我们在日常浏览网页时经常看到各式各样的网页,会发现一般的网页,它会拥有一个导航栏,
在导航栏中我们可以进行多方面的选择或进行搜索,可以实现多页面的跳转,
但是在进行页面跳转之后,导航栏还是存在,或者隐藏到一边,
因为它们有一个主页面或属于同一个软件的网页,是不是这样呢,相信你很清楚。
在程序员的眼中,实现这样跳转的方法有很多种。
如果两个网页互不存在关系,但是他们发布的平台相同的,可以存在跳转,
或者两个页面互不干预,只存在一个链接的按钮,
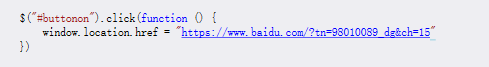
那么可以用a标签或者,或者写js打开一个全新的页面就可以了。


那如果我需要的也是页面跳转,但是我也需要存在导航栏为我提供准确的页面导航跳转。
使用iframe标签进行页面嵌套

iframe元素也是属于HTML标签,它同样拥有Html标签的属性,您可以设置其样式。
如:设置宽度,高度,边框大小、颜色,背景等等样式
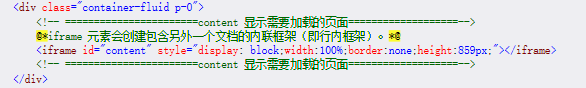
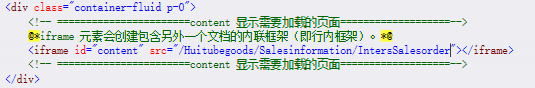
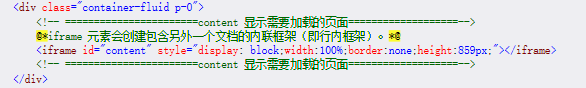
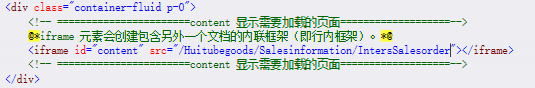
当然,您也可以把要嵌套的页面链接直接放到iframe元素中。

但是这一个iframe元素只能嵌套一个页面,如需要多个嵌套,需要多个iframe元素,不建议。
您也可以用一个iframe元素,通过写JS代码实现多个页面嵌套,JS可以多个点击事件实现嵌套跳转,也可以全用同一个方法实现搜哟页面嵌套跳转,但是用一个方法实现所有嵌套跳转我还不会,
所以我写的是onclick点击事件。
下面展示部分页面嵌套的代码(不是全部)。
//10,销售订单历史
$("#Salesorder").click(function () {
$("#content").attr("src", "/Huitubegoods/Salesinformation/Salesorder");
//11,新增销售订单
$("#IntersSalesorder").click(function () {
$("#content").attr("src", "/Huitubegoods/Salesinformation/IntersSalesorder");
attr表示嵌套的内容,attr里面的值用属性值表示,src 表示嵌套的路径,后面是具体的页面路径。
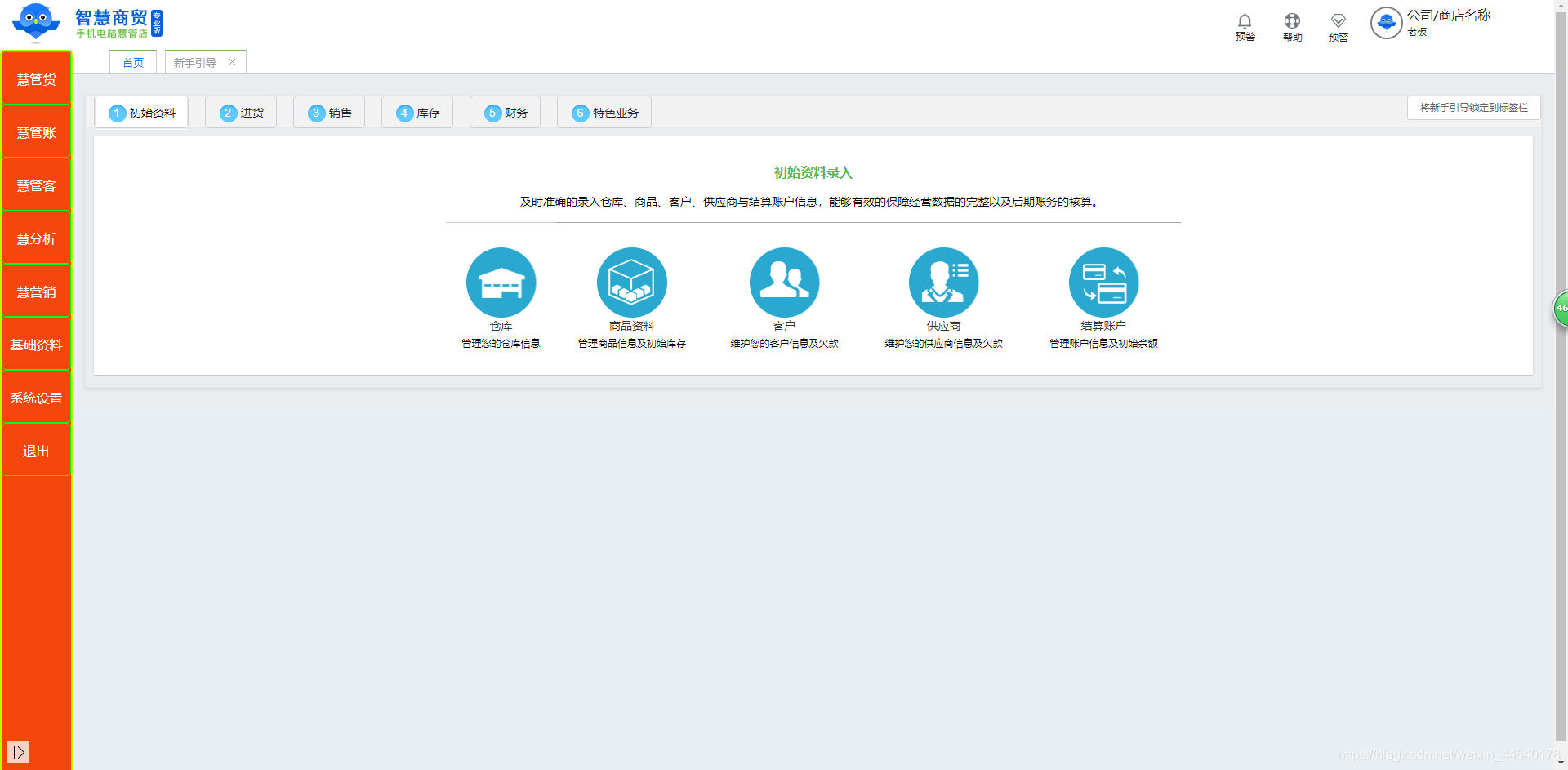
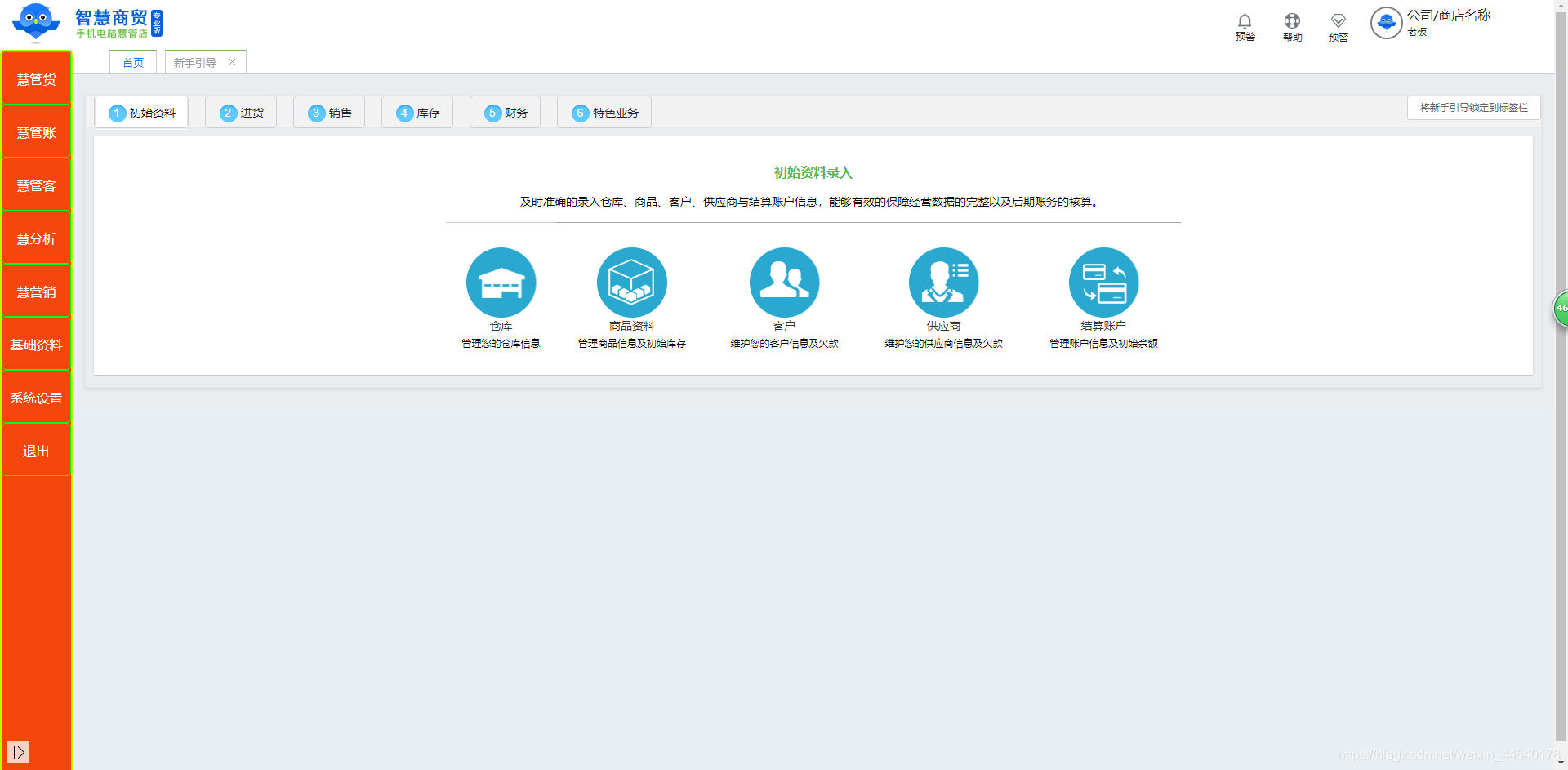
我所练习项目的主页面:

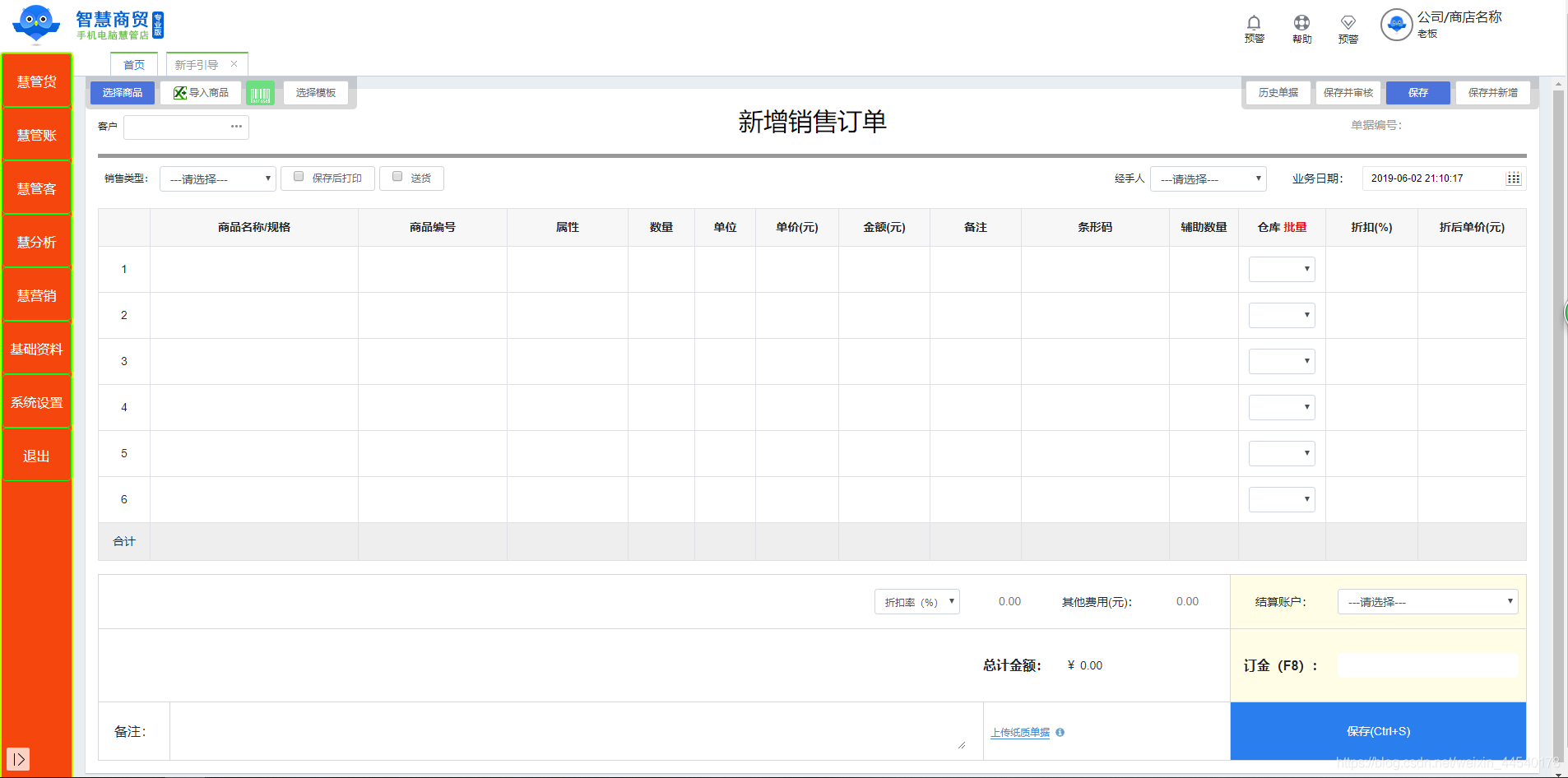
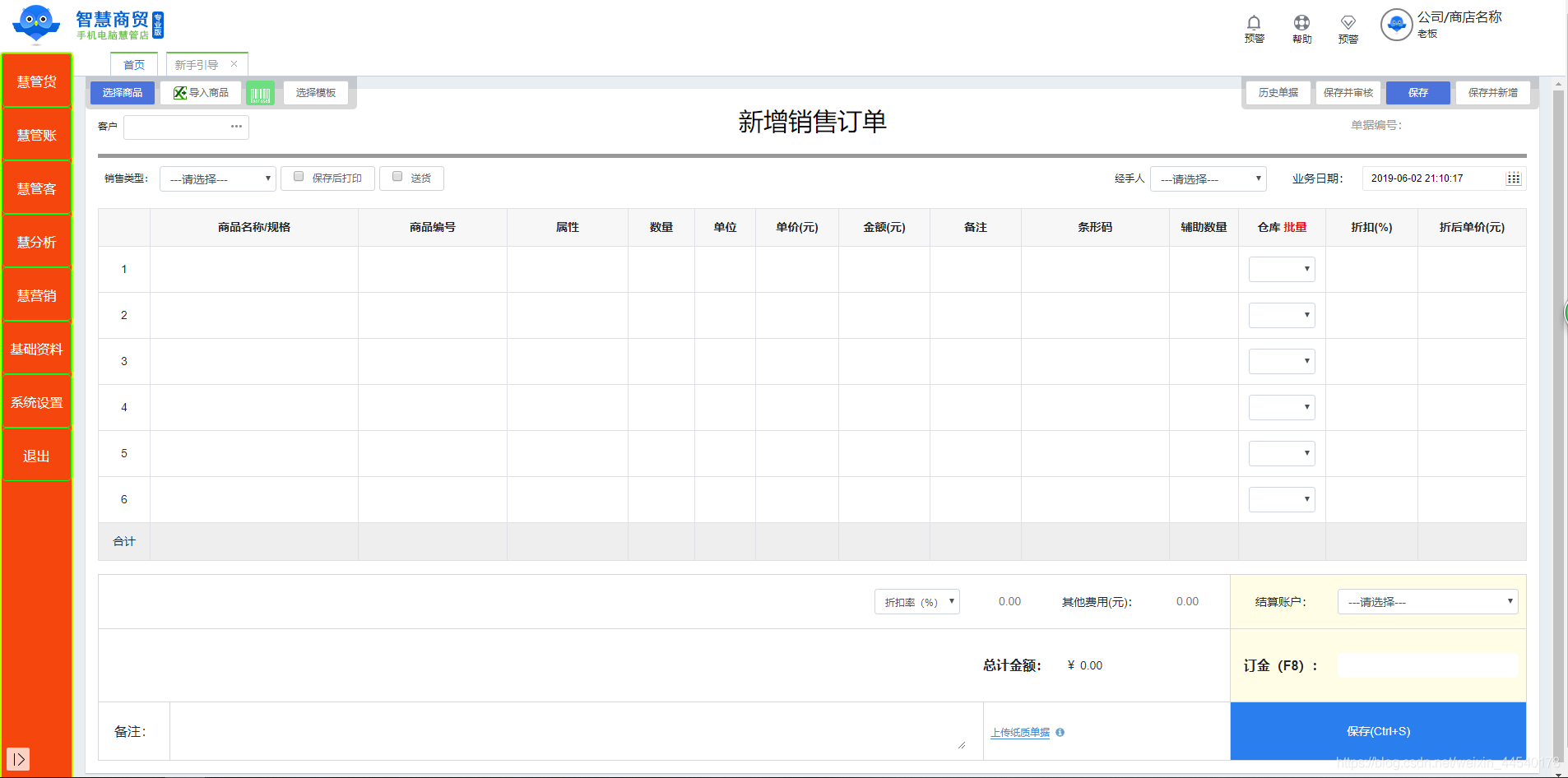
下面找到慧管货下面的新增销售订单,点击跳转到新增销售订单页面,但是,我的主体还没变,
导航栏还存在,只是嵌套区域进行了页面跳转。

页面嵌套跳转就是这样,相信您一定会。我们后续加油。
我们在日常浏览网页时经常看到各式各样的网页,会发现一般的网页,它会拥有一个导航栏,在导航栏中我们可以进行多方面的选择或进行搜索,可以实现多页面的跳转,但是在进行页面跳转之后,导航栏还是存在,或者隐藏到一边,因为它们有一个主页面或属于同一个软件的网页,是不是这样呢,相信你很清楚。在程序员的眼中,实现这样跳转的方法有很多种。如果两个网页互不存在关系,但是他们发布的平台相同的,可以存在跳转,...
在跨域请求不同服务方或是兼容先前系统的页面时,你可能想利用AJAX从网页上下载HTML并粘贴到div中,这将带来不安全注入的问题。
此时,通过iframe页面嵌入可以很好地解决上述问题。
本文带您了解iframe内联框架,帮助您提高页面集成效率和复用率,一次开发,多次使用。同时,解决在使用iframe跨域访问时,第三方cookie暂存转发问题。
iframe安全嵌入方案
iframe嵌入是一种快速的表示集成方法,具有以下三方面优点:
1.iframe是一个全新的独
相信刚学习javaweb的同学都十分好奇页面上点击一个按钮下面就显示一个页面,点击不同的导航栏按钮,下方就会显示不同内容,这就用到了iframe标签的src属性。下面就给大家介绍一下iframe的使用及嵌套页面的实现
下面展示一些 内联代码片。
先给大家写一下嵌套页面的实现代码
<iframe class="J_iframe" name="iframe0" width="100%" height="100%"
src="${pageContext.request.contextPath}/
目录1 iframe框架概述2 iframe常用属性2.1 name属性2.2 src属性2.3 width属性2.4 height属性2.5 frameboder属性2.6 其他3 应用案例4 归纳参考文章
1 iframe框架概述
作用:< iframe > 标签规定一个内联框架。一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。即在一个页面中引入另一个页面,实现页面之间的嵌套。可以把需要的文本放置在 < iframe > 和 < /iframe
HTML里有着这么一个标签 ifarme 。我们把它称做为内联框架标签。刚开始学习搭建页面的时候基本用不上,到现在自己学习做项目后才明白了这个标签的重要性。当看到标签中的 src 属性,就告诉我们可以在我们自己的网站页面加载其它的网站或者本站的其它页面内容,也就是嵌套页面。
在W3School里详细介绍:
1.支持iframe的浏览器
IE、Firefox、Chrome、Safari、Opera,
在不支持iframe的浏览器里是看不到嵌套效果的。
2.iframe的定义和用法
iframe元素会创建包含
开发工具:Visual Studio 2015
撰写时间:2019-5-31
今天要给大家展示的是如何运用iframe标签完成页面嵌套。下面我们要做的是用iframe完成页面嵌套后,点击(选座、办登机牌)按钮,能够实现页面切换。
代码部分主要分为三部分,第一部分是按钮和iframe标签部分,这一部分需要做的是搭建好能够实现点击功能的按钮和能够嵌套页面的...
iframe是一个HTML标签,用于在网页中嵌入另一个HTML页面。Vue是一个用于构建Web用户界面的JavaScript框架。当我们需要将Vue页面嵌套在iframe中时,需要注意以下几点。
首先,因为Vue是单页应用程序(SPA),所以它的路由是基于浏览器的history API。在iframe中,浏览器的历史记录是独立的,因此需要在Vue路由中使用base选项。
其次,由于iframe中的内容是异步加载的,所以需要使用Vue的异步组件来确保Vue组件在iframe中渲染之前加载。对于异步组件,Vue提供了两种方式:通过工厂函数返回组件或使用动态import(ES2015特性)。
最后,与普通的Vue应用程序不同,iframe中的Vue应用程序需要与宿主页面进行通信。通过postMessage() API,可以通过消息传递进行跨域通信。需要在Vue应用程序中监听消息,处理来自宿主页面的消息。同时,在宿主页面中,需要订阅来自iframe中Vue应用程序发送的消息。
总之,将Vue页面嵌套在iframe中需要注意Vue路由中的base选项、使用异步组件和处理宿主页面与iframe中Vue应用程序之间的跨域通信。这样才能确保Vue应用程序在iframe中正常渲染并与宿主页面进行通信。