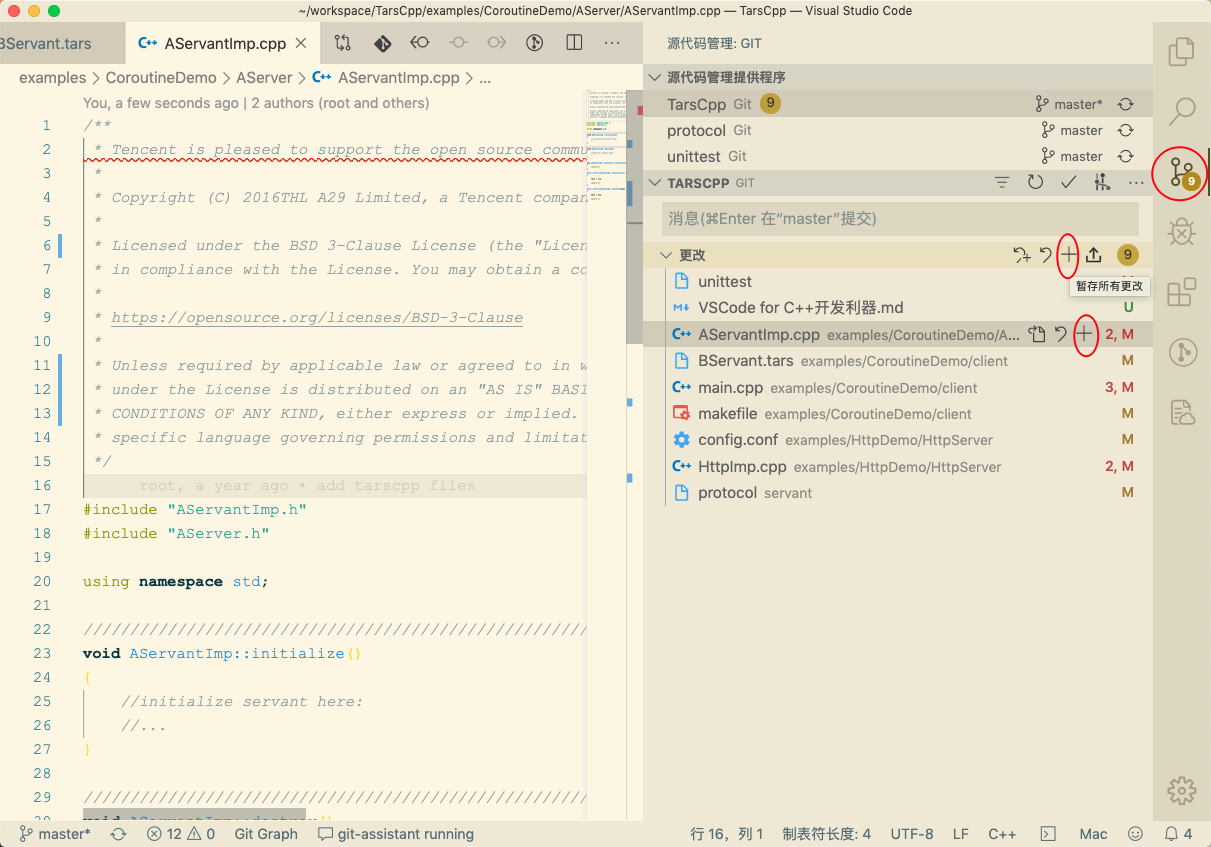
(1)暂存更改

暂存更改可以指定某个文件按+暂存,可一个全选,按图中的加号。
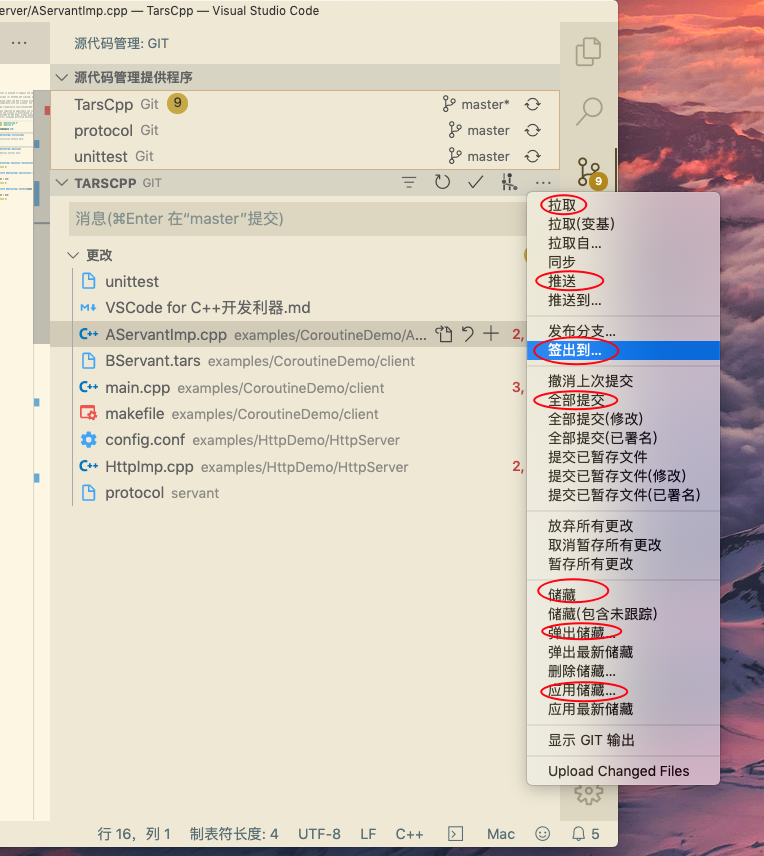
(2) 提交暂存、推送、拉取等功能

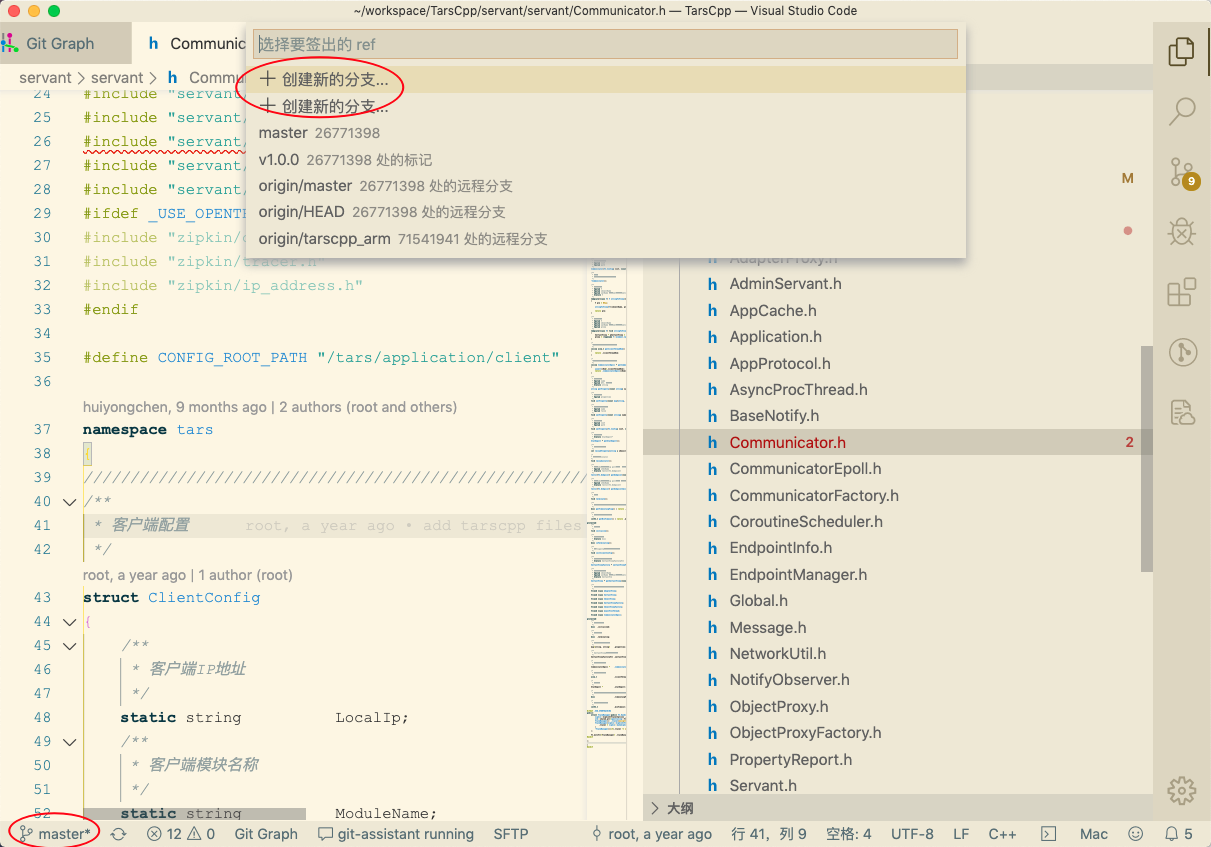
签出到
主要是首次使用 git 命令 glone 仓库下,用 VSCode 打开后这里不会展示分支名,而是一个一个 commitid,所以要收到签出到对应的分支名,一般来说都是迁出到 master。如上图。
(3) 切换分支、拉取分支

等等 git 的各种功能都在 VSCode 中有所集成。
上述仅列举了常用高频操作,很多功能需要自行探索。
4.4.4 git 相关其他插件
-
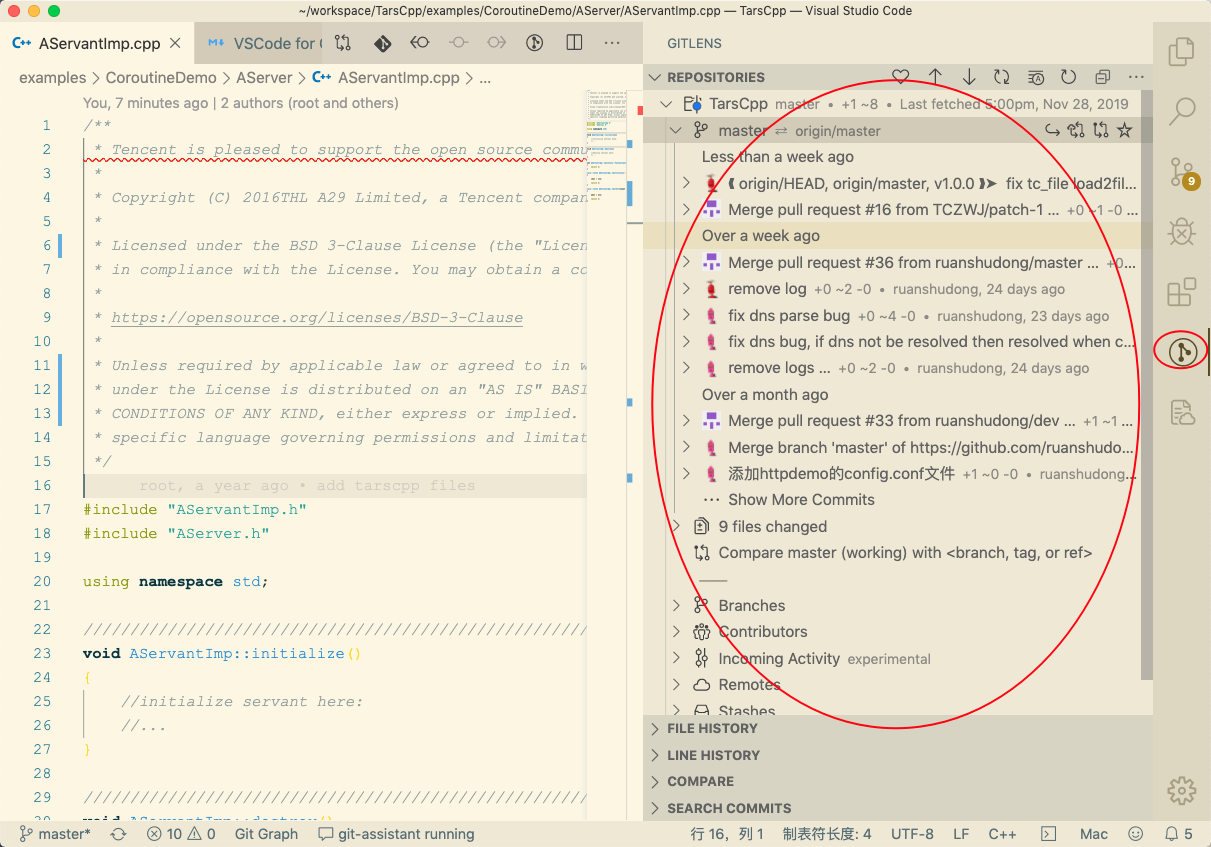
GitLens
它会显示有 git 有关的所有代码提交信息,是在 sidebar 上的二叉树图标

-
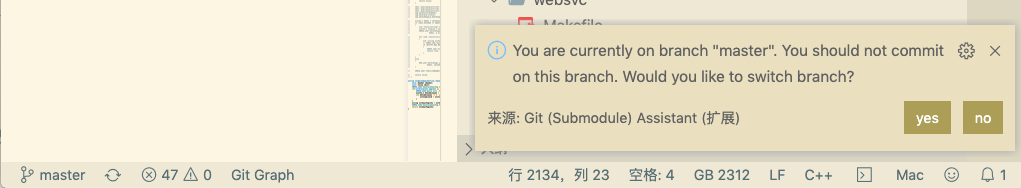
Git Branch Warnings
Git Branch Warnings 比较有意思,当你切到 master 分支上时会在最下面的状态栏和弹窗提示。以防你误切 master 分支
需要在 User Setting 上加一行配置:【】里是你想提醒的分支
"branchwarnings.protectedBranches": [ "master" ]

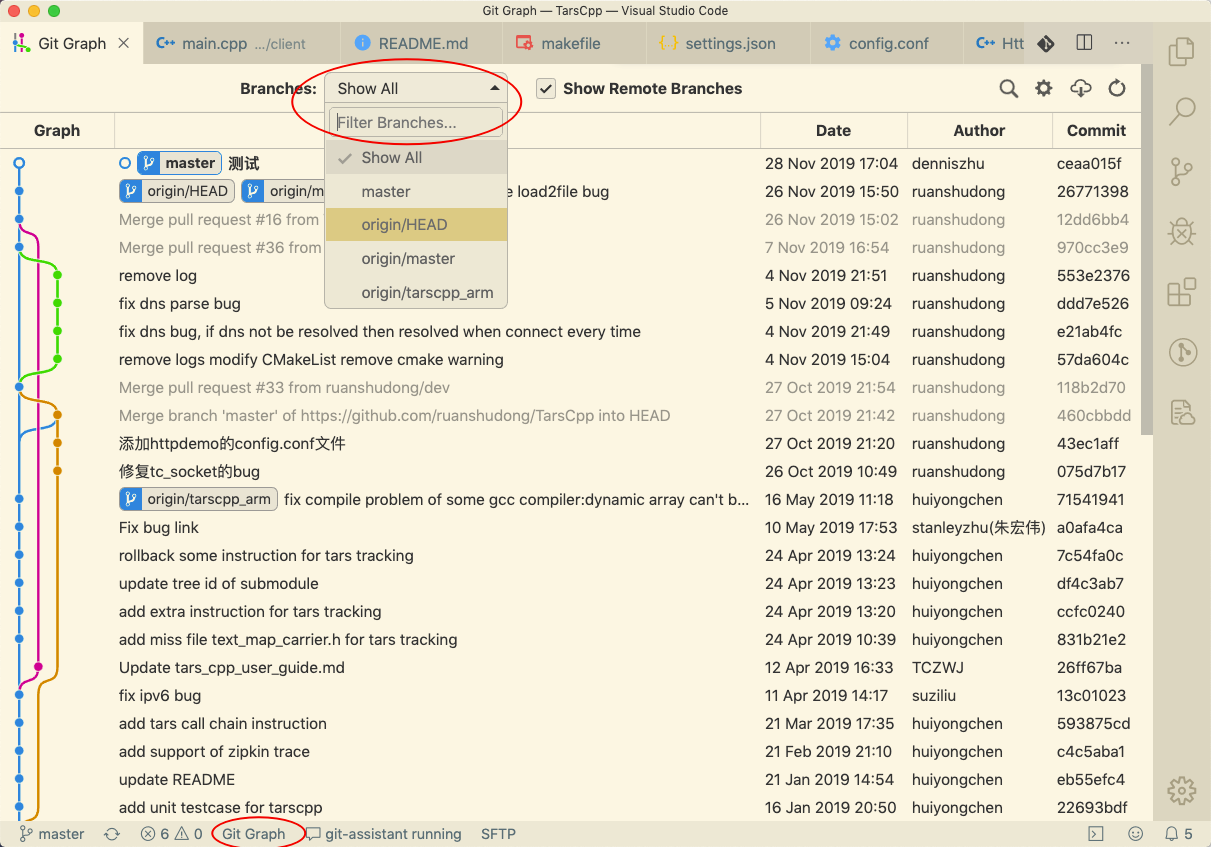
- git graph
它会显示有 git 有关的所有代码提交信息,可以方便查看本地分支、远程分支、主干的 commit、push、pull 情况,尤其在版本提测、提发时确认分支代码是否提交很有帮助;具体功能需自行探索,只能说很强大。

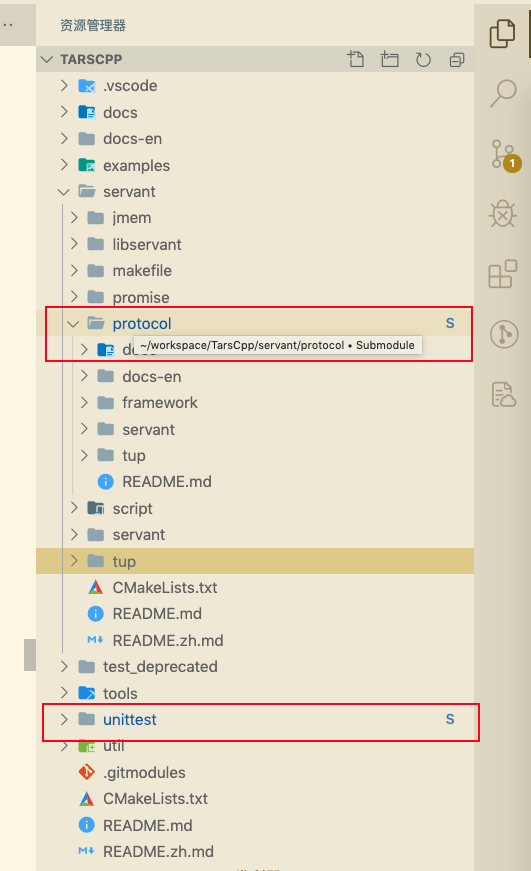
- Git (Submodule) Assistant
有些工程使用 submodule 方式引入其他库。如果想在 VSCode 的 git 也能自动拉取这些 submodule 的代码,则需要该插件,对于看代码会十分方便。git 默认是不拉取 submodule 的;
以腾讯开源的 tarscpp 框架为例:
https://github.com/TarsCloud/TarsCpp.git
git clone 到本地后(clone 时可不需要--recursive 选项),通过 VSCode 打开后,
Git (Submodule) Assistant
插件会自动识别并下载所有 submodule。当然如果你账户没有权限 clone 子模块,则会下载失败,会有详细提示。

上图中的红框圈起来的目录均为子模块,可以看到右侧还有个
s
(
submodule
)的标志。直接 git clone 工程时本地是不会 pull 这些 submodules 的。安装该插件后可以自动下载。
4.5. 其他提高效率的插件(可选)
(1) 自动识别文件编码(必做)
针对不同编码的文件,VSCode 也能自动识别。
"files.autoGuessEncoding": true,
(2) 安装图标、颜色主题
推荐使用
material icon theme
主题,它提供的文件图标比较漂亮。
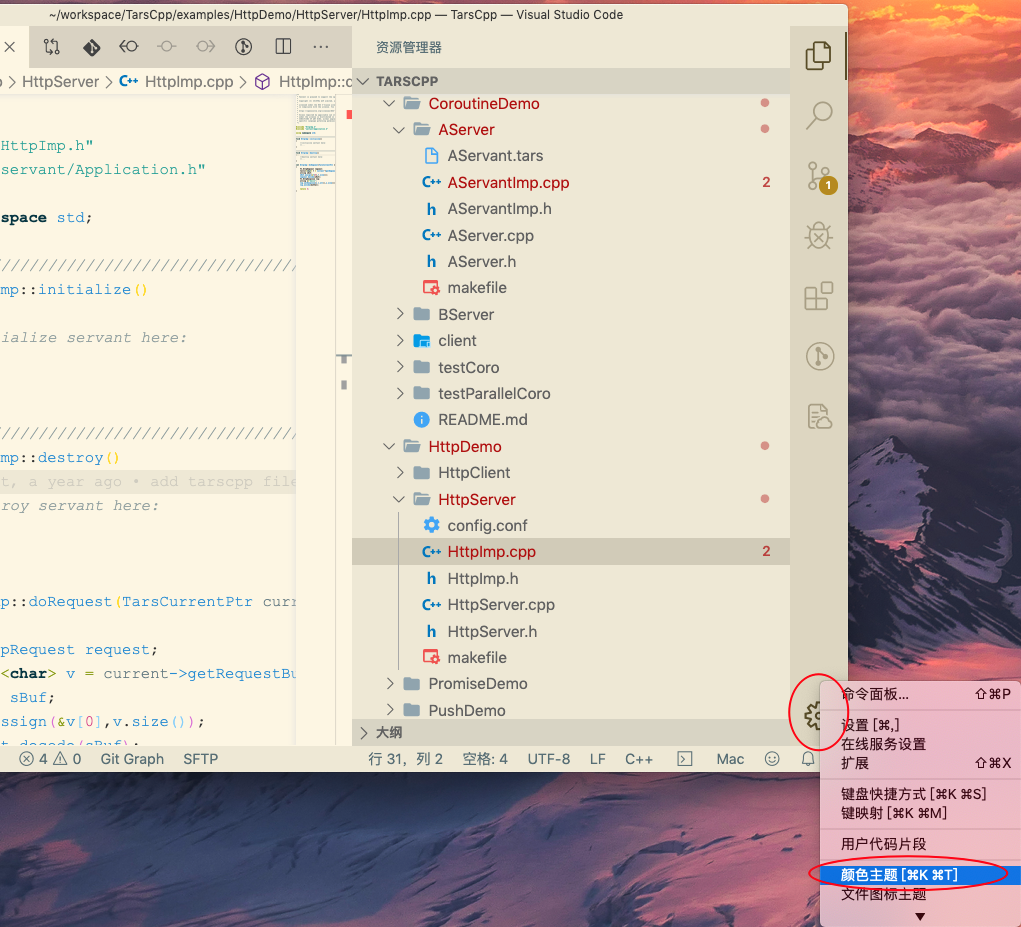
推荐使用
solarized Light
颜色主题。更多主题可以通过 VSCode 右下角的
颜色主题
和
文件图标主体
来选择更多:

之后可以选择喜欢的主题。本小节推荐的主题和颜色主题均可以在 sidebar 的 extensions 中下载。
(3) 缩小小地图
VSCode 自带的小地图太宽,写代码时太占用可编辑区域,所以可以调小
"editor.minimap.maxColumn": 40,
(4) 字符分割
editor.wordSeparators,是指在写代码时,VSCode如何区分每个词(token)。加入以下设置,在双击选中一串字符序列时,VSCode就会依此来区分词,此配置包含了很多中文字符。
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?·~!¥…()—【】、;:‘’“”,。《》? ",
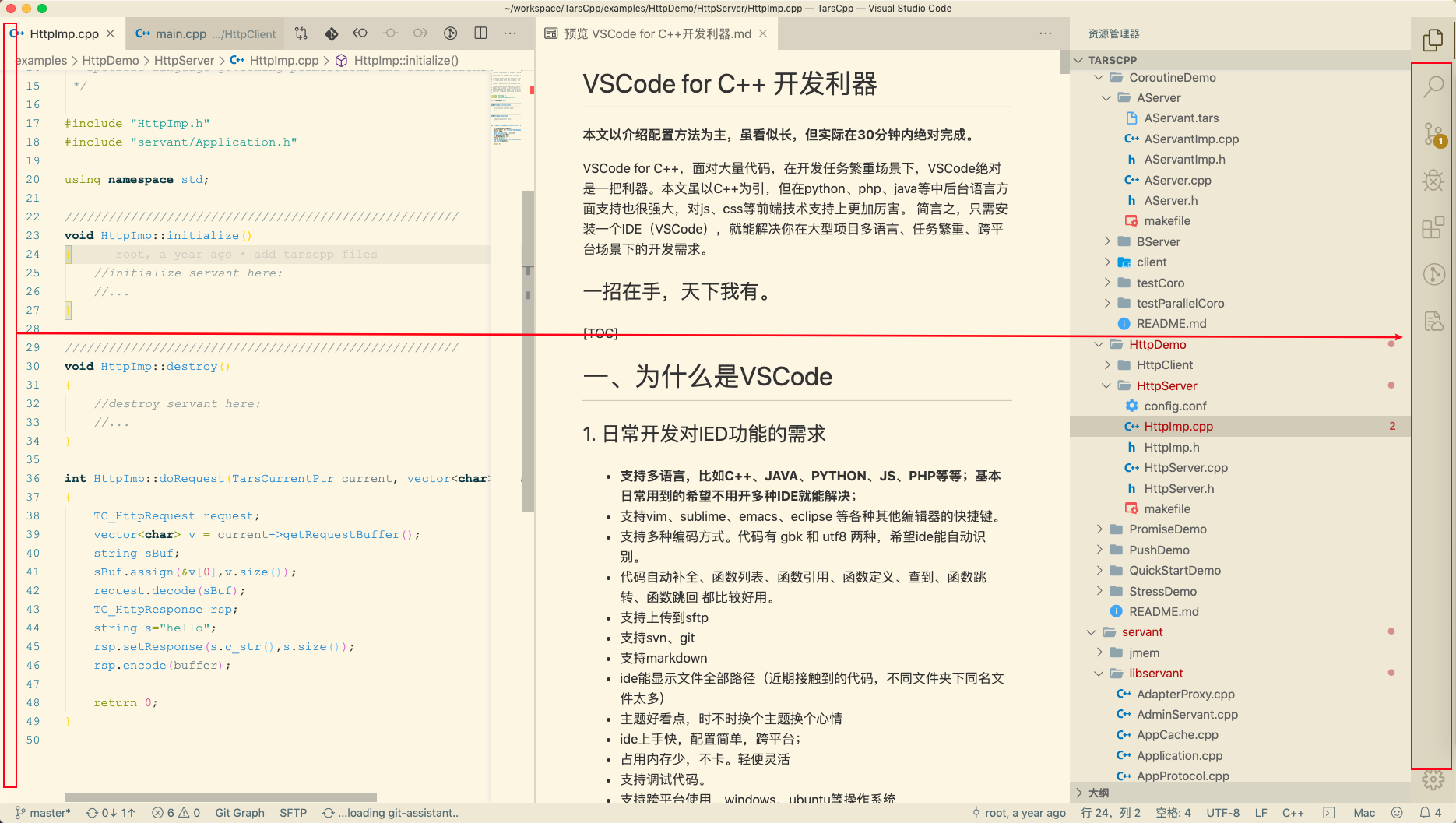
(5) 让标题能够显示完整的文件路径名
有时候代码中有些项目文件名相同,默认的标题只显示文件名,看不出是哪个目录的,最好设置让他全显示
"window.title": "${dirty}${activeEditorLong}${separator}${rootName}${separator}${appName}",
(6) 括号通过不同颜色区分
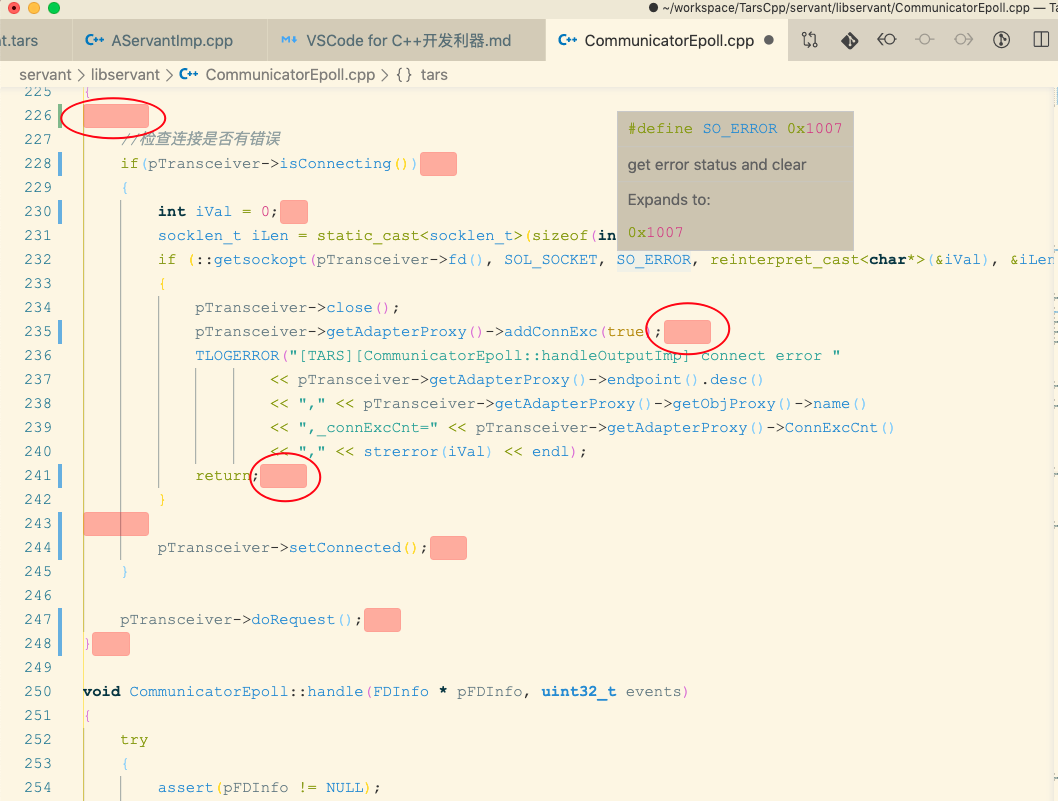
安装
Bracket Pair Colorizer2
插件,会通过不同颜色来展示匹配的括号,这样代码不容易一楼括号。

例如上图中
if
有多重括号,分别用蓝色和黄色标记,这样很容易看出代码有没有遗漏括号
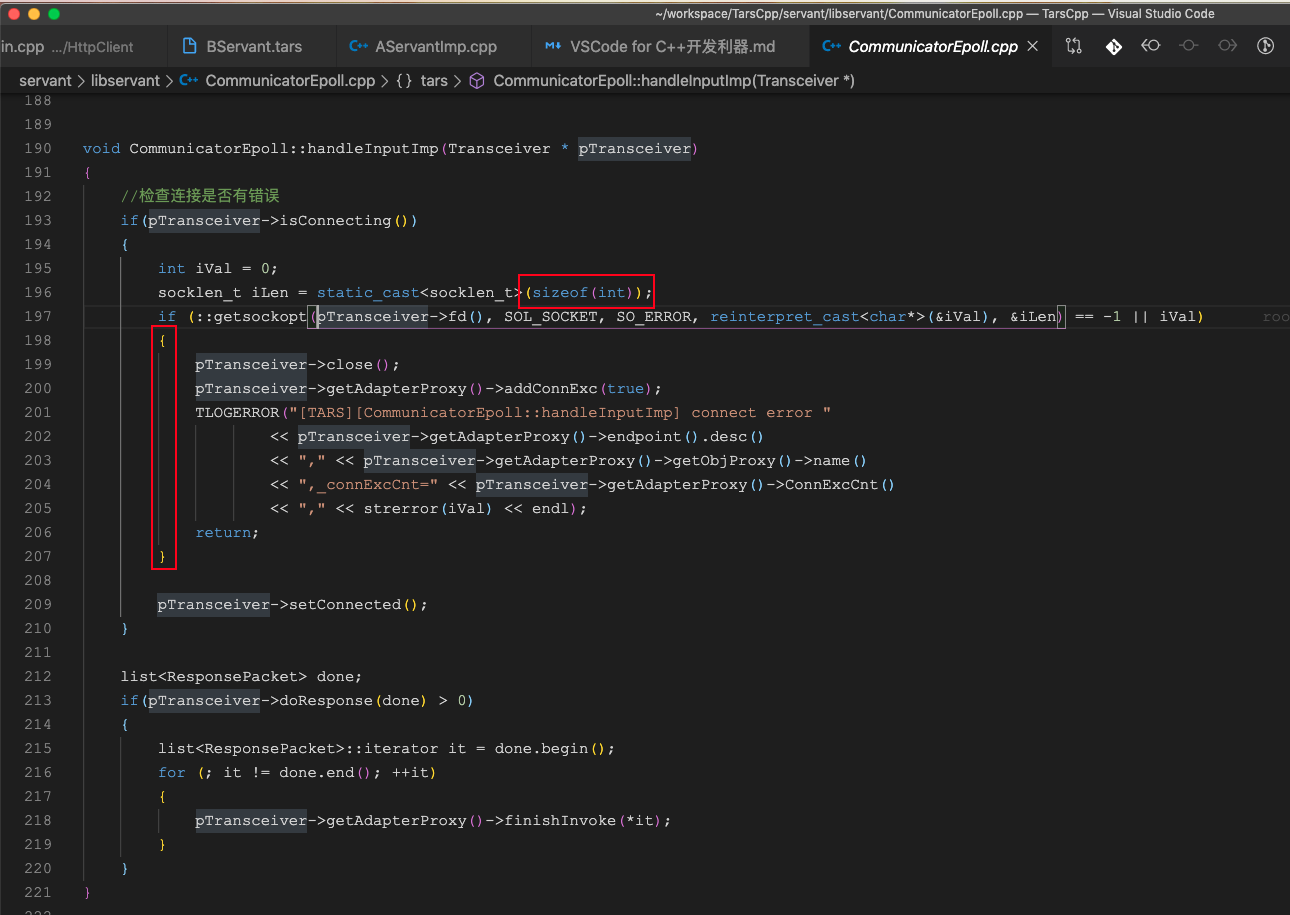
(7) 展示对齐层级深度
安装
Indenticator
插件,会将同一级的深度用竖线对齐展示,这样很容易看出来块结构,比如下图中就
for
语句块内的代码就有一条竖线,而内部的
if
和
else
则分别还有一条竖线。这些竖线只是帮助你看代码更容易。
上一小节的截图中外层 if、内层 if 间都有竖线,便于观察
(8) 移动控制栏的位置
由于编辑的习惯,右手持鼠标时,最好把控制栏也放置到右边,这样操作控制栏时头和眼睛不用来回转。
"workbench.sideBar.location": "right",

(9) 移动全局搜索框的位置
vscode 老版本的全局搜索框是放在 sidebar 上的,和 git、扩展等并列,新版本后,放在了底部,官方理由是搜索结果视野更加宽阔,不过不太习惯,可以配置成老板的方式。选择 sidebar,而不是 panel:


(10) 自动删除文件行尾空格
写代码时,免不了会导致文件行尾出现很多空格,该命令可在文件保存时,自动去掉行尾所有空格。
"files.trimTrailingWhitespace": true,
该命令还可配合插件
Trailing Spaces
,该插件会将行尾空格高亮。

(11)TabNine
TabNine 是一个智能的代码自动补全工具。最终要的是,零配置,开箱即用(不用购买 license,也可以使用)。
(12)terminal
terminal 是一个能够在 vscode 内自动打开终端命令该行的插件,大家可以尝试。
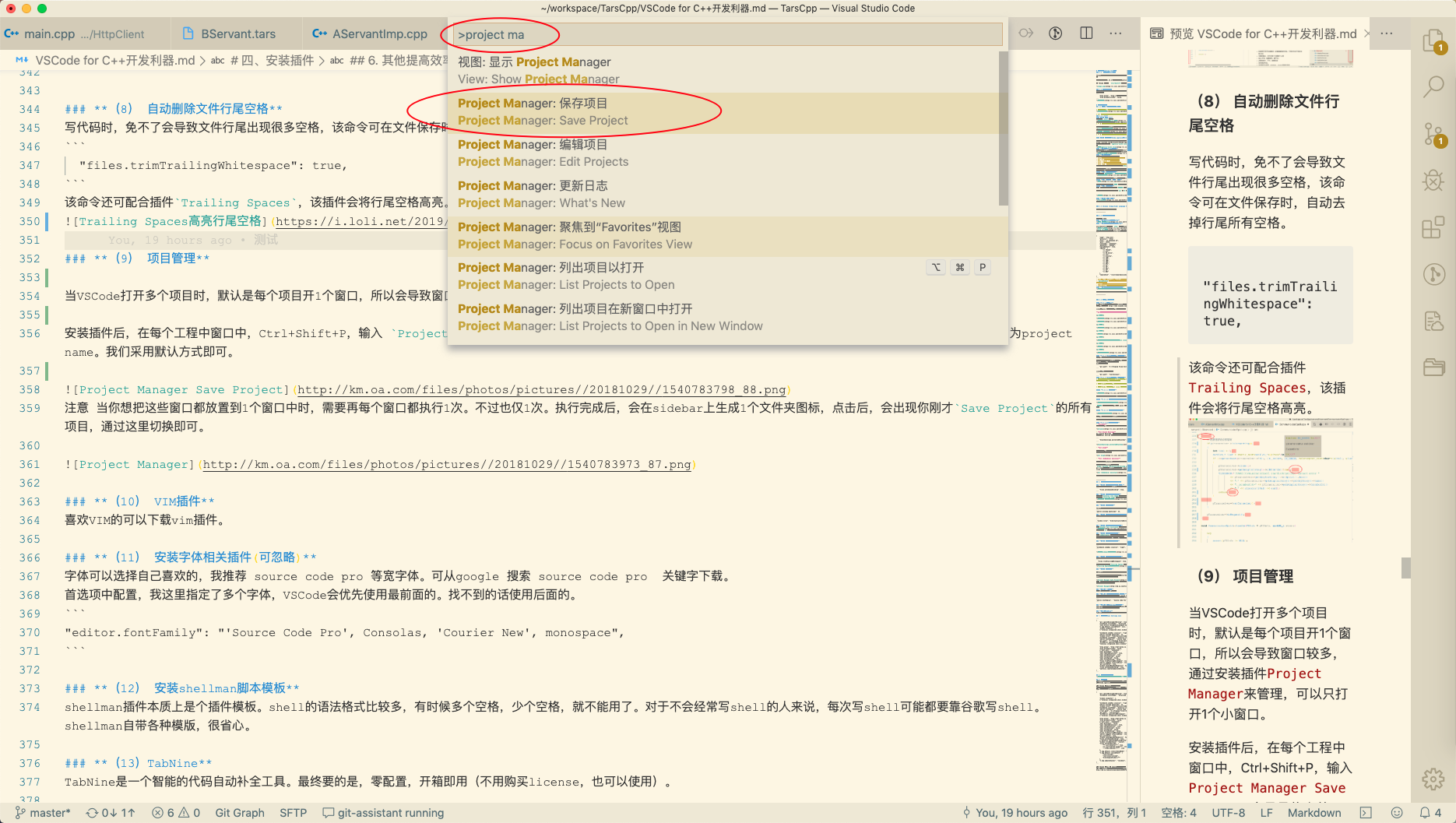
(13) 项目管理
当 VSCode 打开多个项目时,默认是每个项目开 1 个窗口,所以会导致窗口较多,通过安装插件
Project Manager
来管理,可以只打开 1 个小窗口。
安装插件后,在每个工程中窗口中,Ctrl+Shift+P,输入
Project Manager Save Project
,意思是将当前工程命名成 1 个 project,它会默认取当前根目录的文件名为 project name。我们采用默认方式即可。

注意 当你想把这些窗口都放置到 1 个窗口中时,需要再每个窗口都执行 1 次。不过也仅 1 次。执行完成后,会在 sidebar 上生成 1 个文件夹图标,点击后,会出现你刚才
Save Project
的所有项目,通过这里切换即可。
(14) VIM 插件
喜欢 VIM 的可以下载 vim 插件。
(15) 安装字体相关插件(可忽略)
字体可以选择自己喜欢的,我推荐 source code pro 等宽字体。可从 google 搜索 source code pro 关键字下载。
首选项中配置,我这里指定了多个字体,VSCode 会优先使用最前面的。找不到的话使用后面的。
"editor.fontFamily": "'Source Code Pro', Consolas, 'Courier New', monospace",
(16) 安装 shellman 脚本模板
shellman 插件本质上是个插件模板。shell 的语法格式比较多,有时候多个空格,少个空格,就不能用了。对于不会经常写 shell 的人来说,每次写 shell 可能都要靠谷歌写 shell。shellman 自带各种模版,很省心。
5. 附上我的 User Settings.json
{
"editor.fontSize": 13,
"editor.minimap.maxColumn": 40,
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?·~!¥…()—【】、;:‘’“”,。《》? ",
"editor.fontFamily": "'Source Code Pro', Consolas, 'Courier New', monospace",
"editor.suggest.localityBonus": true,
"window.title": "${dirty}${activeEditorLong}${separator}${rootName}${separator}${appName}",
"window.zoomLevel": 1,
"window.titleBarStyle": "custom",
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "Solarized Light",
"workbench.sideBar.location": "right",
//"git.path": "D:\\Program Files\\Git\\cmd\\git.exe",
"git.path": "/usr/bin/git",
"git.autofetch": true,
"git.ignoreMissingGitWarning": true,
"git-assistant.checkConfigVariables": "disabled",
"git-assistant.pushBeforeClosingIDE": "disabled",
"diffEditor.ignoreTrimWhitespace": false,
//"terminal.integrated.shell.windows": "C:\\windows\\System32\\cmd.exe",
"http.proxy": "http://公司代理地址IP:端口/",
"http.proxyStrictSSL": false,
"files.trimTrailingWhitespace": true,
"files.autoGuessEncoding": true,
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/*/**": true
"C_Cpp.updateChannel": "Insiders",
"C_Cpp.default.intelliSenseMode": "gcc-x64",
"C_Cpp.default.includePath": [
"/usr/include",
"/usr/local/include",
"${workspaceFolder}/**"
